SteamVR外掛簡介
關於怎麼安裝VIVE就不說了,今天主要說一下Steam VR這個外掛的用處。
首先,匯入外掛,可以從網上下載,也可以在Unity Store裡下載,不花錢的。
匯入以後,我們會發現有兩個資料夾,Plugins裡面主要是一些PAI相關東西,主要需要學習的就是SteamVR裡的東西。這裡面有一些為我們寫好的場景,指令碼,shader,預製體,材質等。
一、製作VR Camera
首先,如果我們需要做一款VR遊戲,我們需要把攝像機調成VR視角。這裡有兩種方法:
-
使用預製的VR攝像機
也就是Prefabs裡面的CameraRig。將這個相機拖入場景,此時如果我們執行場景,VR頭顯就可以用了。
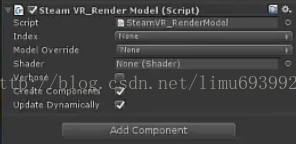
在這個預製體中有三部分,分別對應裝置的左右控制器和頭裝置,兩個控制器上分別有兩個Model,掛載了Render Model指令碼,主要用來渲染模型。
頭上會分為eye和ears,分別代表頭顯的視覺裝置和聽覺裝置。分別掛在了攝像機指令碼和音訊監聽指令碼
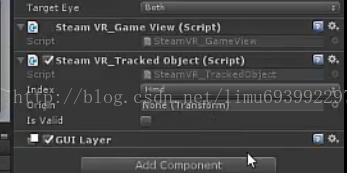
Head上的兩個指令碼:
View:主要用來顯示頭部
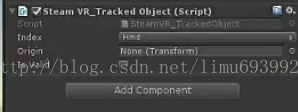
Tracked Object:跟蹤位置
在兩個控制器上也分別掛載了兩個跟蹤的指令碼

CameraRig上的指令碼:
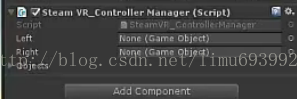
1)主要用來獲取控制兩個手柄。
2)用來控制遊玩區
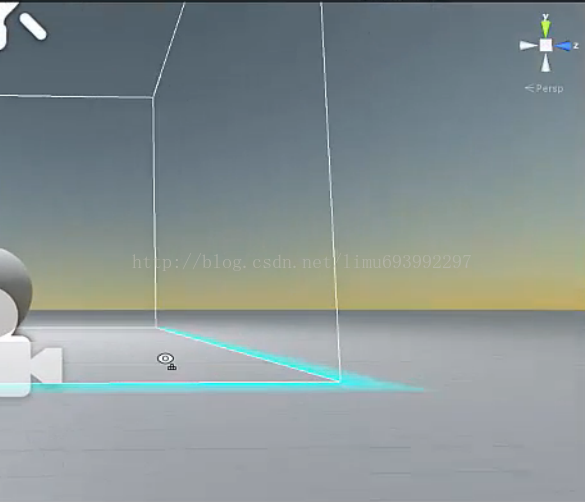
因為我們在使用ViVe裝置時時看不到現實場景的,所以ViVe在執行時會在場景中標註出遊玩區,防止我們撞牆。
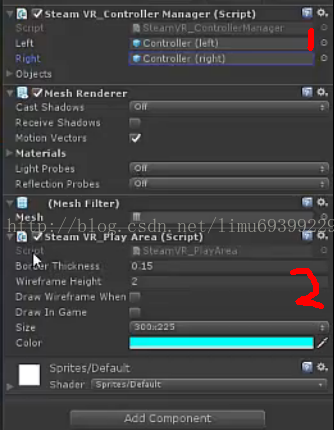
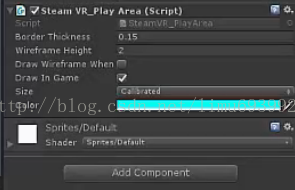
Area(遊玩區指令碼)屬性
Border Thickness:厚度
Height:高度
Draw Wireframe:繪製線條,主要是遊玩區周圍的白色框
Draw In Game:主要是地下的藍色線條,可以自己修改顏色,一般要勾選上,不然在遊戲中看不到遊玩區的。
如果想要執行場景,我們還需要把預製體SteamVR拖進來,這個預製體主要是負責渲染。此時我們執行場景,就能看到最簡單的效果。
2.將普通的相機修改成VR相機
有的時候,我們可能會將一個Unity的遊戲修改成VR遊戲,可能在攝像機上回掛載著很多指令碼,這是如果使用預製體將會很不方便,所以我們可以嘗試將普通的相機修改成VR相機。
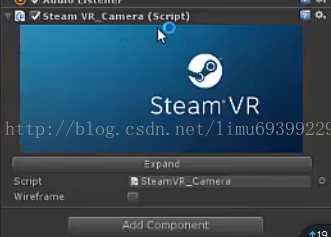
步驟:在相機上新增一個指令碼
然後點選Expand(拓展)
現在我們就可以看到相機發生了改變,裡面已經有了eye和ears
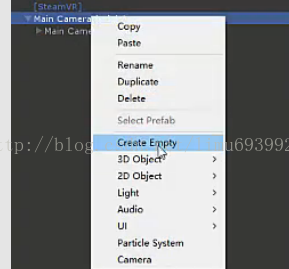
我們需要在給相機新增兩個控制器,我們在相機身上新增一個空物體Left Controller
在Left Controller裡再新增一個空物體Model
給Left Controller新增獲取位置指令碼TrackedObject
將Index選擇None,因為我們追蹤的不是頭顯。
給Model上新增渲染指令碼,選擇一個shader
再通過Left控制器,複製出一個Right控制器,兩個控制器就完成了。
在Camera上新增指令碼Controller Manger,將兩個控制器拖進去
再給camera新增一個遊玩區指令碼Area
這樣就完成了兩種VR相機的製作。
二、切換遊戲模式
在HTC ViVe中,有兩種遊戲模式:房間模式和站立模式
簡單來說,房間模式就是我們上面製作的這種,我們可以進行走動,裝置會動態獲取我們的位置。
另外一種模式站立模式,就是頭盔不會隨著我們的走動而走動。下面介紹一個如何設定站立模式
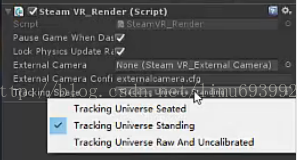
找到我們拖進去的SteamVR預製體,將追蹤模式改為站立模式Seated
修改完以後,我們在Steam的SteamVR中重新進行房間設定。
此時,當我們修改完成以後,執行裝置,我們會發現頭顯離地面很低,這是因為我們改成站立以後,攝像機不會根據我們的身高而改變,所以我們在改成站立模式的時候,要把攝像機的位置向上提一點,一般離地1.3最佳。
三、小練習
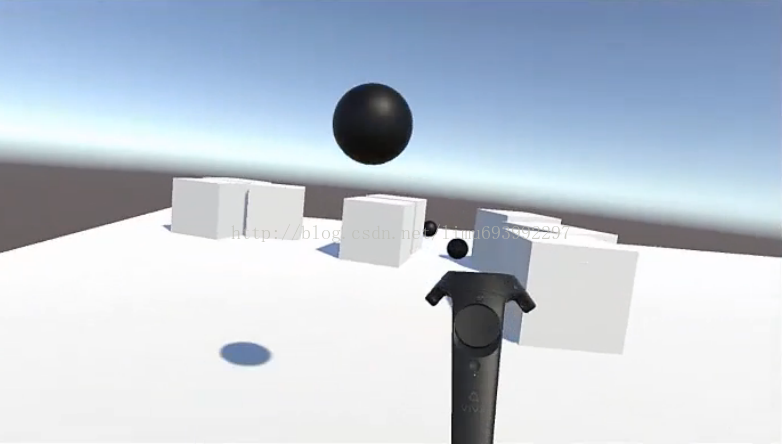
學會了SteamVR的基本操作,我們就可以使用它來製作一個簡單的打磚塊的遊戲。我們可以直接使用預製的一個場景,扣動Trigger可以例項化一個物體。
使用Cube製作一個磚牆,新增碰撞器和剛體。再講控制器指令碼上的指令碼掛載的物體拖拽一下,新增剛體和碰撞體,一個打磚塊的遊戲就完成了。
以上只是對SteamVR比較籠統的簡介,裡面的指令碼會逐個的慢慢研究...
相關推薦
SteamVR外掛簡介
關於怎麼安裝VIVE就不說了,今天主要說一下Steam VR這個外掛的用處。 首先,匯入外掛,可以從網上下載,也可以在Unity Store裡下載,不花錢的。 匯入以後,我們會發現有兩個
mybatis3.0-[topic10-14] -全域性配置檔案_plugins外掛簡介/ typeHandlers_型別處理器簡介 /enviroments_執行環境 /多資料庫支援/mappers_sql對映註冊
mybatis3.0-全域性配置檔案_ 下面為中文官網解釋 /plugins外掛簡介 目前瞭解即可 外掛(plugins) MyBatis 允許你在已對映語句執行過程中的某一點進行攔截呼叫。預設情況下,MyBatis 允許使用外掛來攔截的方法呼
爬蟲視覺化點選配置工具之chrome外掛簡介
什麼是Chrome外掛 Chrome外掛是一個用Web技術開發、用來增強瀏覽器功能的軟體,它其實就是一個由HTML、CSS、JS、圖片等資源組成的一個[.crx][4]字尾的壓縮包. 開發與除錯 Chrome外掛沒有嚴格的專案結構要求,只要保證本目錄有一個man
Vim 神器NERDTree 外掛簡介
無意中看到實驗室的朋友使用的vim竟然能在左邊顯示樹形目錄,感覺很方便,這樣子資料夾有什麼檔案一目瞭然。她說是一個外掛叫NERDTree,安裝執行後的效果如下,不是你想要的效果就別安了。我的系統是Ubuntu12.04,版本不同可能 .vim 所在的目錄不同。本節用到的
SteamVR外掛使用
SteamVR Plugin外掛使用。 可能出現錯誤: 問題1 Failed to load IVRRenderModels interface version IVRRenderModels_005 目前解決方法 SteamVR Plugin指令
HTC VIVE開發筆記(一)使用SteamVR外掛進行基本的互動
1、獲取手柄的引用:目前沒有區分左右手柄 private SteamVR_TrackedObject trackedobj; private SteamVR_Controller.Device device; trackedobj = GetComponent<
Highchart外掛簡介和引入方式
一、Highchart簡介: Highcharts 是一個用純 JavaScript 編寫的一個圖表庫, 能夠很簡單便捷的在 Web 網站或是 Web 應用程式新增有互動性的圖表。 Highcharts 支援的圖表型別有直線圖、曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖、儀表圖、氣泡圖、瀑布流圖等多達 20 種
使用jQuery輕鬆生成滑動拼圖遊戲——jqPuzzle外掛簡介
jqPuzzle 這個jQuery外掛可以幫助你在自己的網頁上輕鬆生成滑動拼圖遊戲。選擇一張圖片放進你的網頁中,然後給它來點小小的魔法——jqPuzzle 會幫你把它變成滑動拼圖!你還可以根據自己的喜好對這個拼圖進行各種定製。太COOL了! 使用方法相當的簡單。首先,像
jsTree外掛簡介(六)
<h3>Using the languages plugin with HTML data</h3> <input type="button" class="button" value="en" id="en_1" style="float:left;" /> <in
Vim-easymotion 外掛簡介
使用 easymotion 可以免去 Vim 原生支援的檢索式移動命令 fx, tx 之後反覆 ; 找下一個匹配項,easymotion 直接高亮匹配項並將它們臨時用不同字母替換,按下相應字母后跳轉到
ch01Joomla外掛簡介——Joomla外掛開發
什麼是外掛 元件和模組非常容易解釋,能夠直接輸出內容。外掛卻是各色各樣的。每個外掛都有自己的用途。 外掛被分成:外掛組,或者叫做外掛型別。按型別理解外掛就較為容易了。 Joomla核心中的外掛型別 Joomla核心包括12個型別的50多個外掛。 內容外掛。更改
gstreamer外掛簡介(1)--gstreamer框架
應用程式可以透明的利用解碼和過濾技術。開發者可以使用簡潔通用的介面來編寫一個簡單的外掛來新增新的解碼器或濾鏡。目前,gstreamer已經可以應用在Linux、windows、macos、android、unix等多個平臺上了,而且有全世界的開源工程師們在使用和維護。基於gstreamer的易用性,gstre
Android外掛化技術簡介
https://blog.csdn.net/io_field/article/details/79084630 可以通過反射 事先定義統一介面的方式,訪問外掛中的類和方法 還可以在AndroidManifest.xml中動態註冊元件Activity、Service、BroadcastReceiver、
Vim-plug 外掛管理器簡介
Vim-plug https://github.com/junegunn/vim-plug Vim-plug 是一款 Vim 外掛管理器。 核心特點 Plug 開頭指定外掛。 已知 https://github.com/sukima/vim-tiddlywiki
ElasticSearch 簡介與外掛安裝(logstash、kibana)
文章目錄 簡介 安裝 elasticsearch安裝 kibana安裝 logstash 安裝 logstash windows 安裝 kanaba 中新增logstash
ElasticSearch與Kibana外掛安裝及簡介(一)
ElasticSearch簡介 全文搜尋屬於最常見的需求,開源的 Elasticsearch(以下簡稱 Elastic)是目前全文搜尋引擎的首選。 它可以快速地儲存、搜尋和分析海量資料。維基百科、Stack Overflow、Github 都採用它。 Elastic 的底層
Rainbond外掛體系設計簡介_Kubernetes中文社群
過去幾年,利用容器打包和部署程式碼的方式日益流行,越來越多企業開始測試或是已經在生產環境中運行了微服務架構應用,開始直接面對和解決分散式服務化架構演變中出現的各種問題。 在這樣的趨勢和大環境下,無伺服器PaaS Rainbond圍繞著服務的拓展、監控、治理等角度,進行了一系列思考和嘗試,外掛體系正是其中的重
Android外掛化原理和實踐 (一) 之 外掛化簡介和基本原理簡述
1 外掛化簡介 Android外掛化技術是一種這幾年間非常火爆的技術,也是隻有在中國才流行起來的技術,這幾年間每每開發者大會上幾乎都會提起關於外掛化技術和相關方向。在國內各大網際網路公司無不都有自己的外掛化框架。 外掛化技術到底是什麼? 其實很好理解,像某些App中整合了很多功能點,
vue-qr二維碼外掛使用簡介
官方介紹:https://www.npmjs.com/package/vue-qr 1、安裝 npm install vue-qr --save 2、匯入vue專案中使用 下面給出一個簡單的demo <template> <vue-qr :text="d
markdown繪圖外掛----mermaid簡介
作者:黃永剛 mermaid簡介 當撰寫文件的時候,對於流程圖的生成大多使用Visio等繁重的工具,沒有一種輕便的工具能夠畫圖從而簡化文件的編寫,就像markdown那樣。 mermaid解決這個痛點,這是一個類似markdown語法的指令碼語言,