C#呼叫百度地圖API
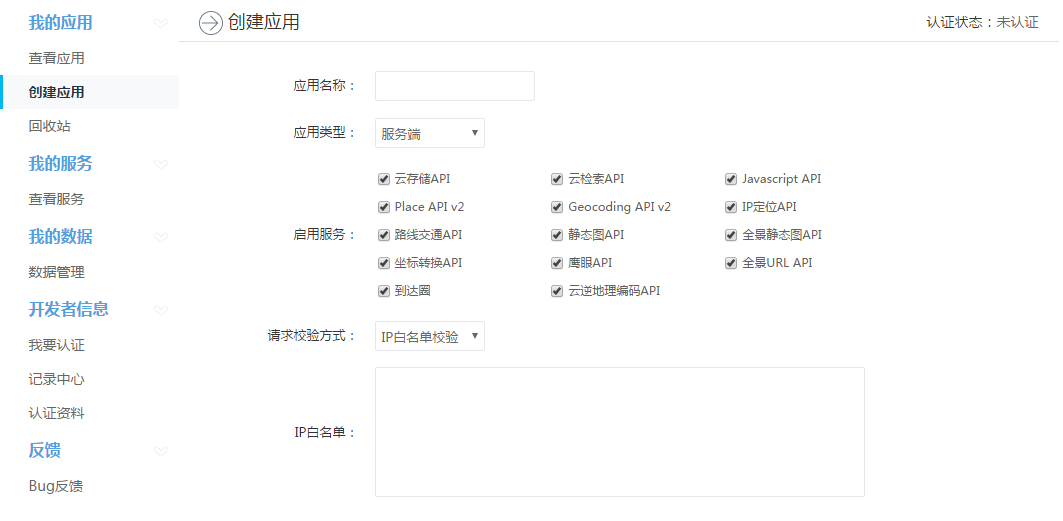
1.首先需要自己建立應用獲得AK
應用名稱可以自己填,“IP白選單”處建議大家填0.0.0.0/0,方便在不同電腦上操作。
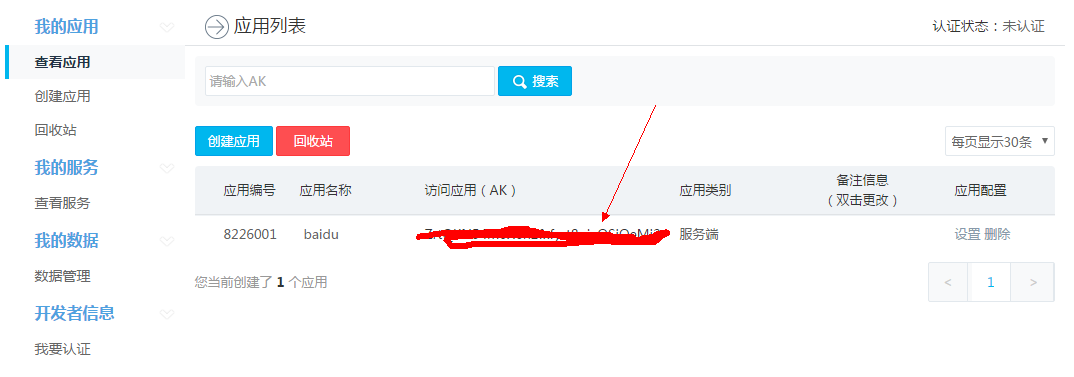
在這裡就可以獲得你建立的AK。
2.以百度提供的示例Demo為例,入門介紹:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的金鑰"></script> <title>地圖展示</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地圖API功能 var map = new BMap.Map("allmap"); // 建立Map例項 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地圖,設定中心點座標和地圖級別 map.addControl(new BMap.MapTypeControl()); //新增地圖型別控制元件 map.setCurrentCity("北京"); // 設定地圖顯示的城市 此項是必須設定的 map.enableScrollWheelZoom(true); //開啟滑鼠滾輪縮放 </script>
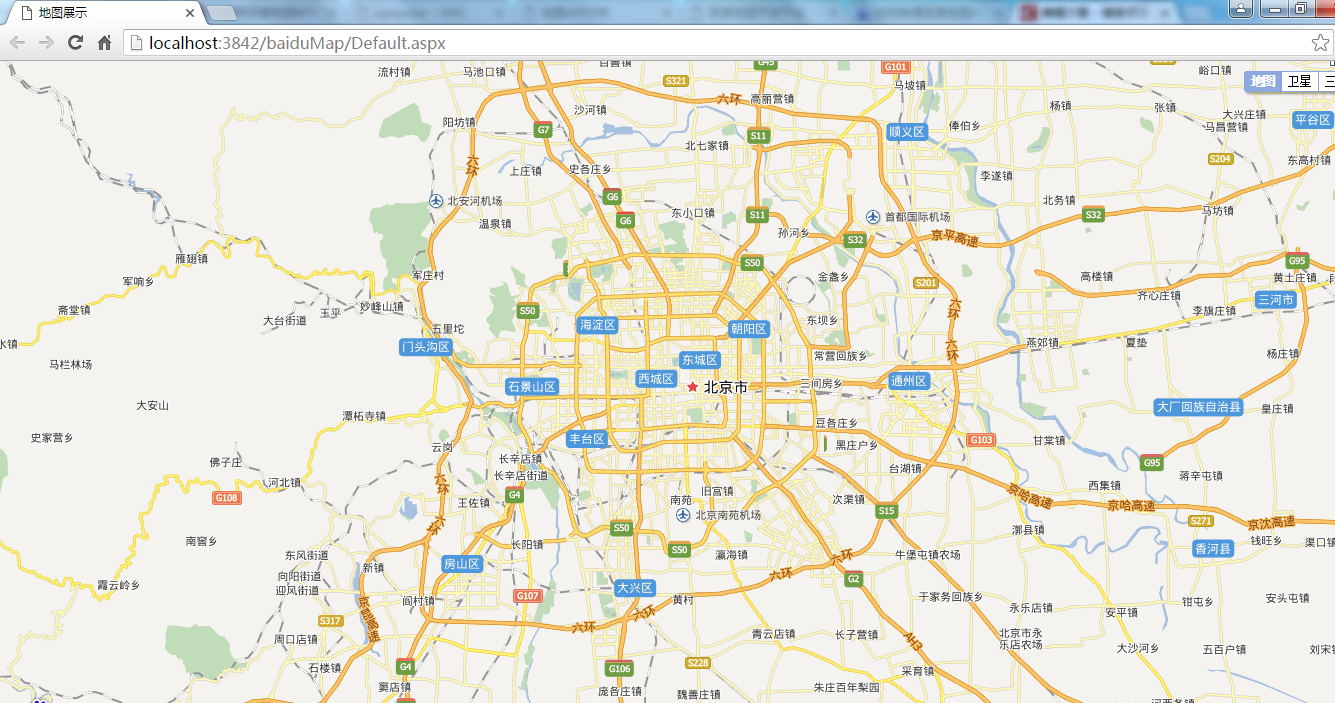
3.執行結果

相關推薦
C#呼叫百度地圖API經驗分享(三)
這一篇我將跟大家分享一下我自己在開發過程中總結出的一些操作地圖的方法,屬性,及思路,希望可以讓大家少走彎路。 1.定位 一般百度的示例DEMO裡開始初始化地圖時用的都是map.centerAn
C#呼叫百度地圖API經驗分享
一、引言 找了個示例專案,運行了下,然後對照著百度的官方示例(百度地圖開放平臺-首頁連結)自己增加了點內容。 需要技能為C#,JavaScript,HTML。不會後兩個,複製貼上官方demo也能對付著用。 先開個坑,有空更新完整版。 二、基礎技能 開發中可能涉
C#呼叫百度地圖API
1.首先需要自己建立應用獲得AK 應用名稱可以自己填,“IP白選單”處建議大家填0.0.0.0/0,方便在不同電腦上操作。 在這裡就可以獲得你建立的AK。 2.以百度提供的示例Demo為例,入門
C# 呼叫百度地圖web服務API
2.為了能與JS互動,首先引入using System.Security.Permissions; 在名稱空間裡新增: [PermissionSet(SecurityAction.Demand, Name = "FullTr
java呼叫百度地圖API開發,百度線上地圖開發——未完待續
這裡是目錄 一、引入百度地圖API 二、百度地圖開發 1、定義一個div來存放地圖 2、生成地圖 3、新增一個跳躍的點 4、新增控制元件 5、有其他需要的請留言 一、引入百度地圖API 百度地圖官方示例:http://lbsyun.b
呼叫百度地圖API的小demo
update <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta nam
呼叫百度地圖API定位位置
以下程式碼是百度開發示例程式碼: <html> <head> <meta http-equiv="Content-Type" content="text/html; charse
呼叫百度地圖API
<html> <div id="allmap"></div> </html> // ak為你註冊的金鑰 <script type="text/javascript" src="http://api.map.baidu.com/api
html呼叫百度地圖api
具體程式碼 <!DOCTYPE html> <head> <meta charset="utf-8" /> <title>百度地圖API</title> <script type="text/javascr
js呼叫百度地圖api實現定位
<?php /** * Created by PhpStorm. * User: onlythen * Date: 5/26/15 * Time: 3:23 PM */ session_start(); require_once("config.php"); $link_id=mys
呼叫百度地圖API介面製作熱力圖
呼叫百度地圖API介面製作熱力圖 Python學了很久,也做了一些機器學習的demo,利用matolotlib庫做過一些視覺化。今天呢想嘗試做一下熱力圖。先PO一張我最終效果圖。 因為資料原因,效果一般,但我們的目的還是達到了。下面就講一下大致流程。 1、資料準備 我沒有上千個
呼叫百度地圖api,通過ip獲取當前城市以及經緯度
一、申請Ak值 登入百度地圖開放平臺: 建立應用: 建立成功後ip值就有了: 二、程式碼實現 <?php $ip="xxxxxxx"; $content=file_get_contents("http://api.map.baidu.com/location/ip?
C#呼叫百度地圖介面簡單示例
1、首先用一個html檔案呼叫百度地圖介面(主要註冊一個序列號): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x
【已解決】呼叫百度地圖API將城市轉換為經緯度問題
先獲取城市名,如:安徽合肥、上海...,再通過調取百度地圖的API來獲取相應的經緯度。 url 正確格式應該為: url = 'http://api.map.baidu.com/geocoder/v2/?address=%s&output=json&ak=
QT呼叫百度地圖api
整個流程參照: http://blog.csdn.net/lizuqingblog/article/details/18357721?utm_source=tuicool&utm_medium=referral 但是,參照該部落格做出來的效果,無法顯示地圖。 查閱官
呼叫百度地圖API進行地理編碼和反地理編碼(一)
前段時間有師兄希望幫忙做一個類似於地理編碼之類的東西,就是在表格裡輸入經緯度以後可以通過程式實現地理位置的批量輸出,自己寫了半天也沒寫出來, 在當時實習的專案經理(於老師)的指導下我才明白什麼意思,程
根據GPS定位得到的經緯度呼叫百度地圖API在地圖上標註
可以實現單個點或多個點的標註,首先先看得到的效果圖: 方法: 首先要註冊百度地圖開發者賬號,然後建立應用得到屬於自己的ak金鑰。 具體步驟不祥細介紹了。 主要是利用百度地圖給出的demo進行修改: 程式碼如下: <!DOC
(Android)呼叫百度地圖api之新增覆蓋物
一、自定義類Info public class Info implements Serializable { private double latitude; private double longitude; private int imgI
C#呼叫百度api,根據經度和緯度獲取地理位置資訊
/// <summary> /// 百度api 根據經緯度獲取地理位置 /// </summary> /// <param name="lng">經度</param&g
C# 實現呼叫百度翻譯API做一個翻譯功能
appId 和 passWord 需要到百度翻譯開放平臺申請 using System; using System.Net; using System.Web.Security; using System.Web.Script.Serialization; n