根據GPS定位得到的經緯度呼叫百度地圖API在地圖上標註
阿新 • • 發佈:2019-02-15
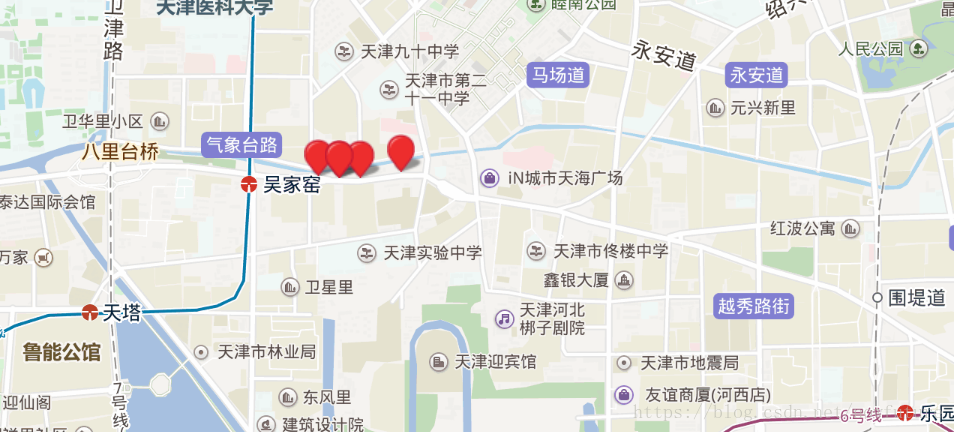
可以實現單個點或多個點的標註,首先先看得到的效果圖:
方法:
首先要註冊百度地圖開發者賬號,然後建立應用得到屬於自己的ak金鑰。
具體步驟不祥細介紹了。
主要是利用百度地圖給出的demo進行修改:
程式碼如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己申請的金鑰"></script> <title>批量轉換</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> var points = [new BMap.Point(117.187,39.0998),###這裡給出要gps定位的經緯度資訊 new BMap.Point(117.185,39.0996),##可以是一個定位點也可以是多個定位點 new BMap.Point(117.184,39.0996), new BMap.Point(117.184,39.0996), new BMap.Point(117.183,39.0997) ]; //地圖初始化 var bm = new BMap.Map("allmap"); bm.centerAndZoom(new BMap.Point(116.378688937,39.9076296510), 15); //座標轉換完之後的回撥函式 translateCallback = function (data){ if(data.status === 0) { for (var i = 0; i < data.points.length; i++) { bm.addOverlay(new BMap.Marker(data.points[i])); bm.setCenter(data.points[i]); } } } setTimeout(function(){ var convertor = new BMap.Convertor(); convertor.translate(points, 1, 5, translateCallback) }, 1000); </script>
將程式碼複製到notepad中,並儲存為.html格式,然後用瀏覽器開啟,就能實現上面的效果圖,當然前提是一定要把賬號註冊好哦,這樣才能正確實現呢~