Recyclerview 列表中 使用Glide載入圖片,下拉 或者上拉 載入資料,圖片閃 爍 ,
剛開始以為是 Recyclerview的快取複用問題,隨找了幾個方法試試,在Recyclerview adapter裡邊 設定tag,,然並卵;
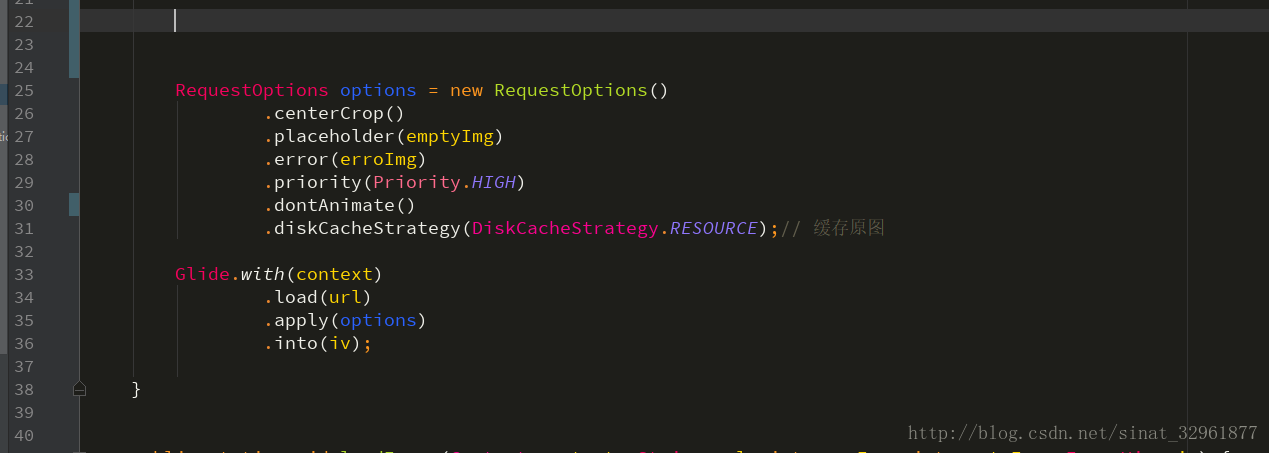
禁止 glide 預設載入動畫,沒卵用,並沒有解決,
後來發現,是glide 載入的時候 跳過 記憶體快取, 只使用磁碟快取導致的 ,so ,把 禁止記憶體快取 註釋掉 或者 false,完美。
哦,我用的glide 是4.0.0 ;
相關推薦
Recyclerview 列表中 使用Glide載入圖片,下拉 或者上拉 載入資料,圖片閃 爍 ,
剛開始以為是 Recyclerview的快取複用問題,隨找了幾個方法試試,在Recyclerview adapter裡邊 設定tag,,然並卵; 禁止 glide 預設載入動畫,沒卵用,並沒有解決,
列表中Glide載入圖片大小顯示不正常問題
Glide載入圖片時大時小 前言:最近在專案中發現了一個奇怪的現象,在列表的item佈局中使用了glide來載入網路圖片,奇怪的現象出現了…同一張圖,同一份資料,有的時候顯示正常,有的時候該圖片顯示出來會稍微小一圈… 解決辦法:百思不得其解,找了很多資料,以為對recyclervie
RecyclerView支援下拉重新整理上劃載入,多種佈局樣式。RV整合框架使用(一)
還在使用古老的Listview嗎? 還在繼承那個複雜的BaseAdapter嗎? 還在給listview ADDHead,ADDfoot嗎? 今天不用啦,我們只需使用SuperRefreshRecyclerView。 一切都只是一行程式碼的事情。 加入
Android中ListView下拉重新整理上拉載入更多效果實現
在Android開發中,下拉重新整理和上拉載入更多在很多app中都會有用到,下面就是具體的實現的方法。 首先,我們自定義一個RefreshListView來繼承與ListView,下面是程式碼: package com.example.downrefresh; import
Android 列表下拉重新整理上拉載入更多分頁功能
手機app 列表頁很常用,當資料特別多的時候,為了更好地使用者體驗,需要進行分頁處理。那麼分頁功能怎麼做呢? 看如下核心程式碼 if (mPage == 1 && mList != null) { mList.clear();
使用SwipeRefreshLayout和RecyclerView實現下拉重新整理上拉載入更多
效果圖: 檔案目錄 佈局檔案 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/
android 打造真正的下拉重新整理上拉載入recyclerview(三):下拉重新整理上拉載入
前言 在開發過程中,我想了兩種方案。一是使用LinearLayout巢狀頭部、recyclerview、尾部的方式,如下圖: 當recyclerview滑動到頂部時,移動LinearLayout露出頭部; 當recyclerview滑動到底
Android scrollview中巢狀listview實現listview的下拉重新整理上拉載入更多
我們都知道在Android中scrollview和listview都能滑動,如果scrollview巢狀listview會出現一些問題,比如listview不能正常顯示item...但是在一些專案中,一些頁面內容比較多,需要在外面放一個scrollview,裡面還會巢狀li
android 打造真正的下拉重新整理上拉載入recyclerview(一):使用
版本更新資訊 –V1.1.1 修復: PullToLoadRecyclerView中EmptyView失效的問題; 當使用ViewPager時,會出現觸控事件衝突; 優化: 當items不能填滿RecyclerView時,將隱藏載入底部; Pu
SwipeRefreshLayout+RecyclerView實現下拉重新整理上拉載入功能
Android Studio 的gradle中新增如下依賴,SwipeRefreshLayout在 support V4 包下,RecyclerView在V7包下,由於V7包內包涵了V4,所以就不需要新增V4的依賴了。 compile 'com.and
Android滑動衝突解決方式(下拉重新整理上拉載入更多,適配RecyclerView/ListView/ScrollView)
@Override public boolean judgeIntercept(float curInterceptY, float lastInterceptY, boolean isHeaderShow, boolean isFooterShow, boolean allowLoadM
仿【咪咕動漫】列表下拉重新整理上拉載入
一、概述 本篇續 廈門之旅 的第二篇。這期間找工作真的心態幾多變化,剛開始興致高昂,信心滿滿,面試了幾家不錯的公司,結果都是因為工資問題不了了之。後面的連面試機會都沒有了,每天在狹小的租房裡面吃了睡,睡了玩,陌生的環境消磨這我的意志。我很討厭消沉的自我,這邊招
自定義下拉重新整理上拉載入控制元件(SwipeRefreshLayout + recyclerView)
感覺還可以的star下謝謝! 效果圖:(效果圖迴圈播放後,總感覺有些詭異!, 可能是gif截的點不對, 在手機上看效果正常的) 我就不講程式碼是如何實現的了。說下實現了什麼內容: 支援自動下拉重新整理 //設定自動下拉重新整理,切記要
pullToRefreshView下拉重新整理上拉載入,pullrefreshlistview
一、上拉重新整理下拉載入的實現 1、實現上拉重新整理下拉載入目前基本上是採用pulltoRefreshView開源框架來進行實現它的實現方法主要分為兩種 (1).從官網下載jar包新增到專案中 gitHub網址 https://github.com/chri
完全自定義RecyclerView下拉重新整理上拉載入
自從谷歌推出SwipeRefreshLayout之後越來越多的部落格都是使用SwipeRefreshLayout來完成下拉重新整理,但是往往產品經理根本不會使用谷歌的樣式.每個公司都有一套自己的下拉樣式這個時候就需要我們完全自定義RecyclerView的下拉重新整理,基本
android 打造真正的下拉重新整理上拉載入recyclerview(二):新增刪除頭尾部
前言 在上一篇文章中,我們介紹了下拉重新整理上拉載入RecyclerView的使用,從這篇開始,我將對這個專案的具體實現詳細介紹,這篇首先介紹新增刪除頭尾部的實現。 大家都知道recyclerview並不能像listview一樣,可以直接使用addHeaderVie
vue實現網路圖片瀑布流 + 下拉重新整理 + 上拉載入更多
一、思路分析和效果圖 用vue來實現一個瀑布流效果,載入網路圖片,同時有下拉重新整理和上拉載入更多功能效果。然後針對這幾個效果的實現,捋下思路: 根據載入資料的順序,依次追加標籤展示效果; 選擇哪種方式實現瀑布流,這裡選擇絕對定位方式; 關鍵問題:由於每張圖片的寬高不一樣,而瀑布流中要求所有圖
react native自定義實現下拉重新整理上拉載入
1·定義元件 PageListView.js /** * 上拉重新整理/下拉載入更多 元件 */ import React, { Component } from 'react'; import { Text, View, ListView, FlatList
mui 下拉重新整理 上拉載入
轉自http://ask.dcloud.net.cn/question/1247 動態禁止和恢復上下拉重新整理 留著做個demo 需要暫時禁止和恢復上下拉重新整理,我的初始化程式碼如下: mui.init({ styles: { top: ‘42px’, //子頁面頂部位置
android下拉重新整理,上拉載入更多
public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerview; private ArrayList<Integer> mList = new ArrayL