UWP 手繪視訊創作工具 “來畫Pro” 技術分享系列
開篇先來說一下我和來畫的故事,以及寫這篇文章的初衷。
今年年初時,我還在北京,在 Face++,做著人臉識別技術的 Windows 和 Android 端,做著人工智慧終將實現世間所有美好的夢。這時的我已經離開 UWP,甚至 C# 很久了,寫著 C++ 和 Java,當時真的沒想過會再次回到 UWP 的陣營,直到 4 月份的時候,一次很偶然的機會,我的一位微軟的朋友,也是 Face++的老朋友找到我詢問我在 Face++ 的工作近況,本以為只是很久沒聯絡之後的簡單交流,直到他提到:在深圳,有一家叫做 “來畫” 創業公司,做手繪視訊工具和平臺的,詢問我想不想加入他們。坦白講,當時我只聽過視訊平臺,沒聽過手繪視訊平臺,根本不知道是什麼意思。但令我很吃驚的是,這家公司上架了 UWP App,但是全然沒有 iOS 和 Android 的 App,而且他們是微軟的重點合作伙伴,這些都讓我意外,又很感興趣。
通過來畫的官網和 UWP,對手繪視訊和創作過程有了基本的瞭解。手繪視訊是在視訊出現用真實的手或筆進行繪製或移動的各種文字,圖片,聲音,音樂,或動畫的一個視訊表現形式。而在來畫的 Web工具和 UWP 中,創作過程很簡單,選擇或上傳一些 svg,輸入一些文字,選擇背景音樂後,根據需要做一些動畫時長和方式的設定,一個幾分鐘的手繪視訊就做好了。
這種視訊創作和展現形式是我很喜歡的,公司對 UWP 的態度和這個產品本身的技術難點也讓我很有興趣,所以接受了公司的面試邀請,從北京來到深圳面試。公司很貼心的幫我預定了往返機票和住宿,甚至連線送機都安排好了,這讓我帶著很好的第一印象開始了面試,面試安排在週末,CEO 魏總向我介紹了很多的手繪視訊應用場景和來畫的平臺/ UWP 端的現狀和發展目標,這讓我對這種視訊創作形式更加有興趣了,尤其是介紹到手繪視訊在婚禮上的應用,因為很多回憶,是很難拍攝出來的,很多感情和想法也是很難拍攝出來的,而手繪視訊可以很好的通過繪畫,文字和音樂來完成。這個真的打動了我,讓我第一次決定,想加入來畫,投入到手繪視訊的大潮裡。於是毅然決然的回到北京,從 Face++ 離職,來到了深圳 來畫,這就是我和來畫故事的開始。
上面講了到來畫的過程,也提到了來畫的 UWP App,這才是這篇文章的重點。
初到來畫,通讀了來畫 UWP App 的程式碼,發現裡面確實有很多比較高深的技術點,同時也是有很多問題的,擴充套件性,耦合,效能,功能等等。於是我們決定從頭重構這個產品,做一個全新的 “來畫Pro” 出來,歷經三個月的世間,這個產品終於正式上架。 (做個小廣告,在 Windows 應用商店搜尋 “來畫Pro” 就可以找到,目前公司定位為收費應用,但是有一個月試用期,如果大家感興趣,可以跟我要免費程式碼。這裡是 IT之家的報道:https://www.ithome.com/html/win10/324042.htm)。在實現了舊版 “來畫” 所有工具功能的基礎上,我們實現了更多的 Ink 畫筆和 Dial 功能,更好的 SVG 解析和繪製,更好的文字繪製過程,視訊和 gif 圖的插入等等。而寫這篇文章,以及後面一個系列文章的初衷,就是想全方位的回顧一下 “來畫Pro” 開發中使用到的技術和遇到的問題,希望能分享給更多對 UWP 和手繪視訊有興趣的人。

現在言歸正傳,開始對 “來畫Pro” 的各個功能的實現方法和效果做概括的分享,後面會有一個系列的文章對每個功能點做詳細的說明。
1. Win2D - 手繪視訊渲染繪製的基礎
Win2D 是基於 Windows Runtime 的 2D 圖形 GPU 渲染 SDK,可以用在 UWP 、Windows Phone 和 Windows Runtime App 中, 程式語言可以是 C++、C# 或 VB,相信在 UWP 中嘗試過圖形渲染繪製的同學們,對 Win2D 都不會陌生,畢竟我我軟推薦的實現方式。 GitHub 地址:https://github.com/Microsoft/Win2D,微軟官網地址:http://microsoft.github.io/Win2D/html/Introduction.htm,基礎的使用方法都可以在裡面找到,另外官方還提供了一個很不錯的 Sample 供大家參考,在 Windows Store 也可以下載:https://www.microsoft.com/zh-cn/store/p/win2d-example-gallery/9nblgggxwt9f?rtc=1,下面是 Sample 截圖:

2. SVG 的解析和繪製
如大家所瞭解的,SVG 是一種向量圖格式,不同於點陣圖的是,它的組成是一個 XML,節點資訊包括了 path,stroke,fill 等,分別代表了 SVG 的路徑,路徑邊框和填充規則。我們對 SVG 的操作,先是 SVG 的解析和靜態展示,再是根據 SVG 原有的路徑組成和順序,結合手繪習慣的順序,路徑的總長度和繪製總時長,在每一幀裡決定展示哪一部分路徑,或填充哪一部分形狀。來看一下應用中的實現效果,下面三張圖顯示的是一個 SVG 的繪製過程:



3. PNG/JPEG/BMP 等點陣圖的繪製
PNG/JPEG/BMP 等圖片格式,有著不同的壓縮和編碼格式,但因為都屬於點陣圖,所以組成元素都是畫素,由一個 width * height 的長度的陣列來儲存每個畫素點的畫素值,畫素值的組成可能是 ARGB/BGR/YUV 等多種格式。因為點陣圖是沒有路徑的,預設我們沒辦法像 SVG 那樣繪製出它的創作過程, 所以我們選擇了一種相對簡單的渲染繪製方法:從圖片的一個角繪製到另一個角,比如左上角到右下角,保持穩定的速度和方向,這樣就由了下圖的繪製過程。
當然上面只是最簡單粗暴的處理方法,實際場景中,很多的 SVG 中不只包含路徑,也會包含點陣圖。例如在 PS 裡處理好一張圖片,然後匯入到 AI 中,手動劃出一些路徑,最後匯出 SVG。這樣的 SVG 正確的繪製過程,應該是以 AI 中路徑,結合點陣圖中對應位置的 Stroke,來繪製出來。我們在對點陣圖的處理中,也可以加入讓使用者去勾勒路徑的方式,豐富展現方式。或者對點陣圖做自動邊緣勾勒,摳圖操作等等,後面會展開詳細分享。


4. 文字的解析和繪製
文字,是手繪視訊裡很重要的展現和表達方式,也是解析和繪製過程中相對複雜的一個。在確定一種字型後,我們會在對應的字型 TTF 檔案中取出相應的文字來展示,也可以拿到代表文字所有邊緣的路徑資料。但是手繪視訊中展現的方式,是描繪字型的填充,而不是邊緣;另外字型自身的邊緣,是沒有任何順序和規律的,只是簡單的組成字型的邊緣,所以我們需要對邊緣路徑做以下處理:
取得邊緣路徑資料 -> 對路徑中的點,逐點做橫向或縱向的射線,記錄所有相交的點集合 -> 邊緣路徑點集和交點集計算出中間點集 -> 對中間點集做正常文字的上到下/左到右的排序 -> 根據點距離做重新分組 -> 按照處理後的點集完成路徑繪製。



5. Ink 的繪製和 Surface Pen、Surface Dial 的使用
Ink 筆跡,在 Windows 10 中有很豐富的應用場景,如繪圖類,書寫類,手繪視訊類的應用。微軟的 Windows SDK 裡提供了很棒的 InkToolbar 和 InkCanvas,可以預設支援幾種畫筆的展現,如圓珠筆、鋼筆、鉛筆、熒光筆等。而我們在手繪視訊中需要做的,就是把 SDK 預設支援的靜態展示,擴充套件為動態繪製的支援,以及匯出視訊中的支援。像圓珠筆這種規則的筆尖,我們可以直接把 Ink 資料取出使用;而鉛筆的墨粉效果、鋼筆的筆觸方向粗細和熒光筆的混色效果,則需要自己做單獨的處理了。後面會對每一種畫筆的處理做詳細的講解,這裡暫不展開了。
InkToolbar 和 InkCanvas 預設支援 Surface Dial 和 Surface Pen 的操作。而我們的應用裡對 Surface Dial 也做了更多擴充套件的支援,如選擇顏色、選擇畫筆等。下面是 InkToolbar 和 InkCanvas 的一張示意圖和應用中使用 Surface Dial 的操作圖(來自 IT之家的報道):


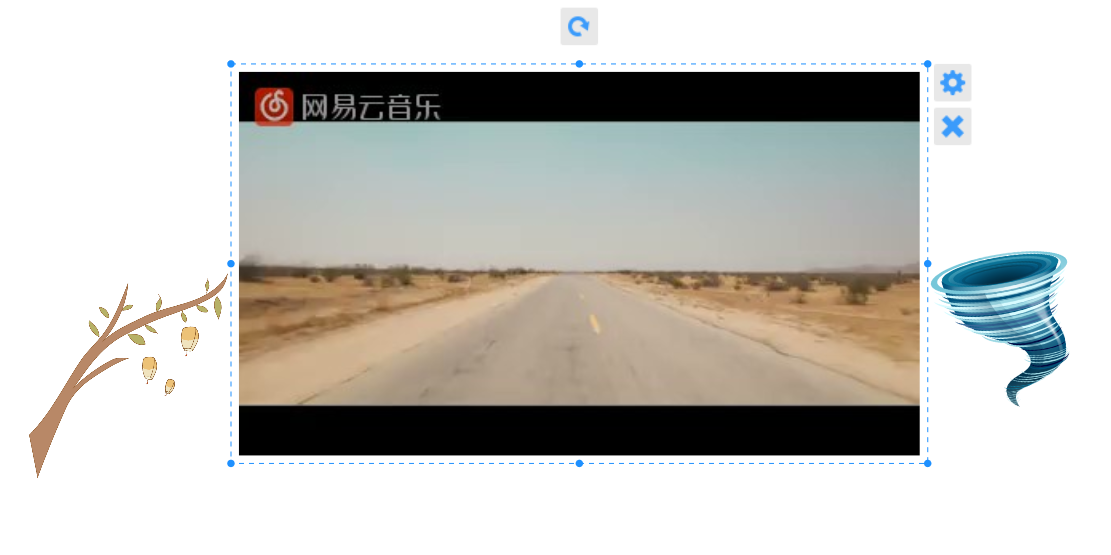
6. 手繪視訊中插入視訊檔案
手繪視訊中插入視訊,可以讓表現形式變得更加豐富。常見的場景,在視訊旁加入手繪人物素材,變成人在解說和旁白;或在視訊中加入貼紙或道具等,可以在視訊旁或視訊中動態變化,這樣比單純的處理視訊加入貼紙更豐富,電視節目中經常能看到;再如在手繪中插入視訊,變成一個動態的背景等等。下面時其中一種場景:
對於我們在程式中的處理,在操作和預覽時,更多的時直接利用了系統的 MediaElementPlayer 播放器。而在匯出視訊時,需要對插入視訊的幀做單獨處理,還有對視訊的音軌做處理。


7. 視訊的生成和匯出
在上面的主要操作完成後,我們需要把它匯出成一個視訊檔案,如 MP4、WMV。而這個生成過程主要包括了兩個部分:① 是利用 Win2D 做後臺的渲染操作,還原真實的渲染過程和速度,按照指定的幀率把每一幀點陣圖儲存下來;② 是使用類似 FFMpeg 的方式,把幀序列按照指定幀率儲存為視訊,同時處理疊加背景音樂和插入視訊的音軌,完成視訊檔案生成。
到此為止,就完成了手繪視訊的主要元素解析、渲染、操作和視訊匯出的基本流程。今天的文章先概括的介紹一下每個部分的實現原理,後面會陸續對每一個部分做詳細的講解,尤其是 SVG 和 文字繪製方面,詳細的原理和實現,以及開發過程中遇到的各種問題,或自己的,或微軟系統的。以及各種畫筆的實現方式。
敬請期待,謝謝!
相關推薦
UWP 手繪視訊創作工具 “來畫Pro” 技術分享系列
開篇先來說一下我和來畫的故事,以及寫這篇文章的初衷。 今年年初時,我還在北京,在 Face++,做著人臉識別技術的 Windows 和 Android 端,做著人工智慧終將實現世間所有美好的夢。這時的我已經離開 UWP,甚至 C# 很久了,寫著 C++ 和 Java
UWP 手繪視頻創作工具 “來畫Pro” 技術分享系列
相對 功能 穩定 成了 而不是 貼紙 表達 中間 這就是 今年年初時,我還在北京,在 Face++,做著人臉識別技術的 Windows 和 Android 端,做著人工智能終將實現世間所有美好的夢。這時的我已經離開 UWP,甚至 C# 很久了,寫著 C++ 和 Jav
UWP 手繪視頻創作工具技術分享系列 - 全新的 UWP 來畫視頻
路徑 src span solid 顏色 變化 img 就是 同步 從2017年11月開始,我們開始規劃和開發全新的來畫Pro,在12月23日的短視頻峰會上推出了預覽版供參會者體驗,得到了很高的評價和關註度。吸取反饋建議後,終於在2018年1月11日正式推出了全新版本的 U
UWP 手繪視頻創作工具技術分享系列 - SVG 的解析和繪制
ima 默認 graphics 添加 hot 繼承關系 and opacity pat 本篇作為技術分享系列的第一篇,詳細講一下 SVG 的解析和繪制,這部分功能的研究和最終實現由團隊的 @黃超超 同學負責,感謝提供技術文檔和支持。 首先我們來看一下 SVG 的文件結構
UWP 手繪視頻創作工具技術分享系列 - Ink & Surface Dial
而且 技術 -i 作者 執行 不難 存在 顏色加深 修改 本篇作為技術分享系列的第四篇,詳細講一下手繪視頻中 Surface Pen 和 Surface Dial 的使用場景。 先放一張微軟官方商城的圖,Surface 的使用中結合了 Surface Pen 和 Surf
UWP 手繪視頻創作工具技術分享系列 - 手繪視頻導出
通過 file 方案 裁剪 clas 腦洞 led 問題 encoding 手繪視頻最終的生成物是視頻文件,前面幾篇主要講的是手繪視頻的創作部分,今天講一下手繪視頻的導出問題。主要以 UWP 為例,另外會介紹一些 Web 端遇到的問題和解決方法。 如上所述,手繪視頻在創作後
Microsoft Tech Summit 2018 課程簡述:利用 Windows 新特性開發出更好的手繪視訊應用
概述 Microsoft Tech Summit 2018 微軟技術暨生態大會將於10月24日至27日在上海世博中心舉行,這也會是國內舉辦的最後一屆 Tech Summit,2019 年開始會以 Microsoft Ignite Tour 的形式出現,大家可以在官網檢視本次會議資訊:https://www.m
你大概走了假敏捷:《手繪敏捷寶典》在此,還不來收!
們的 board src 同時 大禮包 功能 oar 假設 一種可能 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 本文由薄玉桴發表於雲+社區專欄 今天你敏捷了沒有?“敏捷”在互聯網和軟件開發領域從涓涓細流逐漸演變為行業潮流,往小了說是改進了開發方法,往大
手繪專案,月銷兩萬,打造短視訊IP
最近公眾號,有不少的粉絲向我訴苦,很大一部分都是碰了賭博一無所有的人,就在昨天又有幾個粉絲找到我,有一個印象比較深刻。 這位讀者今年28歲,剛剛結婚不到一年看到朋友圈有人天發賭博贏錢的案例,於是拿著結婚的彩禮錢在手機上賭錢,類似 大菠蘿 九州 這類的,結果輸的一塌糊塗,
手繪和碼繪兩種方式創作“運動”主題
藝術的展現形式有多種多樣,繪畫的方式也有很多。這篇文章主要來比較一下手繪與碼繪。 什麼是碼繪?用程式語言即程式碼來畫畫。一般人更多接觸到的是手繪,只有從事或研究相關方面的才會比較瞭解碼繪。聽說現在的藝術生都要學點程式設計呢。 上面兩張就是用processing作的
Photoshop---Wacom手繪板繪畫畫變成了拖動,根本不能畫畫
前述 以下步驟都是基於windows10上的結果,而且的確是解決了我的問題,windows7沒有試過,估計差不多,分享出來希望能幫到眾位仙家。 背景&問題 近段時間photoshop手繪的時候,用手繪筆繪畫總是莫名其妙的變成了拖動,一筆畫下去,
板繪新手怎麼用PS來畫衣服?
板繪新手怎麼用PS來畫衣服?相信大部分學畫畫的同學都會遇到這個問題,不會畫衣服,畫出來感覺很奇怪,很多人會為此煩惱,現在小編告訴你
合理使用前端開發工具來避免不必要的錯誤
統一 adding 顯示 語法提示 導致 pad 插件 fin ide 前端開發工作中,難免會因為自身的一些粗心大意而照成一些錯誤,比如說單詞拼寫、路徑引用、符號寫錯等等,對於這些問題往往自己很難發現,然而通過給前端IDE添加插件是可以解決的。 順便總結一下常見代
iMindmap 10世界上最專業的手繪3D思維導圖軟件
們的 視覺 圖庫 構建 goods tube 多個 可樂 分享圖片 下載iMindmap 10.0.4 - 世界上最專業的手繪3D思維導圖軟件 iMindMap是由Tony Buzan開發的思維導圖軟件,幫助用戶在思考和實現思想的過程中更有效地創建和工作。這是一個非常強大
手繪思維導圖真不難,你只是缺少一個軟件!
手繪 思維導圖 軟件 Mindmaster 近年來,市面上的思維導圖軟件猶如雨後春筍,一個個不間斷地往上冒。但是真正好用的軟件屈指可數,多數的軟件都存在著各種各樣的問題,無法滿足使用者的所有需求。 思維導圖最為傳統的畫法是在白紙上一筆筆地描繪,運用不同顏色繪制的導圖,能夠帶給
優秀的國外手繪插畫類網站
手繪 row space body call hole imp www. ges 本文轉載自douban http://www.pileup.com/babyart/ 死亡娃娃 http://www.ewhite.com/index.html http://www.cel
書單 | 色鉛筆的靜物手繪
增加 nbsp 到你 ron .com ima bgp src 時光 今天分享這一本書:《色鉛筆的靜物手繪》 書籍介紹: 飛樂鳥最頂級的畫師專門打造的色鉛筆精品,適合不同熟練度的畫手參考學習。《色鉛筆的靜物手繪》中加入了專門針對靜止事物的手繪技法,以及如何把靜止的
設置外部查找工具來索引 Confluence 6
內容 evel search ssi 能夠 限制 sea atl dev 任何網頁的 crawler 工具都可以被用來索引你的 Confluence 站點中的內容。如果你希望註冊用戶才能夠查看的內容也被索引的話,你需要為你的 Confluence 創建一個只被 crawl
數據分析與展示--圖像的手繪效果(實例)
特點 rgb die ray 處理 ast clip 長度 ima 圖像一般是使用RGB模式,是一個三色數組 PIL庫 from PIL import Image import numpy as np im = np.array(Image.open("ZSC.jpg")
數據分析與展示--圖像杏彩平臺制作的手繪效果(實例)
open radi 處理 圖像灰度 作用 邊界 forum 範圍 nump 圖像一般是使用RGB模式杏彩平臺制作QQ2952777280【話仙源碼論壇】hxforum.com【木瓜源碼論壇】papayabbs.com ,是一個三色數組 PIL庫 from PIL impor
