UWP 手繪視頻創作工具技術分享系列 - 手繪視頻導出
手繪視頻最終的生成物是視頻文件,前面幾篇主要講的是手繪視頻的創作部分,今天講一下手繪視頻的導出問題。主要以 UWP 為例,另外會介紹一些 Web 端遇到的問題和解決方法。
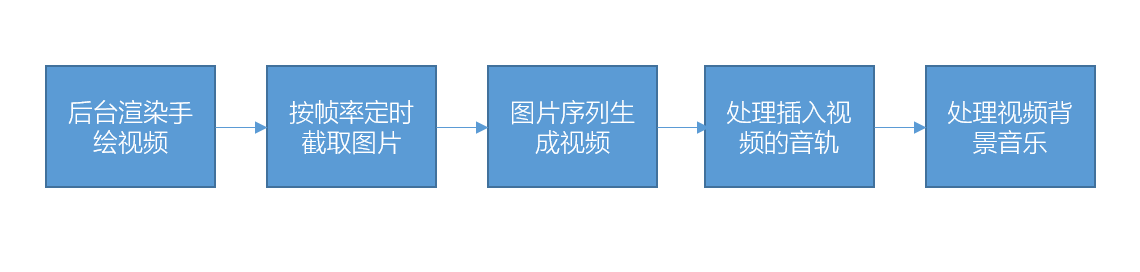
如上所述,手繪視頻在創作後,最終會導出為視頻文件,如 MP4,WMV 等,我們目前的選擇是 MP4,整個導出大致分為幾個步驟:

1. 後臺渲染手繪視頻
後臺渲染我們借助的還是 Win2D,前面幾篇介紹過,創作繪制過程也是借助 Win2D 來完成動態渲染的。把需要渲染的元素和指定的時間等屬性傳遞給 Win2D,其他的由 Win2D 去完成,這裏不多作介紹。
2. 按幀率定制截取圖片
這個步驟的實現方式較多,我們使用的是 CanvasBitmap.CreateFromBytes 和 MediaClip.CreateFromSurface 的方式截圖,並把每部分的視頻片段文件保存下來,看一段示例代碼:
var img = CanvasBitmap.CreateFromBytes(device, screen.GetPixelBytes(), (int)screen.SizeInPixels.Width, (int)screen.SizeInPixels.Height, screen.Format); var clip = MediaClip.CreateFromSurface(img, span); layerTmp.Overlays.Add(CreateMediaOverlay(clip, size, s - start)); var composition = new MediaComposition(); composition.Clips.Add(MediaClip.CreateFromSurface(bkScreen, TimeSpan.FromMilliseconds(s- start))); composition.OverlayLayers.Add(layerTmp); var mediaPartFile = await ApplicationData.Current.TemporaryFolder.CreateFileAsync($"part_{mediafileList.Count}.mp4", CreationCollisionOption.ReplaceExisting); await composition.RenderToFileAsync(mediaPartFile, MediaTrimmingPreference.Fast, MediaEncodingProfile.CreateMp4(quality)); mediafileList.Add(mediaPartFile);
3. 圖片序列生成視頻
這一步驟,普遍來講都是通過 FFMpeg 來實現,FFMpeg 在 C# 語言方面也有很多封裝版本可用。不過我們在 UWP 中並沒有使用 FFMpeg,一方面代碼庫體積較大,另一方面我們有 MediaComposition 和 MediaClip 可用。
我們使用前面步驟保存下來的視頻片段,使用 MediaComposition.RenderToFileAsync 方法保存到視頻文件 ××.mp4 中:
foreach (var mediaPartFile in mediafileList) { var mediaPartClip = await MediaClip.CreateFromFileAsync(mediaPartFile); bkComposition.Clips.Add(mediaPartClip); } var saveOperation = bkComposition.RenderToFileAsync(file, MediaTrimmingPreference.Fast, MediaEncodingProfile.CreateMp4(quality));
4. 處理插入視頻的音軌
這一步驟操作相對簡單,因為 MediaOverlay 對聲音的支持很方便,我們只需要把插入的視頻,按照設定的開始時間和結束時間做裁剪,然後做好指定的旋轉等變換,接下來設置 MediaOvelay.AudioEnabled = true; 就可以了,如果需要對視頻靜音,就設置為 false。
var overlay = CreateMediaOverlay(overlayClip, size, effect.StartAt); overlay.AudioEnabled = videoGlygh.IsEnableAudio; layer.Overlays.Add(overlay); bkComposition.OverlayLayers.Add(layer);
5. 處理視頻背景音樂
處理背景音樂也是使用 MediaComposition 的 BackgroundAudioTracks,通過音頻文件來創建 BackgroundAudioTrack。它是一個 iList 類型,也就是說我們可以加入多個音軌。看一下簡單的示例代碼:
StorageFile music = await StorageFile.GetFileFromApplicationUriAsync(new Uri(DrawOption.Instance.DefaultMusic.url)); var backgroundTrack = await BackgroundAudioTrack.CreateFromFileAsync(music); bkComposition.BackgroundAudioTracks.Add(backgroundTrack);
這裏需要處理一些特殊情況,比如手繪視頻中允許音頻文件循環播放,這時我們需要對音頻文件做一下拼接,簡單的根據視頻時間和音頻時間做一下手動拼接:
int i = 1; while (DrawOption.Instance.MusicLoop && duration.TotalMilliseconds * i < total) { var track = await BackgroundAudioTrack.CreateFromFileAsync(music); track.Delay = TimeSpan.FromMilliseconds(i * duration.TotalMilliseconds); bkComposition.BackgroundAudioTracks.Add(track); ++i; }
到這裏我們就完成了在 UWP 中導出手繪視頻的工作,而導出時間一般和視頻分辨率,渲染元素的復雜度有很大關聯,目前 720P 視頻的導出時間大概是手繪視頻時長的 2 倍左右。當視頻很長,比如超過 10 分鐘時,導出時間會變得比較長,之前我們也 fix 過一個 bug,就是圖片大量保存到本地時,本地磁盤 IO 變成了瓶頸,磁盤占用量也很高,後面針對這個 bug 做了修改,把本地保存文件改為內存中持有,做好 GC 工作。
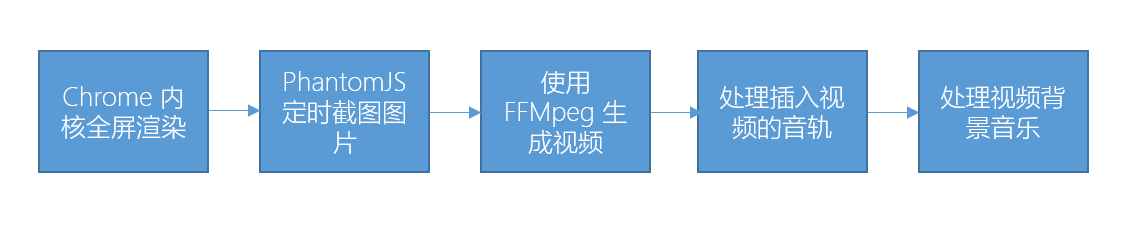
這樣一來,視頻導出的時間消耗就可以接受了,同時我們還有 Web 端平臺,它同樣也具備手繪視頻創作和導出的功能,它的導出功能是在服務器端完成的,服務器是 Linux,它並沒有 UWP 這麽幸運,它的導出工作運行起來比較緩慢,基本會在視頻長度的 5- 10倍左右,流程如下:

這裏影響導出時間的主要是 PhantomJS 的截圖,它的性能不好,每幀圖片截圖的時間很久,拖慢了整體速度。而目前我們想到了,除了使用 C++ 重新寫一下截圖的功能,沒有其他好的辦法,而即使重寫,效率提升也不會太大。
基於這些問題,我們想到了另一個解決辦法,在用戶本地,使用瀏覽器插件或本地應用程序,來完成轉換並同步到服務器。下面簡單說說我們目前嘗試的幾種方案:
1. 傳統的錄屏方案
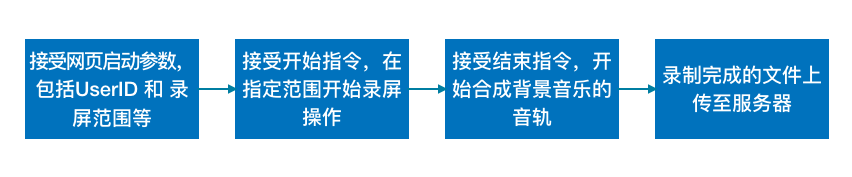
在我們考慮把 Web 端視頻生成轉移到本地的第一時間,就想到了這個方案。實現方面相對於用戶直接使用一個 3rdParty 的錄屏軟件,不同點就在於我們可以獲取用戶選擇了什麽音頻作為背景音樂,我們可以把它上傳到服務器端,展示在‘我的作品’列表裏。流程如下圖:

這種方式實現相對簡單,基本就是 FFMpeg 的使用,但是弊端也很明顯。因為是錄屏,所以錄制過程中,用戶的瀏覽器不能移動、不能最小化、也不能暫停,而且必須預覽完整的一遍,不可控性非常多,所以很快就被否決了。
2. Web 端結合本地程序方案
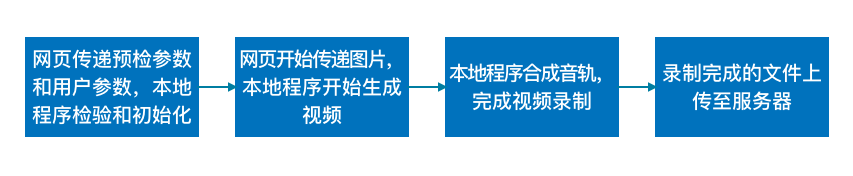
這個方案需要 Web 端和本地程序各自做一些事情,簡單來說就是本地程序在本機啟動一個服務,Web 端按照幀率在後臺渲染的 Canvas 裏截取圖片傳給本地程序,本地程序生成視頻,合成音軌,上傳到服務器,流程如圖:

本地程序是一個後臺服務,沒有界面,不需要用戶配合,瀏覽器只要不關閉就可以完成,用戶不需要進行預覽,這些就是這個方案的優點。目前這個方案正在開發中,開發完成後,我們會就這個方案詳細做分享,還是一種很腦洞的實現方式。
到這裏我們就講解完畢了,UWP 的視頻導出,Web 端視頻導出的問題,以及目前我們想到的解決方案,如果大家有更好的辦法,歡迎反饋給我們,感謝!
UWP 手繪視頻創作工具技術分享系列 - 手繪視頻導出
