瀏覽器外掛實現GitHub程式碼翻譯原型演示 2018-08-29
阿新 • • 發佈:2019-01-12
此原型源自此想法: 中文化原始碼. 考慮到IDE外掛工作量較大, 且與IDE繫結. 在程式碼轉換工具的各種實現中, 綜合考慮實用+易用+長遠改進潛力, 瀏覽器外掛似乎較有優勢. 於是用最快捷的方式實現這一想法.
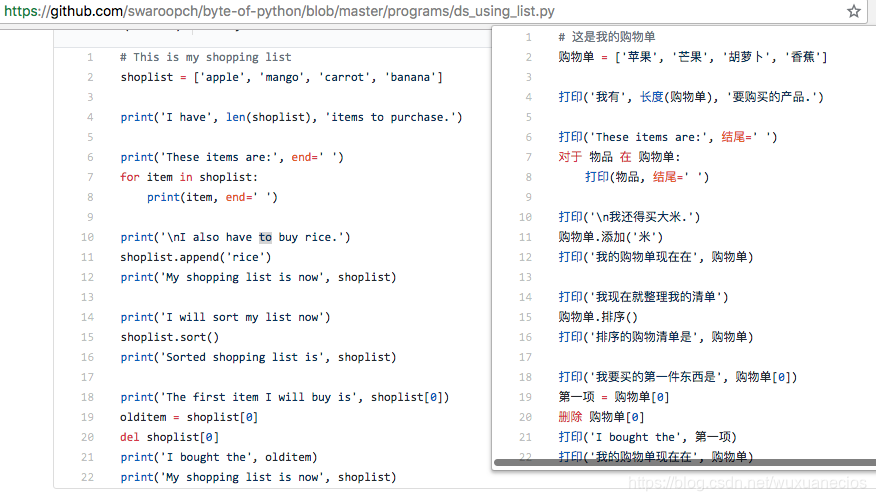
注: 此演示僅用Chrome在一個命名比較簡單的內碼表https://github.com/swaroopch/byte-of-python/blob/master/programs/ds_using_list.py 執行過, 限於取程式碼塊的簡單方式(取頁面中的table元素)以及內建詞典, 其他瀏覽器/github內碼表的效果不保證.
原型專案原始碼在: program-in-chinese/webextension_github_code_translator
在Chrome下載入此外掛後, 點選工具欄中的按鈕(竟然預設圖示是個’G’, 也許是"Github程式碼翻譯原型"的首字母). 彈窗中就會顯示翻譯後的程式碼段. 就這樣:

專案原始碼節選
對程式碼段的文字進行簡單替換:
function 翻譯() {
var 原始碼拷貝 = document.getElementsByTagName('table')[0];
var span欄位列表 = 原始碼拷貝.getElementsByTagName('span');
翻譯欄位列表(span欄位列表);
var 文字欄位列表 = 取子文字節點(document);
翻譯欄位列表 內建詞典有幾部分, 前兩個(關鍵詞/API)可擴充套件, 單詞詞彙可藉助現有的英漢詞典(olditem等還需另行拆分處理), 語句翻譯可藉助線上翻譯API(原型中的翻譯內容取自有道線上翻譯):
var 關鍵詞詞典 = {
'for': '對於',
'in': '在',
'if': '如果',
'del': '刪除'
};
var API詞典 = {
'print': '列印',
'append': '新增',
'sort': '排序',
'len': '長度',
'end': '結尾'
}
var 命名詞典 = {
'shoplist': '購物單',
'apple': '蘋果',
'mango': '芒果',
'carrot': '胡蘿蔔',
'banana': '香蕉',
'rice': '米',
'item': '物品',
'olditem': '第一項'
}
// 這裡使用有道線上翻譯結果. TODO: 用翻譯API代替
var 語句翻譯 = {
'this is my shopping list': '這是我的購物單',
'i have': '我有',
'items to purchase': '要購買的產品',
'i also have to buy rice': '我還得買大米',
'my shopping list is now': '我的購物單現在在',
'i will sort my list now': '我現在就整理我的清單',
'sorted shopping list is': '排序的購物清單是',
'the first item i will buy is': '我要買的第一件東西是'
}
參考
Chrome Extension - Get DOM content
https://developer.chrome.com/extensions/tabs#method-executeScript
