android資源適配
android程式在不同的環境(如解析度不同的機型,不同語言的作業系統)或狀態(如橫豎屏)下,需要不同的資源(如圖片,語言),一般情況下,這些資源是自適配的,只需要命名不同的資原始檔夾,把同名的資源放入這些資料夾中即可
比如下面就是一個程式專案的資原始檔夾:


不同的命名代表什麼含義呢?詳細見下表:
|
限定符Qualifier |
值Values |
|
移動國家碼MCC和行動網路碼MNC |
手機裝置SIM卡上的移動國家碼和行動網路碼。比如mcc310-mnc004(美國,Verizon品牌); mcc208-mnc00(法國,Orange品牌); mcc234-mnc00(英國,BT品牌). |
|
語言和區域Languageand region |
兩個字母的ISO639-1語言碼和ISO3166-1-alpha-2區域碼(以"r"為字首)。比如en-rUS,fr-rFR,es-rES.這個程式碼是大小寫敏感的:語言碼是小寫字母,國家碼是大寫字母。你不能單獨指定一個區域,但是你可以單獨指定一個語言,比如en,fr,
es, zh. |
|
螢幕方向Screenorientation |
縱向,橫向,正方形(port,land, square) |
|
螢幕畫素密度Screenpixel density |
92dpi,108dpi等. 當Android選擇使用哪個資源時,它對螢幕畫素密度的處理和其它限定符不同。在文章後面描述的步驟1Android如何查詢最匹配的目錄中,螢幕密度總被認為是匹配的。在步驟4中,如果被考慮的限定符是螢幕密度,Android將選擇在那個位置的最佳匹配,而無需繼續步驟5。 |
|
觸控式螢幕型別Touchscreentype |
非觸控式,觸控筆,手指(notouch,stylus, finger) |
|
鍵盤可用方式Whetherthe keyboard is available to the user |
外在鍵盤,隱藏鍵盤,軟鍵盤(keysexposed,keyshidden,keyssoft)如果你的應用程式有一個特定的資源只能通過軟體盤使用,則使用keyssoft值,如果沒有keyssoft資源可用(只有keysexposed和keyshidden)並且該裝置顯示了一個軟鍵盤,那麼系統將使用keysexposed資源。 |
|
首選文字輸入方法Primarytext input method |
不支援按鍵,標準鍵盤,12鍵(nokeys,qwerty, 12key) |
|
首選非觸控式導航方法Primarynon-touchscreen |
不支援導航,滑板,跟蹤球,滾輪(nonav,dpad, trackball, wheel) |
|
螢幕解析度Screendimensions |
320x240,640x480, 等. 更大的解析度必須先被指定。 |
|
SDK版本SDKversion |
裝置支援的SDK版本,比如v3。Android1.0SDK是v1,1.1SDK是v2,1.5SDK是v3。 |
|
小版本(Minorversion) |
你目前還不能指定小版本,它總是被設定為0。 |
drawable-en-rUS-land-mdpi
drawable-en-rUS-port-160dpi-finger-qwerty-dpad-480x320/(US代表美式英語)
舉個使用過程中的例子:
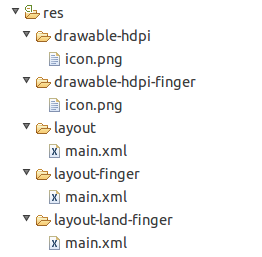
任意建一個android專案。看一下res目錄結構:

drawable-hdpi-finger與drawable-ldpi目錄下面兩張圖片名稱一樣,但是圖片不是同一張,分別是:
 、
、
layout、layout-finger、layout-land-finger下面的main.xml檔案內容分別是:
layout/main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/icon"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/icon"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="layout only"/>
- </LinearLayout>
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/icon"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/icon"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="layout-finger"/>
- </LinearLayout>
layout-land-finger/main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/icon"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/icon"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="layout-land-finger"/>
- </LinearLayout>
執行App,在模擬器上顯示效果

切換模擬器螢幕方向:

可以看出,顯示的圖片始終是 ,而不是
,而不是 。說明帶有finger的資料夾優先級別較高。
。說明帶有finger的資料夾優先級別較高。
layout-land-finger:適合電容屏、電阻屏以及非觸控式螢幕的裝置並且該裝置是水平方向。
layout-finger:適合電容屏、電阻屏以及非觸控式螢幕的裝置但不要求是水平方向。
layout:適合電阻屏以及非觸控式螢幕的裝置。
另外,圖片資源應該按照l:m:h =
android程式在不同的環境(如解析度不同的機型,不同語言的作業系統)或狀態(如橫豎屏)下,需要不同的資源(如圖片,語言),一般情況下,這些資源是自適配的,只需要命名不同的資原始檔夾,把同名的資源放入這些資料夾中即可
比如下面就是一個程式專案的資原始檔夾:
不同的命名代表什麼含義呢?詳
由於裝置的多樣性,Android 系統會檢測當前裝置配置,併為應用載入合適(最匹配)的資源。下面根據經驗結合官方api,詳細說下系統適配的規則。
一、10種資源。在 res中以 <resources_name>-<config_qualifier> jsb 安全 認同 相對 選項 blank tar 也會 返回 在安卓6.0版本以後,新的權限系統出現了,為了更好的保護用戶的安全,新的權限系統需要開發者在代碼中手動申請,所以為了適配6.0權限系統,我們不得不學習權限系統
安卓6.0新權限系統分類有兩種
普通權限(nor
1.名詞解釋
螢幕尺寸:
也就是我們平時所說的某某手機是幾寸屏, 比如HTC one V這款手機是3.7寸的, 這裡的寸說的是英寸(inch),國際上習慣使用的單位,1inch = 2.54cm,3.7寸指的是螢幕的對角線的長度。
螢幕解析度:
相信做手機端的 App 的小夥伴,只要是產品稍微大一點,就會面臨螢幕適配的問題,對於適配這個問題,網上眾說紛紜,以前雖然有零零散散的看過,但是沒有實踐過,也是在最近遇到這個需求的情況下才研究了一下,現在做個記錄。
1 參考連結
http://blog.csdn.net/qq_341
轉載請註明出處:https://blog.csdn.net/u011038298/article/details/83269208
解析度
高度
寬度
寬高比(寬/高)
1920x1080
19
關於全面屏
全面屏是手機業界對於超高屏佔比手機設計的一個寬泛的定義。從字面上解釋就是,手機的正面全部都是螢幕,四個邊框位置都是採用無邊框設計,追求接近100%的屏佔比。但受限於目前的技術,還不能做到手機正面屏佔比100%的手機。現在業內所說的全面屏手機是指真實屏佔比可以達到80%以上,擁有超窄邊
本篇文章將解釋什麼是螢幕適配,為什麼要螢幕適配,螢幕適配的本質,和如何解決螢幕適配上的問題。(小白也能看懂哦)
什麼是螢幕適配?
螢幕適配就是讓某一個元素或者是APP中的UI介面在不同解析度、不同尺寸的螢幕上展示出同樣的顯示效果,這就是螢幕適配。
為什麼要
關於Android螢幕適配中使用多個dimens的遇到的問題
我相信大家在android開發中,肯定會遇到一個問題,那就是螢幕適配問題,通常我們做app只需要適配各種型別的手機就OK了,最近公司要求把pad上的app適配到手機上,這個有點麻煩,所以著重研究了一下。
基本概念:dp、sp、px
Android-螢幕適配全攻略(絕對詳細)(二)
關鍵字:非密度制約畫素(dp、sp) 螢幕適配最佳實踐
前言:這篇文章接著 上一篇 繼續講,上篇講到了螢幕適配的核心概念與單位和一種解決方案:解決方案-支援各種螢幕尺寸。本篇繼續講剩餘的其他兩種解
(一)
關鍵字:螢幕適配 px dp dpi sp large限定符 .9.png
2012年到2014年支援Android裝置的種類從3997增長到18796。同時各大廠商定製的螢幕尺寸也非常多。這將非常
##名詞解釋 ####px (pixels) 最為熟悉的畫素,設計圖以此為單位標註; ####dp或dip (device independent pixels) 裝置獨立畫素,與裝置螢幕有關,Android的UI標註以此為單位可最大限度適配不同解析度; ####sp (scaled p
本文在鴻洋的AutoLayout上做了修改,原文地址https://blog.csdn.net/lmj623565791/article/details/49990941。 AutoLayout原本的使用方法和思想沒有發生變化,主要針對適配中出現的問題進行修改。如果你遇到了下邊的一些問題,可
序
從事android開發已有5年之久,專案中遇到的螢幕適配的問題也有n次了,可是有一個很奇怪也很讓人頭疼的現象讓從事多年開發的我很不爽。什麼問題呢,就是“適配虐我千萬遍,我見適配如初見”,真是想說一句fuck,這次我終於堅決的征服掉了她,下面就來具體講解征服她的全過程,一定要
前言
網上關於螢幕適配的文章已經鋪天蓋地了,為什麼我還要講?因為網上現在基本都是使用px適配,即每種螢幕解析度的裝置需要定義一套dimens.xml檔案。再加上有些手機還有虛擬按鍵(例如華為),這樣就還需要每個有虛擬按鍵的裝置加多一套dimens.xml檔案,再加上平板那些你會
1. 要點:必須在LinearLayout的佈局內使用才有效果 2. 計算公式: 控制元件寬度=控制元件原始寬度+權重比例xLinearLayout剩餘寬度。 3. 實踐:
<?xml version="1.0" encoding="utf-8"?>
<LinearLa
目錄介紹
1.螢幕適配定義
2.相關重要的概念
2.1 螢幕尺寸[物理尺寸]
2.2 螢幕解析度[px]
2.3 螢幕畫素密度[dpi]
2.4 dp、dip、dpi、sp、px
2.5 mdpi、hdpi、xdpi、xxdpi
2.6 獲取螢幕解析度[寬
前言
本文為自身的總結與結合其他文章引用而成,分別為:
wangwangli6:
Android開發:最全面、最易懂的Android螢幕適配解決方案
https://blog.csdn.net/wangwangli6/article/details/6
總結一篇Android 開發 適配
博主從入職的第一個專案起就遇到了Android 適配,適配各種手機和主流平板,那可真的蛋疼,而我們的UI設計師又比較嚴格,所以為此我也是研究了不少,學到了不少!僅作為入門級適配!
本文主要講語言適配,解析度(
1前言
最近 Google 對 Google Play 上架的應用提出了目標 API 等級要求。
從 2018 年 8 月 1 日起,所有向 Google Play 首次提交的新應用都必須針對 Android 8.0 (API 等級 26) 開發; 2018 年 相關推薦
android資源適配
Android Res資源適配詳解
Android基礎——適配安卓6.0新權限系統
Android 開發:(九)Android螢幕適配經驗談
Android 螢幕適配之 dimens 適配
android解析度適配
Android APP適配全面屏手機的技術要點
Android螢幕適配詳解
Android螢幕適配使用dimens
Android-螢幕適配全攻略(絕對詳細)(二)
Android-螢幕適配全攻略(絕對詳細)
Android螢幕適配實踐總結
Android AutoLayout適配問題解決方案
android螢幕適配問題分析及各種解決方案優缺點分析
Android螢幕適配之dp分包法
Android 螢幕適配之weight的使用
Android螢幕適配方案
Android 螢幕適配方案
總結一篇初級Android 開發 適配
Android O 適配詳細指南
