js讀取圖片以及AJAX上傳圖片注意事項
阿新 • • 發佈:2019-01-12
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
對於讀取一個檔案,圖片,大家都很熟悉,但是這裡面必須注意一些細節問題。
首先我們必須保證我們的圖片讀取成功了,以及讀取完成了,讀取成功,大家都會判斷,而這個讀取完成了,大家往往會忽略掉它,
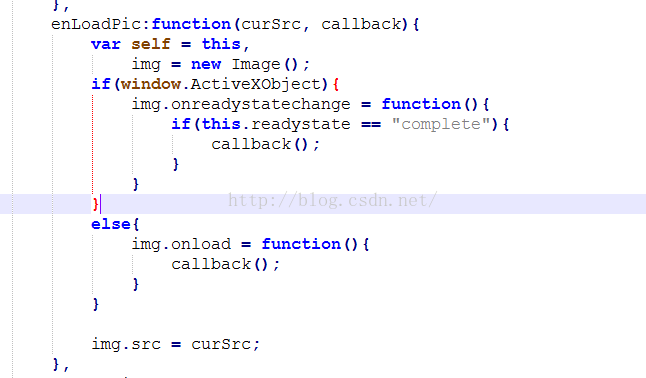
這裡,我提供一個我自己寫的經常用的一個函式模板吧,其實不是什麼函式模板,只是經常這麼寫而已,對此,我希望讀者可以去看看js裡面的Image()物件的屬性判斷的方法什麼的,對大家有好處,下面我為大家給截圖過來了,大家可以看看,同時提供連結

onload----我們就會用到,當影象裝載完畢是呼叫的事件控制代碼。
其中window.ActiveXObject的使用是為了IE瀏覽器的相容性
現在講解圖片載入完全的程式碼:
/** * * @param $imgURL//載入圖片的地址 * @param callback//載入完成後腰進行的動作 */function checkImgLoaded($imgURL, callback){ var $img = new Image();//建立Image()物件 /*在 W3C 草案中,File 物件只包含檔名,檔案型別,檔案大小等只讀屬性;FileReader用於內容讀取和監控讀取狀態對於File以及FileReader類物件的函式和他們的屬性可以通過建立一個物件然後console.log(這個物件)來檢視他們的屬性以及函式所包含的內容*/ var $file = $input[0].files[0];//得到檔案物件var $Reader = new FileReader();//建立FileReader物件var $imgSrc = null;$Reader.readAsDataURL($file);//讀取檔案到FileReader物件$Reader.onload = function(){ $imgSrc = $Reader.result;//得到base64解碼的圖片資訊 ,此可以用來顯示成圖片};由上述程式碼得到的是對本地圖片的base64編碼顯示,那麼如此我們便可以解決一個問題,那邊是不需要再用.swf以及iframe進行無重新整理圖片上傳操作,我們可以直接用$.ajax將base64編碼發給後臺,然後再後臺通過如下程式碼儲存圖片到伺服器中,其中去掉資料的頭data:image/jpeg;base64,.(此處上傳的是.jpg檔案的圖片,所以為了能夠上傳所有的檔案,需要進行分類檢查),然後進行base64解碼操作,然後儲存到檔案中
<?phpheader("content-type:image/jpeg");$img = $_POST["img"];$img = str_replace("data:image/jpeg;base64,",'', $img);$file = uniqid().".jpg";file_put_contents($file, base64_decode($img));?>給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow