微信小程式實現簡易版tab切換效果
阿新 • • 發佈:2019-01-07
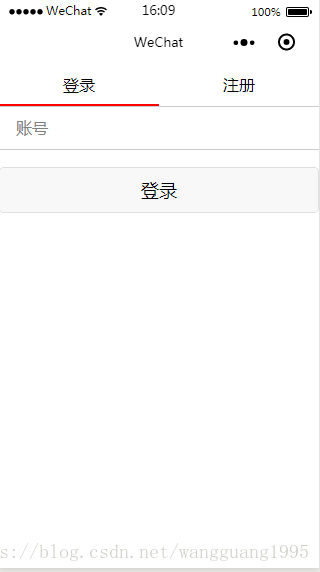
利用三元運算子實現登入註冊效果切換
直接上程式碼
wxml:
<view class='top'> <text class="{{login?'active':''}}" catchtap='login'>登入</text> <text class="{{login?'':'active'}}" catchtap='register'>註冊</text> </view> <view class='log' wx:if="{{login}}"> <form> <input placeholder='賬號'/> <button>登入</button> </form> </view> <view class='reg'wx:else> <form> <input placeholder='密碼'/> <button>註冊</button> </form> </view>
wxss:
.top{ display: flex; flex-direction: row; height: 100rpx; border-bottom: 1px solid #ccc; } .top text{ width: 50%; line-height: 100rpx; text-align: center; } .top .active{ border-bottom: 2px solid red; } input{ border-bottom: 1px solid #ccc; line-height: 100rpx; height: 100rpx; padding-left: 40rpx; margin-bottom: 40rpx; }
js:
Page({ data: { login:true }, /** * 生命週期函式--監聽頁面載入 */ login:function(){ this.setData({ login:true }); }, register:function(){ this.setData({ login: false }); }, onLoad: function (options) { }, /** * 生命週期函式--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命週期函式--監聽頁面顯示 */ onShow: function () { }, /** * 生命週期函式--監聽頁面隱藏 */ onHide: function () { }, /** * 生命週期函式--監聽頁面解除安裝 */ onUnload: function () { }, /** * 頁面相關事件處理函式--監聽使用者下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函式 */ onReachBottom: function () { }, /** * 使用者點選右上角分享 */ onShareAppMessage: function () { } })
想要獲得更多資料的 請微信搜尋公眾號 【熱血科技】,關注一下即可。