Android 新佈局 ConstraintLayout 完全解析
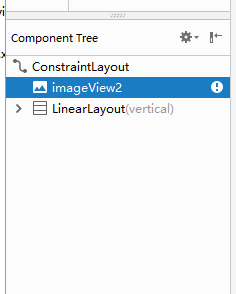
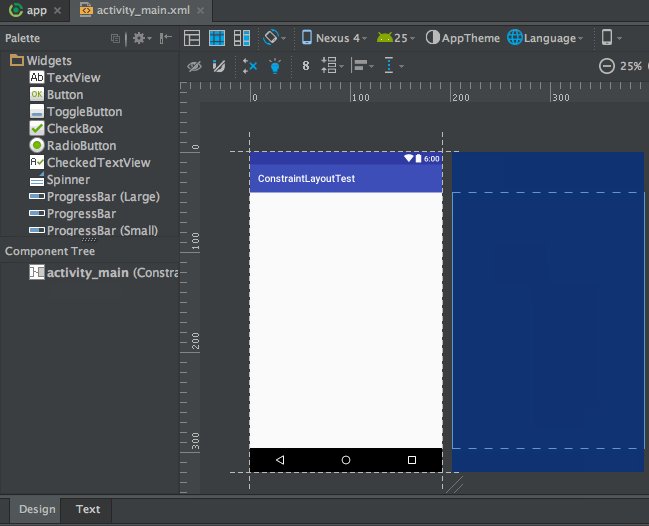
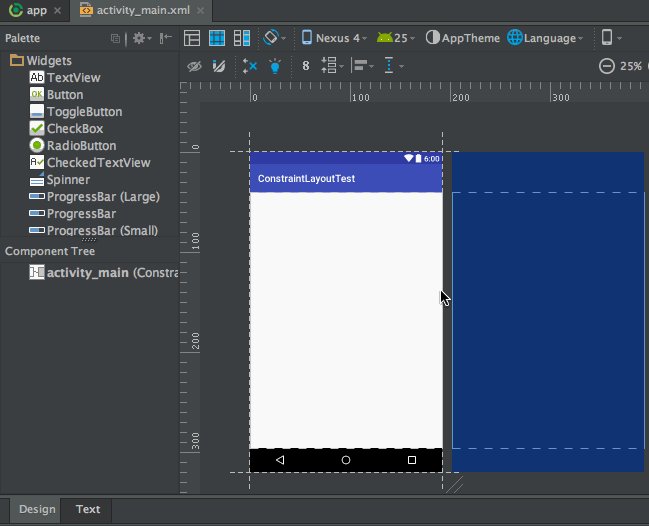
如果要實現控制元件的覆蓋佈局,在下圖的地方移動控制元件的前後順序即可,位置越靠後層級越大(後面的會覆蓋前面)

本篇文章的主題是ConstraintLayout。其實ConstraintLayout是Android Studio 2.2中主要的新增功能之一,也是Google在去年的I/O大會上重點宣傳的一個功能。我們都知道,在傳統的Android開發當中,介面基本都是靠編寫XML程式碼完成的,雖然Android Studio也支援視覺化的方式來編寫介面,但是操作起來並不方便,我也一直都不推薦使用視覺化的方式來編寫Android應用程式的介面。
而ConstraintLayout就是為了解決這一現狀而出現的。它和傳統編寫介面的方式恰恰相反,ConstraintLayout非常適合使用視覺化的方式來編寫介面,但並不太適合使用XML的方式來進行編寫。當然,視覺化操作的背後仍然還是使用的XML程式碼來實現的,只不過這些程式碼是由Android Studio根據我們的操作自動生成的。
另外,ConstraintLayout還有一個優點,它可以有效地解決佈局巢狀過多的問題。我們平時編寫介面,複雜的佈局總會伴隨著多層的巢狀,而巢狀越多,程式的效能也就越差。ConstraintLayout則是使用約束的方式來指定各個控制元件的位置和關係的,它有點類似於RelativeLayout,但遠比RelativeLayout要更強大。
其實ConstraintLayout屬於Android Studio 2.2的新特性,我在去年寫《第二行程式碼》的時候就非常想要將這部分內容加入到新書裡面,但是在嘗試之後還是放棄了。因為ConstraintLayout的用法很多都是對控制元件進行拖拽,只用文字或者是一些靜態圖片實在太難將它的用法表達清楚了,因此不太適合寫到書上。我當時的想法就是在部落格上面寫一篇ConstraintLayout的用法講解,來彌補一下《第二行程式碼》中缺失的這部分新特性,那麼今天這篇文章來了。
開始
下面我們開始用邊學邊練的方式來進行學習,首先開啟你的Android Studio,並新建一個ConstraintLayoutTest專案。另外,確保你的Android Studio是2.2或以上版本。
為了要使用ConstraintLayout,我們需要在app/build.gradle檔案中新增ConstraintLayout的依賴,如下所示。
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
}目前ConstraintLayout庫最新的版本是1.0.0-beta4,還沒有推出正式穩定版本,不過這並不影響我們提前進行學習和使用。
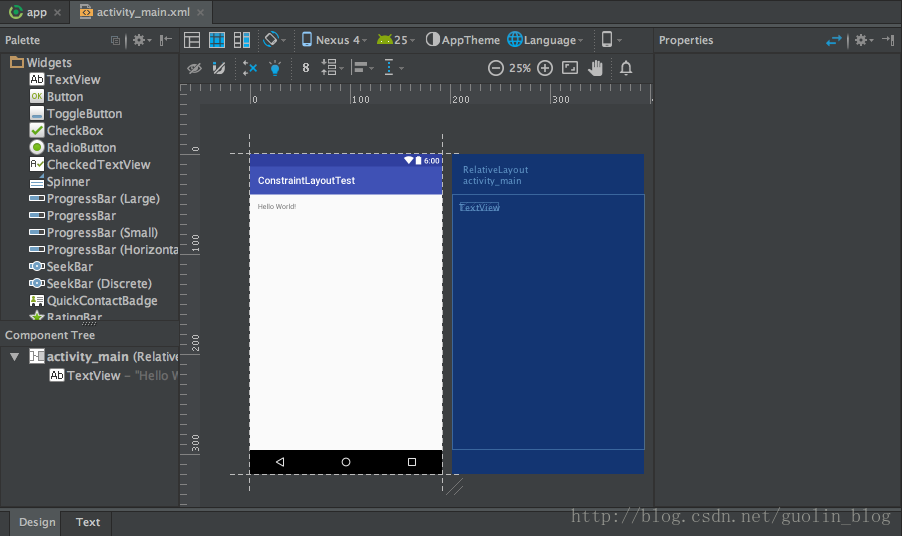
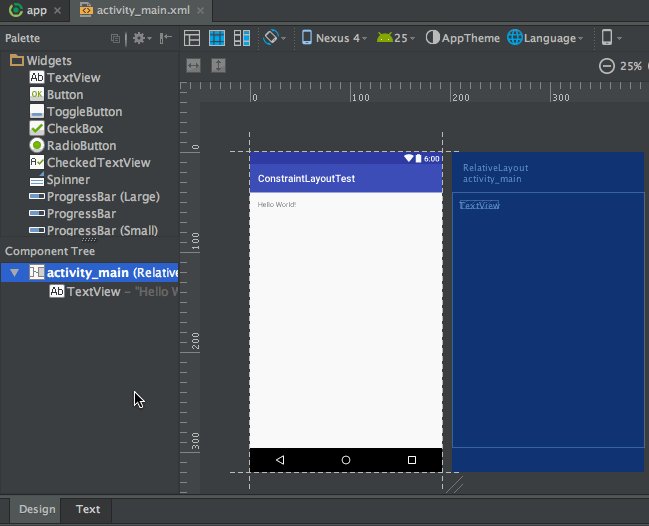
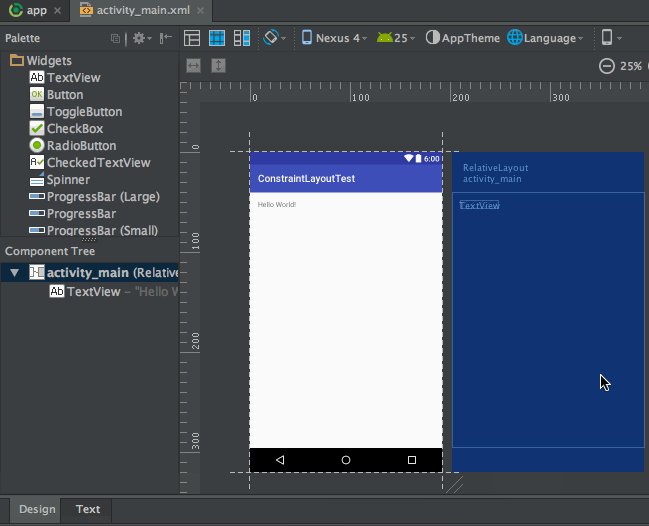
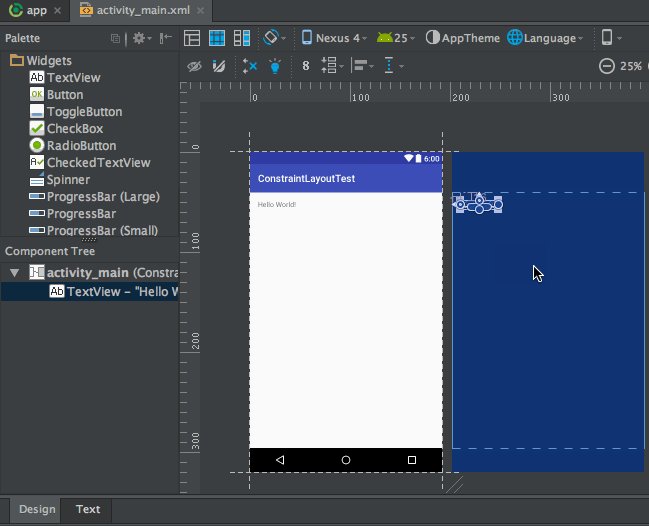
現在開啟res/layout/activity_main.xml檔案,由於這是一個新建的空專案,Android Studio會自動幫我們建立好一個佈局,如下圖所示。

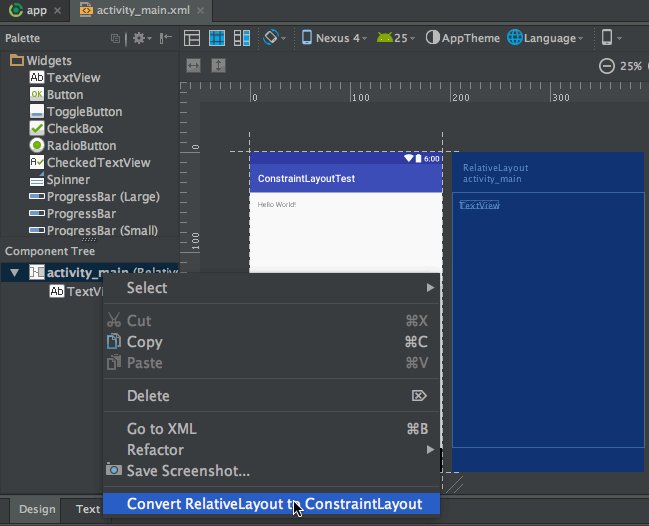
不過,Android Studio自動建立的這個佈局預設使用的是RelativeLayout,我們可以通過如下操作將它轉換成ConstraintLayout。

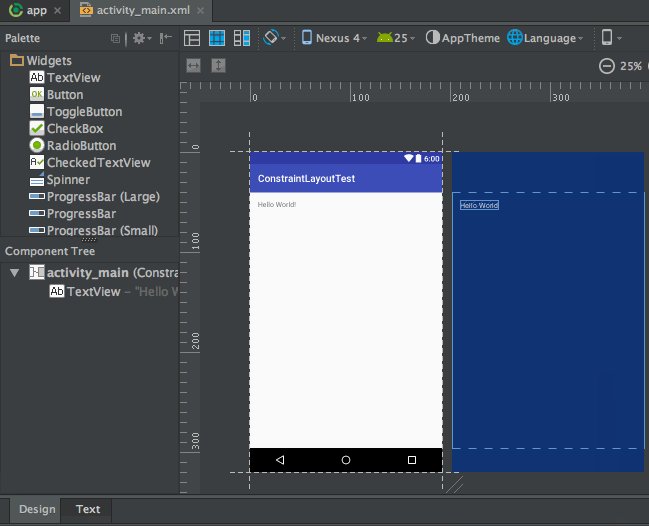
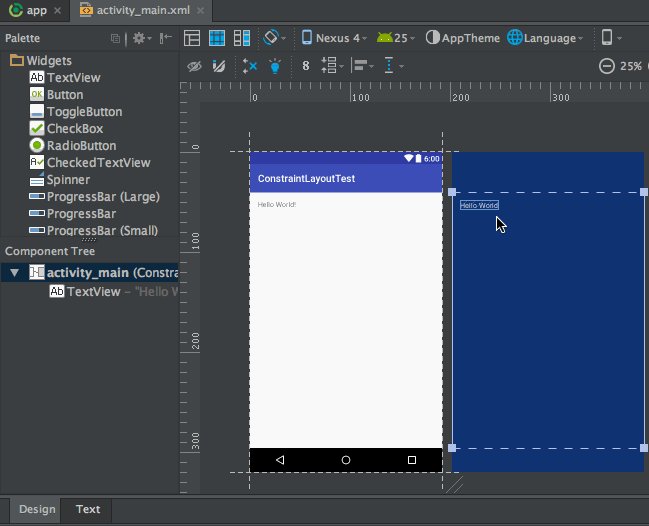
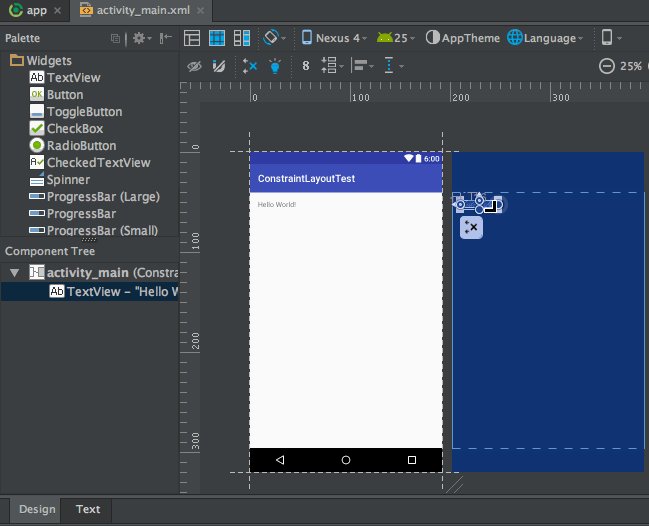
轉換完成之後,原RelativeLayout中的內容也會自動轉換到ConstraintLayout中,比如圖中的TextView。如果你不需要它的話,可以選中這個控制元件,然後按鍵盤上的Delete鍵即可刪除。

我們可以看到,現在主操作區域內有兩個類似於手機螢幕的介面,左邊的是預覽介面,右邊的是藍圖介面。這兩部分都可以用於進行佈局編輯工作,區別是左邊部分主要用於預覽最終的介面效果,右邊部分主要用於觀察介面內各個控制元件的約束情況。
基本操作
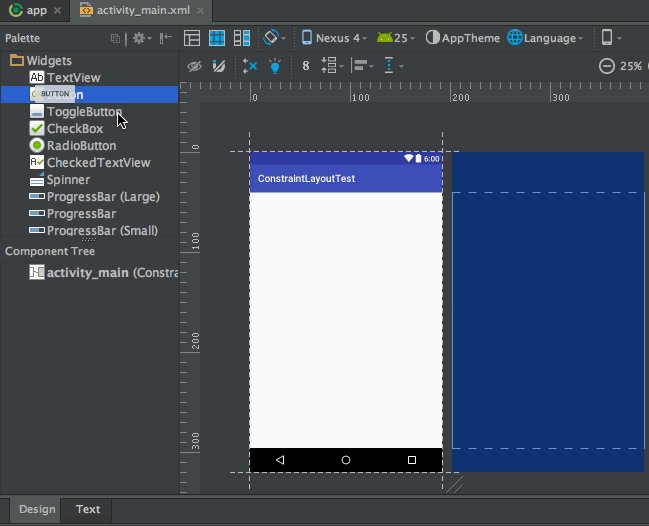
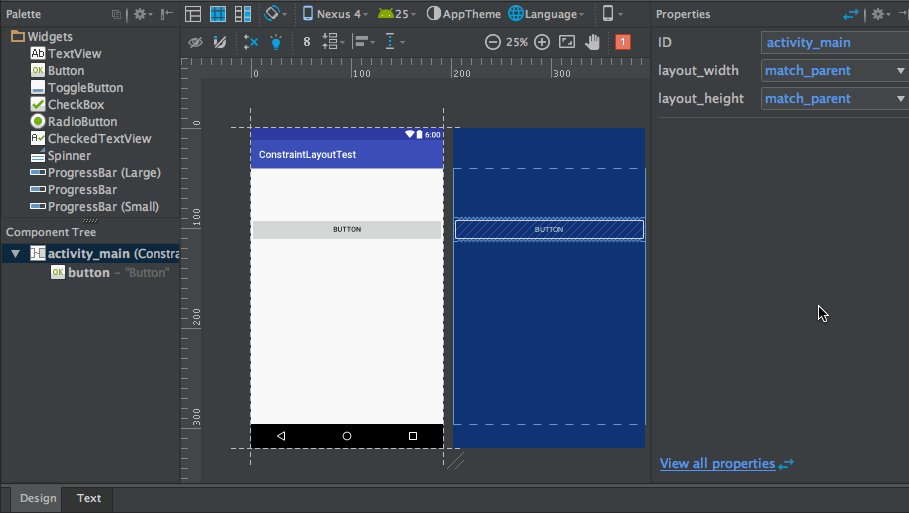
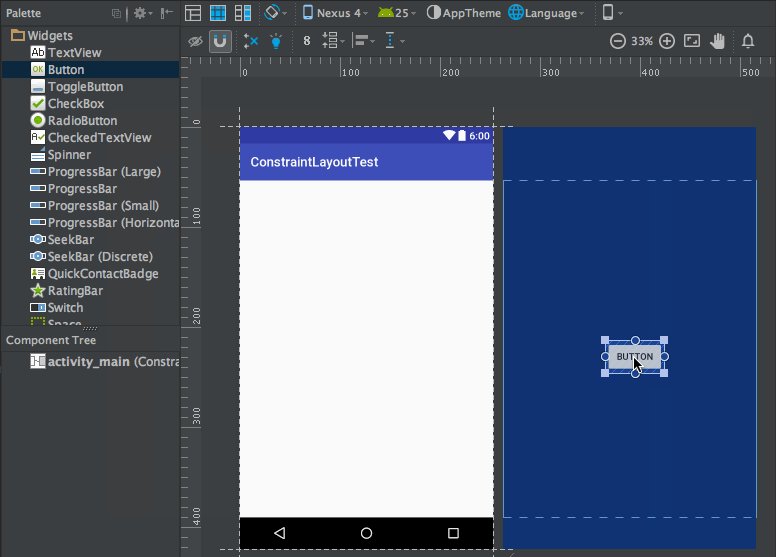
下面我們來學習一些具體的操作吧,ConstraintLayout的基本用法很簡單,比如我們想要向佈局中新增一個按鈕,那麼只需要從左側的Palette區域拖一個Button進去就可以了,如下圖所示。

雖說現在Button已經新增到介面上了,但是由於我們還沒有給Button新增任何的約束,因此Button並不知道自己應該出現在什麼位置。現在我們在預覽介面上看到的Button位置並不是它最終執行後的實際位置,如果一個控制元件沒有新增任何約束的話,它在執行之後會自動位於介面的左上角。
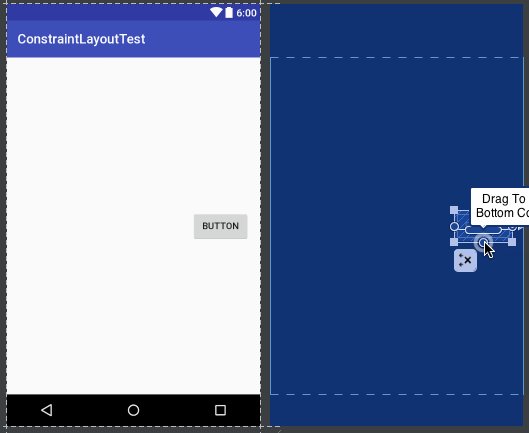
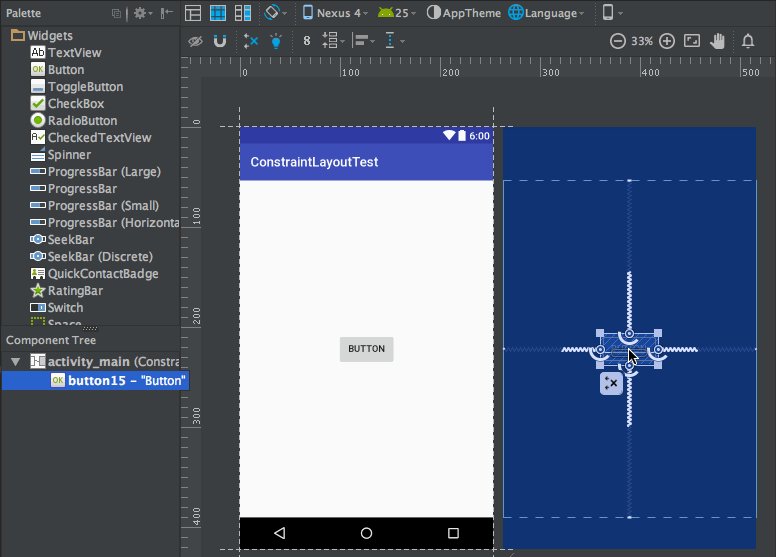
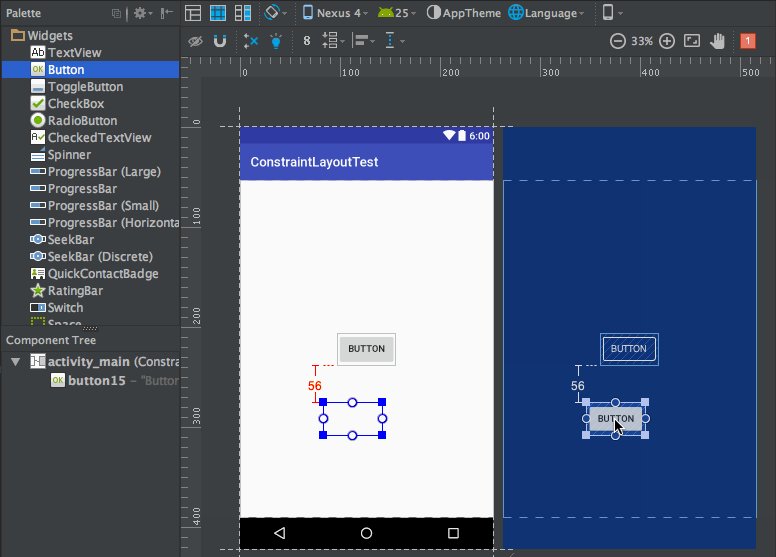
那麼下面我們就來給Button新增約束,每個控制元件的約束都分為垂直和水平兩類,一共可以在四個方向上給控制元件新增約束,如下圖所示。

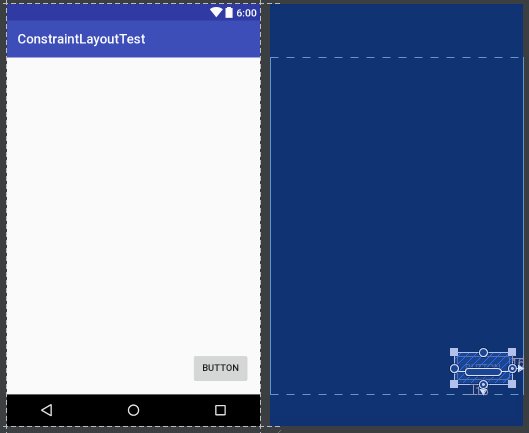
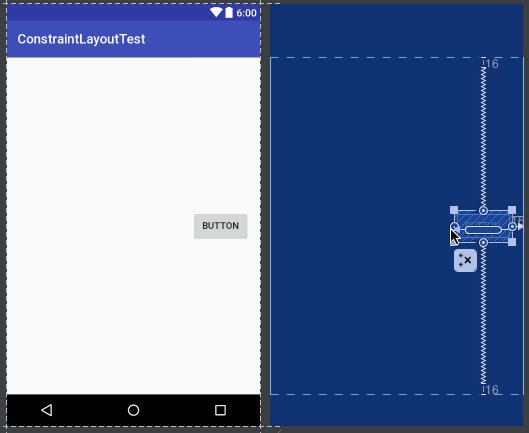
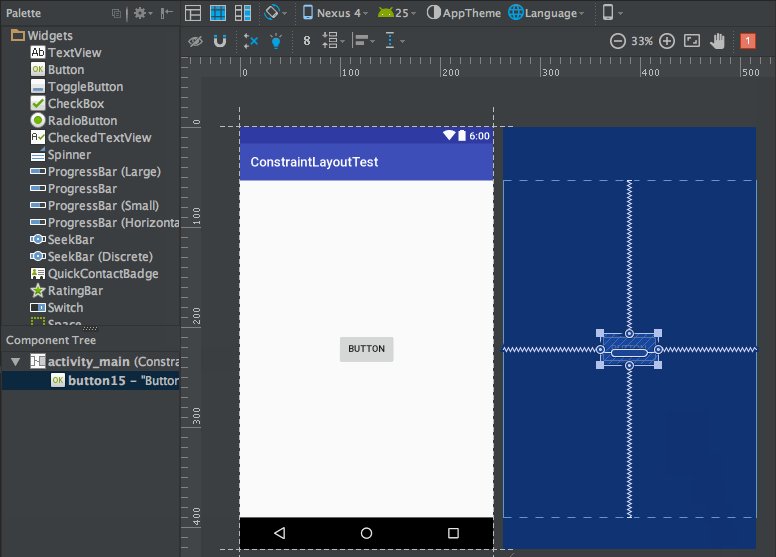
上圖中Button的上下左右各有一個圓圈,這圓圈就是用來新增約束的,我們可以將約束新增到ConstraintLayout,也可以將約束新增到另一個控制元件。比如說,想讓Button位於佈局的右下角,就可以這樣新增約束,如下圖所示。

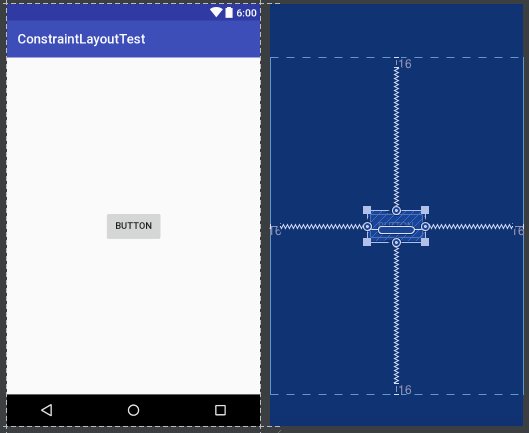
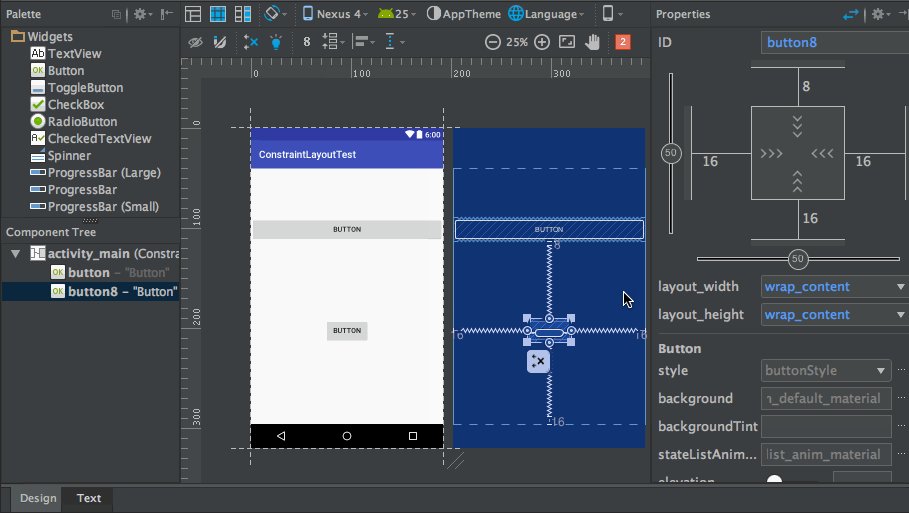
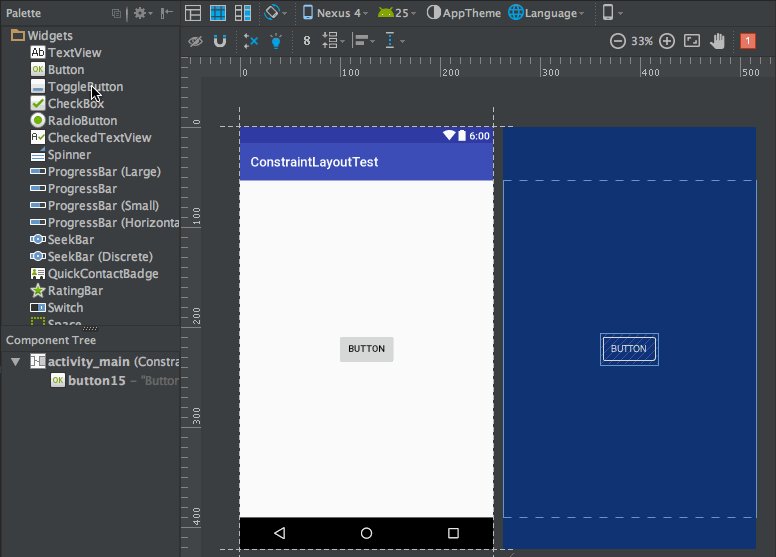
我們給Button的右邊和下邊添加了約束,因此Button就會將自己定位到佈局的右下角了。類似地,如果我們想要讓Button居中顯示,那麼就需要給它的上下左右都新增約束,如下圖所示。

這就是新增約束最基本的用法了。
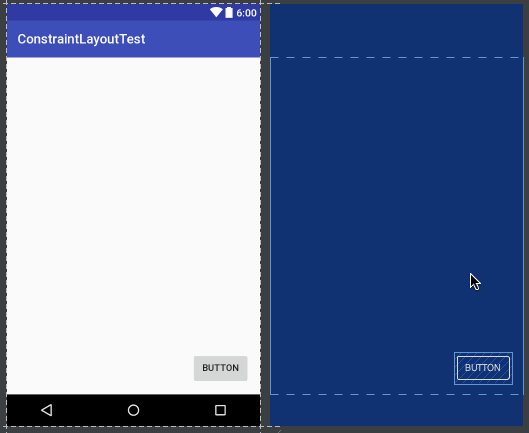
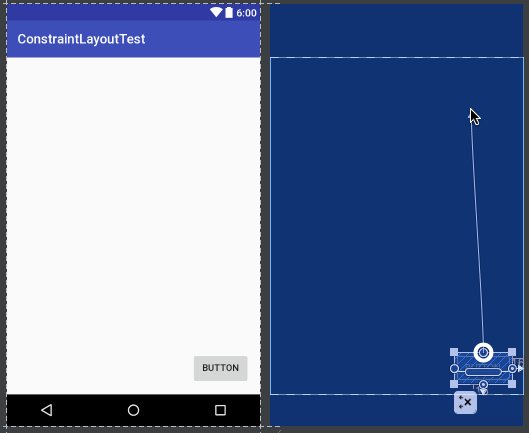
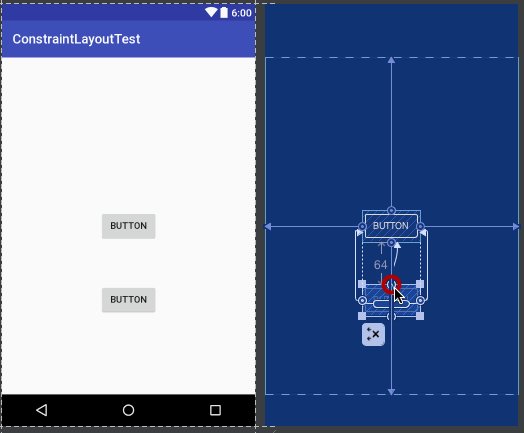
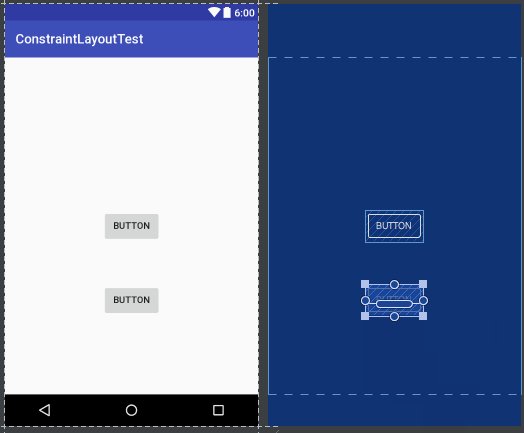
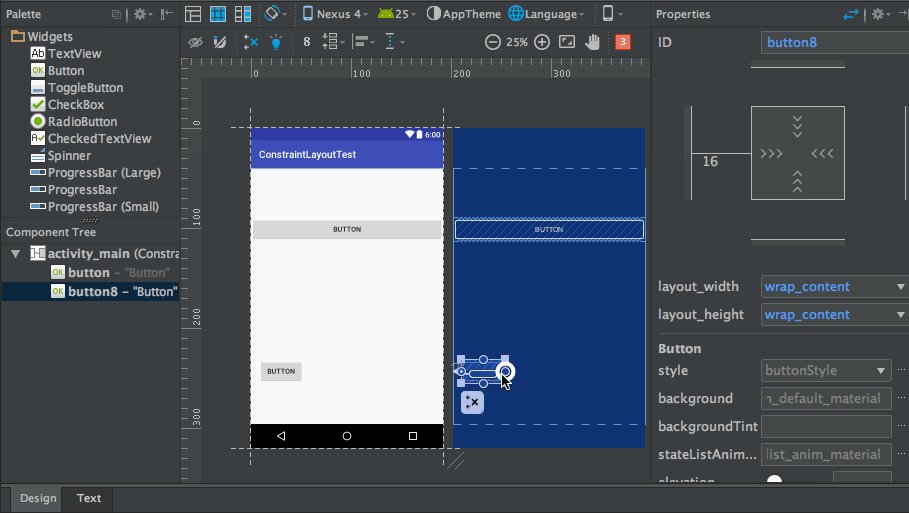
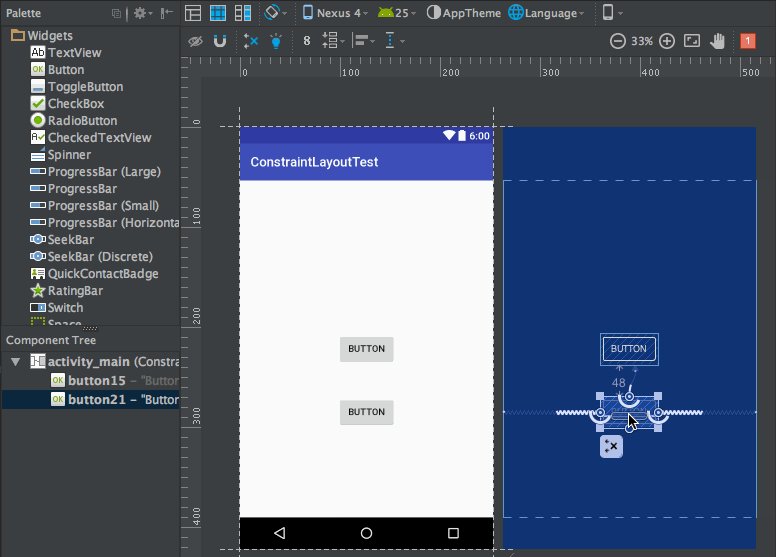
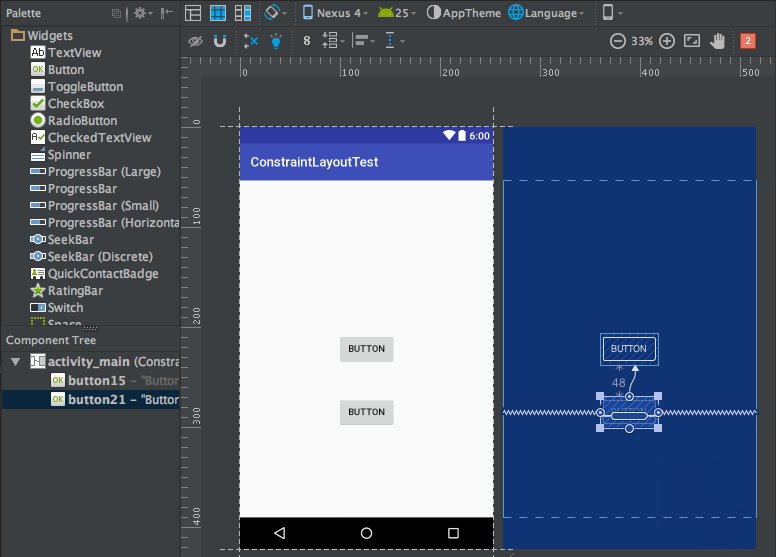
除此之外,我們還可以使用約束讓一個控制元件相對於另一個控制元件進行定位。比如說,我們希望再新增一個Button,讓它位於第一個Button的正下方,並且間距64dp,那麼操作如下所示。

現在新增約束的方式我們已經學完了,那麼該怎樣刪除約束呢?其實也很簡單,刪除約束的方式一共有三種,第一種用於刪除一個單獨的約束,將滑鼠懸浮在某個約束的圓圈上,然後該圓圈會變成紅色,這個時候單擊一下就能刪除了,如下圖所示。

第二種用於刪除某一個控制元件的所有約束,選中一個控制元件,然後它的左下角會出現一個刪除約束的圖示,點選該圖示就能刪除當前控制元件的所有約束了,如下所示。

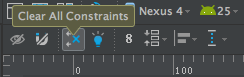
第三種用於刪除當前介面中的所有約束,點選工具欄中的刪除約束圖示即可,如下圖所示。

Inspector
這樣我們就把ConstraintLayout的基本用法學完了,接下來我們開始學習一些進階的內容。
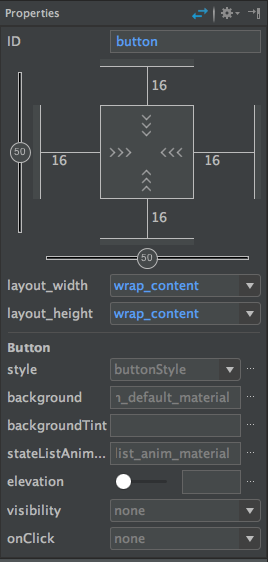
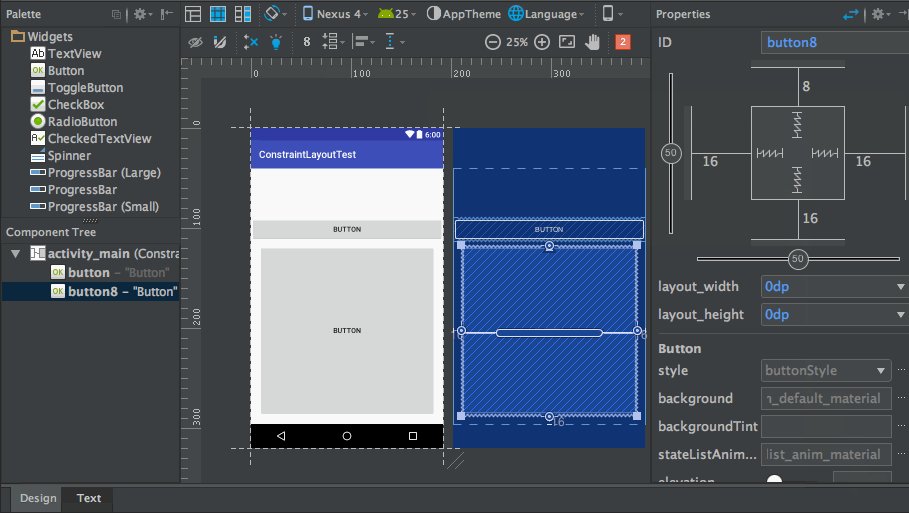
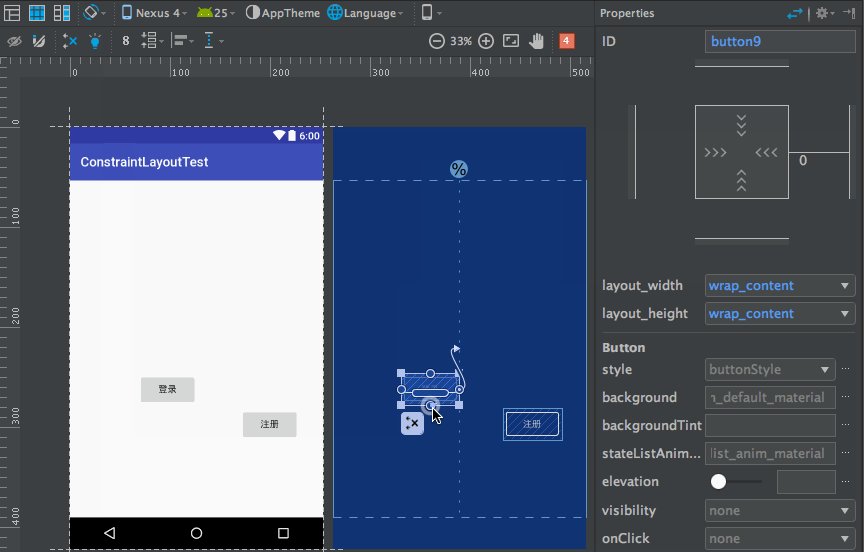
當你選中任意一個控制元件的時候,在右側的Properties區域就會出現很多的屬性選項,如下圖所示。

在這裡我們就可以設定當前控制元件的所有屬性,如文字內容、顏色、點選事件等等。這些功能都非常簡單,我就不再進行詳細介紹,大家自己點一點就會操作了。
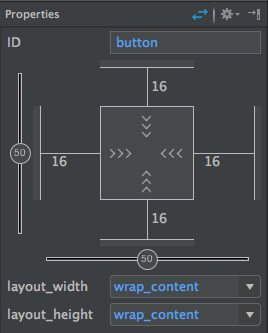
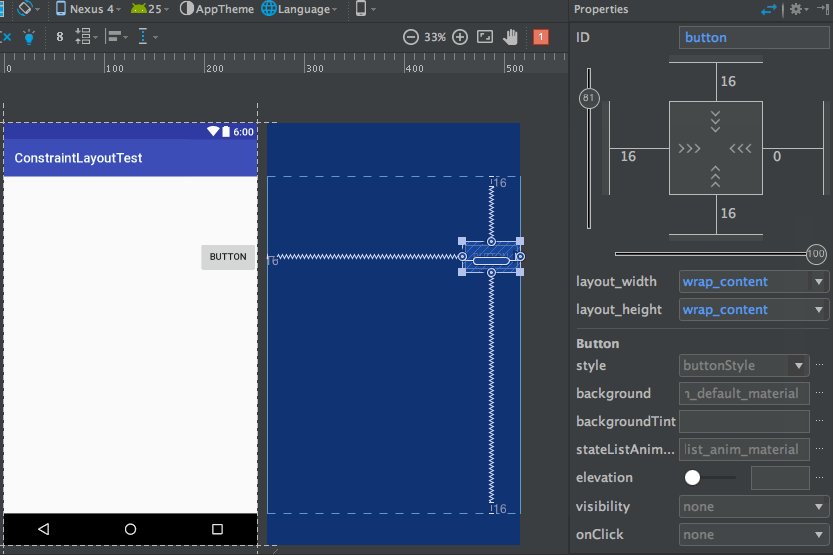
需要我們重點掌握的是Properties區域的上半部分,這部分也被稱為Inspector。

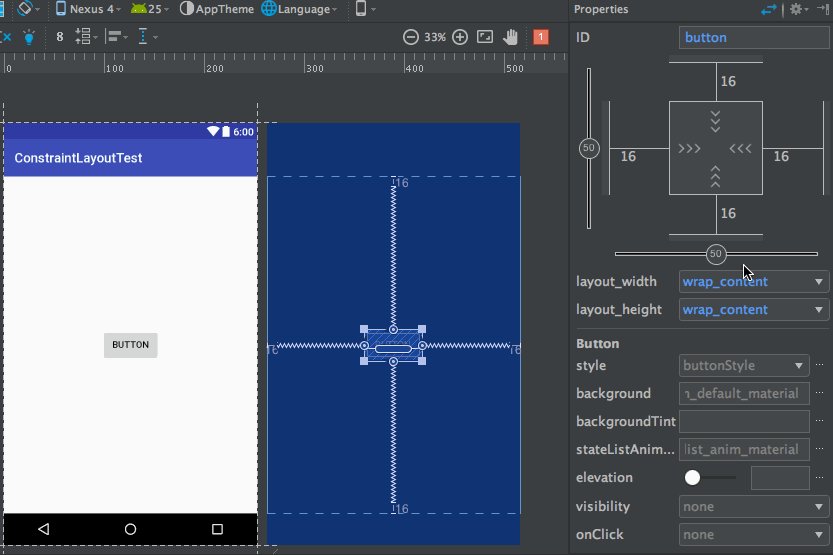
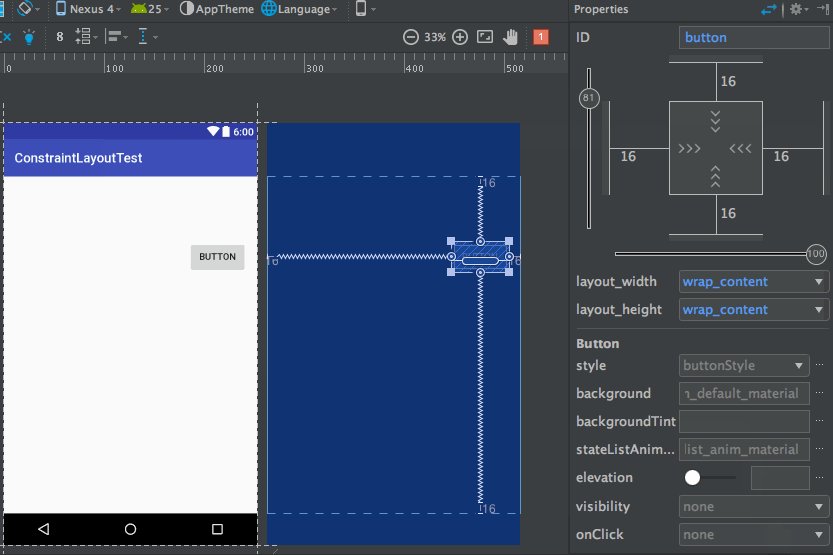
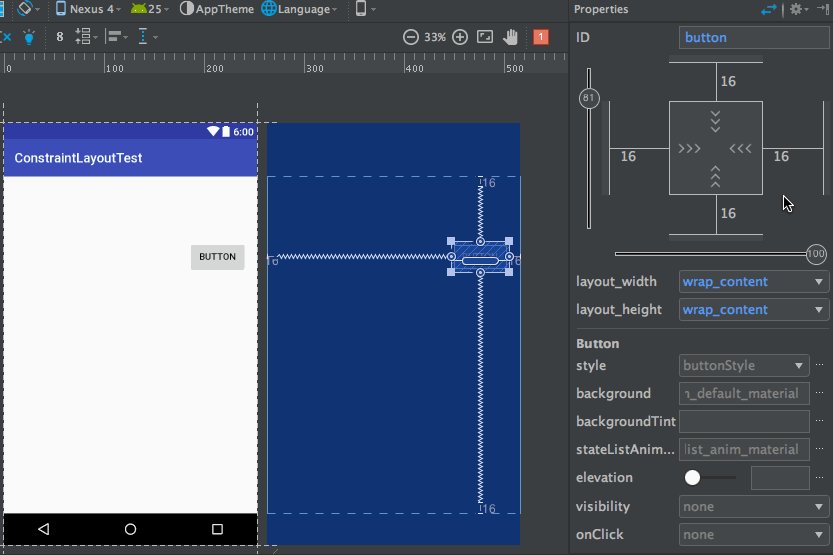
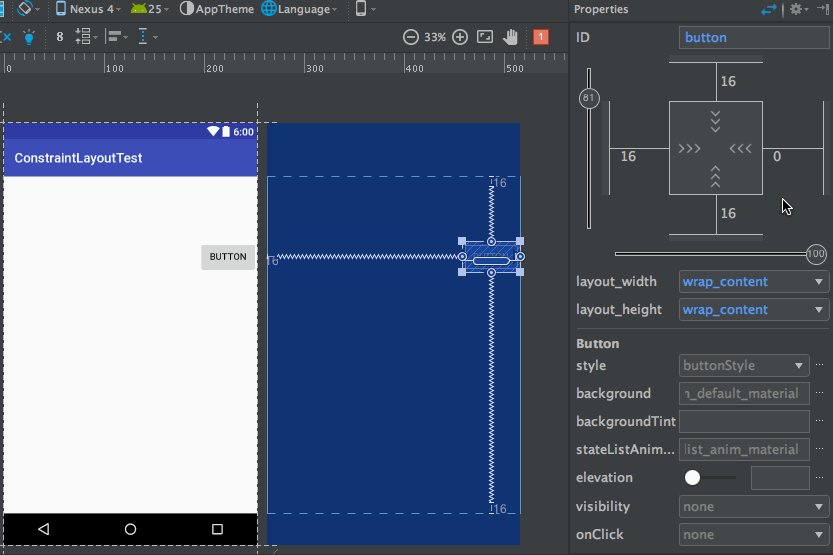
首先可以看到,在Inspector中有一個縱向的軸和一個橫向的軸,這兩個軸也是用於確定控制元件的位置的。我們剛才給Button的上下左右各添加了一個約束,然後Button就能居中顯示了,其實就是因為這裡縱橫軸的值都是50。如果調整了縱橫軸的比例,那麼Button的位置也會隨之改變,如下圖所示。

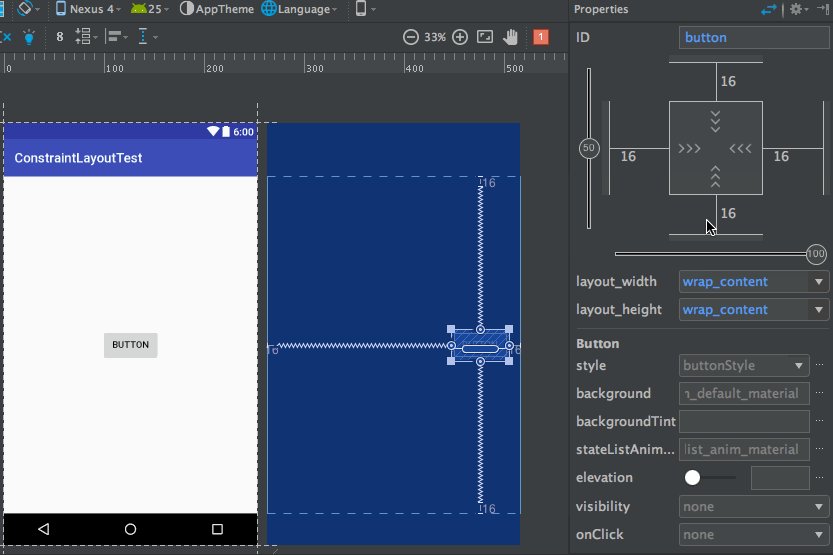
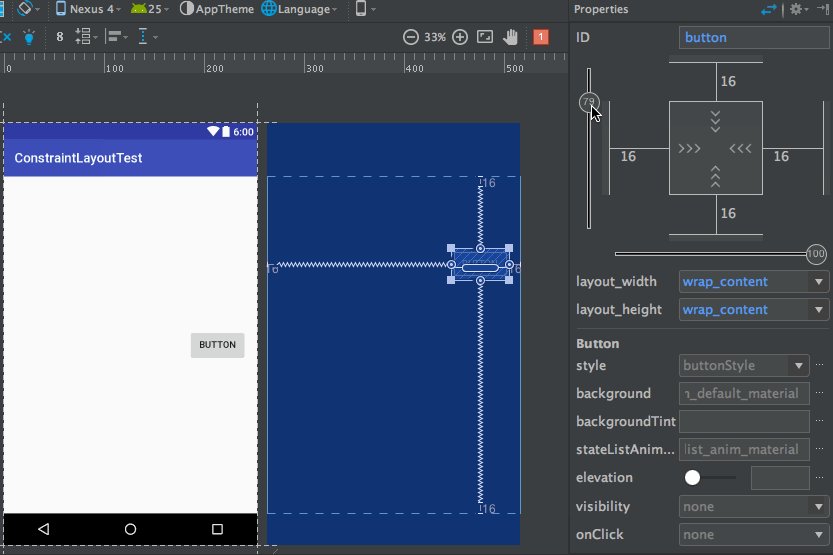
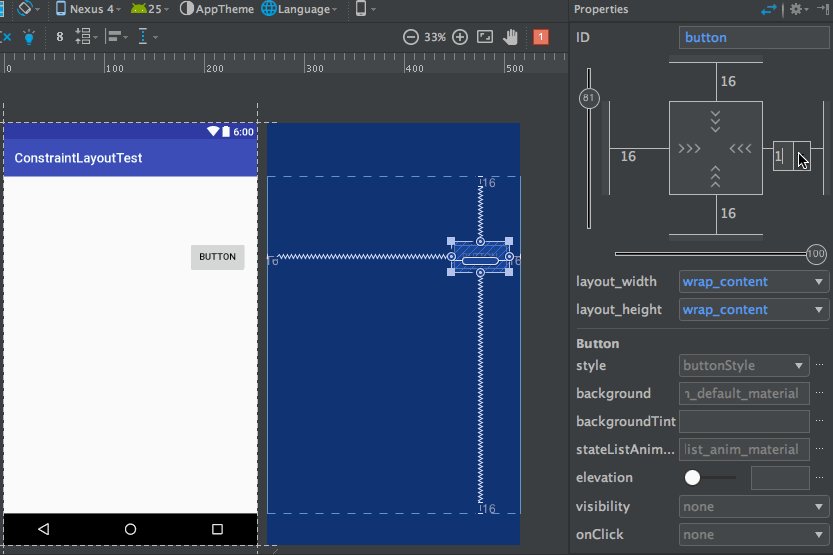
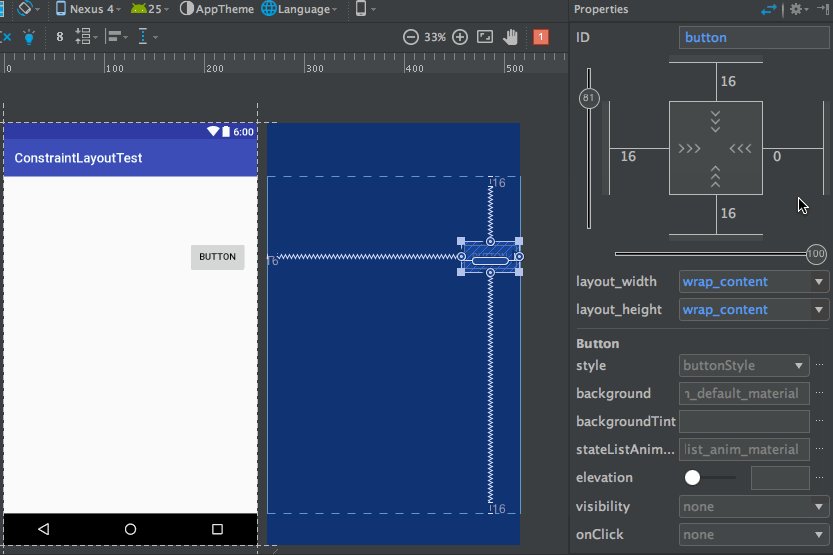
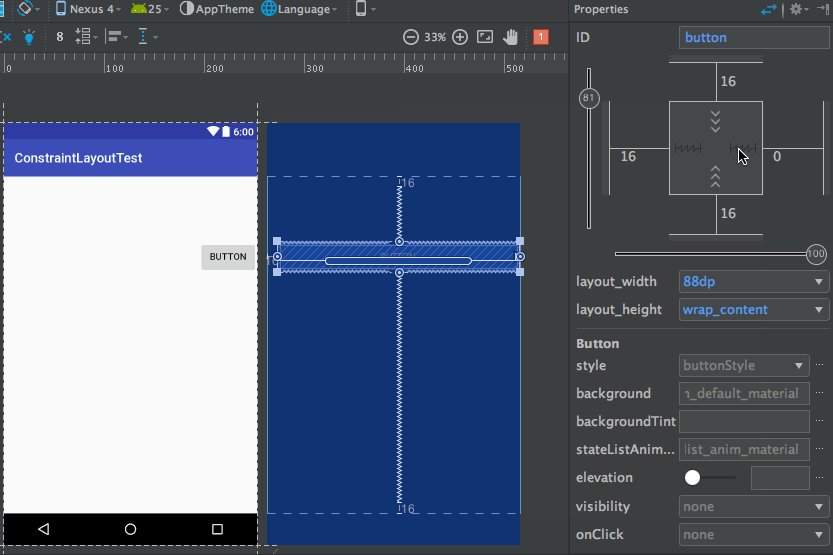
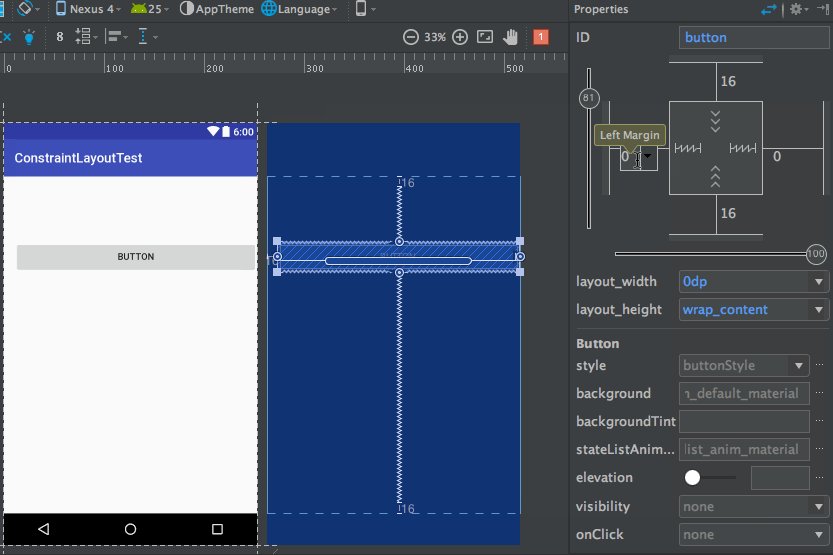
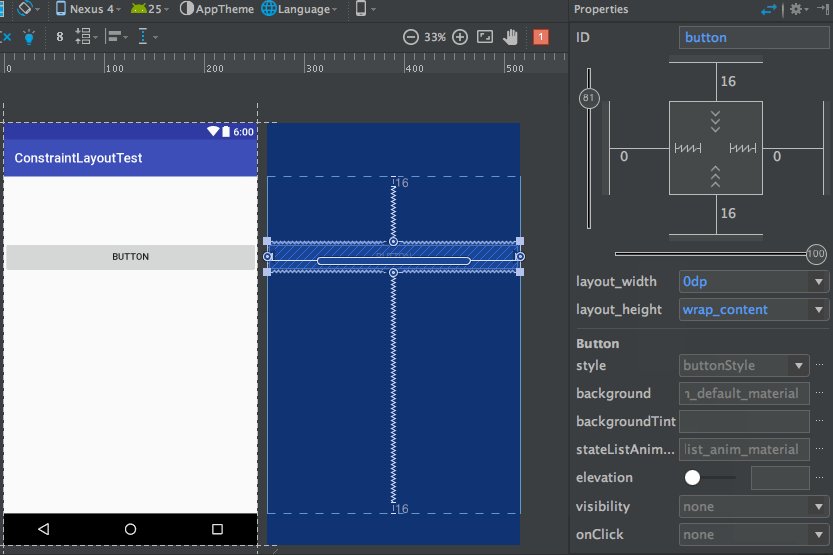
不過,雖然我們將橫軸的值拖動到了100,但是Button並沒有緊貼到佈局的最右側,這是為什麼呢?實際上,Android Studio給控制元件的每個方向上的約束都預設添加了一個16dp的間距,從Inspector上面也可以明顯地看出來這些間距的值。如果這些預設值並不是你想要的,可以直接在Inspector上進行修改,如下圖所示:

可以看到,修改成0之後Button右側的間距就沒了。
接下來我們再來學習一下位於Inspector最中間的那個正方形區域,它是用來控制控制元件大小的。一共有三種模式可選,每種模式都使用了一種不同的符號表示,點選符號即可進行切換。
表示wrap content,這個我們很熟悉了,不需要進行什麼解釋。
表示固定值,也就是給控制元件指定了一個固定的長度或者寬度值。
表示any size,它有點類似於match parent,但和match parent並不一樣,是屬於ConstraintLayout中特有的一種大小控制方式,下面我們來重點講解一下。
首先需要說明,在ConstraintLayout中是有match parent的,只不過用的比較少,因為ConstraintLayout的一大特點就是為了解決佈局巢狀,既然沒有了佈局巢狀,那麼match parent也就沒有多大意義了。
而any size就是用於在ConstraintLayout中頂替match parent的,先看一下我們怎樣使用any size實現和match parent同樣的效果吧。比如說我想讓Button的寬度充滿整個佈局,操作如下圖所示。

可以看到,我們將Button的寬度指定成any size,它就會自動充滿整個佈局了。當然還要記得將Button左側的間距設定成0才行。
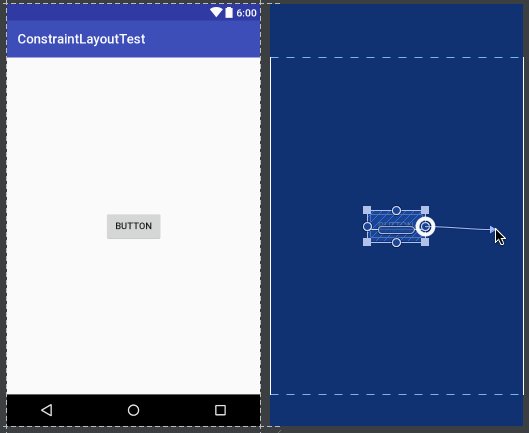
那有的朋友可能會問了,這和match parent有什麼區別呢?其實最大的區別在於,match parent是用於填充滿當前控制元件的父佈局,而any size是用於填充滿當前控制元件的約束規則。舉個例子更好理解,如果我們有一個新的Button,它的其中一個約束是新增到當前這個Button上的,那麼any size的效果也會發生改變,如下圖所示。

通過上圖的演示,相信你已經很好地理解any size的作用了。
Guidelines
現在你已經對ConstraintLayout比較熟悉,並且能使用ConstraintLayout來編寫一些簡單的介面了。不過目前有一個問題可能還比較頭疼,剛才我們已經實現了讓一個按鈕居中對齊的功能,如果我們想讓兩個按鈕共同居中對齊該怎麼實現呢?
其實這個需求很常見,比如說在應用的登入介面,都會有一個登入按鈕和一個註冊按鈕,不管它們是水平居中也好還是垂直居中也好,但肯定都是兩個按鈕共同居中的。
想要實現這個功能,僅僅用我們剛剛學的那些知識是不夠的,這需要用到ConstraintLayout中的一個新的功能,Guidelines。
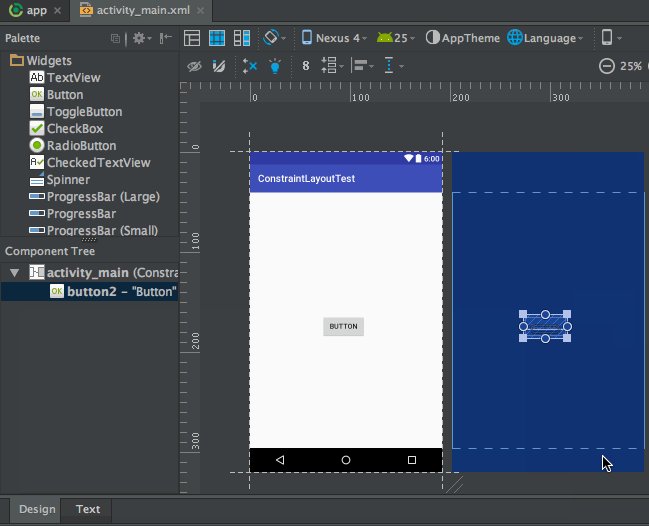
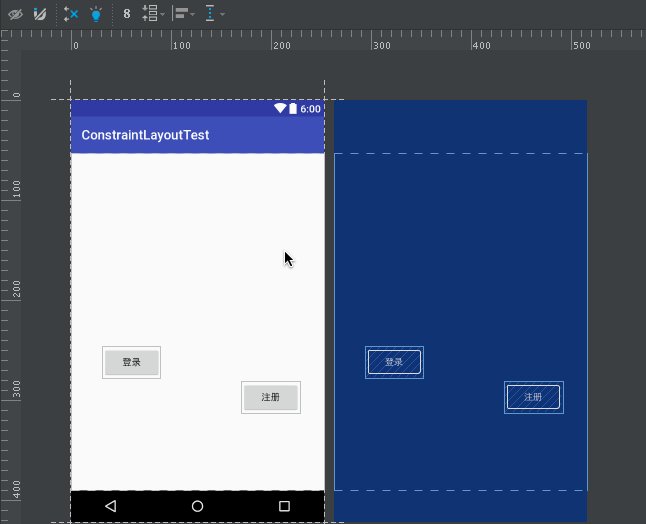
下面我們還是通過實際操作來學習一下Guidelines的用法吧。比如現在已經向介面中添加了登入和註冊這兩個按鈕,如下圖所示。

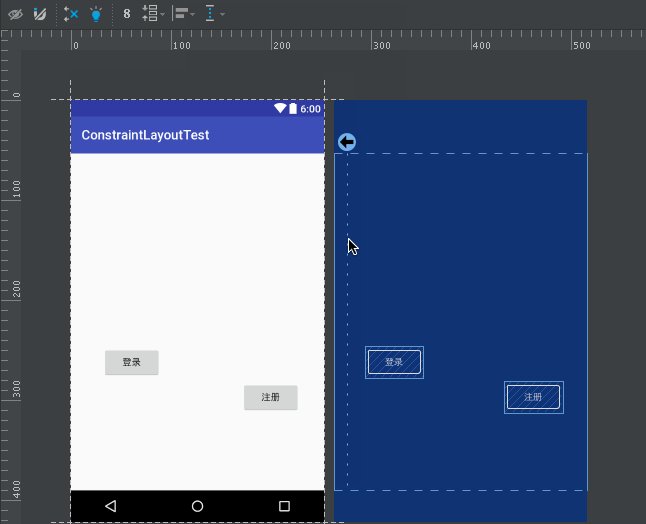
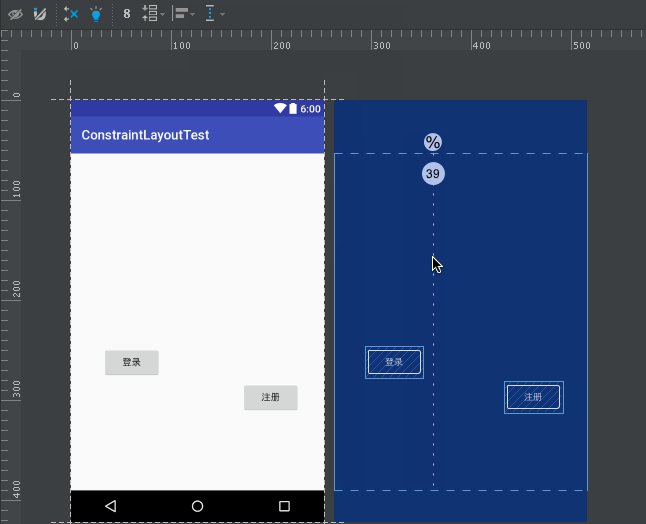
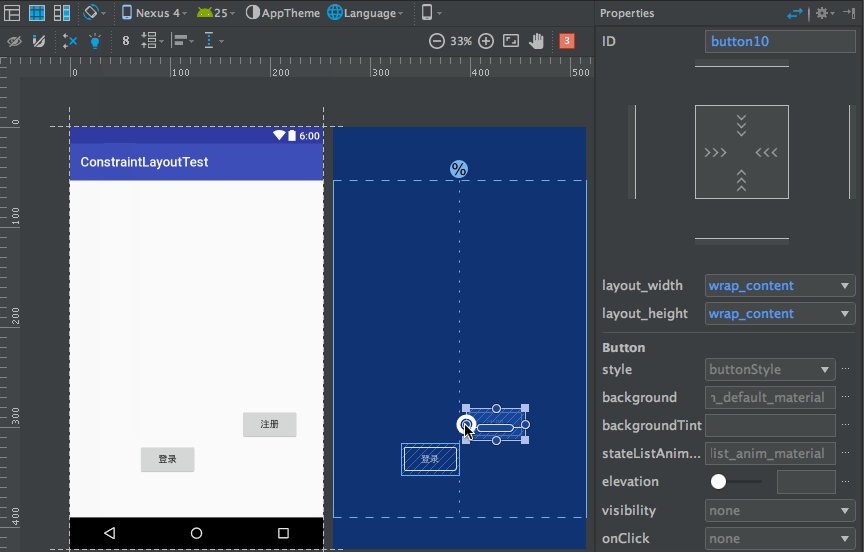
然後我們希望讓這兩個按鈕在水平方向上居中顯示,在垂直方向上都距離底部64dp,那麼就需要先新增一個垂直方向上的Guideline,如下圖所示。

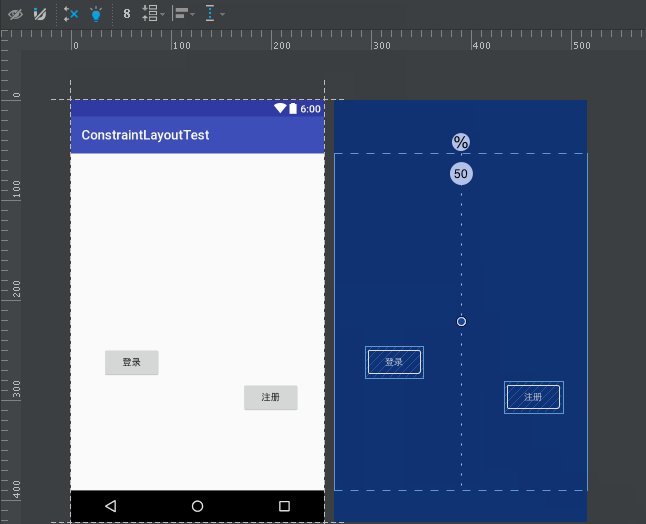
我來對上圖中的操作進行一下解釋。首先點選通知欄中的Guidelines圖示可以新增一個垂直或水平方向上的Guideline,這裡我們需要的是垂直方向上的。而Guideline預設是使用的dp尺,我們需要選中Guideline,並點選一下最上面的箭頭圖示將它改成百分比尺,然後將垂直方向上的Guideline調整到50%的位置,這樣就將準備工作做好了。
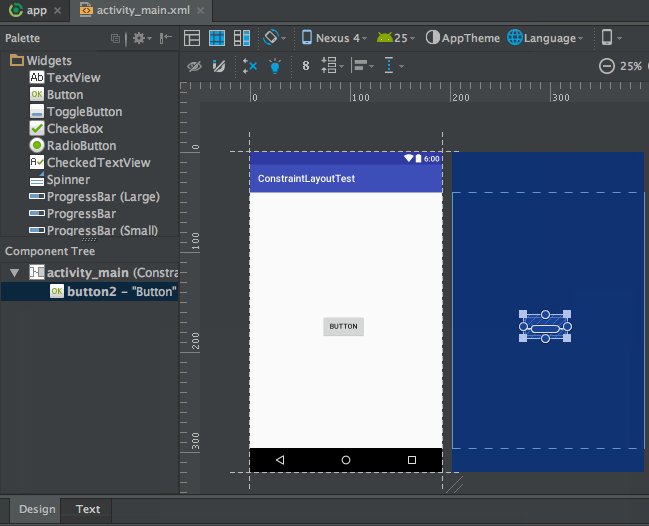
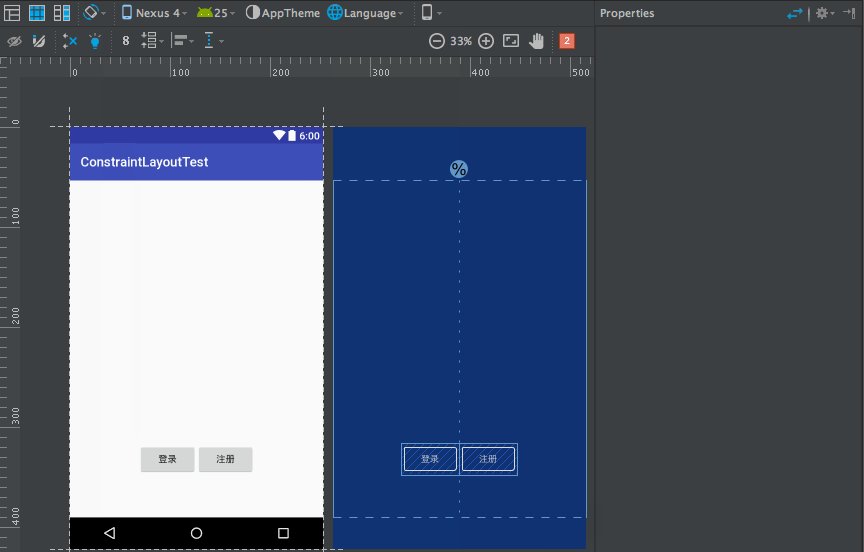
接下來我們開始實現讓兩個按鈕在水平方向上居中顯示,並距離底部64dp的功能,如下圖所示。

可以看到,我們給登入按鈕的右邊向Guideline新增約束,登入按鈕的下面向底部新增約束,並拖動按鈕讓它距離底部64dp。然後給註冊按鈕的左邊向Guideline新增約束,註冊按鈕的下面向登入按鈕的下面新增約束。這樣就實現了讓兩個按鈕在水平方向上居中顯示,在垂直方向上都距離底部64dp的功能了。
自動新增約束
不過如果介面中的內容變得複雜起來,給每個控制元件一個個地新增約束也是一件很繁瑣的事情。為此,ConstraintLayout中支援自動新增約束的功能,可以極大程度上簡化那些繁瑣的操作。
自動新增約束的方式主要有兩種,一種叫Autoconnect,一種叫Inference,我們先來看第一種。
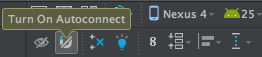
想要使用Autoconnect,首先需要在工具欄中將這個功能啟用,預設情況下Autoconnect是不啟用的,如下圖所示。

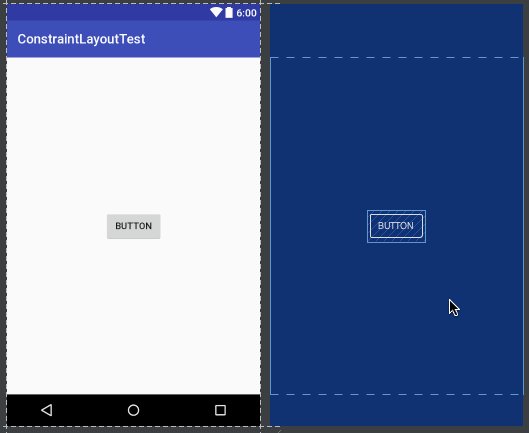
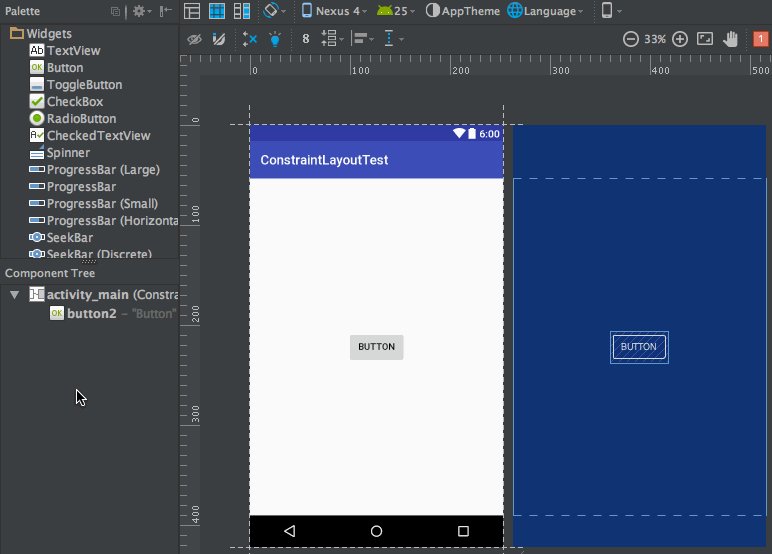
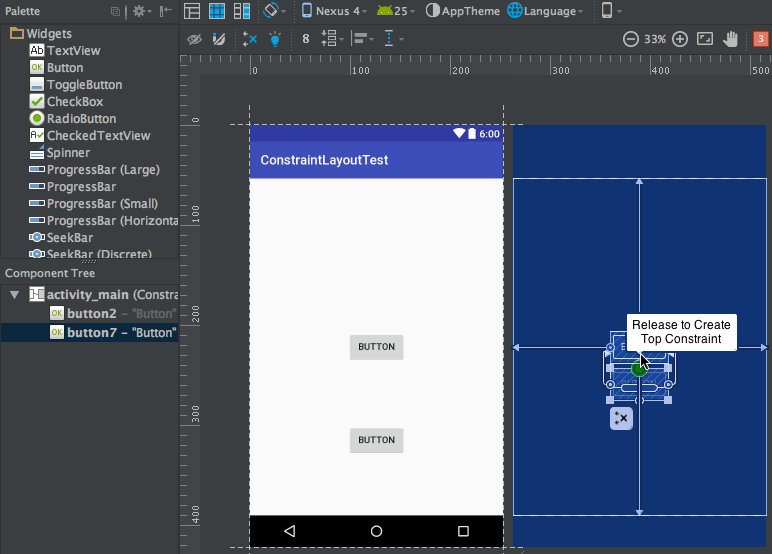
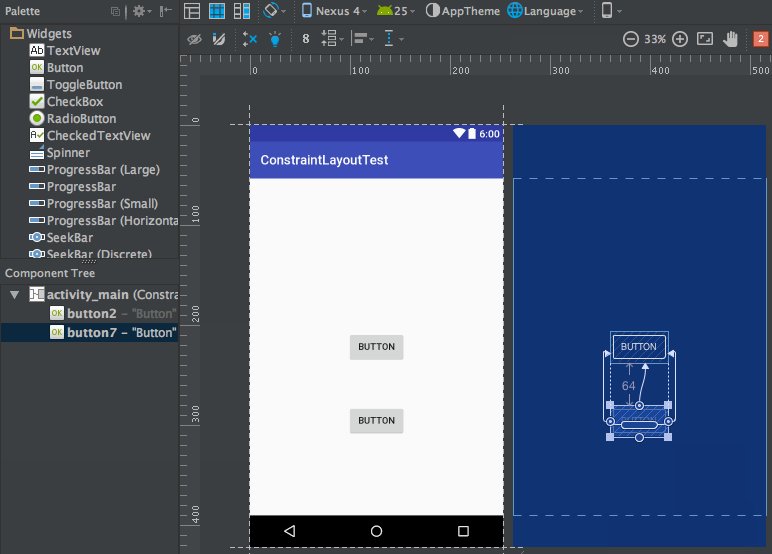
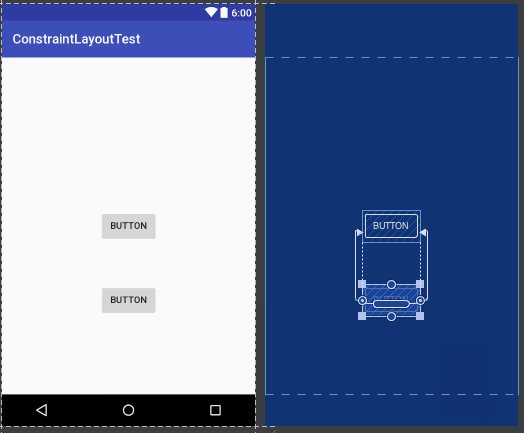
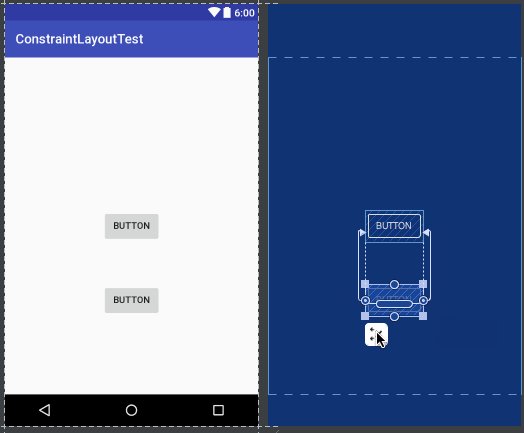
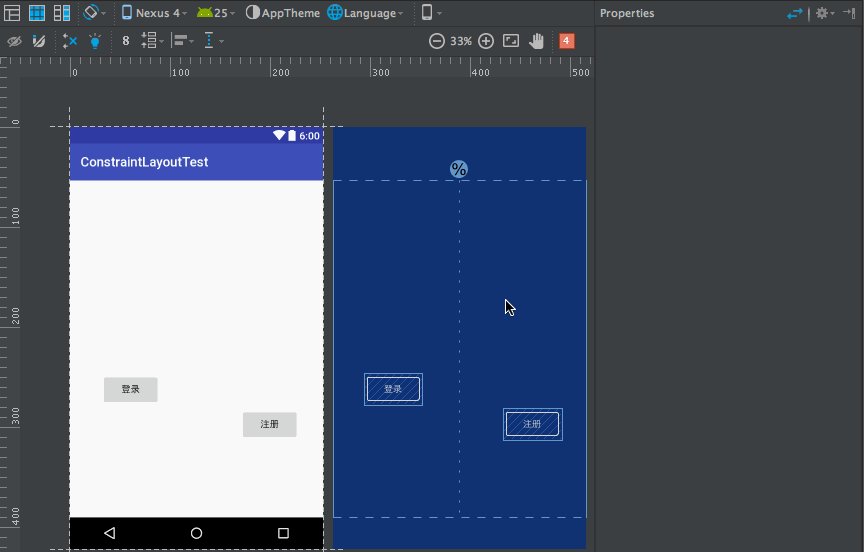
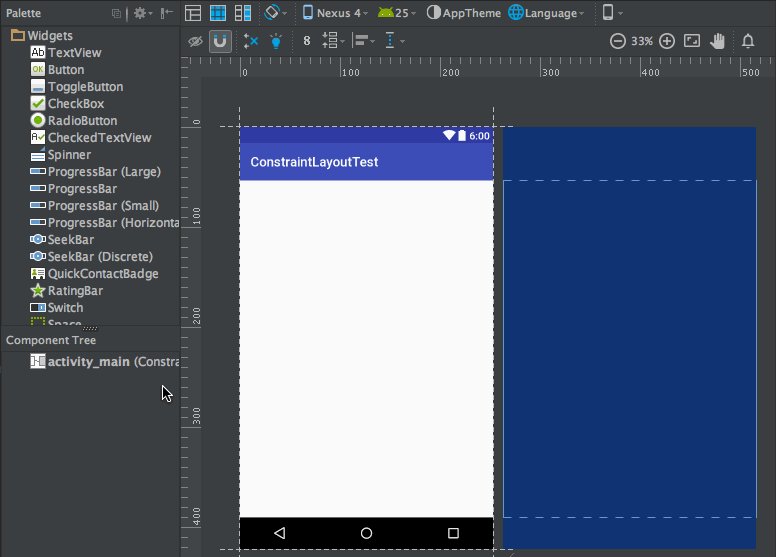
Autoconnect可以根據我們拖放控制元件的狀態自動判斷應該如何新增約束,比如我們將Button放到介面的正中央,那麼它的上下左右都會自動地新增上約束,如下圖所示。

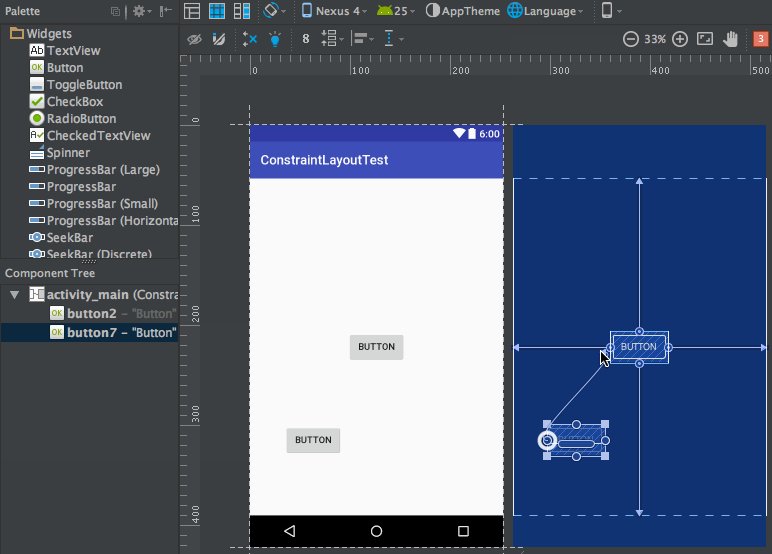
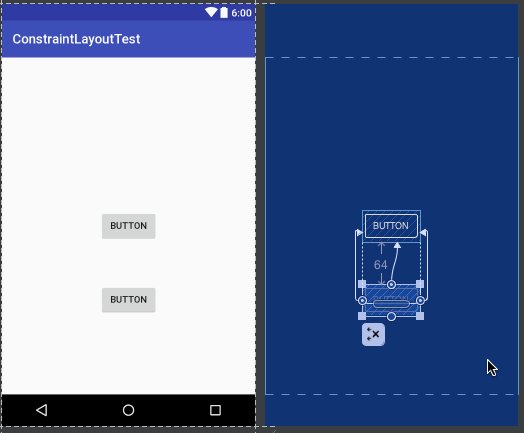
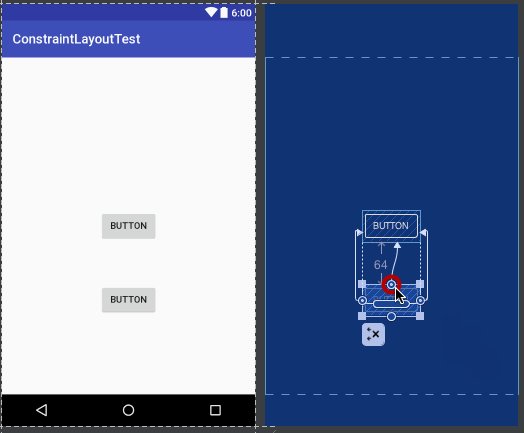
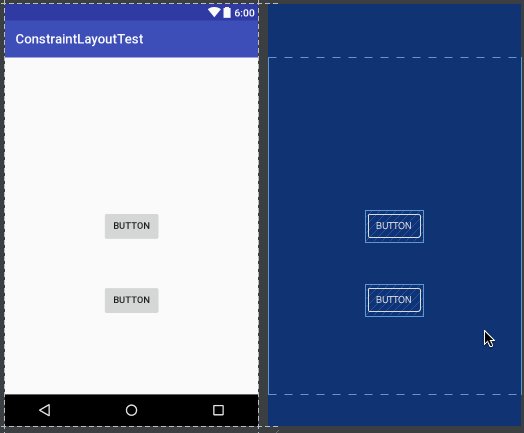
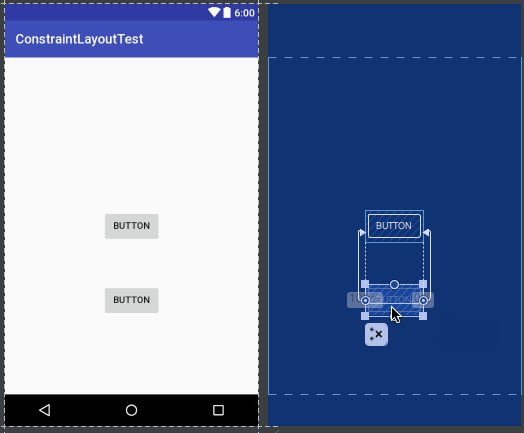
然後我們在這個Button的下方再放置一個Button,效果如下。

可以看到,只需要將Button拖放到介面上,Autoconnect會判斷我們的意圖,並自動給控制元件新增約束。不過Autoconnect是無法保證百分百準確判斷出我們的意圖的,如果自動新增的約束並不是你想要的話,還可以在任何時候進行手動修改。總之,可以把它當成一個輔助工具,但不能完全靠它去新增控制元件的約束。
以上是Autoconnect的用法,接下來我們看一下Inference的用法。Inference也是用於自動新增約束的,但它比Autoconnect的功能要更為強大,因為AutoConnect只能給當前操作的控制元件自動新增約束,而Inference會給當前介面中的所有元素自動新增約束。因而Inference比較適合用來實現複雜度比較高的介面,它可以一鍵自動生成所有的約束。
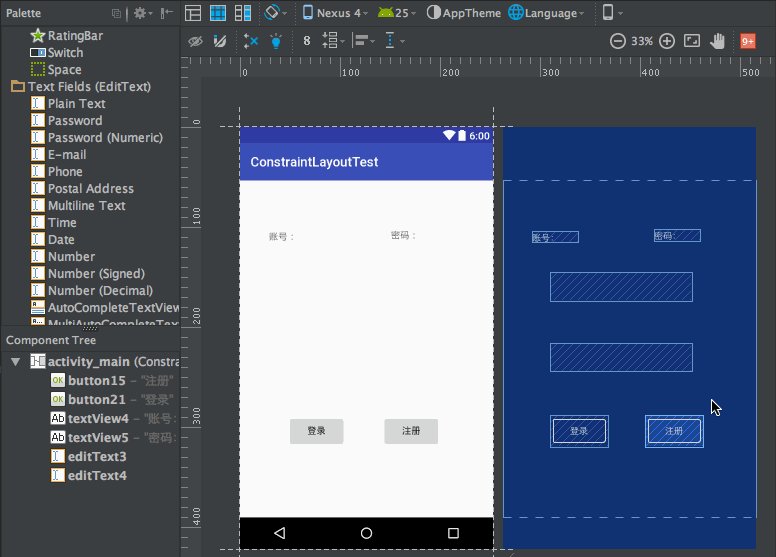
下面我們就通過一個例子來演示一下Inference的用法,比如介面上現在有兩個TextView,兩個EditText,和兩個Button,如下圖所示。

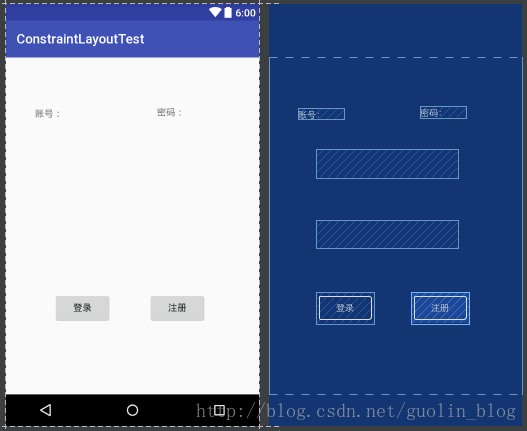
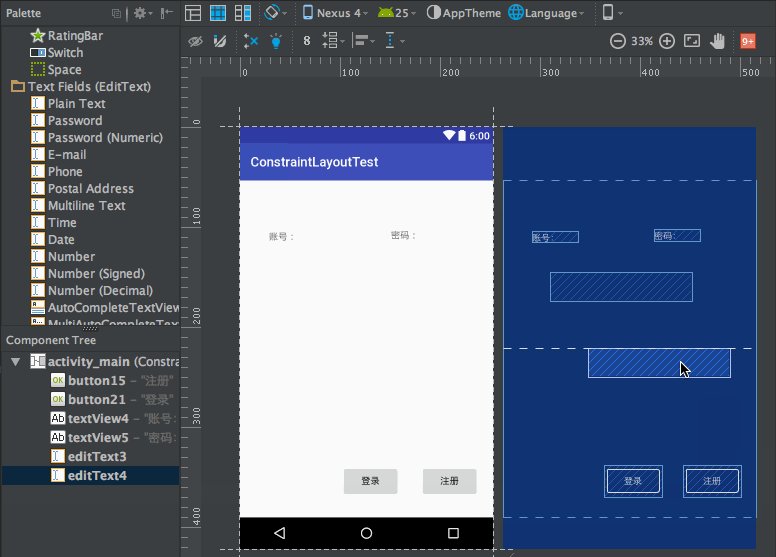
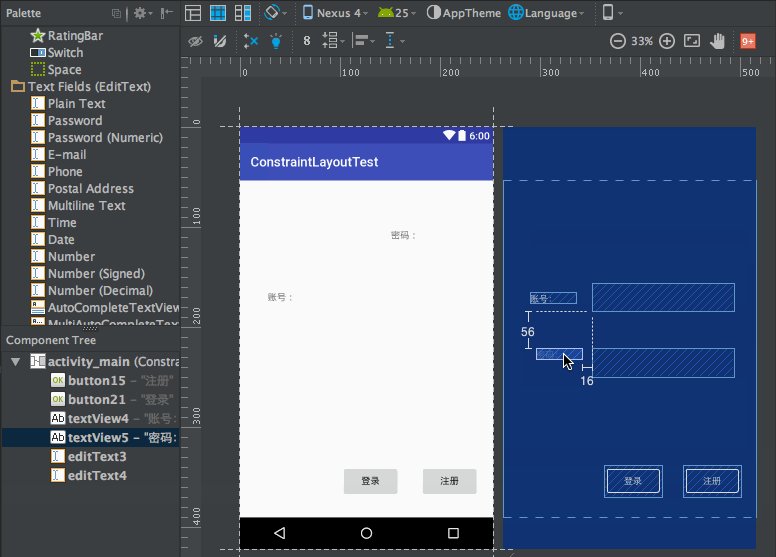
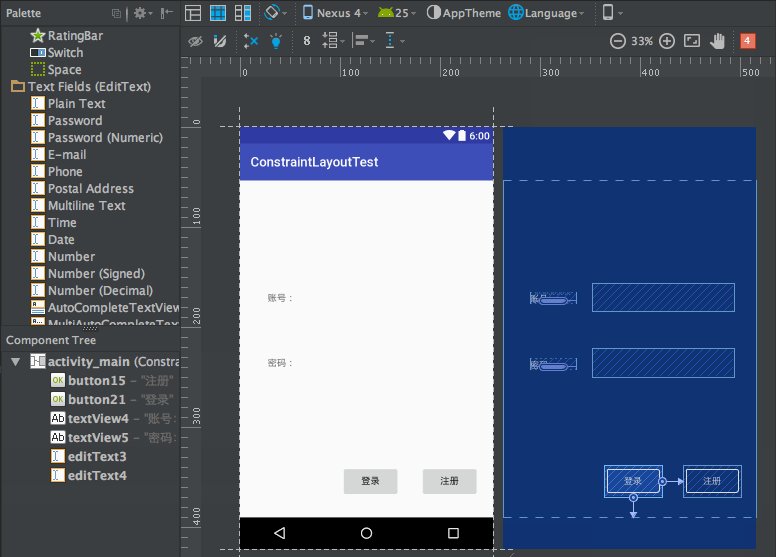
接下來我們先將各個控制元件按照介面設計的位置進行擺放,擺放完成之後點選一下工具欄上的Infer Constraints按鈕,就能為所有控制元件自動新增約束了,如下圖所示。(現在 Inter Constraints圖示變為 ‘魔法棒’ 了)

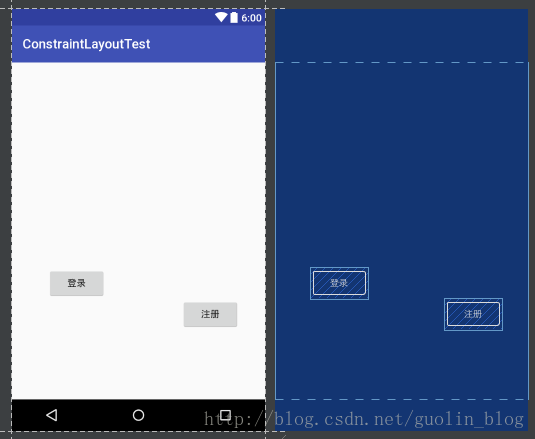
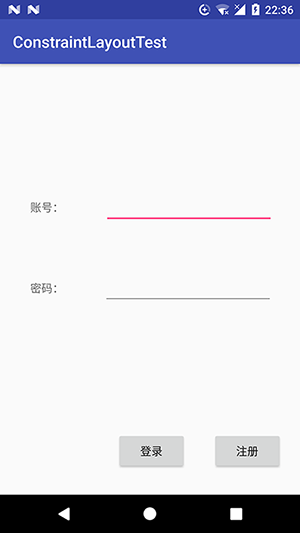
現在執行一下程式,最終效果如下圖所示:

關注我的技術公眾號,每天都有優質技術文章推送。關注我的娛樂公眾號,工作、學習累了的時候放鬆一下自己。
微信掃一掃下方二維碼即可關注:

相關推薦
Android 新佈局 ConstraintLayout 完全解析
如果要實現控制元件的覆蓋佈局,在下圖的地方移動控制元件的前後順序即可,位置越靠後層級越大(後面的會覆蓋前面) 本篇文章的主題是ConstraintLayout。其實ConstraintLayout是Android Studio 2.2中主要的新增功能之
Android新佈局ConstraintLayout解析
轉載自鴻洋大神的部落格 一、概述 ConstraintLayout出現有一段時間了,不過一直沒有特別去關注,也多多少少看了一些文字介紹,多數都是對使用視覺化佈局拖拽,個人對拖拽一直不看好,直到前段時間看到該文: 解析ConstraintLayout的效能優勢 非常詳盡的介紹
Android Studio 2.2新增佈局——ConstraintLayout完全解析
0. 前言ConstraintLayout是中主要的新增功能之一,我們都知道在傳統的Android開發中,介面基本主要是靠編寫XML程式碼完成的,雖然Android Studio也支援視覺化的方式來編寫介面,但是操作起來並不方便,而ConstraintLayout非常適合使用
Android studio 2.2新特性介紹,ConstraintLayout完全解析
穩定 iss 項目 ide 了解 需要 應用 let 左右 轉載郭霖大神的文章,轉載請註明出處:http://blog.csdn.net/guolin_blog/article/details/53122387 我正常寫隨筆,都是看了別人的文章,自己使用,把自己的體驗心得,
Android新特性介紹,ConstraintLayout完全解析
mat 區別 界面 -s 自己 解決 match roo pre 本篇文章的主題是ConstraintLayout。其實ConstraintLayout是Android Studio 2.2中主要的新增功能之一,也是Google在去年的I/O大會上重點宣傳的一個功能。我們都
Android ConstraintLayout完全解析和效能分析(章節二)
這篇文章是基於Android ConstraintLayout完全解析和效能分析(章節一)基礎上對屬性的深入詳解,如果之前對Android ConstraintLayout不瞭解或者不會使用的,請檢視章節一的內容。若是有一定的瞭解,想深入對ConstraintLayout屬性的瞭解及效能的分
Android ConstraintLayout完全解析和效能分析(章節一)
一、說在前面的話 在這裡預祝大家2019年:豬事順利,青春永豬,豬圓玉潤,豬籠入水—八面來財 對於這個已經出現了兩年的新佈局ConstraintLayout,之前只是作為知識瞭解並未在真正的使用它,今天讓我們來從幾個方面解讀ConstraintLayout並對它的效能做細緻化分析。
ConstraintLayout 完全解析 快來優化你的佈局吧
一、概述 ConstraintLayout出現有一段時間了,不過一直沒有特別去關注,也多多少少看了一些文字介紹,多數都是對使用視覺化佈局拖拽,個人對拖拽一直不看好,直到前段時間看到該文: 非常詳盡的介紹了ConstraintLayout的效能優勢,於是乎開始學習了一下Co
Android Fragment 真正的完全解析(上)
watermark 展示 near 主界面 ddt comm 講解 超級 pro 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/lmj623565791/article/details/37970961 轉載請標明出處:
Android約束佈局ConstraintLayout示例
ConstraintLayout 約束佈局由 2016 年 Google I/O 推出。扁平式的佈局方式,無任何巢狀,減少佈局的層級,優化渲染效能。從支援力度而言,將成為主流佈局樣式,完全代替其他佈局。 佈局示例: <?xml version="1.0" encoding="utf-8
一篇好文之Android資料庫GreenDao的完全解析
今日科技快訊 小米近日稱,財政部此次公告的檢查為2017年財政部會計監督檢查,是針對2016年的會計資訊質量進行的檢查。公司存在部分費用攤銷核算錯誤、對外贈送商品未作為視同銷售行為申報繳稅、報銷發票管理不規範、費用管理制度不完善等問題。以上問題均已整改完成,並獲得財政部
帶你瞭解Android約束佈局ConstraintLayout
ConstraintLayout是Android新推出的一個佈局,其效能更好,連官方的hello world都用ConstraintLayout來寫了。所以極力推薦使用ConstraintLayout來編寫佈局。 本文主要介紹一下如何使用程式碼來編寫Const
Android檢視繪製流程完全解析,帶你一步步深入瞭解View(二)
在上一篇文章中,我帶著大家一起剖析了一下LayoutInflater的工作原理,可以算是對View進行深入瞭解的第一步吧。那麼本篇文章中,我們將繼續對View進行深入探究,看一看它的繪製流程到底是什麼樣的。如果你還沒有看過我的上一篇文章,可以先去閱讀 Android Layo
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上)-郭霖
其實我一直準備寫一篇關於Android事件分發機制的文章,從我的第一篇部落格開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如:onTouch和onTouchEvent有什麼區別,又該如何使用?為什麼給ListView引入了一
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(下)-郭霖
記得在前面的文章中,我帶大家一起從原始碼的角度分析了Android中View的事件分發機制,相信閱讀過的朋友對View的事件分發已經有比較深刻的理解了。 還未閱讀過的朋友,請先參考 Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上) 。 那麼今天我們將繼
Android下拉重新整理完全解析 教你如何一分鐘實現下拉重新整理功能
最近專案中需要用到ListView下拉重新整理的功能,一開始想圖省事,在網上直接找一個現成的,可是嘗試了網上多個版本的下拉重新整理之後發現效果都不怎麼理想。有些是因為功能不完整或有Bug,有些是因為使用起來太複雜,十全十美的還真沒找到。因此我也是放棄了在網上找現成程式碼的想法,
Android新特性ConstraintLayout
開始 下面我們開始用邊學邊練的方式來進行學習,首先開啟你的Android Studio,並新建一個ConstraintLayoutTest專案。另外,確保你的Android Studio是2.2或以上版本。 為了要使用ConstraintLayout,我們需要在app/build.gr
Android ListView工作原理完全解析,帶你從原始碼的角度徹底理解
在Android所有常用的原生控制元件當中,用法最複雜的應該就是ListView了,它專門用於處理那種內容元素很多,手機螢幕無法展示出所有內容的情況。ListView可以使用列表的形式來展示內容,超出螢幕部分的內容只需要通過手指滑動就可以移動到螢幕內了。另外ListView還
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上)
其實我一直準備寫一篇關於Android事件分發機制的文章,從我的第一篇部落格開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如:onTouch和onTouchEvent有什麼區別,又該如何使用?為什麼給ListView引入
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(下)
記得在前面的文章中,我帶大家一起從原始碼的角度分析了Android中View的事件分發機制,相信閱讀過的朋友對View的事件分發已經有比較深刻的理解了。那麼今天我們將繼續上次未完成的話題,從原始碼的角度分析ViewGroup的事件分發。首先我們來探討一下,什麼是ViewGro

