Android約束佈局ConstraintLayout示例
阿新 • • 發佈:2018-11-05
ConstraintLayout 約束佈局由 2016 年 Google I/O 推出。扁平式的佈局方式,無任何巢狀,減少佈局的層級,優化渲染效能。從支援力度而言,將成為主流佈局樣式,完全代替其他佈局。
佈局示例:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".activity.MainActivity"> <!-- 強制佈局,強制限定控制元件的寬高 app:layout_constraintTop_toTopOf app:layout_constraintTop_toBottomOf app:layout_constraintLeft_toLeftOf app:layout_constraintRight_toRightOf app:layout_constraintLeft_toRightOf app:layout_constraintRight_toLeftOf app:layout_constraintTop_toBottomOf app:layout_constraintBottom_toTopOf app:layout_constrainedWidth --> <android.support.constraint.ConstraintLayout android:id="@+id/top_cl" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="10dp" android:id="@+id/left_tv" android:textSize="10sp" android:padding="10dp" android:text="一重山,兩重山。山遠天高煙水寒,相思楓葉丹" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView app:layout_constraintTop_toTopOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toRightOf="@+id/left_tv" app:layout_constrainedWidth="true" android:layout_marginTop="10dp" android:id="@+id/right_tv" android:textSize="10sp" android:padding="10dp" android:text="菊花開,菊花殘。塞雁高飛人未還,一簾風月閒" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.constraint.ConstraintLayout> <!--圓形定位 layout_constraintCircle 定位圓心的錨控制元件(即檢視中的OK) layout_constraintCircleRadius 定位圓的半徑,圓形控制元件的中心點為半徑的起始位置 layout_constraintCircleAngle 定位圓心控制元件與環繞控制元件中心的夾角,角度從12點鐘方向順時針計算 --> <android.support.constraint.ConstraintLayout android:id="@+id/circle_cl" android:background="@android:color/background_light" android:layout_marginTop="10dp" app:layout_constraintTop_toBottomOf="@+id/top_cl" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:layout_width="match_parent" android:layout_height="120dp"> <TextView android:text="OK" android:textSize="20sp" android:padding="10dp" android:background="@drawable/circle_border" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" android:textColor="@color/colorAccent" android:id="@+id/center_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:text="頻道+" android:textSize="10sp" android:padding="5dp" app:layout_constraintCircle="@id/center_tv" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="60" android:background="@drawable/rect_round_border" android:textColor="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:text="頻道-" android:textSize="10sp" android:padding="5dp" app:layout_constraintCircle="@id/center_tv" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="120" android:background="@drawable/rect_round_border" android:textColor="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:text="音量-" android:textSize="10sp" android:padding="5dp" app:layout_constraintCircle="@id/center_tv" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="240" android:background="@drawable/rect_round_border" android:textColor="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:text="音量+" android:textSize="10sp" android:padding="5dp" app:layout_constraintCircle="@id/center_tv" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="300" android:background="@drawable/rect_round_border" android:textColor="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.constraint.ConstraintLayout> <!--百分比佈局 layout_constraintWidth_percent 設定控制元件相對於父控制元件的寬度比例 layout_constraintHeight_percent 設定控制元件相對於父控制元件的高度比例 layout_constraintDimensionRatio 設定控制元件自身的寬高比例 --> <android.support.constraint.ConstraintLayout android:id="@+id/percent_cl" android:background="@color/colorPrimaryDark" android:layout_marginTop="10dp" app:layout_constraintTop_toBottomOf="@+id/circle_cl" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/percent_top_tv" android:gravity="center" android:padding="5dp" android:text="textview為父控制元件一半的寬度,寬高比例為10:3" android:background="@color/colorAccent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintWidth_percent="0.5" app:layout_constraintDimensionRatio="H,10:3" android:layout_width="0dp" android:layout_height="0dp" /> </android.support.constraint.ConstraintLayout> <!--Group控制多個控制元件的顯示隱藏, app:constraint_referenced_ids--> <android.support.constraint.Group android:id="@+id/group_cl" app:layout_constraintTop_toBottomOf="@+id/percent_cl" android:visibility="visible" android:layout_width="wrap_content" android:layout_height="wrap_content" > </android.support.constraint.Group> <android.support.constraint.ConstraintLayout android:layout_marginTop="10dp" android:id="@+id/gone_margin_cl" app:layout_constraintTop_toBottomOf="@+id/group_cl" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="Gone" android:id="@+id/gone_tv" android:gravity="center" android:background="@color/colorAccent" android:padding="10dp" android:layout_width="60dp" android:layout_height="wrap_content" /> <TextView android:text="Visible" android:gravity="center" android:background="@color/colorPrimary" app:layout_constraintLeft_toRightOf="@+id/gone_tv" android:padding="10dp" android:layout_width="80dp" android:layout_height="wrap_content" /> </android.support.constraint.ConstraintLayout> <!--當約束目標的可見性為View.GONE時,還可以通過以下屬性設定不同的邊距值--> <android.support.constraint.ConstraintLayout android:layout_marginTop="10dp" android:id="@+id/gone1_margin_cl" app:layout_constraintTop_toBottomOf="@+id/gone_margin_cl" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="Gone" android:id="@+id/gone1_tv" android:gravity="center" android:visibility="gone" android:background="@color/colorAccent" android:padding="10dp" android:layout_width="60dp" android:layout_height="wrap_content" /> <TextView android:text="Visible" android:gravity="center" android:background="@color/colorPrimary" app:layout_constraintLeft_toRightOf="@+id/gone1_tv" app:layout_goneMarginLeft="20dp" android:padding="10dp" android:layout_width="80dp" android:layout_height="wrap_content" /> </android.support.constraint.ConstraintLayout> <!--Barrier在約束佈局中,可以使用屬性constraint_referenced_ids屬性來引用多個帶約束 的元件, 從而將它們看作一個整體--> <android.support.constraint.ConstraintLayout android:layout_marginTop="10dp" app:layout_constraintTop_toBottomOf="@+id/gone1_margin_cl" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="姓名:" android:padding="5dp" android:id="@+id/name_tv" app:layout_constraintStart_toStartOf="parent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/name_tv" android:text="聯絡地址:" android:padding="5dp" android:id="@+id/address_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:hint="請輸入姓名" android:padding="5dp" app:layout_constraintStart_toEndOf="@+id/barr" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:hint="請輸入聯絡地址" android:padding="5dp" app:layout_constraintStart_toEndOf="@+id/barr" app:layout_constraintTop_toBottomOf="@+id/name_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.constraint.Barrier android:id="@+id/barr" app:barrierDirection="right" app:constraint_referenced_ids="name_tv,address_tv" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </android.support.constraint.ConstraintLayout> </android.support.constraint.ConstraintLayout>
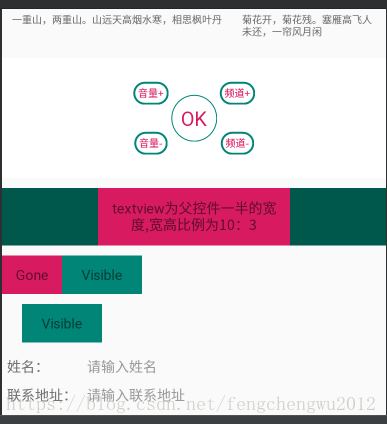
佈局效果: