富文字編輯器CKEditor
本文包括安裝配置、使用 CKEditor以及使用CKFinder實現圖片上傳功能
說在前面,CKEditor和CKFinder有很詳細很詳細的文件說明,一切都能在裡面找到
1. 下載
CKEditor包括Basic、Standard、Full版本,選擇一個下載即可,之後可以再增加擴充套件
2. 配置
解壓安裝包到伺服器根目錄下,如/www/ckeditor,之後可以直接訪問目錄下的/www/ckeditor/samples/index.html,如下
在其下方有一些文件說明,最上面的導航欄有個定製ToolBar的按鈕
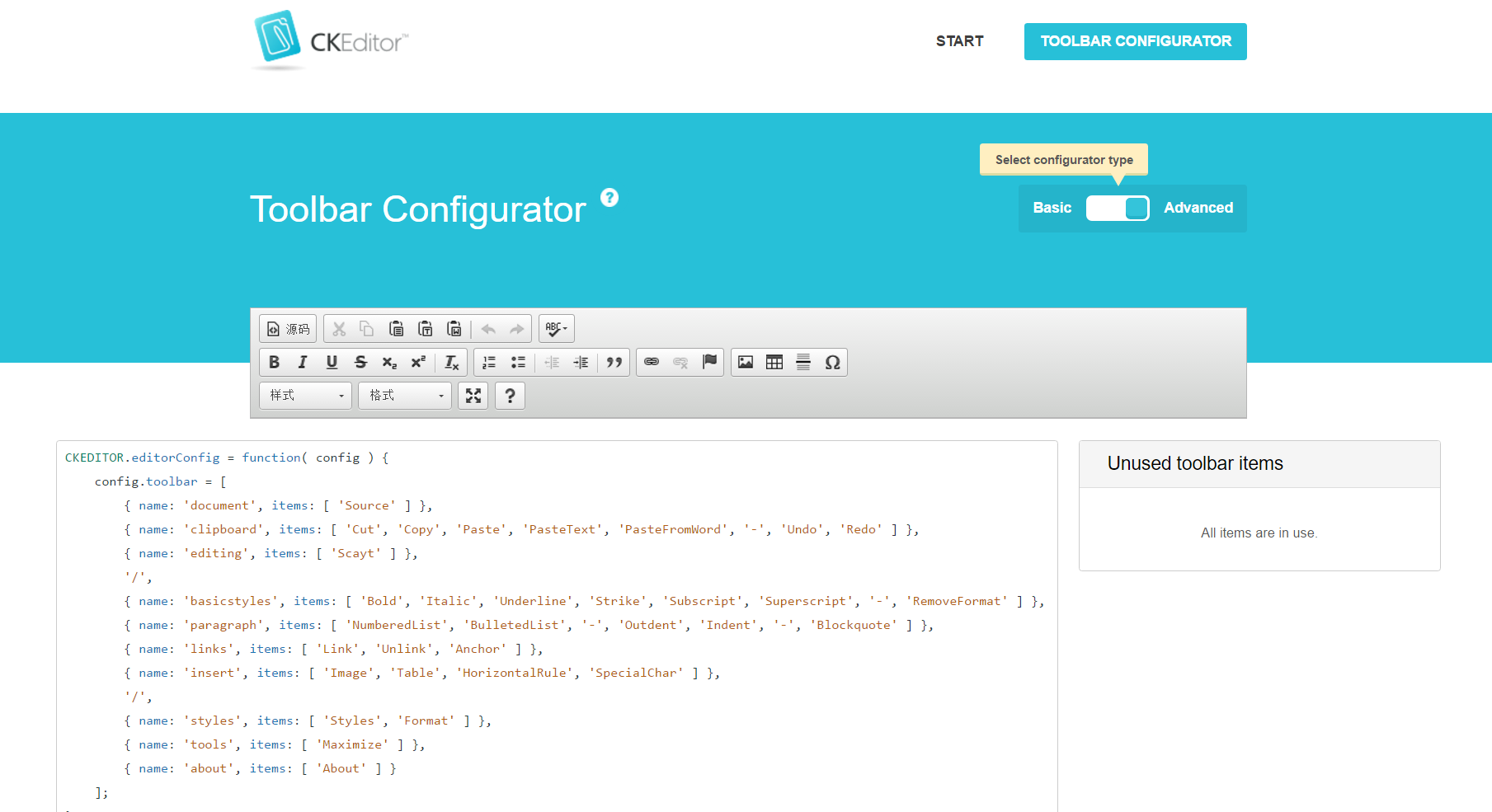
ToolBar定製介面
選擇:TOOLBAR CONFIGURATOR -> Advanced,如下
在這裡可以直接修改下面的程式碼,增刪Toolbar
CKeditor的配置檔案在ckeditor/config.js裡,不知道為什麼我修改這個沒有用,所以就直接在HTML裡指定了
<script>
var editor = CKEDITOR.replace( 'editor1', {
width: '100%',//寬和高,支援px和比例
height: 350,
language: 'zh-cn',//語言
extraPlugins: 'justify,panelbutton,colorbutton',//手動安裝的擴充套件 上面指令碼的效果如下
3. 配置具體說明
3.1 額外的擴充套件 extraPlugins
extraPlugins: 'justify,panelbutton,colorbutton'//用逗號隔開,沒有空格3.2 ToolBar配置
Toolbar中各個按鈕的位置就像上面那樣設定,如果沒有某個功能如字型顏色,可以手動安裝擴充套件,然後就可以使用了
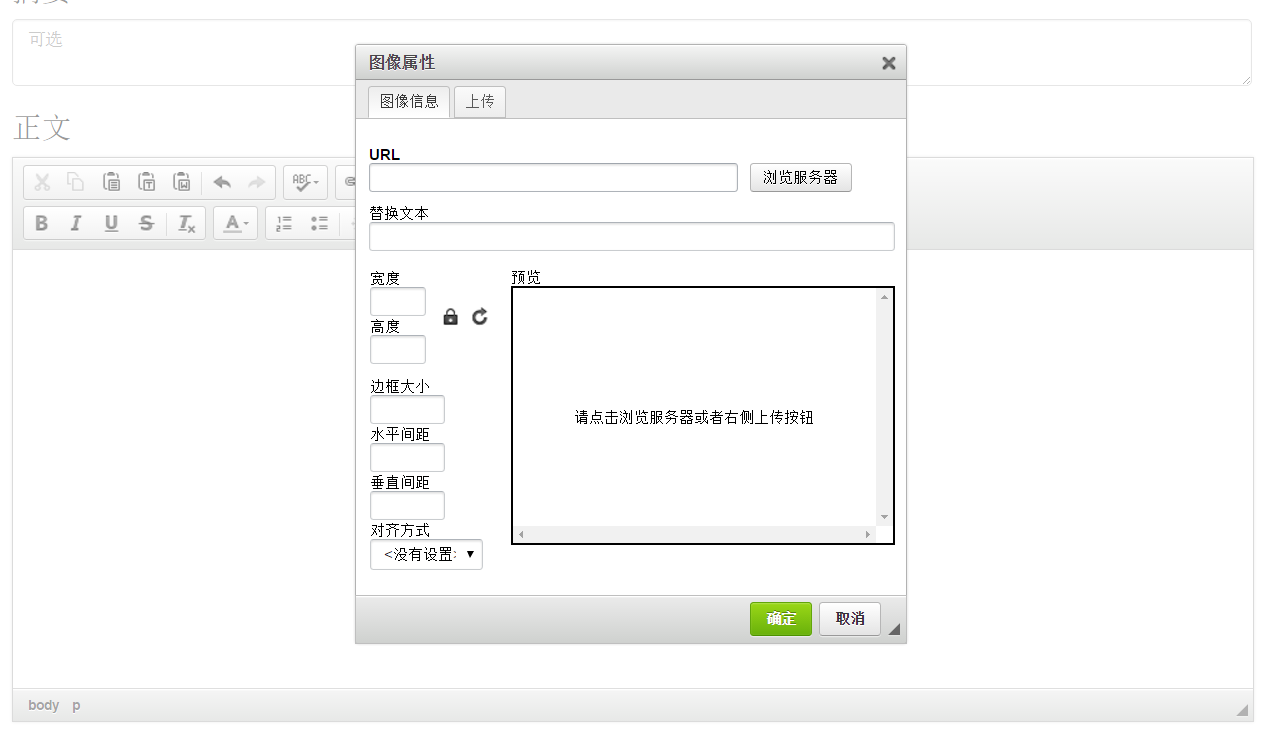
3.3 使用CKFinder實現圖片或者檔案上傳
這樣文字和圖片就能分離儲存了,文本里儲存的只是圖片的URL
文件說的很詳細,最簡單的做法直接加入這句
CKFinder.setupCKEditor(editor);//editor是CKEDITOR.replace的返回值當然也可以配置CKEditor,在上面的replace函式里加上下面這些,注意每個url對應的作用
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?type=Images',
filebrowserUploadUrl: '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl: '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',4. 獲取和傳送資料
一句話:
var data = CKEDITOR.instances.editor1.getData();詳細見文件
獲取到資料(字串,而且是轉成html實體的)之後,就能通過POST傳送到伺服器了
5. 程式碼
相關推薦
在Django的admin中使用富文字編輯器 CKEditor
開發環境 : Python 3.5 Django 1.11 CKEditor安裝: pip install django-ckeditor Django的settings.py中的註冊和配置 在INSTALL_APP進行註冊: ‘cked
前端富文字編輯器ckeditor的使用
一、匯入js檔案 <script src="js/plugins/ckeditor/ckeditor.js"></script> 將下載的檔案匯入相應html目錄下 二、html程式碼 <textarea rows="20" class="
富文字編輯器CKEditor的使用
CKEditor是一款由javascript編寫的富文字網頁編輯器,它可以填寫文字、插入圖片、視訊、Excel等富媒體資訊. 介紹下它的使用: 一:從官網下載ckeditor。解壓。 二:將ckeditor整個資料夾放到專案資源目錄下。 三:在要新增ckeditor的頁面中
富文字編輯器 CKeditor 配置使用 (帶附件)
Ckeditor下載地址: http://ckeditor.com/download 1.CKeditor的基本配置 var textval=CKEDITOR.instances.TextArea1.getData(
富文字編輯器CKEditor的使用及同步問題
關於富文字編輯器,我個人使用的是CKEditor,感覺使用起來挺方便,下面就來看看CKEditor的使用。 然後我們把需要的檔案拖入我們的程式中,在頭部將你的ckeditor.js匯入 <script src="ckeditor/ckeditor.js" type=
在 Django Model 中新增富文字編輯器 CKEditor
1. 安裝 django-ckeditor pip install django-ckeditor 2. 新增 ckeditor 到 settings.py 中的 INSTALLED_APPS 裡 3. 新增 CKEDITOR_UPLOAD_PATH 的配置到 se
富文字編輯器CKEditor配置及使用
注:使用CKEditor版本為js版本的CKEditor 4.8.0,所有配置均參考自CKEditor官方API:https://docs.ckeditor.com/,以及實踐經驗 一、快速使用 CKEditor官網下載js外掛 進入官網https:
django部落格開發:新增富文字編輯器ckeditor
Markdown用的不太習慣,於是決定新增一個富文字編輯器。ckeditor是一個老牌的編輯器,GitHub上有一個第三方模組django-ckeditor封裝了所有功能,把import到我們的專案裡,然後設定一下引數,就可輕鬆使用了。EDIT:通過網友反應的一些問題,以及後
富文字編輯器CKEditor
本文包括安裝配置、使用 CKEditor以及使用CKFinder實現圖片上傳功能 說在前面,CKEditor和CKFinder有很詳細很詳細的文件說明,一切都能在裡面找到 1. 下載 CKEditor包括Basic、St
Flask學習10:Flask專案整合富文字編輯器CKEditor 上傳圖片
CKEditor下載地址:https://ckeditor.com/ckeditor-4/download/ 訪問CKeditor官方網站,進入下載頁面,選擇Standard Package(一般情況
富文字編輯器CKEDITOR使用注意事項,Ajax回撥
先簡述下,寫這篇文章的原因,用了ckeditor富文字編輯器,獲取值的時候,總是空值。 先說下,用法: 1、從網上下載ckeditor的相關檔案: 2、在介面上呼叫js檔案 <script src="<%=Request.Appli
Flask專案整合富文字編輯器CKeditor
本文介紹如何在Flask專案中整合富文字編輯器CKeditor,並實現圖片上傳、檔案上傳、視訊上傳等功能。 CKeditor是目前最優秀的可見即可得網頁編輯器之一,它採用JavaScript編寫。具備功能強大、配置容易、跨瀏覽器、支援多種程式語言、開源等特點。它非常流行,網
富文字編輯器ckeditor的上傳圖片配置
以前在工作中用過富文字編輯器,因為以前沒有用過這種東西,所以在使用的時候遇到了一些問題,就是儲存的時候,文字可以正常儲存,但是圖片無法儲存。後來經過配置解決了這個問題,對於新手來說,這個配置可能有點複雜,所以將它記錄下來。首先新建一個ashx檔案,程式碼如下public cl
Django如何新增富文字編輯器ckeditor?
Django自帶的TextField文字編輯器太過簡單,就是一張白紙。最近做了個部落格,打算新增免費而又功能強大的富文字編輯器ckeditor。這樣使用者在寫部落格時就可以在正文裡上傳圖片或直接寫html程式碼了。網上看了些教程,覺得下面這篇文章不錯。小編我已在Django
【解決】獲取到ckeditor富文字編輯器body節點下的內容
html頁面: <textarea name="description" id="description" /></textarea> <!-- 富文字編輯器 --> <script th:src="@{/plugins/ckeditor/
CKEditor富文字編輯器的使用及bug修改
CKEditor富文字編輯器的使用及bug修改 為什麼要用富文字編譯器? 在運營後臺,運營人員需要錄入並編輯詳情資訊, 詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字
CKEditor富文字編輯器-django-admin使用
CKEditor富文字編輯器 在運營後臺,運營人員需要錄入商品並編輯商品的詳情資訊,而商品的詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字即具備豐富樣式格式的文字。 我們使用功能
Django專案之CKEditor富文字編輯器
1. 安裝 pip install django-ckeditor 2. 新增應用 在INSTALLED_APPS中新增 INSTALLED_APPS = [ ... 'ckedito
ckeditor富文字編輯器上傳圖片的具體步驟
ckeditor相關配置和應用可以參考:https://blog.csdn.net/sayoko06/article/details/81450441 第一步:引入ckeditor的js <td> <textarea name="descripti
富文字編輯器學習(Ckeditor的使用)
幾種富文字編輯器的介紹UEditor/kindeditor/simditor/bootstrap-wysiwyg/wangEditor/CKEditor/tinymcehttps://www.cnblogs.com/linkstar/p/6858995.htmlhttps:/