一.React-Native學習之Window環境下搭建環境配置
一.安裝JDK
1.從Java官網下載JDK並安裝。 也可以從百度雲下載x64版本
2.安裝成功可以用java -version檢視版本資訊
3. 配置環境變數
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path+=%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
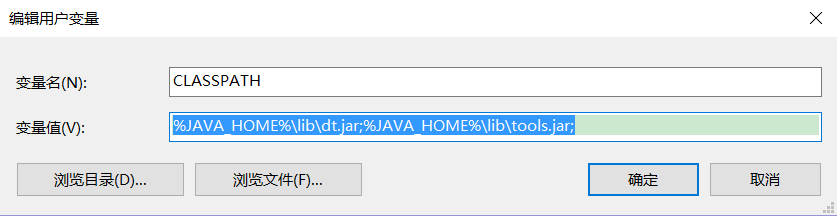
CLASSPATH+=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
JAVA_HOME變數

Path變數

CLASSPATH變數

二.安裝Android SDK
推進安裝Android Studio
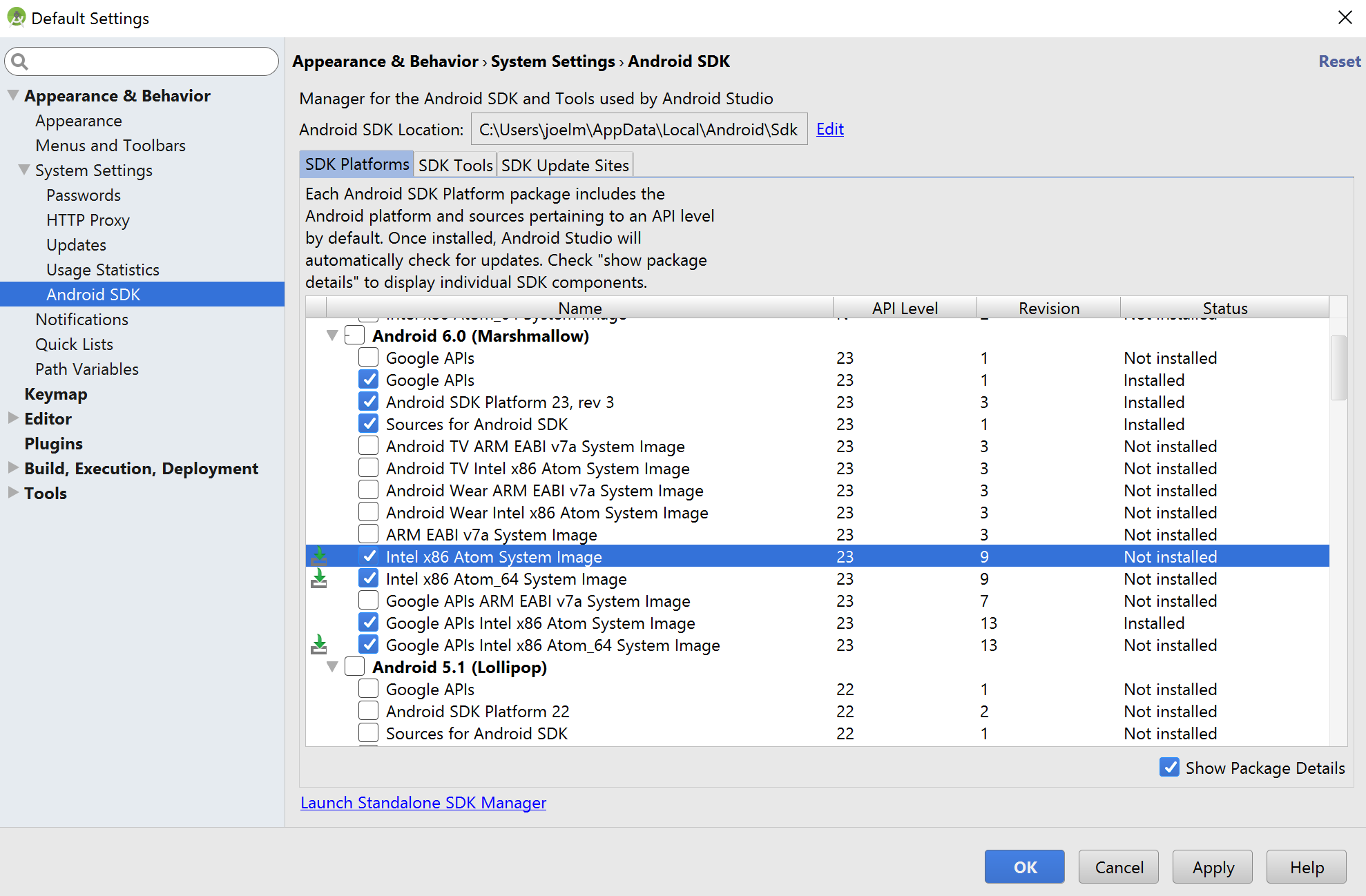
2.安裝完成後在SDK Platforms視窗中,選擇Show Package Details,然後在Android 6.0 (Marshmallow)中勾選Google
APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

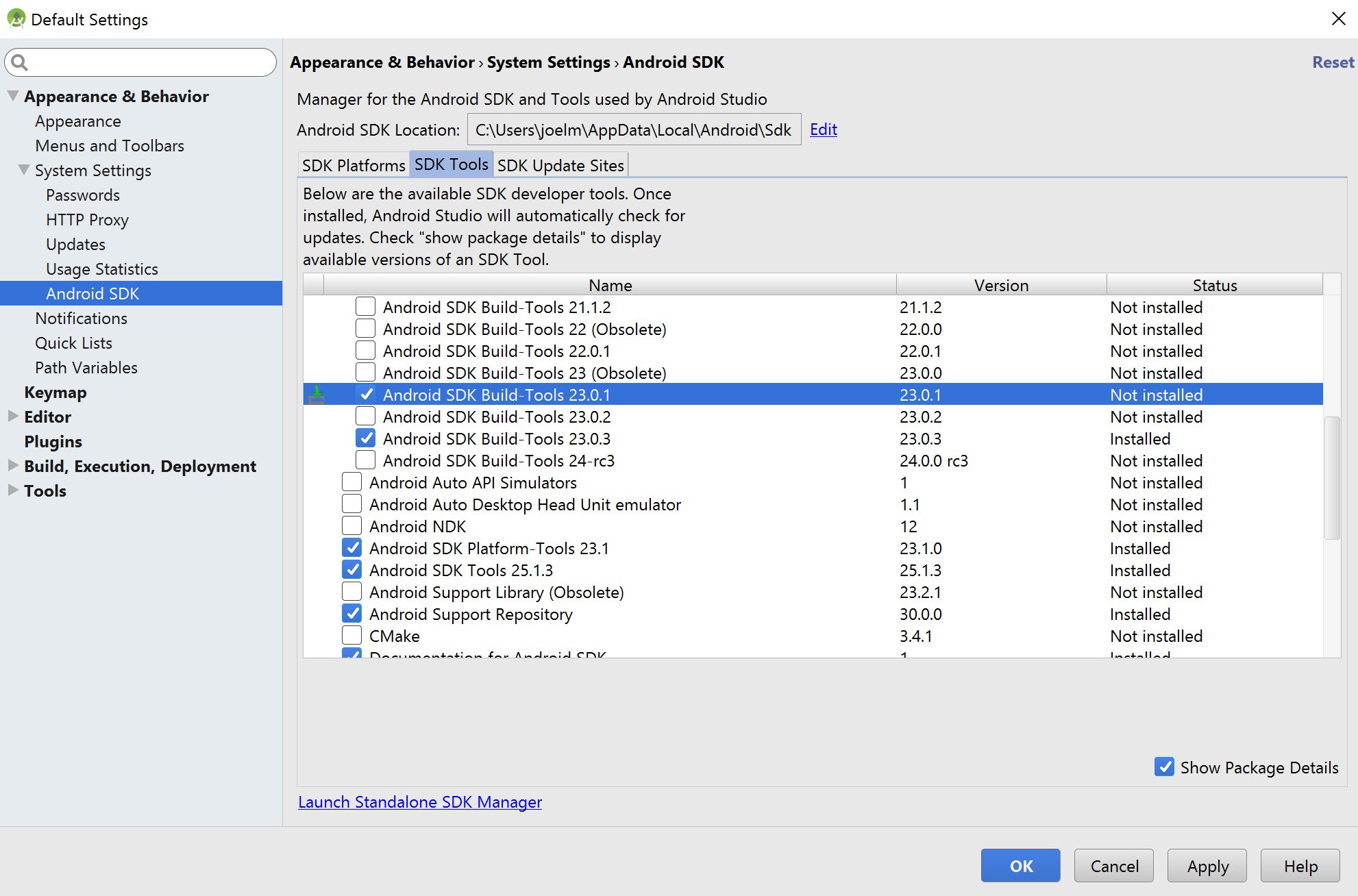
3.在SDK Tools視窗中,選擇Show
Package Details,然後在
Android SDK Build Tools中勾選Android
SDK Build-Tools 23.0.1。(必須是這個版本)
.
4.配置ANDROID_HOME環境變數
ANDROID_HOME= C:\Users\Administrator\AppData\Local\Android\sdk

三.安裝NodeJS
1.從官網下載node.js的官方4.1版本或更高版本。百度雲
2.可使用node -v的命令來測試NodeJS是否安裝成功
四、安裝git
2.配置環境變數
GIT_HOME=C:\Program Files\Git

五.安裝Python
從官網下載並安裝python 2.7.x(3.x版本不行) 百度雲
六.安裝react-native
1.安裝react-native命令列工具react-native-cli,git配置完成後可以clone React-native-cli了
1) 在命令列中進入你希望RN安裝的目錄
2) 輸入git clone https://github.com/facebook/react-native.git

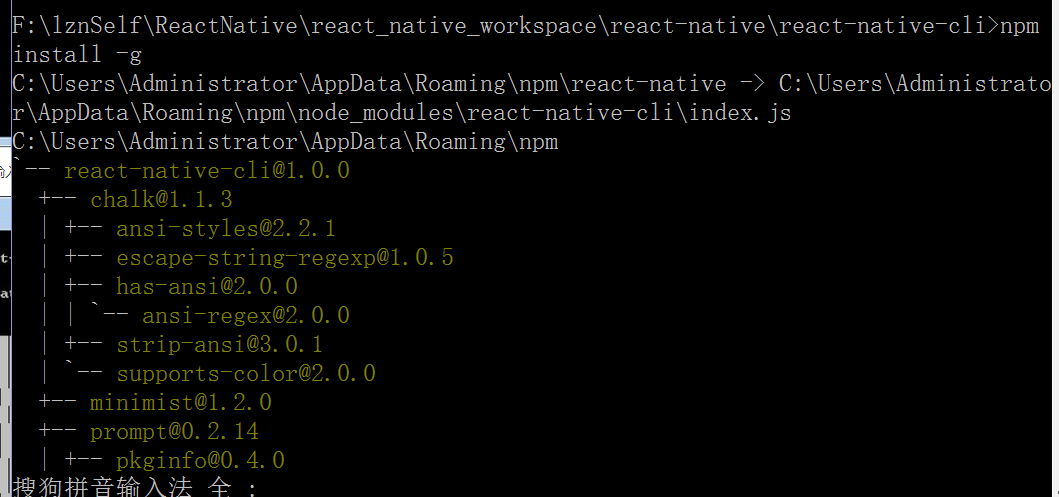
3) 進入剛剛目錄下的react-native目錄下的react-native-cli目錄,輸入npm install -g

安裝好之後,可以命令列下就有react-native命令了
2.建立React-Native專案
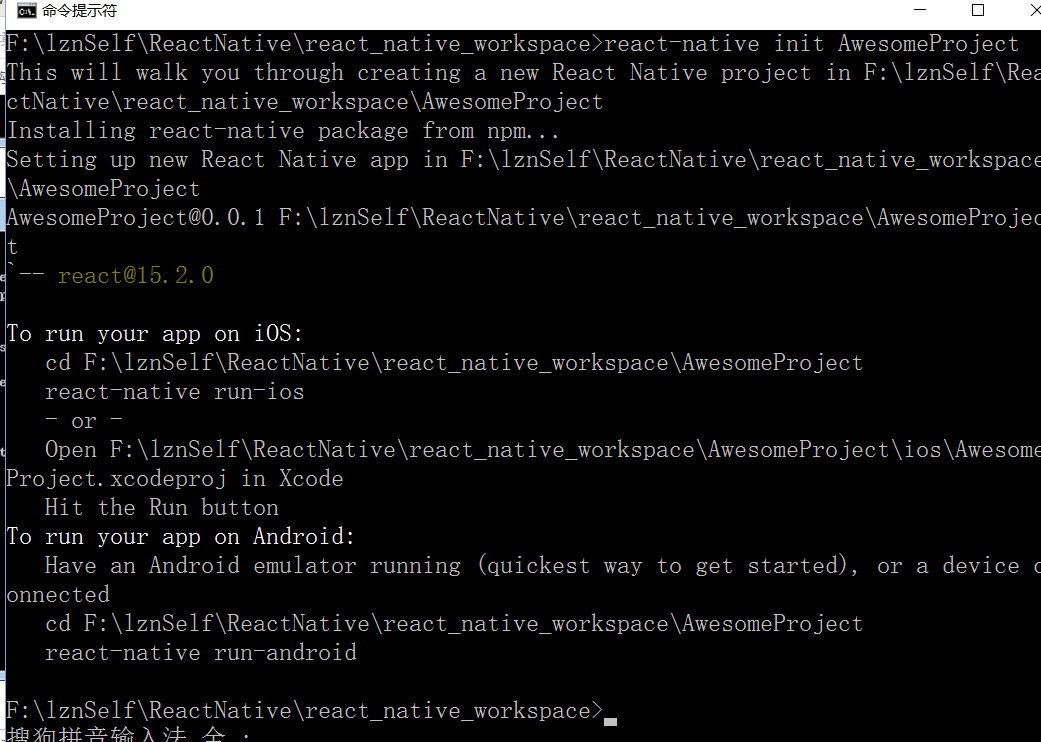
進入你希望建立專案的目錄後,輸入react-native init AwesomeProject,等待一段時間(較慢)

目錄結構:

3.執行package
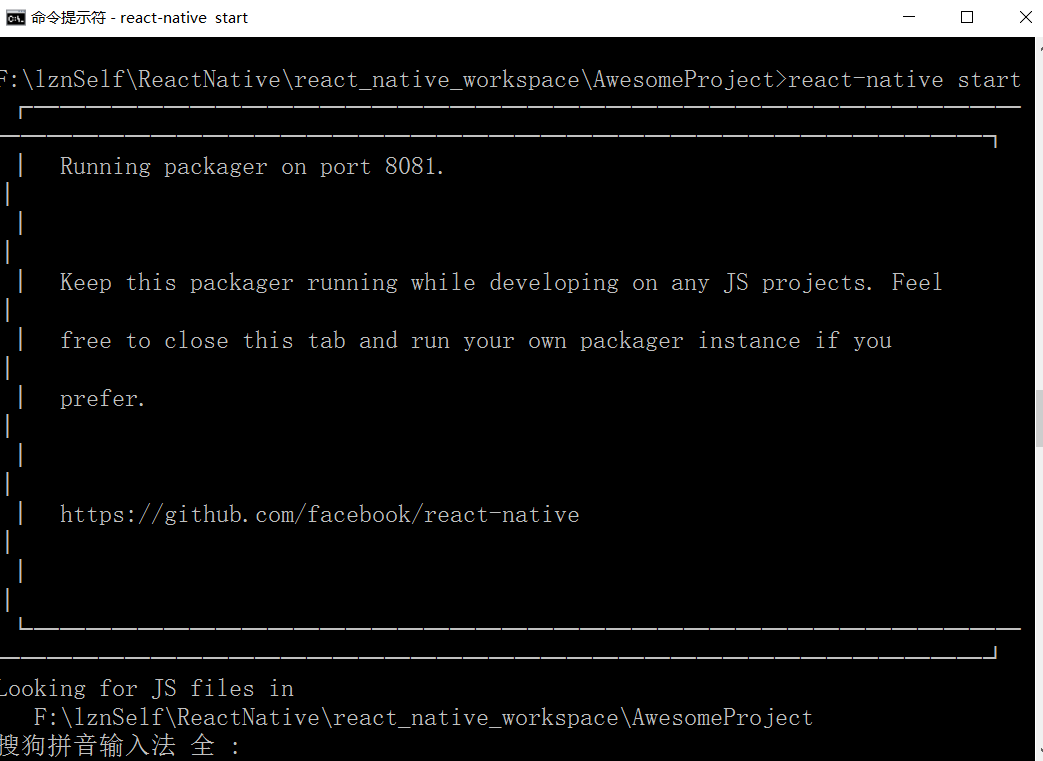
1) 在命令列中進入專案目錄,輸入react-native start,等待一段時間:


4.執行專案
剛剛執行package的命令列不要關閉,重新啟動一個新的命令列 ,進入專案目錄,輸入react-native run-android

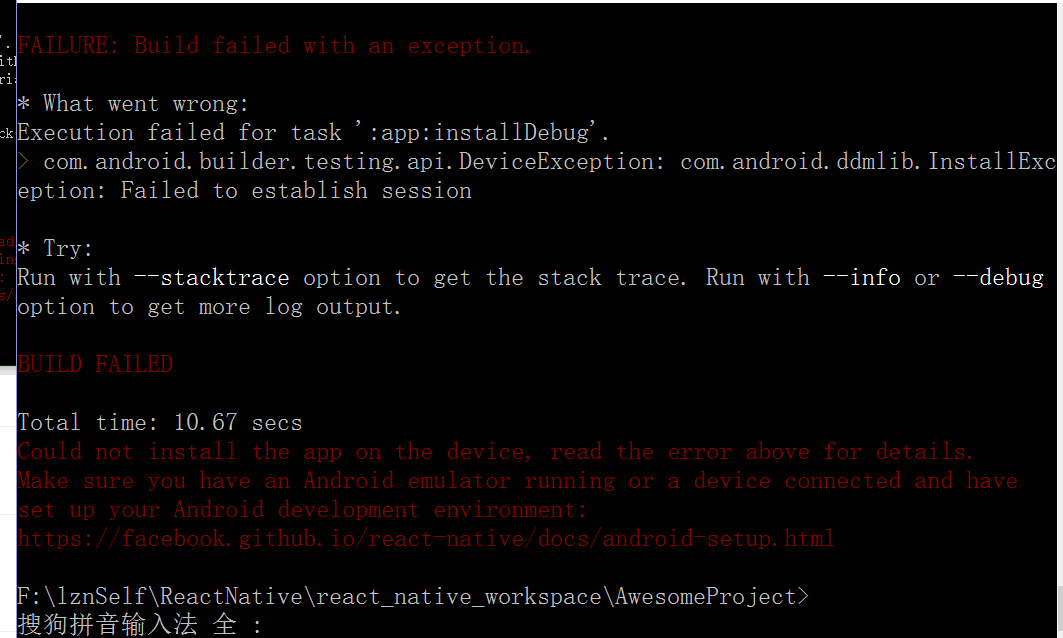
接下來可能會出錯

解決方案:
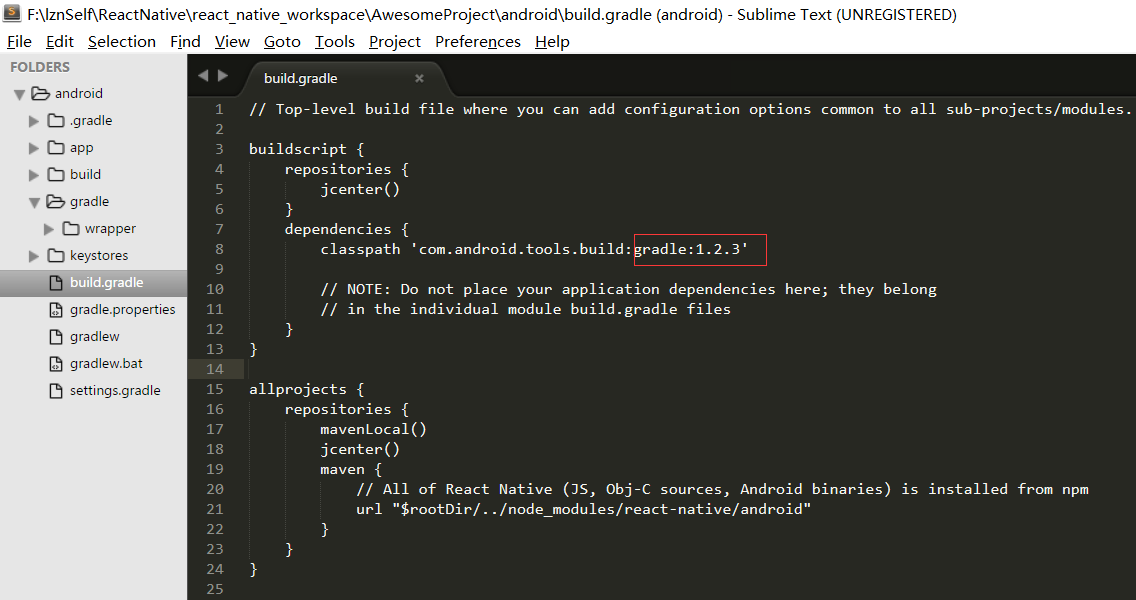
1)更改gradle為1.2.3
把上面的主目錄的gradle檔案的這個配置改了以後,通常會報另外一個問題。說提示需要 gradle-2.2-all.zip 之類的東西。此時你需要修改這個檔案:F:\react-native\MeiTuan\android\gradle\wrapper (自己找自己專案對應目錄),再用androidStudio下載gradle.2.2-all.zip(國外網站可能被牆了,我這兒下不動)或者直接去下載http://download.csdn.net/download/yyh352091626/9174489並放到C:\Users\Administrator\.gradle\wrapper\dists\gradle-2.2-all\1vevkra640w3rb9hkuw50q5we\這個目錄下 (最後一級目錄不同的使用時人不一樣)

2)在安卓機中--關於手機---長按MIUI版本 ,在彈出層中開啟開發中模式

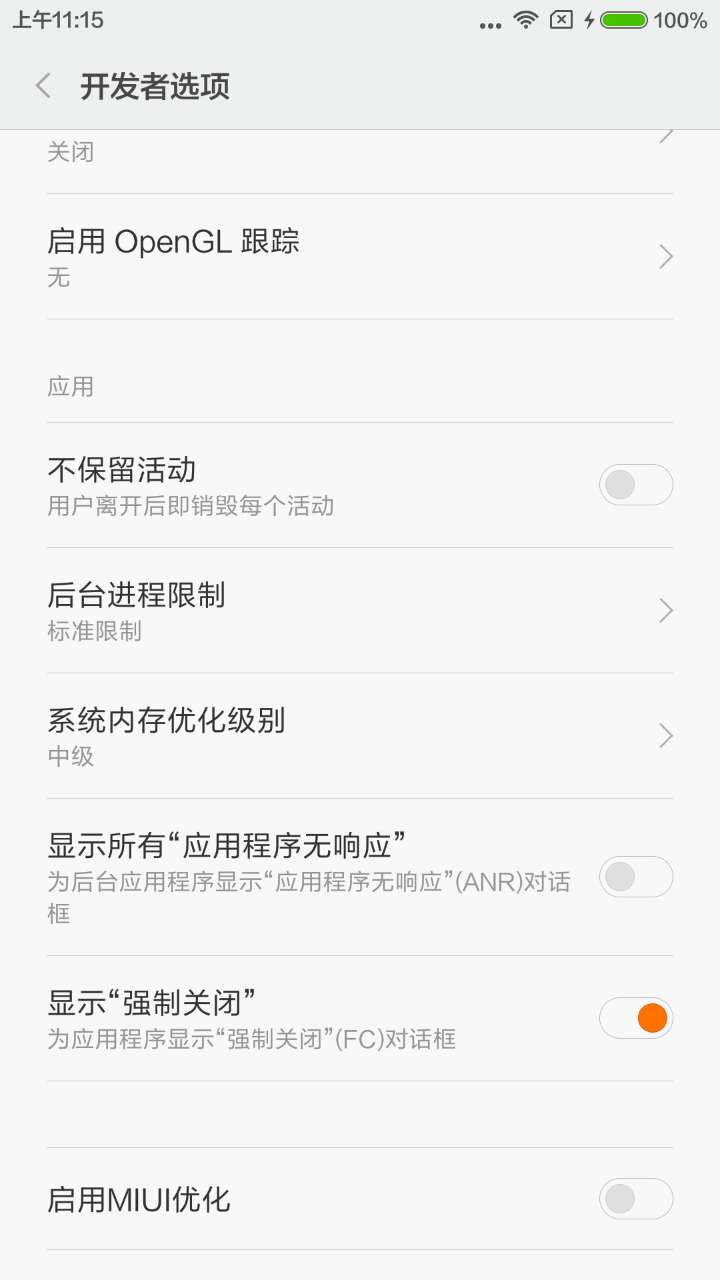
3)在開發中選項中開啟usb除錯 並禁用"啟用MIUI優化",重啟手機。

接下來開啟安裝好的app,會白屏,這是需要找到並開啟懸浮窗許可權。
教程http://jingyan.baidu.com/article/f25ef25466c0fc482d1b824d.html
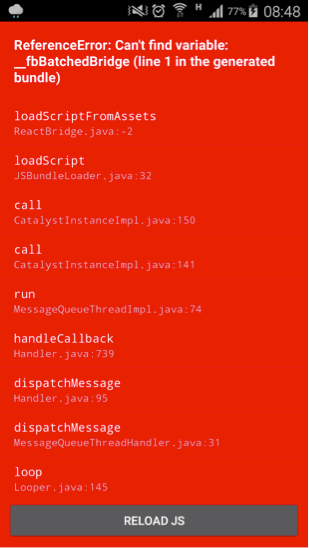
然後重新開啟app,報錯

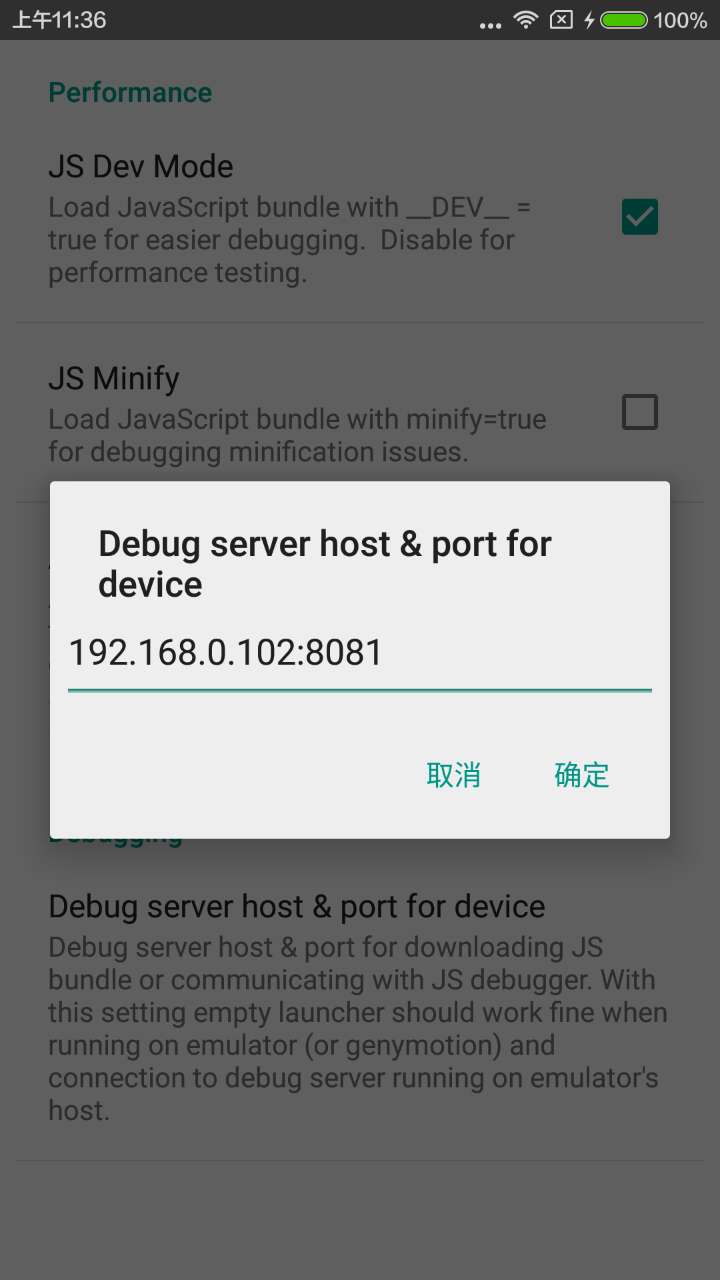
這時候搖一搖手機,點選Dev Settings後,點選Debug server host & port for device,設定IP和埠



再次搖一搖手機,選擇Reload ,程式就執行起來,出現Welcome to React Native!

至此,就可以盡情的安卓code了!
我轉載這篇文章是因為我碰到了Windows上執行react-native run-android 老是出現build failed的問題,我確定我的真機裝置連線上了,java_home,jdk,android_home 環境變數都配置好了。只有這篇文章告訴了我一個方案,就是降低gradle版本。
相關推薦
一.React-Native學習之Window環境下搭建環境配置
一.安裝JDK 1.從Java官網下載JDK並安裝。 也可以從百度雲下載x64版本 2.安裝成功可以用java -version檢視版本資訊 3. 配置環境變數 JAVA_HOME=C:\Program Files\Java\
React-Native 學習之--問題處理 一. github上下載的專案不能執行?
在github上下載的專案不能執行? 出現”RCTRootView.h” file not found 紅色提示 如圖. 這是依賴庫沒有下載, 可以在專案的根目錄下 輸入 npm install , 或者 直接拷一份node_modules到跟目錄下就可
react native 學習之 native modules
每一個 nsstring類 了解 lba 執行過程 span nsnumber 開發 github 翻譯自https://facebook.github.io/react-native/docs/native-modules-ios.html Native Module
React-Native 學習筆記-Android開發平臺-開發環境搭建
環境變量 最新版 下載 and 系統 系統環境變量 新版本 開發環境 studio 詳細步驟請查看官網對應文檔,BUT,有些註意事項請註意! 1,優先安裝Node.js,因為後面可以使用npm安裝軟件, 2,註意不要使用CNPM!!!!!!!!! 3,Android
React-Native學習之 防止鍵盤遮擋TextInput
import React, {Component} from 'react'; import ReactNative, { AppRegistry, StyleSheet, Text, View, Image, TextInput,
React-Native學習之第三方開源元件--側滑欄----react-native-side-menu
react-native-side-menu 側滑欄元件 1.匯入方式 切換到當前目錄在命令列執行下面的命令 npm install react-native-side-menu --save 開啟package.json檢視是否成功匯入
React-Native學習之 圖片做背景 modal 點選其他區域消失
1.modal點選其他區域消失 <TouchableWithoutFeedback onPress={()=>this.setState({showTopMenu:false})}> <View style={{position:
(React-Native 學習之四) RN 官方Demo 搭建 RNTester 執行
一,前言: 學習react-native相信對於我們最好的教程就是官方教程。因此學習和檢視官方demo。是我們學習進步的階梯。本文是博主學習react-native中遇到的一些基本問題,分享出來供大家學習和參考: 二,準備工作:
React-native 學習之AlertDialog彈出框
/** * 功能: alert對話方塊 */ 'use strict'; /** * 匯入模組 */ // 系統模組 import React, { Component } from 'react'; import { StyleSheet,
React Native學習之JavaScript語法轉換器
JavaScript語法轉換器 語法轉換器可以使編寫程式碼的過程更加享受,因為開發者可以藉助轉換器直接使用新的JavaScirpt語法標準,而無需等待JS直譯器的支援。 React Native從0.5.0版本開始已經內建Babel轉換器。你可以檢視Babe
react native 學習之模仿”探探“實現豆瓣電影app部分功能
一、 首先配置環境 當然是node 下用npm npm install -g react-native-cli然後建立專案react-native init react1 cd react1 react-native run-android 新開一個cmd 啟動專案 re
【原創】東方耀react native學習之-37AsyncStorage
AsyncStorage是一個簡單的、具有非同步特性的鍵值對的儲存系統,全域性的!替代LocalStorage AsyncStorage裡面都有一個回撥函式,而回調的第一個引數都是錯誤物件,如果發生錯誤,該物件就會展示錯誤資訊,否則為null;每個方法都會返回
React-native 學習之Confirm彈出框
``` /** * 功能: Confirm對話方塊 */ /*visible bool 控制彈出框隱藏(false)或顯示(true) transparent bool 控制彈出框背景,若為false則彈出框背景為灰色,會擋住彈出框後面的內容,true時才為
React Native 學習之Image元件
/** * @Author: fantasy * @Date: 2016-06-13T17:27:21+08:00 * @Last modified by: fantasy * @Last modified time: 2016-07-11T10:45:42+08:
React-Native學習之路(九)TabNavigator隱藏問題的分析及解決
首先說明一下我是用的TabNavigator+StackNavigator來寫的頁面跳轉。 我們先分析一下為什麼在每個Tab的Item裡面實現跳轉,跳轉頁面還是會有底部的TabNvigator 先看下我出問題的專案結構,首先,我們可以看到我給這個Tab的Item指定的
React Native 學習之路:Unable to load script from assets 'index.android.bundle'.
最近總遇到這個問題:問題背景:1.伺服器已啟動2.裝置插入了兩個裝置(模擬器與真機)3.之後出現以下報錯問題Unable to load script from assets 'index.android.bundle'. Make sure your bundle is
(React-Native 學習之七) Rn混合開發之--Activity直接引用React native元件
簡介: Activity 和 ReactNative 混合開發時,有時我們需要直接引入已經寫好的reactNative js元件。此時就需要我們對Activity如何引用ReactNative進行了解。 本篇介紹了Activity如何直接應用一個寫好的Rea
React-Native學習之路(六)Navigator
Navigator頁面跳轉和資料傳遞 2018年7月21日 15:37 1.首先需要匯入 npm install react-native-deprecated-custom-components --save 然後在專案中使用navigator的時候 impor
python3.6 + Django2.0.1 +MySQL 5.7 環境下搭建環境的流程
最近在學習Django,看的教程中使用的是老版本的python2+Django1.10,已經略顯落後。遂自己查資料改用py3+Django2.0,期間遇到很多問題,寫成這篇流程記錄。 1.建立你的專案 django-admin startproject 專案名
React Native學習筆記一之搭建開發環境
因為專案需要,今天開始正式學習React Native,先來搭建個開發環境 忐忑的心情 因為專案比較急,而且客戶要求使用React Native開發,只能先學點基礎然後在專案中使用的時候,邊做邊學了,在保證工期的前提下,進擊的程式猿, go,go,go!
