微信小程式初體驗筆記(圖書館爬蟲)
阿新 • • 發佈:2019-01-26
之前用PHP寫了一個爬蟲,結果圖書館不可以外網訪問,就暫停了,最近加深了一下JS,,發現微信小程式用得是JS開發的前端,用得樣式也是類似於CSS,可惜的是DOM不可以用了。看了兩天API,就上手寫了。
主要是用到了input元件和button元件其他的就是正則爬蟲了。下面是demo截圖
做之前也沒了解過小程式上線要求是訪問https的伺服器,學校的外網沒法訪問,自己的伺服器也沒法訪問,就沒法上線了,自己用著體驗版。(自娛自樂)
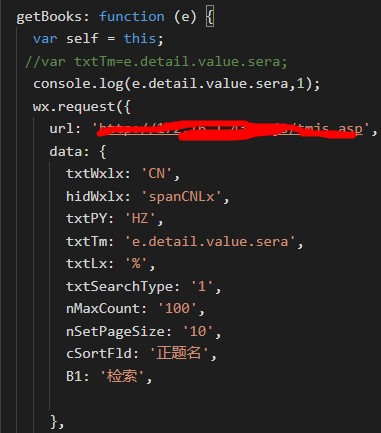
說一下思路,主要用到是wx.requset介面,去請求圖書館的伺服器地址
POST也可以GET(大寫)資料過去,然後正則匹配,輸出到<view>視窗。
下面具體:
在Page()裡面寫一個請求,把資料以JSON格式放到data函式裡面,
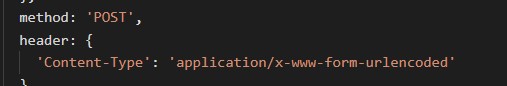
注意:header頭部不可以自定義,只能用官方的兩種,用下面這種會自動把資料編碼傳送。
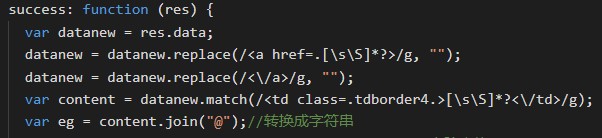
下面是success函式,請求成功返回res的data屬性是陣列或者JSON
下面匹配出查詢的內容。
for (var i = 0; i < eg.length; i += 2) {//繼續移到下一組第三個 eg.splice(i + 2, 3);//分割第三個開始,從eg刪除三個元素 neweg = eg;//元素剩餘47個 //neweg.push(tmp); // console.log(neweg); } self.setData({ ag: neweg
上面寫了一個迴圈,因為每個圖書有很多屬性,只需要其中的編號和數書名,需要每隔固定的長度輸出需要的,學校圖書館的書本屬性是5個,用到第一個和第二個。
下面說說wxml寫法:由於不支援table標籤,用得是彈性盒子flex屬性
<view class='container-bottom'> <view class='colums'> <view class='row' wx:for="{{ag}}" > <view class='colum' wx:if="{{index%2==0}}" >圖書編號:{{item}}</view> <view class='colum' wx:else >書籍名稱:{{item}}</view> </view> </view>
這裡{{}}是用來繫結page裡面的資料的。小程式用json,js,wxml,wxcss,分別來實現配置,互動,檢視,樣式
樣式和html部分不一致,具體,官方看看吧。
記錄一下,過程,學下小程式的API,挺神奇的,封裝了很多元件和介面,很方便,就是上線要求高。
感覺還是要把JS學好,加油吧。