使用Glide模仿微信圖片載入策略
為什麼要對圖片進行壓縮
比較壓縮與否造成的資源消耗
Monitors
手機尺寸總共就那麼大,這裡我是用小米Note,一格的寬度=一格的高度=一個1/3螢幕寬度,經過計算佔用畫素值是360*360,控制元件既不能放大又不能縮小,我們給再大的圖又有什麼意義。當然,圖片很難可以達到完全適配的理想效果,所以我是用一張480*360大小的圖片,然後用Center_Crop模式填充即可。
我們AndroidStudio Monitors上測試下,影響到底有多大

我家是20M光纖,我一個人獨顯,都要6,7S,我在想要是2G手機使用高清圖載入的話,得多久。
動手算算,2.2M*7=15.4M,
10K/S,1540秒,也就是26min,這種App要是拿給網路差一點的使用者,估計直接就刪了。
總結下為什麼要對圖片進行壓縮:
- 節約頻寬,消耗更少的流量和網路請求時間
- 節約CPU資源(又為Android機動不動就發熱的問題盡了一份力)
- 節約記憶體資源,這個影響不明顯,但是蚊子肉也是肉不是
另一個用處,載入縮圖

就像微信一樣,在載入圖片的時候,先載入一張縮圖,然後再載入大圖,這種模式下,我們可以在圖片還沒完全加載出來的時候大概已經知道它要描述的事物了。
不是說我們剛才已經採用了壓縮過圖片的方式了麼,怎麼還要載入縮圖。

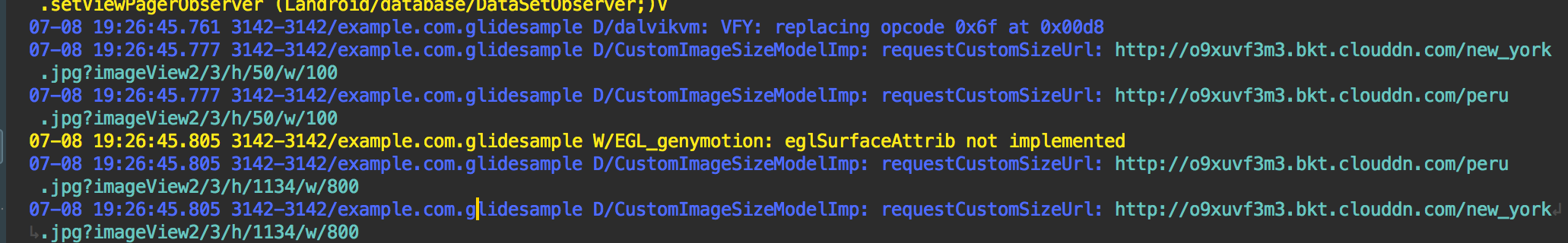
檢視日誌,這裡因為ViewPager預載入的原因,所以會一次載入4張圖片(可以修改預設值),其中2張大圖,2張縮圖
我們對原高清圖,進行適應手機大小壓縮後的大小為
http://o9xuvf3m3.bkt.clouddn.com/new_york.jpg?imageView2/3/h/1134/w/800
他已經已經從原來的2.7M下降到418K,而且介面顯示效果和原來一致,成果是喜人的,但是如果在一些網路不好的情況,比如10k/s的2G網路 他任然需要42S才能載入完成。所以我們還想它更快一點,但是圖片已經沒法優化了,這時候我們可以考慮犧牲一部分圖片質量來換取速度的方式呈現
這時候在它加載出來之前先載入縮圖
http://o9xuvf3m3.bkt.clouddn.com/new_york.jpg?imageView2/3/h/50/w/100

http://o9xuvf3m3.bkt.clouddn.com/peru.jpg?imageView2/3/h/50/w/100

只有4KB大小的縮圖,對頻寬和流量的消耗可以忽略不計,就算是10K/S的網路一秒內也可以載入完成,這時候如果使用者判定對這張圖不感興趣,就可以直接切換,我們取消後臺載入大圖的任務,就可以達到節約頻寬的目的。
實現步驟
伺服器介面支援
指定圖片需要具體尺寸引數
剛才,我們提到需要什麼尺寸,手機端傳送需要尺寸的url請求到伺服器就行了,但是我們怎麼知道手機需要什麼尺寸呢?手動算嗎,控制元件那麼多,那不得算得蛋疼。
所幸Glide提供了這個功能
定義介面
public class CustomImageModelLoader extends BaseGlideUrlLoader<CustomImageSizeModel> {
public CustomImageModelLoader(Context context) {
super(context);
}
@Override
protected String getUrl(CustomImageSizeModel model, int width, int height) {
return model.requestCustomSizeUrl(width, height);
}
}實現介面
public class CustomImageSizeModelImp implements CustomImageSizeModel, Parcelable {
private String baseUrl;
private static final String TAG = "CustomImageSizeModelImp";
public CustomImageSizeModelImp(String baseUrl) {
this.baseUrl = baseUrl;
}
@Override
public String requestCustomSizeUrl(int width, int height) {
String url = baseUrl + "?imageView2/3/h/" + height + "/w/" + width;
Log.d(TAG, "requestCustomSizeUrl: " + url);
return url;
}
@Override
public String getBaseUrl() {
return baseUrl;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeString(this.baseUrl);
}
protected CustomImageSizeModelImp(Parcel in) {
this.baseUrl = in.readString();
}
public static final Parcelable.Creator<CustomImageSizeModelImp> CREATOR = new Parcelable.Creator<CustomImageSizeModelImp>() {
@Override
public CustomImageSizeModelImp createFromParcel(Parcel source) {
return new CustomImageSizeModelImp(source);
}
@Override
public CustomImageSizeModelImp[] newArray(int size) {
return new CustomImageSizeModelImp[size];
}
};
}這裡的Parcelable主要是用來傳輸的,這裡可以忽略不看
定義一個BaseGlideUrlLoader的子類
這個用來,通知Glide,我們load不使用load(url)這種,而是使用如下配置載入
private List<CustomImageSizeModel> mDatas;
Glide.with(context)
.using(new CustomImageModelLoader(mContext))
.load(mDatas.get(position))public class CustomImageModelLoader extends BaseGlideUrlLoader<CustomImageSizeModel> {
public CustomImageModelLoader(Context context) {
super(context);
}
@Override
protected String getUrl(CustomImageSizeModel model, int width, int height) {
return model.requestCustomSizeUrl(width, height);
}
}最後就像普通載入一樣使用
Glide.with(mContext)
.using(new CustomImageModelLoader(mContext))
.load(mDatas.get(position))
.into(imageHolder.mImageView);這裡的寬高測繪過程,對我們使用者完全封閉,由Glide內部自己實現和傳遞給CustomImageSizeModelImp。
先載入縮圖,再載入大圖
這裡需要使用.thumbnail()操作符,也很簡單,使用如下
void displayImage(final CustomImageSizeModel model, final ImageView imageView, final View loading, final View download) {
DrawableRequestBuilder thumbnailBuilder = Glide
.with(imageView.getContext())
.load(new CustomImageSizeModelImp(model
.getBaseUrl())
.requestCustomSizeUrl(100, 50));
Glide.with(ImageViewPagerActivity.this)
.using(new CustomImageModelLoader(imageView.getContext()))
.load(model)
.listener(new RequestListener<CustomImageSizeModel, GlideDrawable>() {
@Override
public boolean onException(Exception e, CustomImageSizeModel model, Target<GlideDrawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(GlideDrawable resource, CustomImageSizeModel model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {
loading.setVisibility(View.GONE);
download.setVisibility(View.VISIBLE);
PhotoViewAttacher attacher = new PhotoViewAttacher(imageView);
// mAttacher.update();
return false;
}
})
.thumbnail(thumbnailBuilder)
.into(imageView);
}
手動請求生成一個100*50大小的縮圖,引數值不正確,伺服器選擇了一個最接近的125*50返回給我們。
這兒.listener()操作符,主要用來監聽控制元件是否繪製完成,好通知進度條隱藏,點選下載高清圖按鈕呈現出來。
檢視原圖,下載高清圖
這個很好實現吧,4點多了太晚了,睡了
週末愉快~~~
相關推薦
使用Glide模仿微信圖片載入策略
為什麼要對圖片進行壓縮 比較壓縮與否造成的資源消耗 Monitors 手機尺寸總共就那麼大,這裡我是用小米Note,一格的寬度=一格的高度=一個1/3螢幕寬度,經過計算佔用畫素值是360*360,控制元件既不能放大又不能縮小,我們給再大的圖又有什麼
Android筆記之(圖片高斯+Glide實現微信圖片載入策略+仿微信進度條)
很久以前就想自己實現一下仿微信圖片載入的那種策略了,先載入一張模糊的圖片,然後再載入清晰大圖,今天研究了一下,不過要是Glide支援進度條顯示就好了,不得不說Glide很強大, 不囉嗦了,直接上程式碼了。 首先看看高斯模糊到底怎麼實現,你問我我也不會(^__
模仿微信圖片點選全屏效果
昨天想著模仿寫些什麼,然後覺得什麼仿京東啊,仿美團之類的外面都有,正好又找到點資源就寫了這篇“高仿微信圖片放大” 廢話不多說,先看下效果: 先是微信的 再是模仿的 包目錄 先說下實現原理,再一步步分析 這裡總共有2個Activity一
iOS 圖片壓縮----微信圖片處理策略
iOS微信朋友圈圖片處理策略 最近看了一篇微信朋友圈圖片處理的部落格, 我用程式碼簡單的實現了一下,大家如果發現有不對的地方, 還請指正 壓縮效果還不錯,在保證能看清的前提下,極大的縮小了圖片大小 具體演算法: 1: 寬高均小於1280的, 不做處理; 2: 寬高均大於12
移動web HTML5使用photoswipe模仿微信朋友圈圖片放大瀏覽
默認 html5 ace 模仿 響應式 觸摸手勢 朋友圈 int 放大 http://www.cnblogs.com/theroad/p/5397229.html 使用js框架是PhotoSwipe。 PhotoSwipe是一個圖片放大插件,兼容pc和移動端,經歷過多個版本
Android 超高仿微信圖片選擇器 圖片該這麽載入
主界面 asto 布局 sage comm equal ear 博文 細致 轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/39943731,本文出自:【張鴻洋的博客】1、概述關於手機圖片載入器,在當今
Android 超高仿微信圖片選擇器 圖片該這麼載入
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/39943731,本文出自:【張鴻洋的部落格】1、概述關於手機圖片載入器,在當今畫素隨隨便便破千萬的時代,一張圖片佔據的記憶體都相當可觀,作為高大尚程式猿的我們,
Android 超高仿微信圖片選擇器 圖片該這麼載入
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/39943731,本文出自:【張鴻洋的部落格】1、概述關於手機圖片載入器,在當今畫素隨隨便便破千萬的時代,一張圖片佔據的記憶體都相當可觀,作為高大尚程式猿的我們
模仿微信朋友圈 圖片瀏覽 js javascript 支援圖片預覽,滑動切換,雙指縮放,圖片快取
previewImage-mobile 仿微信js-sdk wx.previewImage javascript實現,支援圖片預覽,滑動切換,雙指縮放,圖片快取; it is a plugin previewImage for mobile html5
Cordova 圖片視訊選擇,圖片多選,模仿微信 Cordova ionic 圖片視訊選擇
Cordova 圖片視訊選擇,圖片多選,模仿微信 Cordova ionic圖片視訊選擇https://github.com/DmcSDK/cordova-plugin-mediaPicker點選開啟連結我司商業專案用的蠻好用的,而且完全模仿微信的UI很容易被使用者接受。
微信圖片分享遇到 checkArgs fail, thumbData is invalid
!= 得到 mat stat 轉換成 new ack turn arr 該問題主要是微信圖片限制32K以內的原因,可將bmpToByteArray方法進行進行改寫。 原方法是: /** * 得到Bitmap的byte * @autho
Java微信開發_01_微信開發包策略文件
target jdk1.6 extern .html 版本 無限 export oracle pan 微信java jar的加密key的大小支持 異常java.security.InvalidKeyException:illegal Key Size的解決方案
android之使用GridView+仿微信圖片上傳功能(附源代碼)
相冊 ada nbu [] for round pen fromfile idt 由於工作要求最近在使用GridView完成圖片的批量上傳功能,我的例子當中包含仿微信圖片上傳、拍照、本地選擇、相片裁剪等功能,如果有需要的朋友可以看一下,希望我的實際經驗能對您有所幫助。
微信圖片反防盜鏈 不太成熟的解決方式 僅供參考
clas ava order 解決 () this mage 比較 mat $("#imgDiv img").each(function () { var img = $(this); var img_src = img.attr("src") +
微信圖片防盜鏈解決辦法
com 圖片 是你 白名單 輸出 ica lag pic 如果 原因: 官方輸出圖片的時候,判斷了來源(Referer),就是從哪個網站訪問這個圖片,如果是你的網站去加載這個圖片,那麽Referer就是:你的網站地址;如果我們的網站地址不在官方的白名單內,所以就看不到圖
Delphi實現電腦端微信圖片文件解密
const rep 一起 direct test creat ger rec rac 電腦端微信收到圖片後是存在了“C:\Users\系統用戶名\Documents\WeChat Files\微信帳號\Data”目錄下的,但文件不能直接使用圖片瀏覽器
微信圖片身份證識別,行駛證識別,駕駛證識別,營業執照識
frame ack 登錄失敗 身份證 nat card spring sin pac 一,總覽 具體細節請見上一篇博文 二,不同之處 2.1,接口 1 package com.bill99.coe.ocr.service; 2 3 import java.util
微信圖片上傳 wx.Imagechoose
服務器端 compress 列表 tostring .get wechat set asset nbsp 拍照或從手機相冊中選圖接口 wx.chooseImage({ count: 1, // 默認9 sizeType: [‘original‘, ‘comp
微信圖片轉文字的方法有哪些
微信怎麼將圖片轉換為文字呢?工作中很多人都會接觸到圖片文字需要再利用的情況,入股圖片文字少的話可以直接手敲下來,要是文字過多的話該怎麼辦呢?其實手機微信裡的小程式都可以直接將圖片文字轉換出來,還可以翻譯,具體方法如下: 1.把手機連線上網路,然後開啟微信選擇發現裡的小程式。 2.點選右上角
微信圖片上傳相關頁面不重新整理頁面時上傳是正常的,重新整理後上傳失效
出錯的原因是加了多餘的wx.ready()方法 多讀文件解決問題 解決的程式碼如下: vuex中封裝的方法 /** * 分享操作 * @param {Object} param0 * @param {Object} payload {title:''
