Android 超高仿微信圖片選擇器 圖片該這麼載入
1、概述
關於手機圖片載入器,在當今畫素隨隨便便破千萬的時代,一張圖片佔據的記憶體都相當可觀,作為高大尚程式猿的我們,有必要掌握圖片的壓縮,快取等處理,以到達縱使你有萬張照片,縱使你的畫素再高,我們也能正確的顯示所有的圖片。當然了,單純顯示圖片沒撒意思,我們決定高仿一下微信的圖片選擇器,在此,感謝微信!本篇部落格將基於以下兩篇部落格:
如果你沒看過也沒關係,等看完本篇部落格,可以結合以上兩篇再進行充分理解一下。
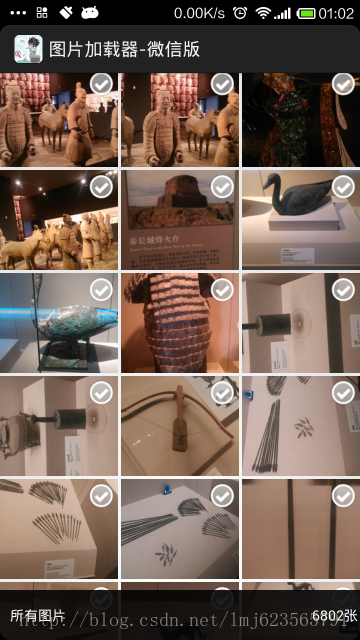
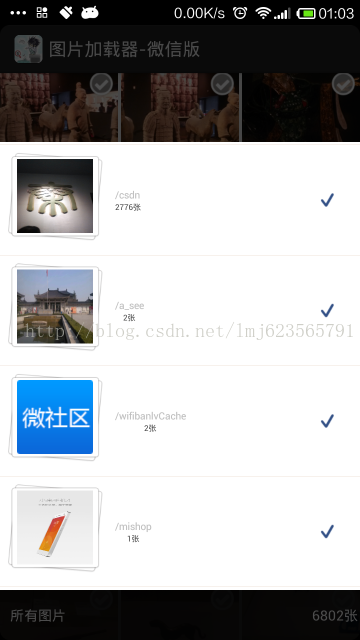
好了,首先貼一下效果圖:
動態圖實在是錄不出來,大家自己開啟微信點擊發表圖片,或者聊天視窗傳送圖片,大致和微信的效果一樣~
簡單描述一下:
1、預設顯示圖片最多的資料夾圖片,以及底部顯示圖片總數量;如上圖1;
2、點選底部,彈出popupWindow,popupWindow包含所有含有圖片的資料夾,以及顯示每個資料夾中圖片數量;如上圖2;注:此時Activity變暗
3、選擇任何資料夾,進入該資料夾圖片顯示,可以點選選擇圖片,當然了,點選已選擇的圖片則會取消選擇;如上圖3;注:選中圖片變暗
當然了,最重要的效果一定流暢,不能動不動OOM~~
本人測試手機小米2s,圖片6802張,未出現OOM異常,效果也是非常流暢,堪比相簿~
不過存在bug在所難免,大家可以留言說下自己發現的bug;文末會提供原始碼下載。
好了,下面就可以程式碼的征程了~
2、圖片的列表頁
首先對手機中圖片進行掃描,拿到圖片數量最多的,直接顯示在GridView上;並且掃描結束,得到一個所有包含圖片的資料夾資訊的List;
對於資料夾資訊,我們單獨建立了一個Bean:
package com.zhy.bean;public class ImageFloder{ /** * 圖片的資料夾路徑 */ private String dir; /** * 第一張圖片的路徑 */ private String firstImagePath; /** * 資料夾的名稱 */ private String name; /** * 圖片的數量 */ private int count; public 接下來就是掃描手機圖片的程式碼了:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); DisplayMetrics outMetrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(outMetrics); mScreenHeight = outMetrics.heightPixels; initView(); getImages(); initEvent(); } /** * 利用ContentProvider掃描手機中的圖片,此方法在執行在子執行緒中 完成圖片的掃描,最終獲得jpg最多的那個資料夾 */ private void getImages() { if (!Environment.getExternalStorageState().equals( Environment.MEDIA_MOUNTED)) { Toast.makeText(this, "暫無外部儲存", Toast.LENGTH_SHORT).show(); return; } // 顯示進度條 mProgressDialog = ProgressDialog.show(this, null, "正在載入..."); new Thread(new Runnable() { @Override public void run() { String firstImage = null; Uri mImageUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI; ContentResolver mContentResolver = MainActivity.this .getContentResolver(); // 只查詢jpeg和png的圖片 Cursor mCursor = mContentResolver.query(mImageUri, null, MediaStore.Images.Media.MIME_TYPE + "=? or " + MediaStore.Images.Media.MIME_TYPE + "=?", new String[] { "image/jpeg", "image/png" }, MediaStore.Images.Media.DATE_MODIFIED); Log.e("TAG", mCursor.getCount() + ""); while (mCursor.moveToNext()) { // 獲取圖片的路徑 String path = mCursor.getString(mCursor .getColumnIndex(MediaStore.Images.Media.DATA)); Log.e("TAG", path); // 拿到第一張圖片的路徑 if (firstImage == null) firstImage = path; // 獲取該圖片的父路徑名 File parentFile = new File(path).getParentFile(); if (parentFile == null) continue; String dirPath = parentFile.getAbsolutePath(); ImageFloder imageFloder = null; // 利用一個HashSet防止多次掃描同一個資料夾(不加這個判斷,圖片多起來還是相當恐怖的~~) if (mDirPaths.contains(dirPath)) { continue; } else { mDirPaths.add(dirPath); // 初始化imageFloder imageFloder = new ImageFloder(); imageFloder.setDir(dirPath); imageFloder.setFirstImagePath(path); } int picSize = parentFile.list(new FilenameFilter() { @Override public boolean accept(File dir, String filename) { if (filename.endsWith(".jpg") || filename.endsWith(".png") || filename.endsWith(".jpeg")) return true; return false; } }).length; totalCount += picSize; imageFloder.setCount(picSize); mImageFloders.add(imageFloder); if (picSize > mPicsSize) { mPicsSize = picSize; mImgDir = parentFile; } } mCursor.close(); // 掃描完成,輔助的HashSet也就可以釋放記憶體了 mDirPaths = null; // 通知Handler掃描圖片完成 mHandler.sendEmptyMessage(0x110); } }).start(); }ps:執行出現空指標的話,在81行的位置新增判斷,if(parentFile.list()==null)continue , 切記~~~有些圖片比較詭異~~;
initView就不看了,都是些findViewById;
getImages主要就是掃描圖片的程式碼,我們開啟了一個Thread進行掃描,掃描完成以後,我們得到了圖片最多資料夾路徑(mImgDir),手機中圖片數量(totalCount);以及所有包含圖片資料夾資訊(mImageFloders)
然後我們通過handler傳送訊息,在handleMessage裡面:
1、建立GridView的介面卡,為我們的GridView設定介面卡,顯示圖片;
2、有了mImageFloders,就可以建立我們的popupWindow了
看一眼我們的Handler
private Handler mHandler = new Handler() { public void handleMessage(android.os.Message msg) { mProgressDialog.dismiss(); //為View繫結資料 data2View(); //初始化展示資料夾的popupWindw initListDirPopupWindw(); } };/** * 為View繫結資料 */ private void data2View() { if (mImgDir == null) { Toast.makeText(getApplicationContext(), "擦,一張圖片沒掃描到", Toast.LENGTH_SHORT).show(); return; } mImgs = Arrays.asList(mImgDir.list()); /** * 可以看到資料夾的路徑和圖片的路徑分開儲存,極大的減少了記憶體的消耗; */ mAdapter = new MyAdapter(getApplicationContext(), mImgs, R.layout.grid_item, mImgDir.getAbsolutePath()); mGirdView.setAdapter(mAdapter); mImageCount.setText(totalCount + "張"); };看到這裡還用到了一個Adapter,我們GridView的:
package com.zhy.imageloader;import java.util.LinkedList;import java.util.List;import android.content.Context;import android.graphics.Color;import android.view.View;import android.view.View.OnClickListener;import android.widget.ImageView;import com.zhy.utils.CommonAdapter;public class MyAdapter extends CommonAdapter<String>{ /** * 使用者選擇的圖片,儲存為圖片的完整路徑 */ public static List<String> mSelectedImage = new LinkedList<String>(); /** * 資料夾路徑 */ private String mDirPath; public MyAdapter(Context context, List<String> mDatas, int itemLayoutId, String dirPath) { super(context, mDatas, itemLayoutId); this.mDirPath = dirPath; } @Override public void convert(final com.zhy.utils.ViewHolder helper, final String item) { // 設定no_pic helper.setImageResource(R.id.id_item_image, R.drawable.pictures_no); // 設定no_selected helper.setImageResource(R.id.id_item_select, R.drawable.picture_unselected); // 設定圖片 helper.setImageByUrl(R.id.id_item_image, mDirPath + "/" + item); final ImageView mImageView = helper.getView(R.id.id_item_image); final ImageView mSelect = helper.getView(R.id.id_item_select); mImageView.setColorFilter(null); // 設定ImageView的點選事件 mImageView.setOnClickListener(new OnClickListener() { // 選擇,則將圖片變暗,反之則反之 @Override public void onClick(View v) { // 已經選擇過該圖片 if (mSelectedImage.contains(mDirPath + "/" + item)) { mSelectedImage.remove(mDirPath + "/" + item); mSelect.setImageResource(R.drawable.picture_unselected); mImageView.setColorFilter(null); } else // 未選擇該圖片 { mSelectedImage.add(mDirPath + "/" + item); mSelect.setImageResource(R.drawable.pictures_selected); mImageView.setColorFilter(Color.parseColor("#77000000")); } } }); /** * 已經選擇過的圖片,顯示出選擇過的效果 */ if (mSelectedImage.contains(mDirPath + "/" + item)) { mSelect.setImageResource(R.drawable.pictures_selected); mImageView.setColorFilter(Color.parseColor("#77000000")); } }}我們現在只需要實現convert方法:
在convert中,我們設定圖片,設定事件等,對於圖片的變暗,我們使用的是ImageView的setColorFilter ;根據Url載入圖片的操作封裝在helper.setImageByUrl(view,url)中,內部使用的是我們自己定義的ImageLoader,包括錯亂處理都已經封裝了,圖片策略我們使用的是LIFO後進先出;不清楚的可以看文章一開始說明的那兩篇博文,對於CommonAdapter以及ImageLoader都有從無到有的詳細打造過程;
到此我們的第一個Activity的所有的任務就完成了~~~
3、展現資料夾的PopupWindow
現在我們要實現,點選底部的佈局彈出我們的資料夾選擇框,並且我們彈出框後面的Activity要變暗;
不急著貼程式碼,我們先考慮下PopupWindow怎麼用最好,我們的PopupWindow需要設定佈局檔案,需要初始化View,需要初始化事件,還需要和Activity互動~~
那麼肯定的,我們使用獨立的類,這個類和Activity很相似,在裡面initView(),initEvent()之類的。
我們建立了一個popupWindow使用的超類:
package com.zhy.utils;import java.util.List;import android.content.Context;import android.graphics.drawable.BitmapDrawable;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.widget.PopupWindow;public abstract class BasePopupWindowForListView<T> extends PopupWindow{ /** * 佈局檔案的最外層View */ protected View mContentView; protected Context context; /** * ListView的資料集 */ protected List<T> mDatas; public BasePopupWindowForListView(View contentView, int width, int height, boolean focusable) { this(contentView, width, height, focusable, null); } public BasePopupWindowForListView(View contentView, int width, int height, boolean focusable, List<T> mDatas) { this(contentView, width, height, focusable, mDatas, new Object[0]); } public BasePopupWindowForListView(View contentView, int width, int height, boolean focusable, List<T> mDatas, Object... params) { super(contentView, width, height, focusable); this.mContentView = contentView; context = contentView.getContext(); if (mDatas != null) this.mDatas = mDatas; if (params != null && params.length > 0) { beforeInitWeNeedSomeParams(params); } setBackgroundDrawable(new BitmapDrawable()); setTouchable(true); setOutsideTouchable(true); setTouchInterceptor(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_OUTSIDE) { dismiss(); return true; } return false; } }); initViews(); initEvents(); init(); } protected abstract void beforeInitWeNeedSomeParams(Object... params); public abstract void initViews(); public abstract void initEvents(); public abstract void init(); public View findViewById(int id) { return mContentView.findViewById(id); } protected static int dpToPx(Context context, int dp) { return (int) (context.getResources().getDisplayMetrics().density * dp + 0.5f); }}package com.zhy.imageloader;import java.util.List;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.ListView;import com.zhy.bean.ImageFloder;import com.zhy.utils.BasePopupWindowForListView;import com.zhy.utils.CommonAdapter;import com.zhy.utils.ViewHolder;public class ListImageDirPopupWindow extends BasePopupWindowForListView<ImageFloder>{ private ListView mListDir; public ListImageDirPopupWindow(int width, int height, List<ImageFloder> datas, View convertView) { super(convertView, width, height, true, datas); } @Override public void initViews() { mListDir = (ListView) findViewById(R.id.id_list_dir); mListDir.setAdapter(new CommonAdapter<ImageFloder>(context, mDatas, R.layout.list_dir_item) { @Override public void convert(ViewHolder helper, ImageFloder item) { helper.setText(R.id.id_dir_item_name, item.getName()); helper.setImageByUrl(R.id.id_dir_item_image, item.getFirstImagePath()); helper.setText(R.id.id_dir_item_count, item.getCount() + "張"); } }); } public interface OnImageDirSelected { void selected(ImageFloder floder); } private OnImageDirSelected mImageDirSelected; public void setOnImageDirSelected(OnImageDirSelected mImageDirSelected) { this.mImageDirSelected = mImageDirSelected; } @Override public void initEvents() { mListDir.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if (mImageDirSelected != null) { mImageDirSelected.selected(mDatas.get(position)); } } }); } @Override public void init() { // TODO Auto-generated method stub } @Override protected void beforeInitWeNeedSomeParams(Object... params) { // TODO Auto-generated method stub }}然後我們需要和Activity互動,當我們點選某個資料夾的時候,外層的Activity需要改變它GridView的資料來源,展示我們點選資料夾的圖片;
關於互動,我們從Activity的角度去看彈出框,Activity想知道什麼,只想知道選擇了別的資料夾來告訴我,所以我們建立一個介面OnImageDirSelected,對Activity設定回撥;
這裡還可以這麼寫:就是把popupWindow的ListView公佈出去,然後在Activity裡面使用popupWindow.getListView(),setOnItemClickListener,這麼做,個人覺得不好,耦合度太高,客戶簡單改下需求“這個資料夾展示,給我們換了,換成GridView”,呵呵,此時,你需要到處去修改Activity裡面的程式碼,因為你Activity裡面竟然還有個popupWindow.getListView。
好了,扯多了,初始化事件的程式碼:
@Override public void initEvents() { mListDir.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if (mImageDirSelected != null) { mImageDirSelected.selected(mDatas.get(position)); } } }); }到此,整個popupWindow就出爐了,接下來就看啥時候讓它展示了;
4、選擇不同的資料夾
上面說道,當掃描圖片完成,拿到包含圖片的資料夾資訊列表;這個列表就是我們popupWindow所需的資料,所以我們的popupWindow的初始化在handleMessage(上面貼了handler的程式碼)裡面:
在handleMessage裡面呼叫initListDirPopupWindw
/** * 初始化展示資料夾的popupWindw */ private void initListDirPopupWindw() { mListImageDirPopupWindow = new ListImageDirPopupWindow( LayoutParams.MATCH_PARENT, (int) (mScreenHeight * 0.7), mImageFloders, LayoutInflater.from(getApplicationContext()) .inflate(R.layout.list_dir, null)); mListImageDirPopupWindow.setOnDismissListener(new OnDismissListener() { @Override public void onDismiss() { // 設定背景顏色變暗 WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = 1.0f; getWindow().setAttributes(lp); } }); // 設定選擇資料夾的回撥 mListImageDirPopupWindow.setOnImageDirSelected(this); }private void initEvent() { /** * 為底部的佈局設定點選事件,彈出popupWindow */ mBottomLy.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { mListImageDirPopupWindow .setAnimationStyle(R.style.anim_popup_dir); mListImageDirPopupWindow.showAsDropDown(mBottomLy, 0, 0); // 設定背景顏色變暗 WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.alpha = .3f; getWindow().setAttributes(lp); } }); }動畫的檔案就不貼了,大家自己看原始碼;
popupWindow彈出了,使用者此時可以選擇不同的資料夾,那麼現在該看選擇後的回撥的程式碼了:
我們的Activity實現了該介面,直接看實現的方法:
@Override public void selected(ImageFloder floder) { mImgDir = new File(floder.getDir()); mImgs = Arrays.asList(mImgDir.list(new FilenameFilter() { @Override public boolean accept(File dir, String filename) { if (filename.endsWith(".jpg") || filename.endsWith(".png") || filename.endsWith(".jpeg")) return true; return false; } })); /** * 可以看到資料夾的路徑和圖片的路徑分開儲存,極大的減少了記憶體的消耗; */ mAdapter = new MyAdapter(getApplicationContext(), mImgs, R.layout.grid_item, mImgDir.getAbsolutePath()); mGirdView.setAdapter(mAdapter); // mAdapter.notifyDataSetChanged(); mImageCount.setText(floder.getCount() + "張"); mChooseDir.setText(floder.getName()); mListImageDirPopupWindow.dismiss(); }好了,到此結束;整篇由於篇幅原因沒有貼任何佈局檔案,大家自己通過原始碼檢視;
在此希望大家可以通過該案例,能夠去其糟粕,取其精華,學習其中值得借鑑的程式碼風格,不要真的當作一個例子去學習~~
ps:請真機測試,反正我的模擬器掃描不到圖片~
ps:執行出現空指標的話,在getImages中新增判斷,if(parentFile.list()==null)continue , 切記~~~具體位置,上面有說;
---------------------------------------------------------------------------------------------------------
我建了一個QQ群,方便大家交流。群號:55032675
----------------------------------------------------------------------------------------------------------
博主部分視訊已經上線,如果你不喜歡枯燥的文字,請猛戳(初錄,期待您的支援):