ECharts使用心得總結(轉載)
七月份因為做微信管理平臺第一次接觸到ECharts,對於剛入行的菜鳥見到如此生動直觀的圖表十分興奮,原來圖表可以這麼漂亮和生動。做專案相應的圖表時就想寫個部落格總結,一直沒寫拖到現在,挺多都不記得可能有些紕漏還望各位踩點的多多指導指正。
專案中的圖表形式很多,基本可以在ECharts中找到相應例項,但UI設計圖中的圖表跟百度ECharts原型例項多少有些出入。
以下是專案中UI設計稿中的圖表
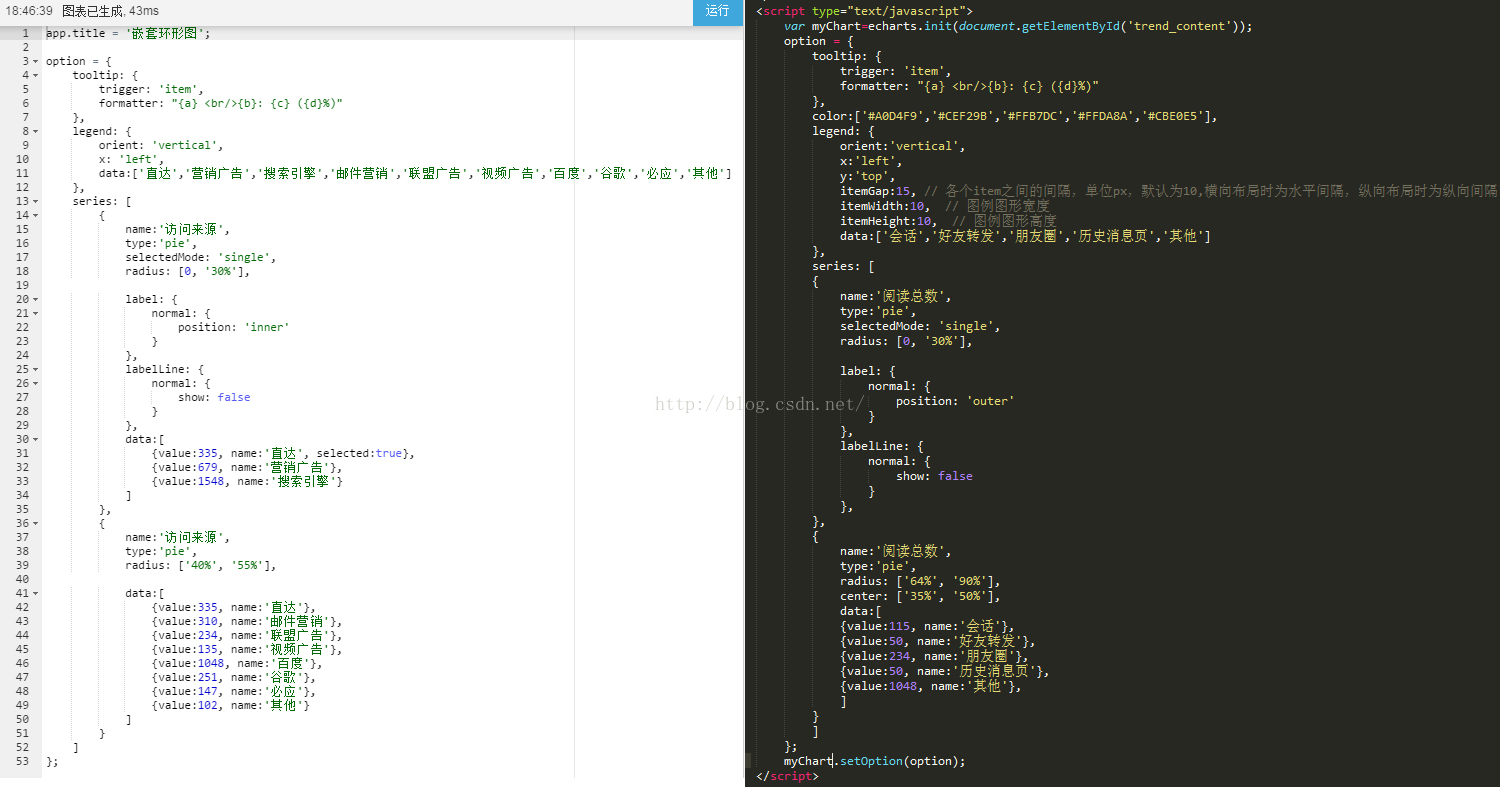
ECharts原型圖
在html中引入
<scriptsrc="echarts/echarts.min.js"></script>
再在結構頁面引入相應js
具體操作可看百度ECharts官網教程,但一般還需要進行個性化定製,例如修改圖表顏色、表頭位置、x軸y軸刻度、背景線、彈出框的對齊方式等,
推薦echarts2的原始碼解析:http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html?qq-pf-to=pcqq.c2c
左側有很詳細的對應程式碼的解析,非常適合我這種菜鳥。
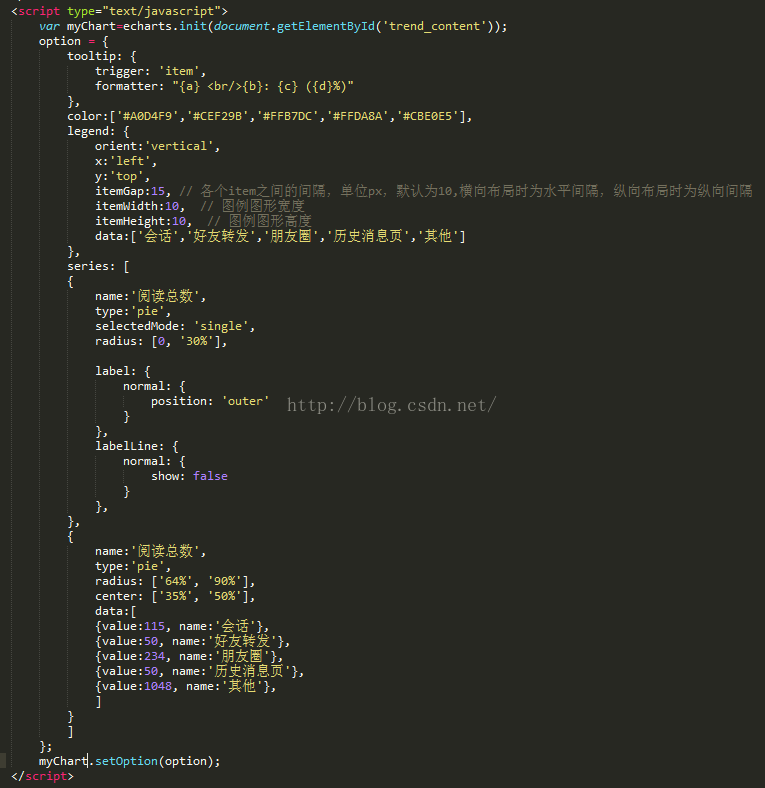
餅狀圖修改舉例
對應程式碼
1.修改顏色:color:['#A0D4F9','#CEF29B','#FFB7DC','#FFDA8A','#CBE0E5'];
2.修改左上角專案名前的長方塊,長寬都調整成10變為正方形:
itemWidth:10, // 圖例圖形寬度
itemHeight:10, // 圖例圖形高度
3.調整餅狀圖中圓圈的大小:radius: ['64%', '90%']
4.調整餅狀圖圓圈的位置:center: ['35%', '50%']
相關推薦
ECharts使用心得總結(轉載)
七月份因為做微信管理平臺第一次接觸到ECharts,對於剛入行的菜鳥見到如此生動直觀的圖表十分興奮,原來圖表可以這麼漂亮和生動。做專案相應的圖表時就想寫個部落格總結,一直沒寫拖到現在,挺多都不記得可能有些紕漏還望各位踩點的多多指導指正。專案中的圖表形式很多,基本可以在ECharts中找到相應例項,但UI設計圖
專案管理心得:一個專案經理的個人體會、經驗總結(轉載)
本人做專案經理工作多年,感到做這個工作最要緊的就是要明白什麼是因地制宜、因勢利導,只有最合適的,沒有什麼叫對的,什麼叫錯的,專案經理最忌諱的就是完美主義傾向,尤其是做技術人員出身的,喜歡尋找標準答案,耽誤了工作進度,也迷茫了自己。以下是本人一些做專案的個人體會,寫出來供
ECharts使用心得總結
七月份因為做微信管理平臺第一次接觸到ECharts,對於剛入行的菜鳥見到如此生動直觀的圖表十分興奮,原來圖表可以這麼漂亮和生動。做專案相應的圖表時就想寫個部落格總結,一直沒寫拖到現在,挺多都不記得可能有些紕漏還望各位踩點的多多指導指正。 專案中的圖表形式很多,基本可以在EC
Echarts使用心得總結——非同步資料載入與更新(二)
上次用Echarts做了一個會員增量統計圖表,正好用到了Echarts非同步資料載入,使用的是下拉聯動+Echarts資料更新,下面把實現程式碼分享給大家。 一、時間選擇器下拉聯動的實現: <div class="selects-div"> <
科三考試心得總結
把手 靈活 足夠 組合 學會 加減 建議 情況 做出 前提:1 心態放松 不緊張,2 安全意識,3 變通靈活應對意識,4 每一步的操作用心到位。減速的方式有:1.不加油 2.踩剎車 3,踩離合換抵擋 4.拉手剎;註意事項:1.保持眼睛看前方路面100米處;2.認真聽語音操作
找工作經歷心得總結
沒有 在外 就業 成功 想法 好的 了解 城市 家裏 這幾天還是沒有找到實習工作,覺得實際上自己還有很多事是還沒有拎清除,所以得靜下來好好做個總結反思。 首先是沒有給自己準確定位。這個主要原因是自己的技術不過關也是很難給自己定位。學習的時候其實自己多少有些畏難情緒,所以對
經典sql 語句總結,轉載於http://www.iteye.com/topic/1117462
agent 作業 方案 插入 delet 連接參數 將不 彈出 mic 一、基礎1、說明:創建數據庫CREATE DATABASE database-name 2、說明:刪除數據庫drop database dbname3、說明:備份sql server--- 創建 備份數
來還往心得總結
個人 class 應用 全面 文檔 post 實時 github 還需要 通過開發<來還往>,我較全面的掌握了JAVA的基本知識和編程技巧,並在開發過程中我的JAVA開發能力得到了進一步的提高。如:更進一步的深入了解MVC設計模式,軟件三層框架;SQL語言的
PHP優化加速之Opcache使用總結(轉載)
invalid spa span php優化 根目錄 key RM 實時 php5 轉自 http://blog.csdn.net/why_2012_gogo/article/details/51134674 PHP優化加速之Opcache使用總結: Opcache是一種通
最全Python爬蟲總結(轉載)
其中 網頁 -i 變量 oba cati nod style 應該 [html] view plain copy 最近總是要爬取一些東西,索性就把Python爬蟲的相關內容都總結起來了,自己多動手還是好。 (1)普通的內容爬取(2)保存爬取的圖片/
Selenium2+python自動化-窗口多標簽處理方法總結(轉載)
left 內置 drive sele 瀏覽器中 height sre 對象 處理方法 本篇轉自博客:上海-小T 原文地址:https://i.cnblogs.com/EditArticles.aspx?opt=1 我們在用Selenium遇到多個瀏覽器窗口或單個瀏覽器多個標
NOIP2018賽前 模擬賽心得總結
font 電腦 變量名 定義 心得 代碼 模擬 重寫 文件名 7.25 T3最後在暴力後面加了個騙分操作,變量名忘了定義,CE爆零 -70 總結:寫完代碼一定要編譯一下 7.27 中間電源插頭被我踢掉了。。 打開電腦重寫代碼,情急之下將T2、T3文件名寫反了 -180
mybatis generator協助ssm開發心得總結
ims localhost main nds 所有 solver text http 代碼 一.配置 mybatis generator用於自動生成相關表所對應的java文件,包括:javabean,dao接口,映射文件,如下所示: 1 <?xml version
從mysql向HBase+Phoenix遷移資料的心得總結
* 轉載請註明出處 公司有一張大表,資料量超過3億.Leader找我讓我完成這個資料遷移的工作. mysql -> HBase + Phoenix 1.總體方案有哪些? 1)通過Sqoop直接從伺服器(JDBC方式)抽取資料到HBase中 因為資料量非常大,因此優先考慮用Sqoop和M
從mysql向HBase+Phoenix遷移數據的心得總結
reduce 遭遇 問題 無法識別 任務 mes rate arc 字節 * 轉載請註明出處 公司有一張大表,數據量超過3億.Leader找我讓我完成這個數據遷移的工作. mysql -> HBase + Phoenix 1.總體方案有哪些? 1)通過Sqoop直
localStorage使用總結(轉載)
一、什麼是localStorage、sessionStorage 在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題(cookie中每條cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是
JVM調優總結(轉載)
轉載:https://blog.csdn.net/wuzhilon88/article/details/49201891 一.堆大小設定 JVM 中最大堆大小有三方面限制:相關作業系統的資料模型(32-bt還是64-bit)限制;系統的可用虛擬記憶體限制;系統的可用實體記憶體限制。32位系統下,一般限制在
Java中this和super的用法總結(轉載)
這幾天看到類在繼承時會用到this和super,這裡就做了一點總結,與各位共同交流,有錯誤請各位指正~ this this是自身的一個物件,代表物件本身,可以理解為:指向物件本身的一個指標。 this的用法在java中大體可以分為3種: 1.普通的直接引用 這種就不用講了,this相當於是指向當前物
js斷點除錯心得總結
js斷點除錯心得 1.斷點除錯是啥?難不難? 進入工作中,才知道了斷點除錯是多麼的重要,作為一名程式設計師,必須要學會熟練使用除錯工具,斷點除錯就是經常用到的,斷點除錯其實並不是多麼複雜的一件事,簡單的理解無外呼就是開啟瀏覽器,開啟sources找到js檔案,在行號上點一下罷了
資料庫知識點總結——轉載
資料庫知識點總結歸納 一、基本概念 1、資料 (1)資料的定義:對客觀事物的符號表示,如圖形符號、數字、字母等,資料是資料庫中儲存的基本物件。 (2)資料的種類:文字、圖形、影象、聲音 (3)資料的特點:資料與其語義是不可分的 2、資料庫 資