ECharts使用心得總結
阿新 • • 發佈:2019-01-31
七月份因為做微信管理平臺第一次接觸到ECharts,對於剛入行的菜鳥見到如此生動直觀的圖表十分興奮,原來圖表可以這麼漂亮和生動。做專案相應的圖表時就想寫個部落格總結,一直沒寫拖到現在,挺多都不記得可能有些紕漏還望各位踩點的多多指導指正。
專案中的圖表形式很多,基本可以在ECharts中找到相應例項,但UI設計圖中的圖表跟百度ECharts原型例項多少有些出入。
以下是專案中UI設計稿中的圖表
ECharts原型圖
在html中引入
<scriptsrc="echarts/echarts.min.js"></script>
再在結構頁面引入相應js
具體操作可看百度ECharts
推薦echarts2的原始碼解析:http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html?qq-pf-to=pcqq.c2c
左側有很詳細的對應程式碼的解析,非常適合我這種菜鳥。
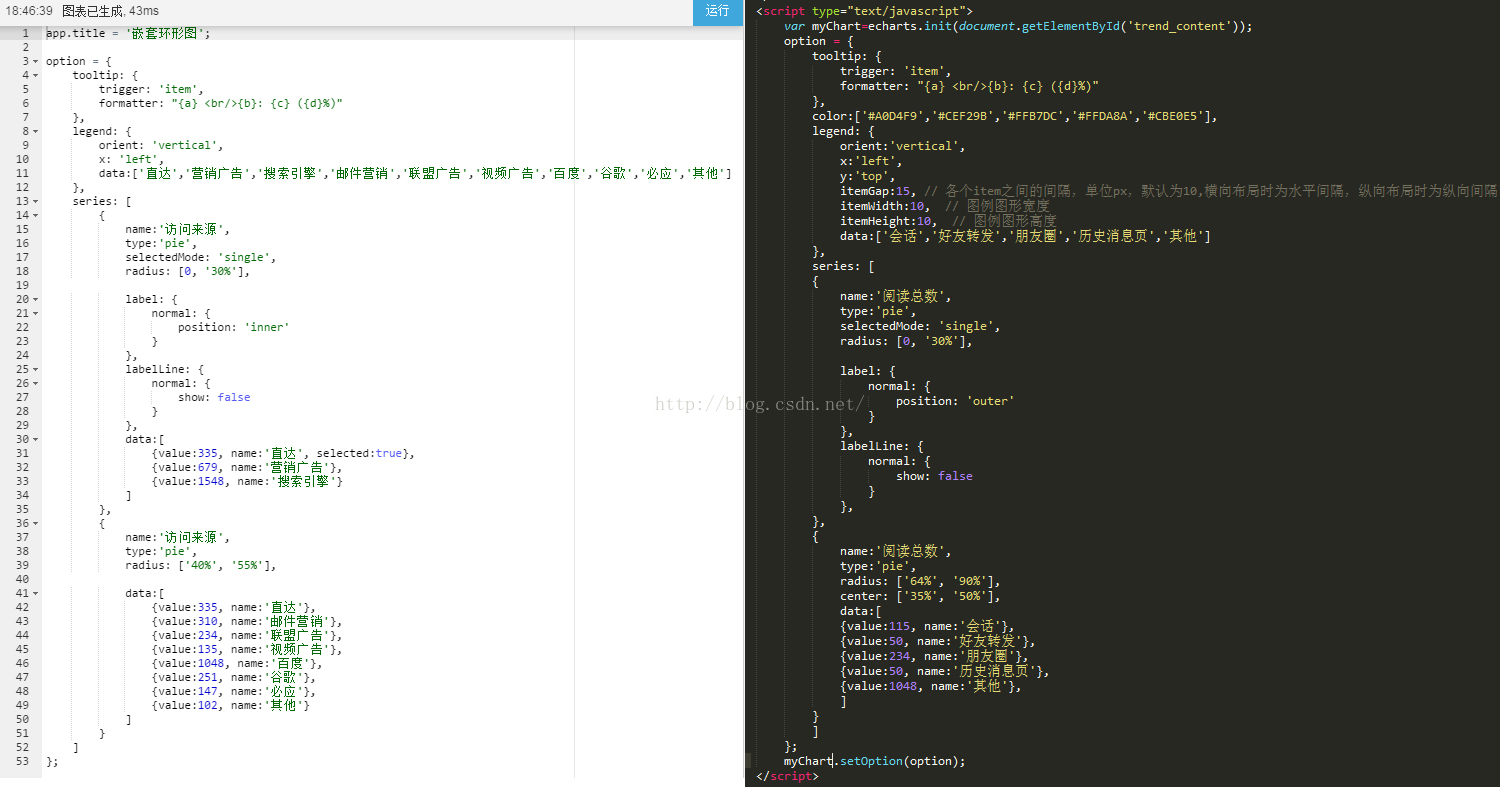
餅狀圖修改舉例
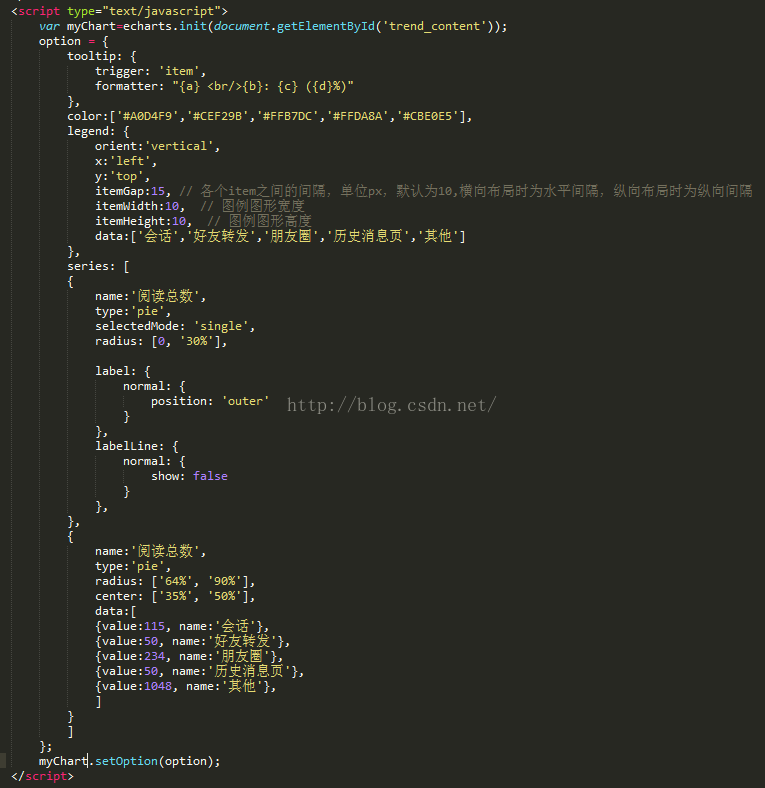
對應程式碼
1.修改顏色:color:['#A0D4F9','#CEF29B','#FFB7DC','#FFDA8A','#CBE0E5'];
2.修改左上角專案名前的長方塊,長寬都調整成10變為正方形:
itemWidth:10, //
itemHeight:10, // 圖例圖形高度
3.調整餅狀圖中圓圈的大小:radius: ['64%', '90%'];
4.調整餅狀圖圓圈的位置:center: ['35%', '50%']