CSS3知識點整理(一)----基本樣式
(一)
在編寫CSS3樣式時,不同的瀏覽器可能需要不同的字首。它表示該CSS屬性或規則尚未成為W3C標準的一部分,是瀏覽器的私有屬性,雖然目前較新版本的瀏覽器都是不需要字首的,但為了更好的向前相容字首還是少不了的。
| 字首 | 瀏覽器 |
| -webkit | chrome和safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
(二) 邊框
1)圓角效果border-radius
border-radius:10px; /* 所有角都使用半徑為10px的圓角 */
border-radius: 5px 4px 3px 2px; /* 四個半徑值分別是左上角、右上角、右下角和左下角,順時針 */
border-radius的值不僅能用px單位,還可以用百分比或者em,但相容性目前還不太好。
實心上半圓:
方法:把高度(height)設為寬度(width)的一半,並且只設置左上角和右上角的半徑與元素的高度一致(大於也是可以的)。
div{ height:50px;/*是width的一半*/ width:100px; background:#9da; border-radius:50px 50px 0 0;/*半徑至少設定為height的值*/ }
實心圓:
方法:把寬度(width)與高度(height)值設定為一致(也就是正方形),並且四個圓角值都設定為它們值的一半。如下程式碼:
div{
height:100px;/*與width設定一致*/
width:100px;
background:#9da;
border-radius:50px;/*四個圓角值都設定為寬度或高度值的一半*/
}
2)陰影 border-shadow
box-shadow是向盒子新增陰影。支援新增一個或者多個。
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴充套件半徑] [陰影顏色] [投影方式];
| 值 | 描述 |
| X軸偏移量 | 必需。水平陰影的位置,允許負值 |
| Y軸偏移量 | 必需。垂直陰影的位置,允許負值 |
| 陰影模糊半徑 | 可選。模糊距離 |
| 陰影擴充套件半徑 | 可選。陰影的尺寸 |
| 陰影顏色 | 可選。 省略預設為黑色 |
| 投影方式 | 可選。設定inset時為內部陰影方式,如果省略為外陰影方式 |
注意:inset 可以寫在引數的第一個或最後一個,其它位置是無效的。
為元素設定外陰影:
示例程式碼:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
為元素設定內陰影:
示例程式碼:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
新增多個陰影:只需用逗號隔開即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:
1、陰影模糊半徑與陰影擴充套件半徑的區別
陰影模糊半徑:此引數可選,其值只能是為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴充套件半徑:此引數可選,其值可以是正負值,如果值為正,則整個陰影都延展擴大,反之值為負值時,則縮小;
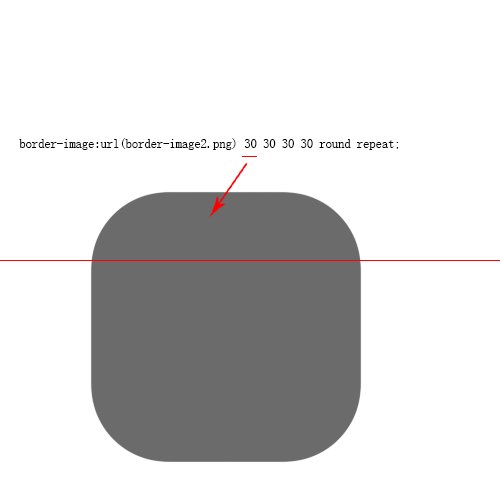
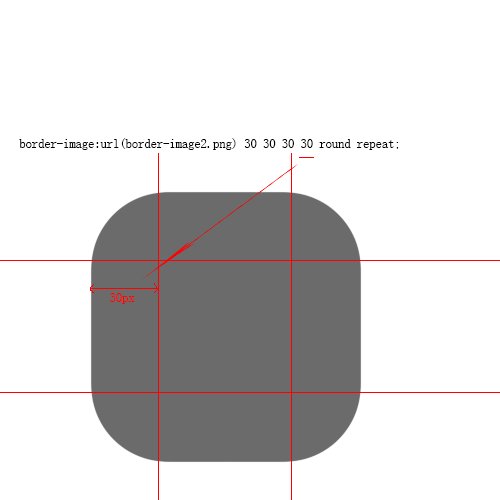
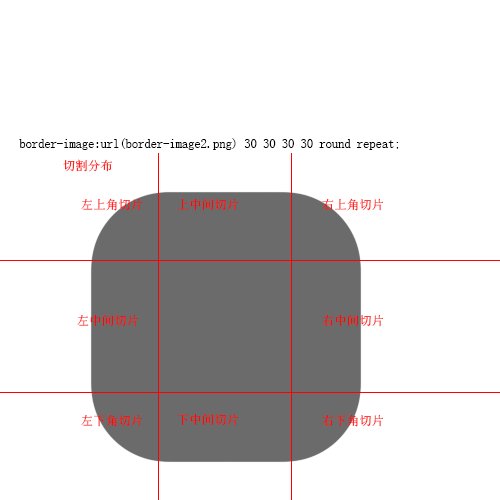
3)邊框陰影圖片 border-image
#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}
三個可選引數:round(平鋪) repeat(重複) stretch(拉伸)

(三)顏色相關
1)RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。RGBA是在RGB的基礎上增加了控制alpha透明度的引數。
以上R、G、B三個引數,正整數值的取值範圍為:0 - 255。百分數值的取值範圍為:0.0% - 100.0%。超出範圍的數值將被截至其最接近的取值極限。並非所有瀏覽器都支援使用百分數值。A為透明度引數,取值在0~1之間,不可為負值。
語法:
background-color:rgba(100,120,60,0.5);
相容模式為:
background-color:rgb(100,120,60);
alpha:0.5;
filter:alpha(opacity=50);
2) 漸變色彩
注意是:background-image,不要寫成background-color
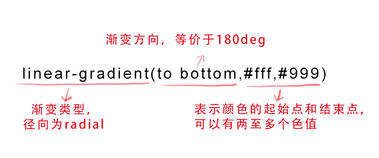
linear-gradient([設定方向],[設定開始顏色],[設定多種過度顏色],[設定結束顏色])

引數:
第一個引數:指定漸變方向,可以用“角度”的關鍵詞或“英文”來表示:
角度從0deg到360deg表示向量方向(順時針開始)
從右下到左上角 to top left = 315deg

第一個引數省略時,預設為“180deg”,等同於“to bottom”。
第二個和第三個引數,表示顏色的起始點和結束點,可以有多個顏色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果圖:
(四) 文字與字型
1) text-overflow用來設定是否使用一個省略標記(...)標示物件內文字的溢位。

但是text-overflow只是用來說明文字溢位時用什麼方式顯示,要實現溢位時產生省略號的效果,
還須定義強制文字在一行內顯示(white-space:nowrap)及溢位內容為隱藏(overflow:hidden),
只有這樣才能實現溢位文字顯示省略號的效果,程式碼如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
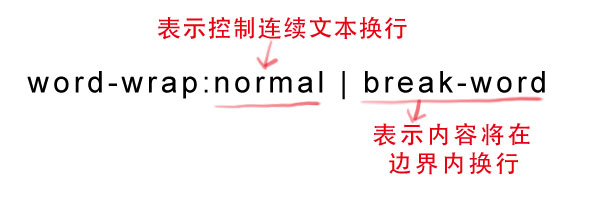
同時,word-wrap也可以用來設定文字行為,當前行超過指定容器的邊界時是否斷開轉行。
normal為瀏覽器預設值,break-word設定在長單詞或 URL地址內部進行換行,此屬性不常用,用瀏覽器預設值即可。

2) @font-face能夠載入伺服器端的字型檔案,讓瀏覽器端可以顯示使用者電腦裡沒有安裝的字型
@font-face {
font-family : 字型名稱;
src : 字型檔案在伺服器上的相對或絕對路徑;
}
這樣設定之後,就可以像使用普通字型一樣在(font-*)中設定字型樣式。如:
p {
font-size :12px;
font-family : "My Font";
/*必須項,設定@font-face中font-family同樣的值*/
}
3) text-shadow可以用來設定文字的陰影效果:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示陰影的水平偏移距離,其值為正值時陰影向右偏移,反之向左偏移;
Y-Offset:是指陰影的垂直偏移距離,如果其值是正值時,陰影向下偏移,反之向上偏移;
Blur:是指陰影的模糊程度,其值不能是負值,如果值越大,陰影越模糊,反之陰影越清晰,如果不需要陰影模糊可以將Blur值設定為0;
Color:是指陰影的顏色,其可以使用rgba色。
text-shadow: 0 1px 1px #fff
(五)與背景相關的樣式
1)background-origin 設定元素背景圖片的原始起始位置
background-origin : border-box | padding-box | content-box;
引數分別表示背景圖片是從邊框,還是內邊距(預設值),或者是內容區域開始顯示。
需要注意的是,如果背景不是no-repeat,這個屬性無效,它會從邊框開始顯示。
2) background-clip 用來將背景圖片做適當的裁剪以適應實際需要
background-clip : border-box | padding-box | content-box | no-clip
引數分別表示從邊框、或內填充,或者內容區域向外裁剪背景。no-clip表示不裁切,和引數border-box顯示同樣的效果。backgroud-clip預設值為border-box。
3) background-size 設定背景圖片的大小,以長度值或百分比顯示,還可以通過cover和contain來對圖片進行伸縮。
background-size: auto | <長度值> | <百分比> | cover | contain
取值說明:
1、auto:預設值,不改變背景圖片的原始高度和寬度;
2、<長度值>:成對出現如200px 50px,將背景圖片寬高依次設定為前面兩個值,當設定一個值時,將其作為圖片寬度值來等比縮放;
3、<百分比>:0%~100%之間的任何值,將背景圖片寬高依次設定為所在元素寬高乘以前面百分比得出的數值,當設定一個值時同上;
4、cover:顧名思義為覆蓋,即將背景圖片等比縮放以填滿整個容器;
5、contain:容納,即將背景圖片等比縮放至某一邊緊貼容器邊緣為止。
4) 多重背景 multiple backgrounds
多重背景,也就是CSS2裡background的屬性外加origin、clip和size組成的新background的多次疊加,
縮寫時為用逗號隔開的每組值;用分解寫法時,如果有多個背景圖片,
而其他屬性只有一個(例如background-repeat只有一個),表明所有背景圖片應用該屬性值。
background : [background-color] | [background-image] |
[background-position][/background-size] | [background-repeat] |
[background-attachment] | [background-clip] | [background-origin],...
注意:
- 用逗號隔開每組 background 的縮寫值;
- 如果有 size 值,需要緊跟 position 並且用 "/" 隔開;
- 如果有多個背景圖片,而其他屬性只有一個(例如 background-repeat 只有一個),表明所有背景圖片應用該屬性值。
- background-color 只能設定一個。
相關推薦
CSS3知識點整理(一)----基本樣式
(一) 在編寫CSS3樣式時,不同的瀏覽器可能需要不同的字首。它表示該CSS屬性或規則尚未成為W3C標準的一部分,是瀏覽器的私有屬性,雖然目前較新版本的瀏覽器都是不需要字首的,但為了更好的向前相容字首還是少不了的。 字首 瀏覽器 -webk
【C語言實現串列埠通訊知識點整理(一)】執行緒、開啟串列埠、設定波特率、設定校驗位、互斥鎖等實現基本的通訊
部分程式碼借鑑地址:https://blog.csdn.net/wangqingchuan92/article/details/73497354/ 謝謝! 1.建立執行緒線上程內進行串列埠之間的收發 void CREAT_pthread(void) { pthr
Machine Learning筆記整理 ------ (一)基本概念
機器學習的定義:假設用P來評估計算機程式在某任務類T上的效能,若一個程式通過利用經驗E,使其在T中任務獲得了效能改善,我們則說關於任務類T和P,該程式對經驗E進行了學習(Mitchell, 1997)。 機器學習的研究內容:關於在計算機上從資料中產生模型的演算法,即學習演算法(learning algori
演算法筆記知識點整理(一)
1.陣列部分 memset可用來對陣列中每一個元素賦0或-1的初值語法為 memset(陣列名,初始值,sizeof(陣列名)) 如果不是使用scanf的%s格式讀入字串或gets函式輸入字串(例如使用getchar()),一定要在輸入的每個字串後面加\0 str
小程式學習記錄(一)——基本樣式介紹
這些天到處跑面試,結果屢屢碰壁。原因除了技術問題、生活上的問題外,遇到的最大的問題就是沒有 小程式 開發經驗了。於是我搜集了一些小程式的資料,結合慕課網、微信開放平臺相關內容進行學習。這個系列將會從我實際學習中出發,去講述我從學習小程式過程中獲得的內容。 詳細安裝、申
JVM知識點整理(一)
般的 靜態 相關信息 加載器 解析生成 jar包 clear microsoft spa 一、Java類加載過程 什麽是類加載? 類加載過程是指JVM虛擬機把.class文件中類信息加載進內存,並進行解析生成對應的class對象的過程。JVM不是一開始就把所有的類都加載進內
資料庫系統概論基礎知識點整理(一)
1.資料:資料是資料庫中儲存的基本物件。 2.資料庫:存放資料的倉庫。是長期儲存在計算機內、有組織、可共享的大量資料的集合。 3.資料庫管理系統:使用者與作業系統之間的資料管理軟體。是計算機的基礎軟體。 [用途:科學的儲存資料,高效的獲取和維護資料
知識點整理(一)SQLite有關知識
reat int 百度 XML stat 數據庫 第六章 幫助 整理 發現不整理自己忘記的非常快…… 先寫寫吧 文件存儲 在第六章也有,但只是一些簡單的鍵值對,shared。。。也是所以就需要數據庫 (不過此處大概都是存在本地的哦~) 1.基
backbone原始碼學習中的知識點整理(一)
一、self var root = (typeof self == 'object' && self.self
Scala筆記整理(一):scala基本知識
大數據 Scala [TOC] Scala簡介 Scala是一門多範式(multi-paradigm)的編程語言,設計初衷是要集成面向對象編程和函數式編程的各種特性。 Scala運行在Java虛擬機上,並兼容現有的Java程序。 Scala源代碼被編譯成Java字節碼,所以它可以運行於JVM之上,並
CSS樣式(一)- 基本語法
css樣式 - 基本語法 css又叫層疊樣式表 CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告 選擇器: 通常是您需要改變樣式的HTML元素 例如: h1 {width:300px;height:100px;color:red; font-size:
常見C++面試題及基本知識點總結(一)
原帖:http://www.cnblogs.com/LUO77/p/5771237.html 1. 結構體和共同體的區別。 定義: 結構體struct:把不同型別的資料組合成一個整體,自定義型別。 共同體union:使幾個不同型別的變數共同佔用一段記憶體。 地址
差分隱私若干基本知識點介紹(一)
為解決當前資訊越來越發達的社會所帶來的使用者隱私洩露問題,本人所研究的差分隱私模型是一種被廣泛認可的嚴格的隱私保護模型。它通過對資料新增干擾噪聲的方式保護所釋出資料中
react知識點學習(一)——定義CSS樣式
本文轉載自: 方法一:內部樣式 <h1 style={styleObj} className="alert-text">Hello {this.props.name} {this.props.title}</h1>;<style>
OpenGL在MFC中的使用總結(一)——基本框架
palette 接受 white 要求 無效 結構 del 一次 是你 項目中要畫3D顯示的模型,於是要用到OpenGL,加上是在MFC中,並且是在MFC中的ActiveX中使用。再並且鑒於他們程序主框架的設定。常規的方法還不一定能實現。所以還是查過不少資料,在此一一總
react native 知識點總結(一)
修改 ltp 組件 改變 set 覆蓋 sta 一個 個數 一、關於react native 版本的升級 參照文檔:http://reactnative.cn/docs/0.45/upgrading.html react-native -v
Java基礎知識整理(一)
顯式 sys 轉換 強制 print pri 字符 parse ger Java開發環境JDK(Java編輯器、Java運行工具(JRE作用)、Java文檔生成工具、Java打包工具) 1.Java是嚴格區分大小寫的。2.Java程序中一句連續的字符串不能分開在兩行書寫,
HTML5入門(一)—— 基本標簽&表格
詳細信息 樣式設置 定位 content 瀏覽器中 解釋 加載 郵箱 常用 一、HTML簡介 超文本標簽語言,即網頁的源碼。而瀏覽器就是翻譯解釋HTML源碼的工具。 二、HTML Head部分 <1>Head的作用
Django學習(一)---基本配置及創建項目、應用
cut 維護 onf response settings 通過 學習 clu render 安裝:在Django官網下載最新版Django然後通過pip安裝即可 一、創建項目 進入文件夾,打開cmd窗口,輸入django-admin startproject myblog(
CSS3總結學習(一):CSS3用戶界面
interface 繪制 如果 位置 nbsp 瀏覽器 none ble adding 在CSS3中,新的用戶界面屬性有很多,本文重點介紹resize,box-sizing,offset。 瀏覽器支持,如下圖,圖片源於W3school 1.CSS Resizing 在cs
