微信小程式_簡單頁面
這篇文章主要是用微信小程式的一些基本元件,做了一個簡單的頁面來和小夥伴們一起分享,如果有問題歡迎留言。
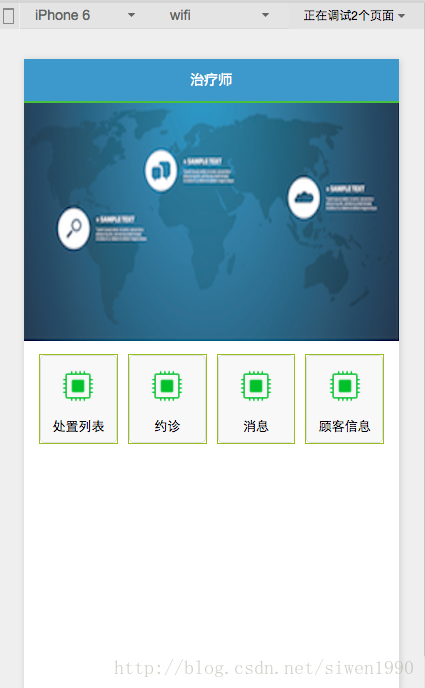
先看下效果圖:
js程式碼部分:
Page({
data: {
names: [
'處置列表',
'約診',
'訊息',
'顧客資訊'
],
navsText: [
'../appointment/appointment',
'../customer/customer',
'../disposalList/disposalList',
'../message/message',
]
},
//事件處理函式
changeMotto: function(btn) {
//獲取button的target下的id引數
var path;
var num = btn.target.id;
switch(num)
{
case '0':
path = '../appointment/appointment'
break;
case '1':
path = '../customer/customer'
break;
case '2':
path = '../disposalList/disposalList'
break;
case '3':
path = '../message/message'
break;
default:
break;
}
wx.navigateTo({
// switch
url: path
})
}
}) wxml程式碼部分:
<view class="downView">
<image class="topImage" src="/image/圖片1.png"></image>
<view class="nameBoard">
<block wx:for="{{names}}" wx:for-index="index" >
<swiper-item>
<button class="nameBoard-btn" bindtap="changeMotto" id="{{index}}">
<image class="nameBoard-image" src="/image/icon_API_HL.png"></image>
<text class="nameBoard-text">{{item}}</text>
</button>
</swiper-item>
</block>
</view>
</view>
wxss程式碼部分:
.topImage {
width: 100%;
}
.nameBoard {
display: flex;
margin-right: 20rpx;
margin-left: 20rpx;
margin-top: 10rpx;
}
.nameBoard swiper-item{
flex: 1;
margin: 10rpx;
/*邊框: 1的寬度 實線 顏色*/
border: 1rpx solid #98bf21;
}
.nameBoard-btn {
line-height: 1;
padding-left: 0;
padding-right: 0;
}
.nameBoard-image{
margin-top: 20rpx;
height: 84rpx;
width: 84rpx;
}
.nameBoard-text{
display: block;
font-size: 26rpx;
margin-top: 20rpx;
margin-bottom: 20rpx;
/*文字居中*/
text-align:center;
/*強制不換行*/
/*white-space: nowrap;*/
} 感謝觀看,學以致用更感謝~
相關推薦
微信小程式_簡單頁面
這篇文章主要是用微信小程式的一些基本元件,做了一個簡單的頁面來和小夥伴們一起分享,如果有問題歡迎留言。 先看下效果圖: js程式碼部分: Page({ data: { names
微信小程式入門-簡單頁面編寫
前言 今天微信小程式正式上線,抱著學習新技術的心態開始第一次接觸微信小程式,無論外面怎麼吹微信小程式怎麼幹掉大量的原生的app,作為一個新的事物,存在就必定有其存在的價值,作為一個學習者要保持一個正確的學習心態。勇於的追求新的東西。 應用範圍 張小龍對小程
微信小程式返回上級頁面時單個數據互動
微信小程式返回上級頁面時單個數據互動 實現原理:目標頁面利用小程式的頁面棧查詢上級頁面的page物件,並在不重新整理頁面的情況下修改上級頁面的data單條或多條資料。 實現程式碼: const wxCurrPage = getCurrentPages();//獲取當前頁面的頁面棧
微信小程式跳H5頁面
主頁面:index.wxml 主頁面:index.js ↑跳轉到另一個wxml頁面→recharge.wxml recharge.wxml web-view中設定跳轉h5的連結,可以加上需要的引數: tips: 1.首先,web-view元件的屬性src,正如你說看到的,這個就是設
微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json. 那麼就只能是url的問題了, 先看一下目錄: 這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面 url: '../usion/mailList/mailList',
微信小程式從子頁面返回父頁面實現資料的區域性重新整理
問題描述 A頁面有一個儲存欄位的物件陣列items,從A頁面跳轉到B頁面,B頁面自定義欄位,並新增到items中。當返回A頁面時,顯示items的部分能夠區域性重新整理 items:[{name: '0', value: '姓名', checked: true, isNecessar
微信小程式的簡單介紹
微信小程式的簡單介紹 1.與HTML的區別 HTML 微信小程式 <div></div> <view></view>
微信小程式-day03-註冊頁面、路由(微信小程式頁面跳轉)、模組化
1.路由 wx.navigateTo 開啟新頁面 wx.redirectTo 頁面重定向 wx.switchTab 切換 Tab
微信小程式_快速入門01
這段時間,嗯,大四課程已經結束了,工作也已經找到了,但是呢,到公司報道的時間還沒到,哈哈,馬上就開始人生的第一份工作了,怎麼說確實有點期待~ 在這段時間一方面為第一份工作做各種準備,另一方面也沒有停止自己對網際網路的探索,哈哈,於是乎,就決定折騰微信小程式了。 廢話就省了,哈哈。快速開始吧: 首先參照 微信小
微信小程式中把頁面生成圖片
這個問題我上網搜了一下,答案有多種,但是真正能用的沒有幾何。很多答案都是雷同,有的網友也不負責任,直接拿來照抄,自己也不跑一遍看看。哎,不說了,說多了全是淚。希望我們的技術達人在分享的時候,能夠真實的走一遍程式碼,儘量能讓我等小白看的懂啊。鬧騷發過了,下面我們就進入正題吧(*^__^*) 嘻嘻……
微信小程式——獲取當前頁面路由
getCurrentPages() 函式用於獲取當前頁面棧的例項,以陣列形式按棧的順序給出,第一個元素為首頁,最後一個元素為當前頁面。 let pages = getCurrentPages(); let currPage = null; if (pages.length) {
微信小程式按鈕實現頁面間的跳轉
一.頁面wxml部分程式碼: <view><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}
Java Web專案,Android和微信小程式的初始頁面配置
Java Web專案 我們在Eclipse裡開了Java Web專案之後,Run As Tomcat或者Apache伺服器,本地執行,如果直接用http://localhost:8080訪問專案,會發現瀏覽器會開啟一個預設的頁面。 這個頁面是在什麼地方配置的呢?
微信小程式選項卡頁面切換
選項卡效果切換如下:滑動即可對應切換 wxml程式碼 <view class='TabSwiper'> <view class='tab {{currentData
微信小程式跳轉頁面的方式
微信小程式據我瞭解的有三種跳轉頁面的方式: 第一種: 跳轉頁面後有下圖所示的返回鍵,但是不能跳轉帶tabbar頁面(不知道tabbar頁面是什麼的請往下翻) var url = '../navigateTo/navigateTo'; //跳轉路徑 wx.navig
微信小程式 之 “簡單自作輪播圖”
微信小程式輪播圖的是通過元件swiper來實現的 swiper 又叫 滑塊檢視容器 很多時候,我們只做頁面的時候都會用到圖片的輪播效果,剛開始接觸的時候也不會弄,所以直接進入主題,製作一個超簡單粗暴的輪播圖試試。 1. 新建一個專案,在所以需要新增輪播圖的介面(.wxm
微信小程式在當前頁面設定其他頁面的資料
如果其他頁面用到的資料是 globalData, 那麼直接在當前頁面修改 globalData 資料即可。 如果其他頁面用到的資料是 storage, 那麼直接在當前頁面修改 storage 資料即可
微信小程式的Page頁面的生命週期
我們知道Android中關於Activity的生命週期有什麼onCreate() onStart() onResume() onStop()等,在android中Activity對應的是一個介面,那麼Page在微信小程式對應的也是一個介面,它也有屬於自己的宣告週期,我們檢視
動手擼一個微信小程式學生課程表頁面
分解 仔細看完課程表頁面,我們可以把頁面分解: 1. 頂部一欄:週一到週日。 2. 左側一欄:第1-12節課。 3. 中間部分灰色虛線和午休的紅線。 4. 遍歷具體課程,並繪製。 開始寫程式碼 頂部: 使用wx的for迴圈
微信小程式swiper滑動頁面實踐-類似於安卓ViewPager
一言不合,上效果 效果一 效果二 效果三 效果四 基本屬性 屬性名 型別 預設值 說明 最低版本 indicator-dots Boolean false 是否顯示面板指示點 indicator-color Colo