Django——學習週報3
業務邏輯開發
—————— 學習週報 2018.11.25
本週計劃:
- 完成課程第6章的學習
- 複習第4,5章知識
- 複習HTML知識
完成情況:
- 第6章
- 1.使用者登入
- 2.form實現登入
- 3.session和cookie自動登入機制
- 4.使用者註冊
展示:
1、使用者登入
-
錯誤1: login() 1個argment,因為給了2個
 原因:在view.py中定義的函式名是login,在其中用函式時也用到了login(),兩個login()的引數個數不一樣
原因:在view.py中定義的函式名是login,在其中用函式時也用到了login(),兩個login()的引數個數不一樣
解決: 更改第一個login的函式名

-
錯誤2: 403
 原因:Django的安全機制,防止跨域提交攻擊。
原因:Django的安全機制,防止跨域提交攻擊。
解決:login.html 的form之前加{% csrf_token %} -
並級:
from django.db.models import Q
用法:Q( ) -
在登入時,如果使用者名稱或者密碼輸入錯誤時,給出一個提示:

實現簡單:傳一個引數即可 在我的程式碼中傳 msg -
使用類來實現登入
from django.views.generic.base import View class LoginView(View): def get(self, request): return render(request, "login.html", {}) def post(self, request): user_name = request.POST.get("username", "") pass_word = request.POST.get("password", "") user = authenticate(username=user_name, password=pass_word) if user is not None: login(request, user) return render(request, "index.html") else: return render(request, "login.html", {"msg": "使用者名稱或密碼錯誤!"})
2、用form實現登入
- 通過form來驗證引數是否正確,比如說最大長度、是否為空。他是自動實現,這樣為我們減省了很多程式碼。
- user中建立forms.py檔案
from django import forms
class LoginForm(forms.Form):
username = forms.CharField(required=True)
password = forms.CharField(required=True, min_length=5)
- 在登入時如果有錯誤,將錯誤在頁面顯示出來:
在login.html中進行更改:
<div class="fl form-box"> <h2>帳號登入</h2> <form action="/login/" method="post" autocomplete="off"> <div class="form-group marb20 {% if login_form.errors.username %}earrorput{% endif %}"> <label>用 戶 名</label> <input name="username" id="account_l" type="text" placeholder="手機號/郵箱" /> </div> <div class="form-group marb8 {% if login_form.errors.username %}earrorput{% endif %}"> <label>密 碼</label> <input name="password" id="password_l" type="password" placeholder="請輸入您的密碼" /> </div> <div class="error btns login-form-tips" id="jsLoginTips">{% for key,error in login_form.errors.items %}{{ key }}:{{ error }}{% endfor %}{{ msg }}</div> <div class="auto-box marb38"> <a class="fr" href="forgetpwd.html">忘記密碼?</a> </div> <input class="btn btn-green" id="jsLoginBtn" type="submit" value="立即登入 > " /> {% csrf_token %} </form> <p class="form-p">沒有慕學線上網帳號?<a href="register.html">[立即註冊]</a></p> </div>
結果:
測試例子:當不輸入使用者名稱和密碼時:

3.session和cookie自動登入機制
- 理解cookie和sessuon的知識連結:知識點連結
- 無狀態請求:

- 有狀態請求:

- cookies:有安全隱患,不能把使用者所有資訊都存在本地,這樣很不安全,容易被別人竊取,知道使用者名稱和密碼,是本地的一種行為。基於這種考慮,就產生了session機制。
- session:可對使用者資訊進行加密,加密後的使用者資訊是有儲存時間限制的。
- Django利用cokies和sessiond機制,實現了自動登入。
- Django中實現sessiond的機制(預設是配置好的):

如果註釋掉,自動登入將失效。
4.使用者註冊
- 將註冊頁面檔案register.html檔案拷入templates
- 編寫view:
class RegisterView(View):
def get(self, request):
return render(request, "register.html", {})
- 配置url:
from users.views import RegisterView
url('^register/$', RegisterView.as_view(), name="register")
- 配置register.html,實現首頁點“註冊”時向註冊頁面的跳轉。
<a style="color:white" class="fr registerbtn" href="{% url 'register' %}">註冊</a>
- 結果:

專門做驗證碼的開發庫: django captcha
+ 地址:[連結](https://github.com/mbi/django-simple-captcha)

#### 安裝教程:[連結](https://django-simple-captcha.readthedocs.io/en/latest/usage.html#installation)

1、pip install django-simple-captcha
 2、加入url:
2、加入url: url(r'^captcha/', include('captcha.urls')),
3、makemigrations:


4、form表單中:
from captcha.fields import CaptchaField
class RegisterForm(forms.Form):
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=5)
captcha = CaptchaField(error_messages={"invalid": u"驗證碼錯誤"})
5、驗證碼實現:

在後臺數據庫也會相應產生驗證碼:
 實現時會自動進行比對查詢。
實現時會自動進行比對查詢。
- 生成隨機驗證碼:(email_send.py中)
from random import Random
def random_str(randomlength=8):
str = ''
chars = 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789'
length = len(chars) - 1
random = Random()
for i in range(randomlength):
str+=chars[random.randint(0, length)]
return str
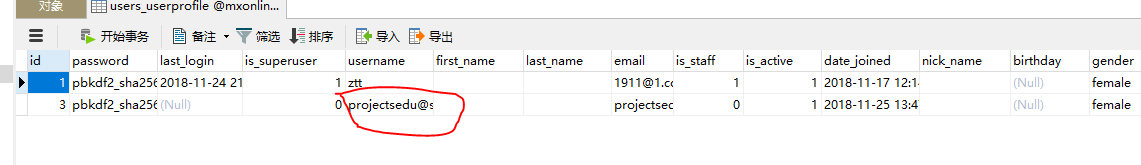
6.郵箱註冊成功:
賬戶:[email protected]
密碼: admin123
後臺資料庫成功記錄該賬戶資訊:

下週任務:
下週考試多多,任務安裝較少。
- 完成第6章剩餘的——密碼找回
- 完成第7章—— 課程機構功能實現(7-1 ------- 7-6)
- 模組繼承
- 課程機構列表頁資料展示
- 列表分頁功能
- 列表篩選功能
相關推薦
Django——學習週報3
業務邏輯開發 —————— 學習週報 2018.11.25 本週計劃: 完成課程第6章的學習 複習第4,5
Django學習(3)模板定制
ase 我們 頻繁 ping upload shang star 2.0 asc 在Django學習(一)一首情詩中,views.py中HTML被直接硬編碼在代碼之中,雖然這樣便於解釋視圖是如何工作的,但直接將HTML硬編碼到視圖卻不算一個好主意。因為: 對頁面設計進
Django學習筆記3
tps 調用 html 後端 標題 utc 返回 href python函數 模板層詳解 模板及其配置 作為一個Web框架,Django需要一種動態生成HTML的便捷方法。最常用的方法依賴於模板。模板包含所需HTML輸出的靜態部分以及描述動態內容將被插入的一些特殊語
Django——學習週報2
業務邏輯開發 —————— 學習週報 2018.11.18 本週計劃: 完成課程第5、6章的學習 複習Django知識 完成情況: 第5章 通過xa
Django——學習週報1
Python打造線上教學平臺學習 —————— 學習週報 2018.11.11 本週計劃: 完成課程第3,4章的學習, 複習django知識 完成情況: 第3章 留言板功能已經實現
【django3】Django學習筆記3:Model,Template,View 基本概念
轉載:http://www.cnblogs.com/weichsel/archive/2012/10/16/2725554.html,侵權必刪 總體結構 Django是MTV結構,即:Model, Template, View &nb
Python打造線上教學平臺學習——學習週報3
業務邏輯開發 —————— 學習週報 2018.11.25 本週計劃: 完成課程第6章的學習 複習第4,5章知識 複習HTML知識 完成情況:
django學習——python 3.6下實現xadmin
本人在virtualenv中進行django(1.11版本)學習,在安裝xadmin中出現各種問題,安裝總結如下。 1、xadmin的安裝 直接採用 pip install xadmin會報錯,安裝辦法:從官網https://github.com/sshws
Django學習小記[3] —— Query
今天學習的是Django的Model Query,前一篇已經學習過Model了,講述的主要是Django中是如何處理關係型資料的模型的,一對一,多對一,多對多等,這篇則主要是描述的查詢,能夠將資料存進去,還得取出來,Django給每一個Model自動提供了豐富的查詢介面,
Django學習-3-請求流程
bsp site .html return alt father cmd 內容 adding Django請求生命周期 -> URL對應關系(匹配) -> 視圖函數 -> 返回用戶字符串 -> URL對應關系(匹配) -> 視圖
【Django】(3)創建網頁:學習筆記主頁
nbsp 圖片 png 剛才 需要 ews namespace render esp 創建Django的過程通常為三個階段:定義URL,編寫視圖和編寫模板。 映射URL 當在瀏覽器中輸入URL時,現在默認會返回默認的Django網站,現在需要將主頁映射到項目&ldquo
完整的Django入門指南學習筆記3
前言 在本節課中,我們將深入理解兩個基本概念: URLs 和 Forms。在這個過程中,我們還將學習其它很多概念,如建立可重用模板和安裝第三方庫。同時我們還將編寫大量單元測試。 如果你是從這個系列教程的 part 1 跟著這個教程一步步地編寫專案,你可能需要在開始之前更新&n
Django學習3:views,urls
Django學習3 views是一個面向public的介面,它是專案中提供特定功能的頁面。在Django中web的頁面以及一些其他的內容都是通過view來表達,Django利用url的檢查,拆分來選擇views來顯示。教程中的polls的專案需要如下幾個vi
Django學習之路-3使用模型
模型理解 模型抽象了資料的構成、訪問和資料之間的邏輯關係,資料庫是一個獨立於python的東西,Django使用一些類來和資料庫打交道,那麼這些類就是model的本質,那麼這些類就會定義資料庫的資料、對資料的訪問和操作。所以model是Django和資料庫的轉
Django學習【第3篇】:Django之模板語法
開始 切片 byte 當前 tag targe you 過濾 per Django框架之第三篇模板語法(重要!!!) 一、什麽是模板? 只要是在html裏面有模板語法就不是html文件了,這樣的文件就叫做模板。 二、模板
基於IMOOC強力django+殺手級xadmin 打造上線標準的線上教育平臺課程的學習(3)
建立 model models.py #coding=utf-8 from django.db import models class UserMessage(models.Model):
ES6標準學習: 3、數值的擴展
平方和 全局 oat 數值 限制 相關 模式 安全 不同 數值的擴展 註:以下內容中: 0 表示數字零, o 為英文字母。 一、二進制和八進制數值表示法 es6提供了二進制和八進制的數值表示法,分別用前綴0b(或者0B)和0o(或者0O)表示。 1 0b
django學習筆記一
site url ssa .com tin sessions .site add 註冊 2017年5月9日 ps 強烈推薦,django教程寫的很棒 http://code.ziqiangxuetang.com/django/django-tutorial.html 〇
設計模式:學習筆記(3)——命令者式
抽象 ring code 耦合度 引入 聲明 筆記 操作日誌 string Java設計模式之命令者式 引入命令模式 案列 比如我們要設計一個DOS命令模擬器,它可以接受輸入的命令並做出響應。 0.首先我們的DOS模擬器支持三個大類的功能:文件操作類(FileKit
Redis學習筆記3-Redis5個可運行程序命令的使用
運行程序 檢查 mil 數據文件 img usr pre text mod 在redis安裝文章中,說到安裝好redis後,在/usr/local/bin下有5個關於redis的可運行程序。以下關於這5個可運行程序命令的具體說明。 redis-server Redi
