Django——學習週報1
阿新 • • 發佈:2018-11-25
Python打造線上教學平臺學習
—————— 學習週報 2018.11.11
本週計劃:
- 完成課程第3,4章的學習,
- 複習django知識
完成情況:
-
第3章 留言板功能已經實現
-
第4章 需求分析與model 設計
1. 牢記Django 2.0的注意事項
2. django-app設計
3. user models.py 設計
4. organization models.py 設計
5. course models.py 設計
6. operation models.py 設計
7. 資料表生成
8. apps目錄的建立 -
Navicat for MySQL的使用
展示:
1.留言板:
程式碼:
- CSS
.smart-green { margin-left: auto; margin-right: auto; max-width: 500px; background: #F8F8F8; padding: 30px 30px 20px 30px; font: 12px Arial, Helvetica, sans-serif; color: #666; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .smart-green h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px; display: block; margin: -30px -30px 10px -30px; color: #FFF; background: #9DC45F; text-shadow: 1px 1px 1px #949494; border-radius: 5px 5px 0px 0px; -webkit-border-radius: 5px 5px 0px 0px; -moz-border-radius: 5px 5px 0px 0px; border-bottom: 1px solid #89AF4C; } .smart-green h1 > span { display: block; font-size: 11px; color: #FFF; } .smart-green label { display: block; margin: 0px 0px 5px; } .smart-green label > span { float: left; margin-top: 10px; color: #5E5E5E; } .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select { color: #555; height: 30px; line-height: 15px; width: 100%; padding: 0px 0px 0px 10px; margin-top: 2px; border: 1px solid #E5E5E5; background: #FBFBFB; outline: 0; -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); font: normal 14px/14px Arial, Helvetica, sans-serif; } .smart-green textarea { height: 100px; padding-top: 10px; } .smart-green .button { background-color: #9DC45F; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-border-radius: 5px; border: none; padding: 10px 25px 10px 25px; color: #FFF; text-shadow: 1px 1px 1px #949494; } .smart-green .button:hover { background-color: #80A24A; } .error-msg{ color: red; margin-top: 10px; } .success-msg{ color: #80A24A; margin-top: 10px; margin-bottom: 10px; }
- HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/css/style.css"> </head> <body> <form action="/form/" method="post" class="smart-green"> <h1>留下資訊 <span>請留下你的資訊.</span> </h1> <label> <span>姓名:</span> <input id="name" type="text" name="name" class="error" placeholder="請輸入您的姓名"/> <div class="error-msg"></div> </label> <label> <span>郵箱:</span> <input id="email" type="email" value="" name="email" placeholder="請輸入郵箱地址ַ"/> <div class="error-msg"></div> </label> <label> <span>聯絡地址:</span> <input id="address" type="text" value="" name="address" placeholder="請輸入聯絡地址ַ"/> <div class="error-msg"></div> </label> <label> <span>留言 :</span> <textarea id="message" name="message" placeholder="請輸入你的建議"></textarea> <div class="error-msg"></div> </label> <div class="success-msg"></div> <label> <span> </span> <input type="submit" class="button" value="提交"/> </label> </form> </body> </html>

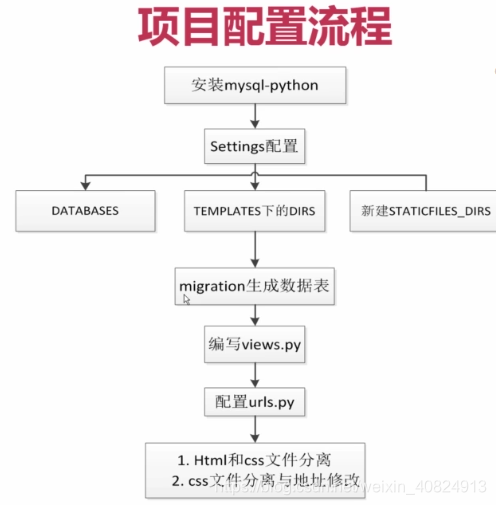
2.專案配置流程

3.django model的增刪改查
(注:程式碼中出現中文時,應該在頭部加上: # * coding:utf-8 *)
查:
def getform(request):
all_message = UserMessage.objects.all()
for message in all_message:
print message.name
return render(request,'message_form.html')
有條件的查:
def getform(request):
all_message = UserMessage.objects.filter(name='ztt',address='重慶')
for message in all_message:
print message.name
return render(request,'message_form.html')
增:
def getform(request):
# all_message = UserMessage.objects.filter(name='ztt',address='重慶')
# for message in all_message:
# print message.name
user_message = UserMessage()
user_message.id = "2"
user_message.name = "jack"
user_message.message = "hello"
user_message.address = "北京"
user_message.email = "[email protected]"
user_message.save()
return render(request,'message_form.html')
== 如果要提交資料沒有403錯誤, 必須在HTML中加上(這是Django的一種安全機制):
<form>
{% csrf_token %}
<form>
將留言板頁面的留言資訊資料儲存到資料庫中,隨時更新資料庫:
def getform(request):
if request.method =="POST":
name = request.POST.get('name','')
message = request.POST.get('name','')
address = request.POST.get('address','')
email = request.POST.get('email','')
user_message = UserMessage()
user_message.id = "3"
user_message.name = name
user_message.message = message
user_message.address = address
user_message.email = email
user_message.save()
return render(request,'message_form.html')
刪:
def getform(request):
all_message = UserMessage.objects.filter(name='ztt',address='重慶')
# all_message.delete() 全部刪
for message in all_message:
message.delete() # 刪除單條資料
return render(request,'message_form.html')
4.Django官方文件: 搜尋:“Django documentation”
5. url配置
- 當要使用多個頁面時,設定 url 別名,---------------很方便
+不要忘記
符號
6.當安裝python過程中出現許多錯誤時,到這裡找包:python包網址
7. 4-1 4-2 是補充小節,後面需要時再回來看。
8. 對整個線上教育平臺的功能有了全面的認識。
Django實戰-資料庫設計
-
目錄:
app設計
users-使用者管理 course-課程管理 organization-機構和教師管理 operation-使用者操作管理models 設計
user models.py organization models.py course models.py operation models.py資料表生成與修改
下週任務
- 複習Django知識
- 學習第五章
- admin
- xadmain
- users app 的model註冊
- xadmain 全域性配置
