ajax(jquery)前後臺傳陣列(Springmvc後臺)
前端程式碼:
<script>
$(function () {
var list=new Array();
list.push(6);
list.push(9);
console.log(list);
$.ajax({
url: "/ssm/preview",
type: "GET",
data: {
"list":list,
"sha":"sha" 後臺:
@RequestMapping(value = "/preview")
@ResponseBody
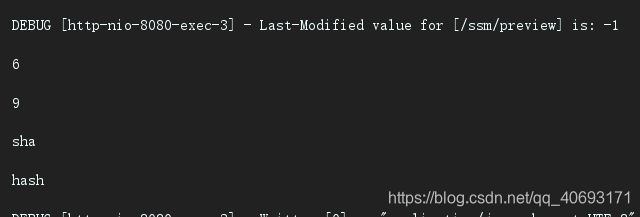
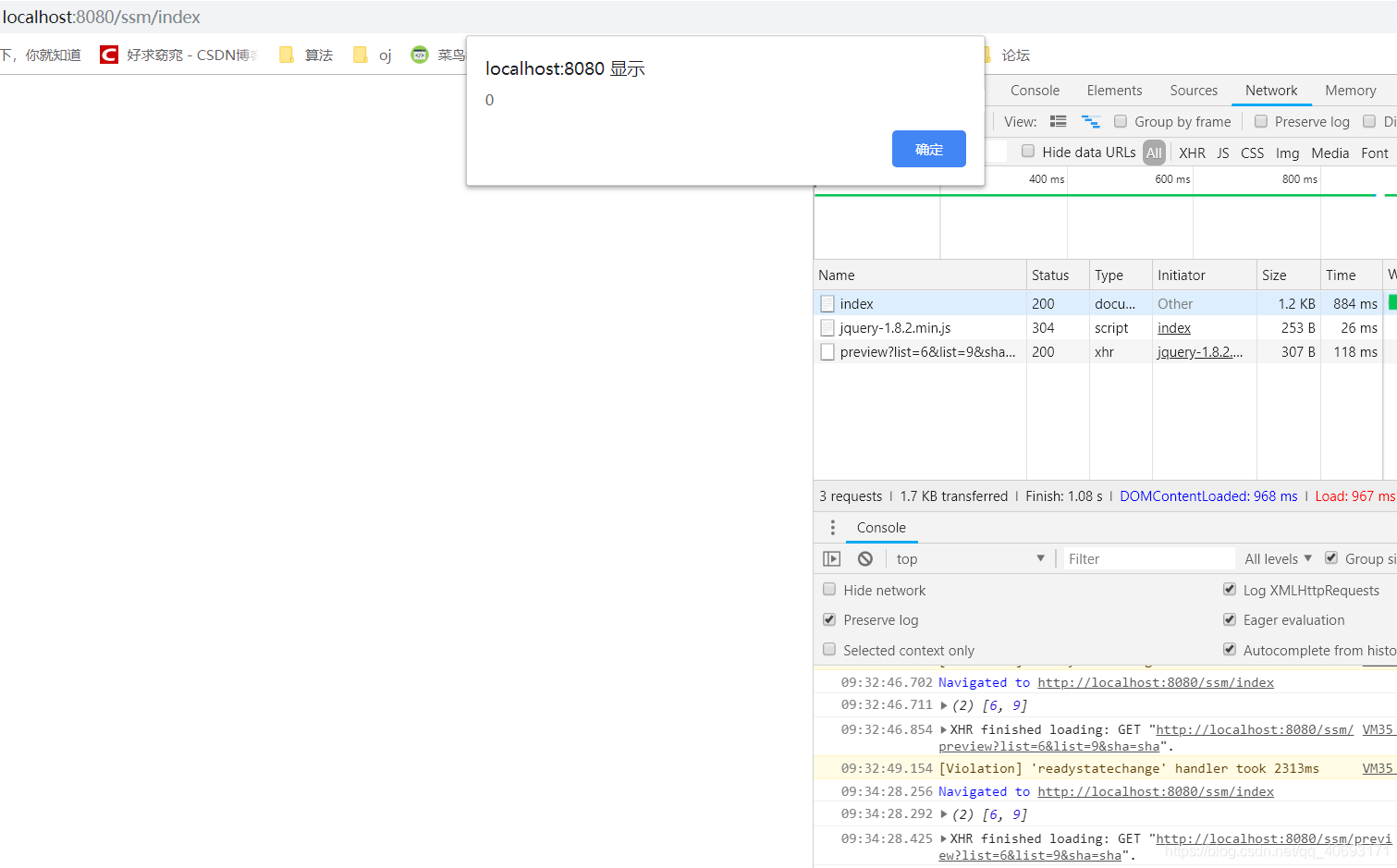
public int getpreview(int list[ 控制檯列印:

觀察連結,你會發現其實這個陣列傳遞的原理,其實就是get請求放在url裡面有多個list=**的元素,而後臺解析這個鍵值配對多個值的時候會自動歸納為陣列。就可以在後臺使用了。但是這個陣列的大小不能超過get請求url的極限。

相關推薦
ajax(jquery)前後臺傳陣列(Springmvc後臺)
前端程式碼: <script> $(function () { var list=new Array(); list.push(6);
ASP 使用 jQuery Ajax File Uploader外掛上傳檔案(適用於支援H5的瀏覽器)
開篇先吐個槽:自從公司策略調整以後,幾乎沒有什麼3D、AR、VR的專案讓我來做了~於是···為了避免被認為無所事事, 只好硬著頭皮開始做ASP的專案了~~好在大家用的都是C# ┐(´∀`)┌ 迴歸正題,當前接手的ASP專案是執行在微信平臺的一個上傳視訊投票的小專案,裡面
教你怎麼用ajax傳陣列(也可以是轉為json)
我之前寫過一個關於ajax的詳解,那個是標準的ajax,今天介紹的是怎麼用ajax傳遞陣列這樣的資料型別呢?很多的時候我們需要給後端的資料不是幾個單獨的資料,一般見到的程式碼的是這樣的: data: { id : id, name : name, sex : sex }
SSH框架學習------struts2前後臺傳值(二)
sts put ret req extends imp tps str rri struts2的Action類一般都會繼承(extends)ActionSupport類(Action類,即實現action的類)1.前傳後:jsp裏<input type="text"
JSON傳陣列物件到後臺的過程和接收(TP框架)
TP框架中,前臺傳送陣列型別的json字串到後臺,後臺I方法獲取到的json字串會改變(可以在chrome下抓包看response), 用$_POST獲取之後再用json_decode轉化為陣列就能成功; 在I方法獲取過程中使用strip_tags替代掉htmlspecialchar
一鍵jquery非同步上傳檔案(圖片)的實現(檔案上傳進度讀取未做)
本文采用boostrap、、jquery、jade(html的一種模板)、nodejs實現 最終實現的效果:一個按鈕在選擇完檔案後,自動上傳到後臺; -改變input樣式 在form表單中,用<a>包裹<input type="file">,讓i
每天一個linux命令(文件上傳下載文件操作):【轉載】tar命令
設備 mil second compress bsp 新的 body 創建 命令格式 通過SSH訪問服務器,難免會要用到壓縮,解壓縮,打包,解包等,這時候tar命令就是是必不可少的一個功能強大的工具。linux中最流行的tar是麻雀雖小,五臟俱全,功能強大。 tar
每天一個linux命令(文件上傳下載文件操作):【轉載】gzip命令
明顯 相關信息 users 版本信息 通過 inux 備份 示例 strong 減少文件大小有兩個明顯的好處,一是可以減少存儲空間,二是通過網絡傳輸文件時,可以減少傳輸的時間。gzip是在Linux系統中經常使用的一個對文件進行壓縮和解壓縮的命令,既方便又好用。gzip
征服大前端視頻教程第一季(jQuery、HTML5、CSS3、Node.js)
RR 程序 lar mongodb 講解 ofo href 工具 前端工程 征服大前端視頻教程第一季(jQuery、HTML5、CSS3、Node.js、AngularJS、MongoDB)網盤地址:https://pan.baidu.com/s/1-dbJMOa1RrQz
資料結構實現(一):動態陣列(C++版)
資料結構實現(一):動態陣列(C++版) 1. 概念及基本框架 2. 基本操作程式實現 2.1 增加操作 2.2 刪除操作 2.3 修改操作 2.4 查詢操作 2.5 其他操作 3. 演算法複雜度分析
神奇的差分法(內附樹狀陣列的一點擴充套件)
差分法是我們所用的一個強力的武器! 有這把武器你就可以統治世界。。。 一個大佬曾經講過,一但碰到區間修改的題,就要優先考慮差分。 目錄 普通差分法 差分套差分(二階差分) 高階差分 樹上差分(點的意義與邊的意義) 例題 普通差分法
【 MATLAB 】any 函式介紹(確定是否有任意陣列元素非零)
any Determine if any array elements are nonzero(確定是否有任何陣列元素非零) Syntax B = any(A) B = any(A,dim)
【Python小白】向PyPI上傳程式碼出現問題,報401或者410如何解決(主要是上傳的URL不正確)!
參考:《Head First Python》向PyPI上傳程式碼一章節環境:Win7+Python3.5 作為一個剛接觸Python的一名小白,在閱讀《Head First Python》向PyPI上傳程式碼一章節時,上傳遇見了URL不對,各種度娘,發現沒有太多關於
vue.js入門(22)事件傳值(子向父傳值)
上一節講的是父向子傳值首先我們在Header.vue檔案先加入一個方法來改變title值,首先註冊一個事件methods:{ changetitle:function() { this.$emit("titlechange","子向父傳值");//
Java實現遠端HDFS的檔案操作(新建、上傳、下載、刪除)
import java.io.IOException;import org.apache.hadoop.conf.Configuration;import org.apache.hadoop.fs.FileSystem;import org.apache.hadoop.fs.Path;public class
徹底清除Github上某個檔案的歷史(針對誤上傳密碼檔案等情況)
這幾天用JDBC寫一個開源專案玩,測試的時候為了方便連線資料庫就直接把root密碼都寫進程式碼檔案了,然後Commit再Sync,成功把密碼暴露到Github上。 大家肯定不想自己資料庫所在伺服器的IP和密碼暴露,所以這裡提供3個辦法: 1. 把Github
Java 基礎之(十一)一維陣列(補充)
陣列的複製 在程式中,經常需要複製一個數組或一個數組的一部分。這種情況下可能要去嘗試用賦值語句(=),如下所示: int[] a = {1,3,5,7}; int[] b = new int[5]; b = a; 該語句並不能將a引用的陣列內容複製給b
Java多執行緒下載器FileDownloader(支援斷點續傳、代理等功能)
前言 在我的任務清單中,很早就有了一個檔案下載器,但一直忙著沒空去寫。最近剛好放假,便抽了些時間完成了下文中的這個下載器。 介紹 同樣的,還是先上效果圖吧。 Jar包地址位於 FileDownloader 目前實現的主要功能有: 多執行緒下載 斷點續傳 自定義頭部等 即將完成的包括: 新增代理功
AJAX實現圖片上傳和預覽(傳統ajax與jQuery AJAX;帶圖片的表單提交)
一、通過Servlet3.0和傳統的AJAX實現圖片上傳和預覽 此方法也適用於帶圖片的表單提交 上傳時預覽圖片
Ajax(使用 jQuery,php)非同步上傳圖片(二進位制流)儲存到新浪雲平臺storage
這兩天實現了一個釋出圖片的功能,可謂是一波三折,bug不斷啊,趁剛搞定,趕緊把過程寫下來,順便把程式碼傳過來。記錄了圖片在本地的儲存和 將本地的圖片以二進位制流提交到後臺php檔案 在html檔案中的操作自然就是在表單form元素中新增屬性 enctype="multi
