mxGraph進階 一 mxGraph教程-開發入門指南
mxGraph教程-開發入門指南
概述
mxGraph是一個JS繪圖元件適用於需要在網頁中設計/編輯Workflow/BPM流程圖、圖表、網路圖和普通圖形的Web應用程式。mxgraph下載包中包括用javascript寫的前端程式,也包括多個和後端程式(java/C#等)整合的例子。以下是mxgraph應用的幾個例子。(你可以到www.longboo.com
電力系統案例
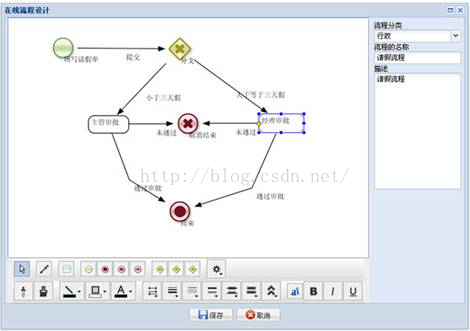
工作流設計器
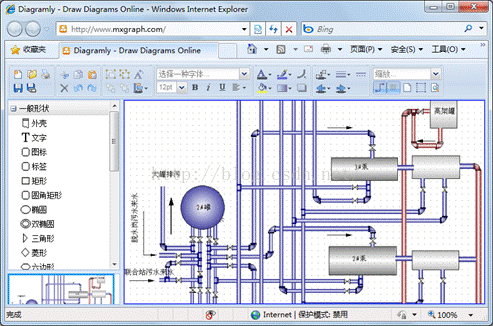
化工系統案例
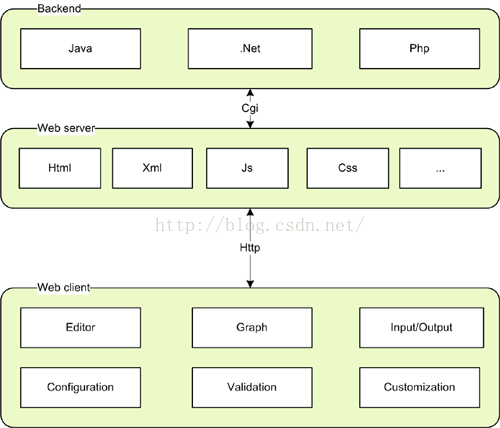
mxGraph客戶端是一個圖形元件,並提供和網頁整合的介面。客戶端需要一個Web伺服器提供所需的檔案,也可以在本地檔案系統上執行。後臺可用於整合到現有存在的伺服器所支援的語言中。
與後臺配合後, 該元件可完成以下功能:
1.建立類似visio的相簿
2.儲存載入相簿
3.建立一個graph物件
4.與其他客戶共享相簿
上述幾種方式可以結合起來應用,如傳送更改配置的XML檔案到後臺,或自動儲存圖形以免資料丟失。並且客戶端可以本地化操作。
示例:Hello, World!
hello word 示例是一個單獨的html檔案,包含名稱空間,mxgraph的lib和示例程式碼。示例直接在瀏覽器中看執行效果。(用火狐瀏覽器按crl+U或直接單擊頁面用IE瀏覽器檢視資源。)
引入庫檔案
網頁頭部包含javascript程式碼和依賴關係。用以下程式碼來載入庫檔案。mxBasePath變數用來定義庫資源的目錄。這個變數必須在載入庫前就定義好。
<script type="text/javascript"> mxBasePath = 'javascript/src/';</script><script type="text/javascript" src="javascript/src/js/mxClient.js"></script>mxClient.js包含全部所需程式碼。注意:資原始碼僅僅商業發行。在評估版本中這個檔案是一個來自伺服器的URL連結。不可以本地化原始碼。
檢查瀏覽器
下一個script標籤包含hello world的程式碼。程式碼的第一部分是檢查瀏覽器是否支援mxgraph。 建議在編碼前做這步,如果瀏覽器不支援就能在此顯示錯誤資訊。一般來說, js指令碼程式碼應該和html程式碼分開,但這個例子中沒這樣做。
對於主函式function main(){}沒有什麼特殊的規定。function引用頭部載入的檔案,並且可以有任何名稱包含任何引數。在這個例子中引數是body中的dom節點。注意: 以下程式碼和dom節點的id無關
<script type="text/javascript";>function main(container){ // Checks if the browser is supported//檢查瀏覽器是否支援 if (!mxClient.isBrowserSupported()) { // Displays an error message if the browser is not supported.//如果瀏覽器不支援,則顯示錯誤資訊 mxUtils.error('Browser is not supported!', 200, false); } ...Container 容器
頁面用一個dom節點將graph與javascript結合。它可以使用document.getElementById在body中取得(如這個例子)或者直接動態建立(如createElement, 譯者注)。dom節點傳遞到主函式中用於建立以下graph例子。
如果你想讓容器中有滾動條,那麼將容器樣式的屬性 overflow 設為auto。
Graph 圖
程式碼建立了一個空的graph圖模型並通過容器和空的模型來構建具體的圖。在這個例子中,所有預設事件處理在最後一行將失效。(mxgraph使用典型的MVC模式, 熟悉MVC模式的讀者更容易上手。 譯者注)
var model = new mxGraphModel();var graph = new mxGraph(container, model);如果你希望graph圖只讀,可用 graph.setEnabed(false).
Vertices (節點)and Edges(連線)
程式需要在beginUpdate和endUpdate中來插入節點和連線(更新圖形)。endUpdate應放在finally-block中以確保endUpdate一直執行。但beginUpdate不能在try-block中,這樣如果beginUpdate失敗那麼endupdate永遠不會執行。
塊內的部分為圖形建立節點和連線。預設的父節點是在用graph時無需引數自動建立在圖中根節點的第一個子節點。
// Gets the default parent for inserting new cells. This// is normally the first child of the root (ie. layer 0).//為插入節點獲得預設的父節點。 //這通常是根節點的第一個子節點var parent = graph.getDefaultParent();// Adds cells to the model in a single step//在單獨的一步中新增cellmodel.beginUpdate();try{ var v1 = graph.insertVertex(parent, null, 'Hello,', 20, 20, 80, 30); var v2 = graph.insertVertex(parent, null, 'World!', 200, 150, 80, 30); var e1 = graph.insertEdge(parent, null, '', v1, v2);}finally{ // Updates the display//更新顯示 model.endUpdate();}beginUpdate&endUpdate不僅提供了顯示功能,而且它能夠當做undo/redo標記的邊界(也就是說,beginUpdate和endUpdate之間操作會作為Undo、redo的原子操作,要麼同時被redo或undo, 相當於資料庫中的事務, 譯者注)。
Graphs 圖
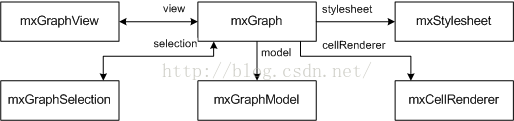
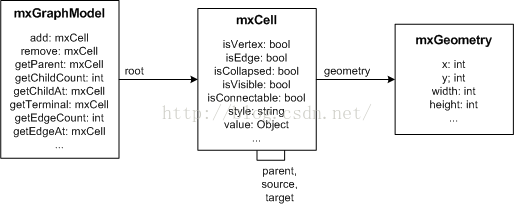
例項化mxgraph來建立graph圖,以下是API的核心類圖,其他的都是輔助。

將dom節點例項化為一個graph圖:
var node = document.getElementById('id-of-graph-container');var graph = new mxGraph(node);Model 程式設計模型
mxcell在mxGraphModel中實現了定義圖模型的元素。

圖模型有以下屬性(包含關係):
1)根節點包含各個層,各個層的父節點都是根節點。
2)層中可包含graph圖模型的元素:節點、連線組。
3)組中可遞迴的包含graph圖模型的元素。
4)graph圖的結構和資訊都儲存在cell和使用者物件中。(又名業務物件)
用一個根節點和預設的層來建立一個新的graph模型:
var root = new mxCell();root.insert(new mxCell());var model = new mxGraphModel(root);Stylesheet 樣式表
cell的樣式由樣式表(mxStylesheet的例項)來決定。樣式表規定了樣式名稱到樣式之間的對映關係。一個樣式是一個鍵的陣列。那些鍵對應所用cell的值。值在mxConstants中定義,可以是字串和數字、javascript物件、函式等 。 修改節點和連線的預設樣式:
var vertexStyle = graph.getStylesheet().getDefaultVertexStyle();vertexStyle[mxConstants.ROUNDED] = true;var edgeStyle = graph.getStylesheet().getDefaultEdgeStyle();edgeStyle[mxConstants.STYLE_EDGE] = mxEdgeStyle.TopToBottom;Styles 樣式
cell的樣式在屬性style中(cell.style)。樣式是cell狀態的一部分,它可以通mxGraphModel.setStyle來改變。style是form[stylename;|key=value;]中的一段字串。預設樣式可覆蓋此cell的制定鍵值。例如:你用 rounded 樣式,它可以覆蓋 stroke和fillColor,樣式被這樣定義:
[stylename;|key=value;]
which tells the graph to use the given named styles and override the specified key, value pairs in the given order. For example, to use the rounded style and override the stroke- and fillColor, the style would be defined as:
rounded;strokeColor=red;fillColor=green
上面Hello World!的例子是這樣插入一個節點的:(注意樣式的使用方法)
var v1 = graph.insertVertex(parent, null, 'Hello', 20, 20, 80, 30, 'rounded;strokeColor=red;fillColor=green');
Appearance 顯示外觀
在具體專案中你也許需要自定義cell的那些動態特性(就是外觀),例如圖形、指標形狀、顏色等。你可以分別用以下方法: getImage, getIndicatorShape, getIndicatorImage, getIndicatorColor,getIndicatorGradientColor...。注意:這些方法作為一個引數,它指向一個cell的style"解決"(即陣列)版本的cell狀態。因此,對getImage預設實現如下所示:
mxGraph.prototype.getImage = function(state){ if (state != null && state.style != null) { return state.style[mxConstants.STYLE_IMAGE]; } return null;} 這個方法可把cell的圖形改成任何你需要的。通常,影象被定義為state.cell指向cell關聯的狀態或state.cell.value指向使用者物件。
為了使改變可以顯示出來,你需要呼叫view.invalidate(cell)和view.validate。
Editors 編輯器
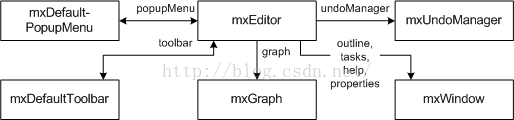
程式通過初始化mxEditor來建立編輯器。這是編輯器包的核心類。其他都是輔助類。可通過配置檔名稱建立並配置一個編輯器。

請看下面的例子:
var config = mxUtils.load('editors/config/keyhandler-commons.xml').getDocumentElement();var editor = new mxEditor(config);xml格式的配置檔案會傳遞給mxCodec,mxCodec使用mxEditorCodec和其他編碼將xml檔案讀入編輯器物件層次結構中。通常在編輯器開始構建時進行,graph, model, toolbar, popupmenus等用 I/O subsystem。
CSS
Css樣式表單包含多種使用者介面元素(選擇框,編輯器,彈出選單等)的樣式的定義。它也包含允許應用XML配置檔案來支援IE的指令,因此頁面中有大量的這種表單。
可以通過mxClient.link('stylesheet', filename)或者表單標籤來配置編輯器。例:
<mxEditor>
<ui>
<stylesheet name="examples/editors/css/process.css"/>
...
Templates 模板
按如下,通過在配置檔案中的節點定義新的cell型別模板
<add as="symbol"> <Symbol label="Symbol" customAttribute="whatever"> <mxCell vertex="1" connectable="1" style="symbol;image=images/event.png"> <mxGeometry as="geometry" width="32" height="32"/> </mxCell> <CustomChild customAttribute="whatever"/> </Symbol></add>add元素的as屬性包含模板上一次成功應用的名稱,Symbol子節點元素是一個ie或者火狐的客戶端元素,可以有任何名稱和任意多的子節點以及客戶屬性。標籤屬性是對圖形單元的文字表述。mxCell元素是另一個特殊的子節點包含cell的影象化資訊,並命名其為 cell-type, -style, -size , -position.等
Toolbar
按如下,必須通過在配置檔案中配置mxDefaultToolbar節(mxEditor /mxDefaultToolbar[as=toolbar]) 來應用Toolbar模板。
<add as="symbolTool" template="symbol" style="symbol;image=wf/images/bpmn/special_event.png" icon="wf/images/bpmn/small_event.gif"/> as屬性指定工具標籤在工具欄中顯示,template屬性指定最先被載入的模板,style屬性是可選的,用於重寫預設的style。icon屬性指定了toolbar自身的圖形樣式。
注:在這個symbolTool的例子中,as屬性被規定為語言資源的鍵值。如果資源在mxResource中沒有定義,那麼屬性值將被作為標籤。
Input/Output 輸入/輸出
預設編碼體系通過as屬性建立名稱將所有無物件檔案對映成字串,有物件檔案對映成child節點。在mxCodecRegistry中註冊的預設編碼體系可以被客戶重構或編譯解碼。
請看下面的JavaScript物件的定義:
var object = new Object();object.myBool = true;object.myObject = new Object();object.myObject.name = 'Test';object.myArray = ['a', ['b', 'c'], 'd'];編碼這個物件並以XML格式在新的window中顯示結果的方法如下:
var encoder = new mxCodec();
var node = encoder.encode(object);
mxUtils.popup(mxUtils.getXml(node));
以下是XML格式的顯示結果:
<Object myBool="1">
<Object name="Test" as="myObject"/>
<Array as="myArray">
<add value="a"/>
<Array>
<add value="b"/>
<add value="c"/>
</Array>
<add value="d"/>
</Array>
</Object>
注:編碼器會將布林型轉換成數字型,屬性值不儲存數字或非物件。並且通過XML中的include指令可實現包含其他XML檔案。
Files 檔案
mxEditor實現了save, open, readGraphModel 、 writeGraphModel,這四個函式, 用來處理一些標準的檔案操作。
預設的mxEditor.save帶有一個引數,這個引數說明【儲存檔案】是由程式觸發的還是由使用者觸發的。然後mxEditor利用urlPost變數檢查這個post請求是否需要發行。如果該變數是預設的,那麼編輯器通過XML和名為xml的POST變數到指定的URL發行。
Post
以下是一個儲存檔案的例子。HTML頁面和PHP檔案放在一個目錄下。如果檔名是server.php,那麼在編輯器中urlPost變數必須指定為server.php。PHP檔案通過POST請求得到XML並寫入diagram.xml中。
<?php
$xml = $HTTP_POST_VARS['xml'];
if ($xml != null) {
$fh=fopen("diagram.xml","w");
fputs($fh, stripslashes($xml));
fclose($fh);
}
?>
如下,傳送URL請求改變mxEditor的各自項的配置檔案。
<mxEditor urlPost="http://www.example.com/server.php" ... >
記住:javascript只能釋出到它的源伺服器上,所以我們建議使用相對路徑,URL server.php等。
Form Fields
如果你想通過一組字元來讀/寫graph(如:填充一個表單),你需要以下方法:
var data = editor.writeGraphModel();
editor.readGraphModel(mxUtils.parseXml(data));
Codecs
mxCodec用於編碼其他物件或者建立和讀取XML資料(不需要產生編輯器例項)。
參考文獻
2.http://jgraph.github.io/mxgraph/docs/js-api/files/index-txt.html
美文美圖

再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://blog.csdn.net/jiangjunshow