Web 開發最有用的50款 jQuery 外掛集錦——《圖片特效篇》
《Web 開發最有用的50款 jQuery 外掛集錦》系列文章向大家分享最具創新的50款 jQuery 外掛,這些外掛分成以下類別:網頁佈局外掛,導航外掛,表格外掛,滑塊和轉盤外掛,圖表外掛,圖片特效外掛,視訊外掛等等,將陸續分享給大家,記得關注和收藏啊。
您可能感興趣的相關文章tiltShift.js
tiltShift.js 是一款很棒的 jQuery 外掛,使用 CSS3 圖片濾鏡實現移軸鏡頭的效果。
使用非常簡單,使用 data 屬性配置引數,HTML 示例:
<img src="url" class="tiltshift" data-position="50" data-blur="2" data-focus="10" data-falloff="10" data-direction="y">
- -position(0-100),定義對焦點的位置。
- -blur(0 - ?),模糊半徑。設定為1或2比較合適。
- -focus(0-100),焦點的區域大小。
- -falloff (0-100),完全焦點和完全模糊之間的區域大小。
- -direction(“x”,“y”,或 0-360),方向。
JavaScript 呼叫示例:
$(function() {
$('.tiltshift').tiltShift();
});
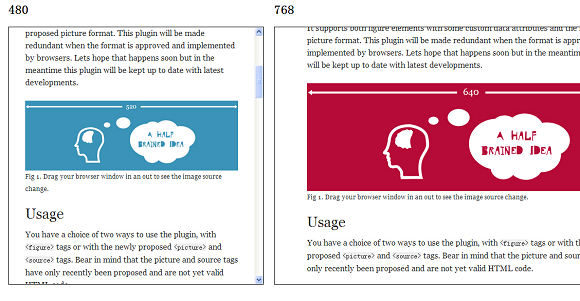
jQuery Picture
jQuery Picture 是一款用於在網頁中新增響應式圖片的外掛,在不同裝置尺寸下顯示不同的圖片。
HTML 程式碼示例:
<figure class="responsive" data-media="assets/images/small.png" data-media440="assets/images/medium.png" data-media600="assets/images/large.png" title="A Half Brained Idea">
<noscript>
<img src="assets/images/large.png" alt="A Half Brained Idea">
</noscript>
</figure>
JavaScript 示例:
$(function(){
$('figure.responsive').picture();
});
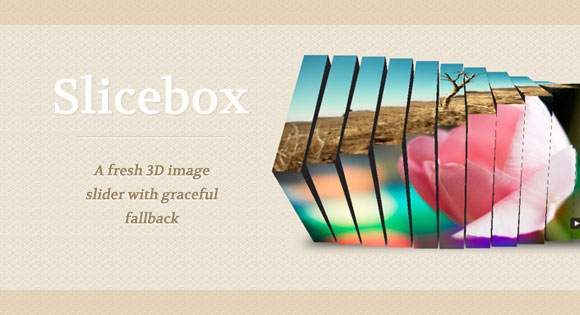
3D Image Slider
非常非常酷的 3D 圖片滑動效果,有五種絢麗的效果演示。使用示例如下:
HTML 程式碼:
<ul id="sb-slider" class="sb-slider">
<li>
<a href="#" target="_blank">
<img src="images/1.jpg" alt="image1"/>
</a>
<div class="sb-description">
<h3>Creative Lifesaver</h3>
</div>
</li>
<li>
<img src="images/2.jpg" alt="image2"/>
<div class="sb-description">
<h3>...</h3>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
提供了眾多的配置選項,可以根據需要進行調整,下面是預設選項:
$.Slicebox.defaults = {
orientation : 'v',
perspective : 1200,
cuboidsCount : 5,
cuboidsRandom : false,
maxCuboidsCount : 5,
disperseFactor : 0,
colorHiddenSides : '#222',
sequentialFactor : 150,
speed : 600,
easing : 'ease',
autoplay : false,
interval: 3000,
fallbackFadeSpeed : 300,
onBeforeChange : function( position ) { return false; },
onAfterChange : function( position ) { return false; }
};
Image Transitions
讓人瞠目結舌的圖片切換效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。
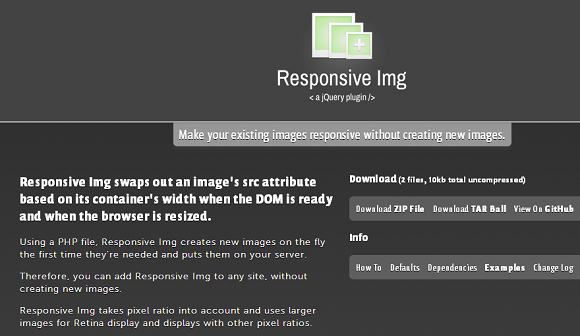
Responsive Img
Responsive Img 這款 jQuery 外掛能夠根據容器的大小自動更換圖片的 src 屬性,從而實現響應式的圖片展示。
HTML 示例程式碼:
<img id="img2" src="images/image.png" style="width:49%;" /> <img id="img3" src="images/image.png" style="max-width:49%;" />
JavaScript 示例程式碼:
$("#img2,#img3").responsiveImg({
breakpoints:{
"_four":400,
"_two":200,
"_eight":800
}
});
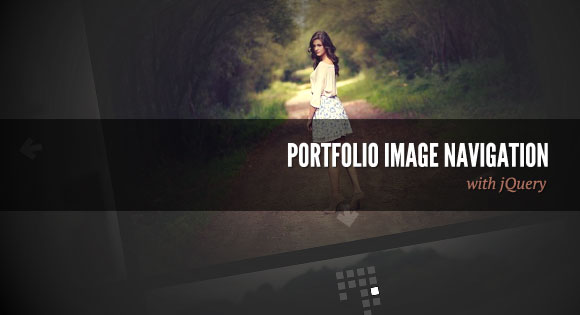
Portfolio Image Navigator
精緻的圖片導航效果,通過四個方向的箭頭控制,適合作品展示的應用場合。
預設引數配置的示例程式碼如下:
$('#portfolio').portfolio({
image: {
width: 600,
height: 400,
margin: 20
},
path: {
width: 10,
height: 10,
marginTop: 5,
marginLeft: 5
},
animationSpeed: 400
});
您可能感興趣的相關文章
相關推薦
Web 開發最有用的50款 jQuery 外掛集錦——《圖片特效篇》
《Web 開發最有用的50款 jQuery 外掛集錦》系列文章向大家分享最具創新的50款 jQuery 外掛,這些外掛分成以下類別:網頁佈局外掛,導航外掛,表格外掛,滑塊和轉盤外掛,圖表外掛,圖片特效外掛,視訊外掛等等,將陸續分享給大家,記得關注和收藏啊。 您可能感興趣的相關文章 tiltSh
移動開發必備!15款jQuery Mobile外掛
移動網際網路的發展,來自PC端的網頁並不能完全自適應移動端頁面需求,使得響應式設計體驗產生併成為潮流,也正是這樣一種需求,促成了jQuery Mobile的流行。jQuery Mobile這樣一款基於jQuery和jQuery UI的框架,繼承了jQuery的“write
對於Web開發最棒的22個Visual Studio Code外掛
> 翻譯 原文作者:James Quick 原文地址:https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development @[Toc] #
Web開發——JavaScript庫(測試jQuery)
object 屬性設置 get 不同的 strong cti Language htm 選擇 測試 JavaScript 框架庫 - jQuery jQuery庫下載:https://jquery.com/ 1、引用 jQuery 如需測試 JavaScript
第五模組·WEB開發基礎-第3章jQuery&Bootstrap
01-jQuery介紹 02-如何使用jQuery 03-jQuery的入口函式 04-jQuery物件和JS物件的相互轉換 05-jQuery如何操作DOM 06-底層選擇器 07-基本過濾器 08-屬性選擇器 09-過濾器選擇方法
ZeroClipboard實現相容各瀏覽器複製功能一款jquery外掛
ZeroClipboard是利用flash為媒介實現相容各瀏覽器複製功能一款jquery外掛(測試通過瀏覽器IE6-8/chrome27/firefox22/safari 5.1.5/opera12.12),通過簡單的呼叫實現複製功能 官網地址:http://zerocli
clang 開發應用xcode 編譯檢查的外掛 一:構建篇
Clang是llvm的編譯器前端,非常適合進行原始碼分析.目前開源的oclint就是基於clang進行的程式碼靜態檢查.工作中遇到了一些問題需要進行程式碼分析,所以學習了外掛的開發流程.既然開發外掛就要有合適的IDE,Mac上最合適的無疑是xcode了.本文將講述如何使用xcode開發c
JQuery外掛讓圖片旋轉任意角度
jQuery.fn.rotate = function(angle,whence) { var p = this.get(0); // we store the angle inside the image tag for persistence if (!whence) { p.angle =
原創jQuery外掛之圖片自適應
效果圖如下: 功能:使圖片自適應居中位於容器內 限制:容器需要給定大小 使用方法: 1、引入jQuery,然後引入fitimg外掛 2、給需要圖片自適應的容器固定寬高 3、header .account .img { width: 40px; height: 40px
jfinal+hbase+eclipse開發web專案詳細步驟02---jfinal工程中加入jquery外掛
本小節是在01工程步驟至上進行改進,主要改進內容有: 1、加入jquery外掛。 2、利用jquery外掛的ajax來做頁面與後臺的資料互動。 3、利用jquery來動態處理頁面資料與頁面顯示。 注意,在開發之前,我們先要準備好01工程和jquery外掛,jquery外掛下載,我用的是j
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
11款有用的Web開發線上工具
作為Web開發者,我發現我非常依賴於一些線上工具。線上工具通常是易於建立和使用,並且可以使工作表現的更好、更快。 比如htaccess generator、JSON formatter。以下是我分享的一些新的、有趣的線上工具。 僅是輸入一些文字,,來檢視它的不同樣式。 通過ColorExplorer
Web開發者必備的20款超讚jQuery外掛
jQuery的易擴充套件性吸引了來自全球的開發者來共同編寫jQuery外掛。jQuery外掛不僅能夠增強網站的可用性,有效地改善使用者體驗,還可以大大減少開發時間。現在的jQuery外掛很多,可以根據您的專案需要來選擇。這裡為您介紹20款非常不錯的外掛。 Creat
如何自己開發一款js或者jquery外掛
引子 現在網上關於js和jquery封裝的外掛很多,我剛剛接觸前端的時候,就很敬佩那些自己寫外掛的大牛們!因為是他們給網站開發更多的便利,很多網頁效果,網上很多現成的外掛!那麼這些外掛是如何寫的呢?首先是有紮實的js和jquery技術基礎,其次還有一些寫外掛的方法和技巧。關於js和jquery的技術基礎,那
最簡單的jquery外掛開發示例
頁面三個DIV,一個按鈕。 點選按鈕後,三個DIV的高度調整為相同。 <!DOCTYPE html> <html> <head> <style> div { width: 40px;
16款重要的Web開發工具
jpg 簡單的 目前 設置 win 模板 url net app 一、CSS工具1. Simpless這是一個免費的離線LESS代碼編譯器。如果你使用LESS,這是一個偉大的工具,能夠自動檢測代碼變化,並編譯它。可在Mac、Windows和Linux平臺上使用。2. C
Web 開發中 20 個很有用的 CSS 庫
base.css 最新 prot 背景 data 按鍵 前綴 單行 尺寸 Web 開發中 20 個很有用的 CSS 庫 在過去的幾年中,CSS已經成為一大部分開發者和設計者的最愛,因為它提供了一系列功能和特性。每個月都有無數個圍繞CSS的工具被開發
高效Web開發的10個jQuery代碼片段
() 檢測 滑動 agen animate toolbar 自動添加 屬性 span 在過去的幾年中,jQuery一直是使用最為廣泛的JavaScript腳本庫。今天我們將為各位Web開發者提供10個最實用的jQuery代碼片段,有需要的開發者可以保存起來。 1、檢測In
第五模塊:WEB開發基礎 第3章·BootStrap&JQuery開發
btn class 彈出 bsp window 右下角 val nload 定義 01-JQuery介紹 02-jQuery文件引入和加載的區別 03-jQuery的基礎選擇器 04-jQuery的層級選擇器 05-jQuery的基本過濾選擇器 06-jQue
Web開發——JavaScript庫(jQuery 語法 / 選擇器 / 事件)
gb2312 cto 選擇 sel color 事件處理器 效果 處理程序 http 通過 jQuery,您可以選取(查詢,query) HTML 元素,並對它們執行“操作”(actions)。 1、jQuery 語法 1.1 jQuery語法舉例 1.1.1 $(th