原創jQuery外掛之圖片自適應
阿新 • • 發佈:2019-02-09
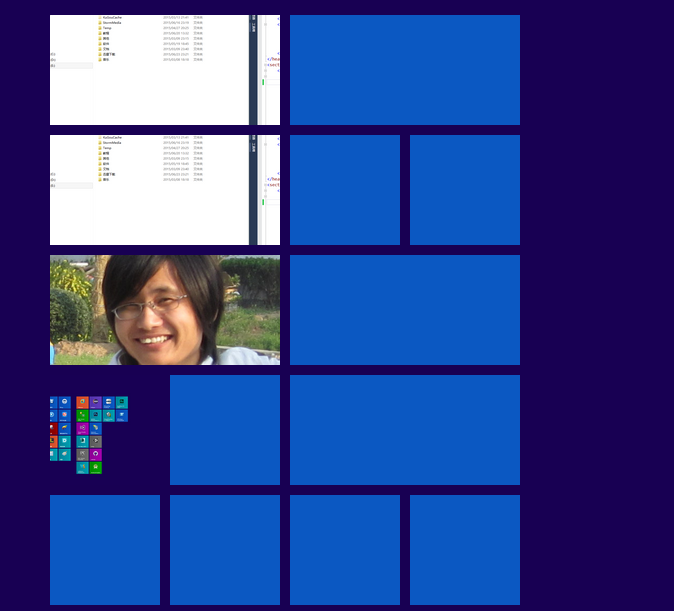
效果圖如下:
功能:使圖片自適應居中位於容器內
限制:容器需要給定大小
使用方法:
1、引入jQuery,然後引入fitimg外掛
2、給需要圖片自適應的容器固定寬高
3、header .account .img { width: 40px; height: 40px; margin: 5px 5px; float: left; }4、新增data-src屬性
這裡並沒有寫img標籤,外掛會自動生成img,把容器當成你想要呈現的圖片就可以了<div class="img" data-src ="/Images/avatar.jpg"></div>5、呼叫
括號內為如果data-src指向的圖片載入失敗的替補圖片,如果該圖片也載入失敗,則該容器會清空容器內所有內容$(".img").fitimg('/Images/捕獲.png')
原始碼:
(function ($) { $.fn.extend({ fitimg: function (errorimg) { $(this).each(function () { if ($(this).data('src')) { $(this).empty() var img = document.createElement('img') $(this).append($(img)) $(img).load(function () { var parent = $(this).parent() var pWidth = parent.width() var pHeight = parent.height() var oWidth = $(this).width() var oHeight = $(this).height() if (oWidth / pWidth > oHeight / pHeight) { $(this).height(pHeight) var nWidth = pHeight * oWidth / oHeight $(this).width(nWidth) $(this).css('margin-left', -(nWidth - pWidth) / 2) } else { $(this).width(pWidth) var nHeight = pWidth * oHeight / oWidth $(this).height(nHeight) $(this).css('margin-top', -(nHeight - pHeight) / 2) } parent.css('overflow', 'hidden') }).error(function () { if (errorimg) { $(this).parent().data('src', errorimg).fitimg() } else { $(this).parent().empty() } }) $(img).attr('src', $(this).data('src')) } }) return $(this) } }) })(jQuery)
最近(20150831)又加了兩個新的功能
1、等圖片載入完成才顯示出來,以免因網路問題導致圖片剛開始很大,然後再由js縮放到恰當大小,這個過程不應讓使用者看見,所以做了一點小小的處理
2、新增圖片自適應選項,以前只允許拉伸到和容器一樣大,現在增加可選引數可以縮小到被容器包裹
新增的引數名叫iszoomin,預設為放大,也就是說如果不傳這個值表示進行放大操作
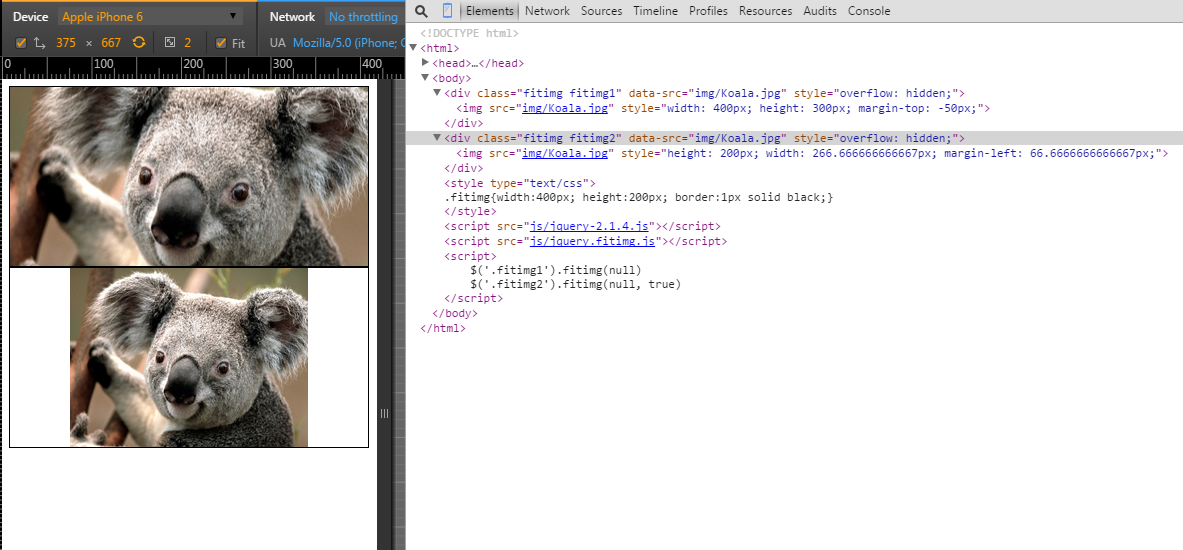
兩種效果對比圖如下
以下為外掛最新的程式碼
(function ($) { $.fn.extend({ fitimg: function (errorimg, iszoomin) { $(this).each(function () { $(this).empty() var img = document.createElement('img') $(this).append($(img)) img.style.display = 'none' $(img).load(function () { var parent = $(this).parent() var pWidth = parent.width() var pHeight = parent.height() var oWidth = $(this).width() var oHeight = $(this).height() if (oWidth / pWidth > oHeight / pHeight) { if (!iszoomin) { $(this).height(pHeight) var nWidth = pHeight * oWidth / oHeight $(this).width(nWidth) $(this).css('margin-left', -(nWidth - pWidth) / 2) } else { $(this).width(pWidth) var nHeight = pWidth * oHeight / oWidth $(this).height(nHeight) $(this).css('margin-top', (pHeight - nHeight) / 2) } } else { if (!iszoomin) { $(this).width(pWidth) var nHeight = pWidth * oHeight / oWidth $(this).height(nHeight) $(this).css('margin-top', -(nHeight - pHeight) / 2) } else { $(this).height(pHeight) var nWidth = pHeight * oWidth / oHeight $(this).width(nWidth) $(this).css('margin-left', (pWidth - nWidth) / 2) } } parent.css('overflow', 'hidden') img.style.display = '' }).error(function () { if (errorimg) { $(this).parent().data('src', errorimg).fitimg(null, iszoomin) } else { $(this).parent().empty() } }) $(img).attr('src', $(this).data('src')) }) return $(this) } }) })(jQuery)
2016/12/11更新
jQuery3.1已經發布,為了適配jQuery3.1,程式碼修改如下
(function ($) {
$.fn.extend({
fitimg: function (errorimg, iszoomin) {
iszoomin = typeof iszoomin === 'undefined' ? false : iszoomin
$(this).each(function () {
$(this).empty()
var img = document.createElement('img')
$(this).append($(img))
img.style.display = 'none'
$(img).on('load', function () {
var parent = $(this).parent()
var pWidth = parent.width()
var pHeight = parent.height()
var oWidth = $(this).width()
var oHeight = $(this).height()
if (oWidth / pWidth > oHeight / pHeight) {
if (!iszoomin) {
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css('margin-left', -(nWidth - pWidth) / 2)
}
else {
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css('margin-top', (pHeight - nHeight) / 2)
}
}
else {
if (!iszoomin) {
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css('margin-top', -(nHeight - pHeight) / 2)
}
else {
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css('margin-left', (pWidth - nWidth) / 2)
}
}
parent.css('overflow', 'hidden')
img.style.display = ''
}).on('error', function () {
if (errorimg) {
$(this).parent().data('src', errorimg).fitimg(null, iszoomin)
}
else {
$(this).parent().empty()
}
})
$(img).attr('src', $(this).data('src'))
})
return $(this)
}
})
})(jQuery)