Eclipse + Java + WindowBuilder 視覺化程式設計
Eclipse真是個好東西,你可以在上面編寫各種各樣的語言,但是一個致命的問題是介面設計。
當然你可以用程式碼手打介面,但是可惜我被VS和Xcode慣壞了,一定要用視覺化程式設計環境,於是就要往Eclipse裡裝一些視覺化的外掛。
對於編寫Java程式,我選擇了WindowBuilder,一個可以開發SWT和Swing的GUI外掛。
WindowBuilder提供了很多很多的外掛,也包含Swing和SWT,大家喜歡用什麼看個人喜好了,網上也有很多關於它們的對比,不知說什麼= =
我還是比較喜歡用Swing,跨平臺效能好。Swing一般都是J開頭的控制元件,比如Jbutton之類的。
以後應該還會寫一些關於各個控制元件的使用那個方法之類的文。
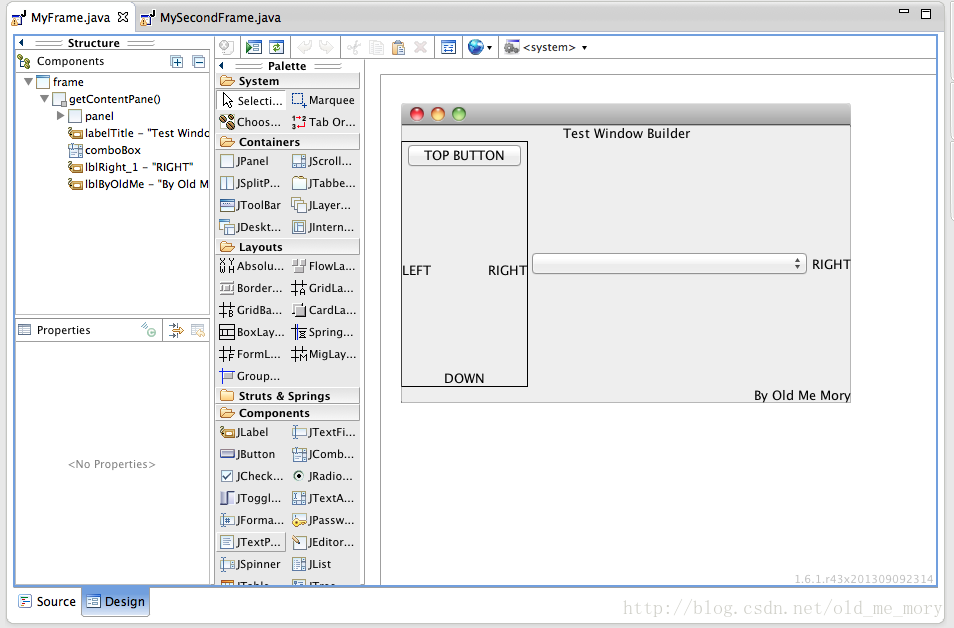
下圖是在mac下eclipse的視覺化介面:
左下角source/design可以切換程式碼和視覺化介面
以下是生成的程式碼,程式碼非常簡潔易懂:
package com.OM.testJavaWB; import java.awt.EventQueue; import javax.swing.JFrame; import javax.swing.JButton; import java.awt.BorderLayout; import javax.swing.SwingConstants; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import javax.swing.JPanel; import javax.swing.JLabel; import javax.swing.JComboBox; import javax.swing.JList; import javax.swing.border.LineBorder; import java.awt.Color; public class MyFrame { private JFrame frame; private MySecondFrame frame2 = new MySecondFrame(); /** * Launch the application. */ public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { public void run() { try { MyFrame window = new MyFrame(); window.frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); } /** * Create the application. */ public MyFrame() { initialize(); } /** * Initialize the contents of the frame. */ private void initialize() { frame = new JFrame(); frame.setBounds(100, 100, 450, 300); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.getContentPane().setLayout(new BorderLayout(0, 0)); JPanel panel = new JPanel(); panel.setBorder(new LineBorder(new Color(0, 0, 0))); frame.getContentPane().add(panel, BorderLayout.WEST); panel.setLayout(new BorderLayout(0, 0)); JButton btnNewButton = new JButton("TOP BUTTON"); panel.add(btnNewButton, BorderLayout.NORTH); final JLabel labelShow = new JLabel(""); labelShow.setHorizontalAlignment(SwingConstants.CENTER); panel.add(labelShow, BorderLayout.CENTER); JLabel lblDown = new JLabel("DOWN"); lblDown.setHorizontalAlignment(SwingConstants.CENTER); panel.add(lblDown, BorderLayout.SOUTH); JLabel lblLeft = new JLabel("LEFT"); lblLeft.setHorizontalAlignment(SwingConstants.CENTER); panel.add(lblLeft, BorderLayout.WEST); JLabel lblRight = new JLabel("RIGHT"); lblRight.setHorizontalAlignment(SwingConstants.CENTER); panel.add(lblRight, BorderLayout.EAST); JLabel labelTitle = new JLabel("Test Window Builder"); labelTitle.setHorizontalAlignment(SwingConstants.CENTER); frame.getContentPane().add(labelTitle, BorderLayout.NORTH); JComboBox comboBox = new JComboBox(); frame.getContentPane().add(comboBox, BorderLayout.CENTER); JLabel lblRight_1 = new JLabel("RIGHT"); frame.getContentPane().add(lblRight_1, BorderLayout.EAST); JLabel lblByOldMe = new JLabel("By Old Me Mory"); lblByOldMe.setHorizontalAlignment(SwingConstants.RIGHT); frame.getContentPane().add(lblByOldMe, BorderLayout.SOUTH); btnNewButton.addMouseListener(new MouseAdapter() { @Override public void mouseClicked(MouseEvent e) { labelShow.setText("click button"); frame2.show(); frame2.frame.setVisible(true); } }); } }
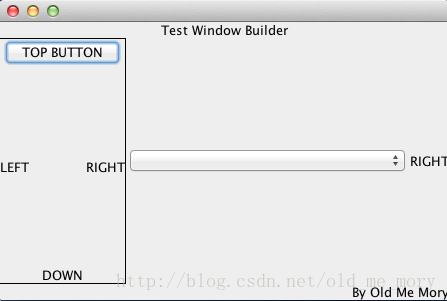
這是生成jar檔案在mac osx下執行的介面:
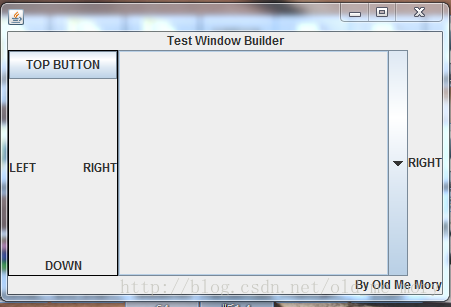
這是同樣的jar檔案在win7下執行的介面:
相關推薦
Eclipse + Java + WindowBuilder 視覺化程式設計
Eclipse真是個好東西,你可以在上面編寫各種各樣的語言,但是一個致命的問題是介面設計。 當然你可以用程式碼手打介面,但是可惜我被VS和Xcode慣壞了,一定要用視覺化程式設計環境,於是就要往Eclipse裡裝一些視覺化的外掛。 對於編寫Java程式,我選擇了Window
自學基於eclipse 的java程式設計——Eclipse開發環境下Java視覺化程式設計(第五課)
大家都知道在做Android開發設計GUI時,要新增Android元件可以把元件拖到手機螢幕上,這樣會自動生成程式碼,而不需要自己一個個地把要新增的元件用程式碼生成。其實,Java開發也是可以這樣的。這裡就說一下Eclipse開發環境下Java視覺化程式設計。首先開啟eclip
java視覺化程式設計實踐--桌面時鐘
定義六個類用於實現整個視覺化時鐘Clock.java:時鐘類,聚合錶盤和3個指標物件,構成整個時鐘 Plate.java:錶盤類,用來顯示靜態的時鐘錶盤、刻度等內容 Arm.java:指標類,用來顯示時、分、秒指標 ClockComponent:視覺化時鐘元件類,時鐘的
eclipse視覺化程式設計外掛安裝
需要安裝的檔案有如下,(我的下載版本如下所示) Eclipse build eclipse-SDK-3.2 EMF build 2.2.0 GEF Build 3.2 VE 1.2.3 在該頁面上,上面四個都有下載連結。 我採用直接將VE,GEF,EMF解壓後的資料夾複製到
關於Eclipse上使用視覺化設計介面(Java EE 使用視覺化介面設計)
原來Eclipse上有一個VisualEditor,不過Eclipse放出話來,這個已經被淘汰了,改有WindowBuilder代替。 因此,如果還在為Eclipse上安裝不了Visual Editor而煩惱的同學,別再苦苦的去尋找解決辦法了,要換成WindowBuil
黑馬程式設計師----JAVA基礎之GUI視覺化程式設計與列舉&網路程式設計
------ android培訓、java培訓、期待與您交流! ---------- 一、GUI視覺化程式設計 1. GUI視覺化程式設計是什麼? 就是讓介
vue Esview 視覺化程式設計 程式流程(二)
接上次: 當呼叫assemble_page的時候,呼叫mounted函式 mounted(){ this.clear() //window.location.hash = deepCopy(window.location.hash) + ’ ’ this.getControlClazze
vue Esview 視覺化程式設計程式流程(一)解決不能登入問題
esview的git地址: https://github.com/furioussoul/esview 下載後有兩個工程,一個是server,springboot伺服器端;一個是ui端 Ui端用npm install,npm run dev進行編譯,伺服器端用marven install
基於vue的視覺化程式設計
基於vue的視覺化程式設計 網上找了幾個開源的,下載下來一一試了下 https://github.com/jaweii/Vue-Layout https://github.com/L-Chris/vue-design https://github.com/fireyy/vue-page-
Storyboard視覺化程式設計詳解
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px "Yuanti SC" } storyboard :故事版,描述軟體介面。 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px "Yuanti S
為什麼說視覺化程式設計是糟糕的想法?
視覺化程式語言可以讓程式設計師通過操縱圖形元素來建立程式,而無需鍵入文字命令。 眾所周知的例子是 Scratch,這是一種麻省理工學院開發的視覺化程式語言,用來教孩子們學程式設計。 該語言的優勢在於新手和普通使用者可以更容易接觸程式設計。二十世紀九十年代曾經有一種非常流行
Python之PyQt5視覺化程式設計01
最近在做一個PC端視覺化顯示的小專案,針對技術實現方案和手段方便,經過查閱和與人交流後,發現Python的PyQt模組繼承了QT原有的技術特點,利用QtDesigner設計使用者需要的UI介面,在經過Pycharm的External Tools工具PyUIC將U
Python之PyQt5視覺化程式設計02——matplotlib動態顯示畫面
matplotlib動態顯示畫面分為直接在figure圖形物件動態顯示畫面和在UI介面動態顯示畫面,但是兩者本質都是使用到了matplotlib中的animation模組,並呼叫其中的FuncAnimation(figure, update, interval..
java 資料視覺化
因為實驗室需要把之前搭的無線感測器網路獲得的資料視覺化,加之之後的需求,便獲得了製作視覺化頁面的工作。因為時間比較緊,做軟體的話需要同時製作PC端和移動端,用c/c++開發週期比較長,加之除c/c++外目前只會java,因此便選用jsp的方式實現資料的視覺化。
java 資料視覺化(二)通過jdbc訪問資料庫,在servlet上獲取資料庫資料
想要通過servlet獲取資料庫資料,首先需要建立jdbc 因為資料是通過無線感測傳到資料庫的,因此jdbc裡只有查詢操作,增刪改的同學可以自行新增。 程式碼中被註釋掉的部分用於測試。 main函式部分用於檢測是否連線上資料庫,並檢測是否能讀到資料,若是讀得到
Java Swing視覺化介面開發
開發文件地址 踩過的坑: JFrame設定背景色 jf.setBackground(Color.blue); jf.getContentPane().setBack
500 Lines or Less——視覺化程式設計工具(Blockcode)
原文 Dethe 是一個極客老爸,具有審美趣味的程式設計師,導師,以及視覺化程式設計工具Waterbear的作者。他聯合創辦了溫哥華手工製作教育沙龍並且滿心希望機器紙折兔能火遍全球。 在基於塊(block-based)的程式語言中,你通過拖動和連線代表程式不
初識基於 Web 的視覺化程式設計工具Google Blockly
大嬸向左不送,新手向右請進。 最近工作中遇到:使用者自主編碼實現機器人動作的需求,所以瞭解到2012年6月由Google開發釋出的完全視覺化的程式語言Google Blockly,類似MIT的兒
70多個方法,輕鬆入門Python視覺化程式設計
圖形視覺化是展示資料的一個非常好的手段,好的圖表自己會說話。毋庸多言,在Python的世界裡,matplotlib是最著名的繪相簿,它支援幾乎所有的2D繪圖和部分3D繪圖,被廣泛地應用在科學計算和資料視覺化領域。但是介紹matplotlib的中文書籍很少,大部分書籍只是在部分章節中提到了matplo
windows視覺化程式設計(三)
這章總結下文字操作,先上一個簡單的文字輸出程式: LRESULT CALLBACK WndProc(HWND hWnd,UINT iMessage,UINT wParam,LONG lParam) { static long nXChar,nCaps,nYChar;