MVP模式在Android中的應用
阿新 • • 發佈:2019-01-12
一、背景
在Android開發過程中,我們接觸最多的設計框架就是MVP與MVC 了,MVC我們確實不陌生,但是MVP確實是比較新出的框架技術
二 、MVP介紹
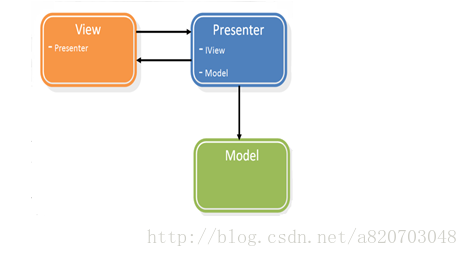
隨著UI建立技術的功能日益增強,UI層也履行著越來越多的職責。為了更好地細分檢視(View)與模型(Model)的功能,讓View專注於處理資料的視覺化以及與使用者的互動,同時讓Model只關係資料的處理,基於MVC概念的MVP(Model-View-Presenter)模式應運而生。
在MVP模式裡通常包含4個要素:
(1)View:負責繪製UI元素、與使用者進行互動(在Android中體現為Activity);
View interface:需要View實現的介面,View通過View interface與Presenter進行互動,降低耦合,方便進行單元測試;
(4)Presenter:作為View與Model互動的中間紐帶,處理與使用者互動的負責邏輯。
三、為什麼使用MVP模式
在Android開發中,Activity並不是一個標準的MVC模式中的Controller,它的首要職責是載入應用的佈局和初始化使用者介面,並接受並處理來自使用者的操作請求,進而作出響應。隨著介面及其邏輯的複雜度不斷提升,Activity類的職責不斷增加,以致變得龐大臃腫。當我們將其中複雜的邏輯處理移至另外的一個類(Presneter)中時,Activity其實就是MVP模式中View,它負責UI元素的初始化,建立UI元素與Presenter的關聯(Listener之類),同時自己也會處理一些簡單的邏輯(複雜的邏輯交由Presenter處理).
另外,回想一下你在開發Android應用時是如何對程式碼邏輯進行單元測試的?是否每次都要將應用部署到Android模擬器或真機上,然後通過模擬使用者操作進行測試?然而由於Android平臺的特性,每次部署都耗費了大量的時間,這直接導致開發效率的降低。而在MVP模式中,處理複雜邏輯的Presenter是通過interface與View(Activity)進行互動的,這說明了什麼?說明我們可以通過自定義類實現這個interface來模擬Activity的行為對Presenter進行單元測試,省去了大量的部署及測試的時間。
四、MVP與MVC的異同
MVC模式與MVP模式都作為用來分離UI層與業務層的一種開發模式被應用了很多年。在我們選擇一種開發模式時,首先需要了解一下這種模式的利弊: 額外的程式碼複雜度及學習成本。
這就導致了這兩種開發模式也許並不是很小型應用。
但比起他們的優點,這點弊端基本可以忽略了:
(1)降低耦合度
(2)模組職責劃分明顯
(3)利於測試驅動開發
(4)程式碼複用
(5)隱藏資料
(6)程式碼靈活性
View不直接與Model互動,而是通過與Presenter互動來與
Model間接互動
Presenter與View的互動是通過介面來進行的,更有利於新增單元測試
通常View與Presenter是一對一的,但複雜的View可能繫結多個Presenter來處理邏輯
MVC模式:
View可以與Model直接互動
Controller是基於行為的,並且可以被多個View共享
可以負責決定顯示哪個View
五、利用MVP進行Android開發的例子
頁面佈局很簡單,就不介紹了。下面根據MVP原則來進行編碼:
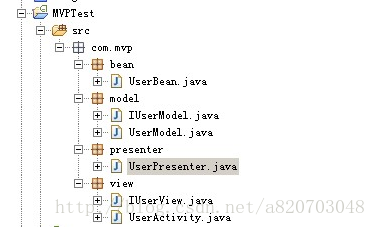
先來看看java檔案的目錄結構:
可以發現,Presenter與Model、View都是通過介面來進行互動的,既降低耦合也方便進行單元測試。
(1)首先我們需要一個UserBean,用來儲存使用者資訊
[java] view plain copy
public class UserBean {
private String mFirstName ;
private String mLastName ;
public UserBean (String firstName, String lastName) {
this .mFirstName = firstName;
this .mLastName = lastName;
}
public String getFirstName() {
return mFirstName ;
}
public String getLastName() {
return mLastName ;
} (2)再來看看View介面:
根據需求可知,View可以對ID、FirstName、LastName
三個EditText進行讀操作,對FirstName和LastName進行對FirstName和LastName進行寫操作由此定義IUserView介面:
public interface IUserView {
int getID();
String getFristName();
String getLastName();
void setFirstName (String firstName);
void setLastName (String lastName);
} Model介面:
同樣,Model也需要對這三個欄位進行讀寫操作,並存儲在某個載體內(這不是我們所關心的,可以存在記憶體、檔案、資料庫或者遠端伺服器,但對於Presenter及View無影響),定義IUserModel介面:
public interface IUserModel {
void setID (int id);
void setFirstName (String firstName);
void setLastName (String lastName);
int getID();
UserBean load (int id);//通過id讀取user資訊,返回一個UserBean
} (4)Presenter:
至此,Presenter就能通過介面與View及Model進行互動了
public class UserPresenter {
private IUserView mUserView ;
private IUserModel mUserModel ;
public UserPresenter (IUserView view) {
mUserView = view;
mUserModel = new UserModel ();
}
public void saveUser( int id , String firstName , String lastName) {
mUserModel .setID (id );
mUserModel .setFirstName (firstName );
mUserModel .setLastName (lastName );
}
public void loadUser( int id ) {
UserBean user = mUserModel .load (id );
mUserrView .setFirstName (user .getFirstName ());//通過呼叫IUserView的方法來更新顯示
mUserView .setLastName (user .getLastName ());
}
} (5)UserActivity:
UserActivity實現了IUserView及View.OnClickListener
口,同時有一個UserPresenter成員變數:
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch ( v. getId()) {
case R .id .saveButton :
mUserPresenter .saveUser (getID (), getFristName (),
getLastName ());
break ;
case R .id .loadButton :
mUserPresenter .loadUser (getID ());
break ;
default :
break ;
}
}