前端工作面試問題(上)
前段時間專心整理一下關於前端的面試問題。感謝耐心盡責的楷豪和聞東師兄最近給我們的指導和建議。大家可以通過這些問題,大家可以順便看以下自己的水平。
我也利用課餘時間(三天沒安排課程的下午晚上)嘗試寫下自己的答案,水平有限,望體諒。
暫時只提供上半部分,下半部經過一段時間努力,也已經更新“前端工作面試問題(下)”。
- 你在昨天/本週學到了什麼?
這段事件一直在整理有關前端的面試題目,整理這也題目,不只是為了能夠學習應付即將到來的面試,更是為了補補基礎知識。日常專案開發進度太快了,很多屬性或者方法用了就忘,這樣會造成另外一個隱患,因為基本知識不夠紮實,常用的方法用得不夠熟練,就很難高效率地開發專案。
有了紮實的基礎知識,才能其期盼自己走得更遠。
1)知道W3C的標準,於是在編寫html時候會規避“標籤不閉合,亂巢狀,大小寫混雜”可能造成不同瀏覽器展示不一致的隱患。
2)知道了CSS的“層疊”規則,整理並且對比了清楚浮動和實現居中的方法,還發現了一些不常用屬性。於是,有利於日後高效地編寫樣式表。
等等,等等
- 編寫程式碼的哪些方面能夠使你興奮或感興趣?
編寫程式碼最讓我興奮的是學習新的技術,嘗試新的視覺效果的過程。
例如topview招新網站上,考慮到日後頁面上由於豐富的互動和功能,指令碼檔案較大。雖然一般瀏覽器對檔案有非同步載入功能,但是這些檔案指的是圖片視訊樣式表等,不包含指令碼,也就是說當載入指令碼的時候會造成堵塞,指令碼的載入會堵塞頁面上的圖片載入,也就是說因為指令碼檔案過大,使用者可能需要等待較長的事件。當頁面內部的指令碼等基本元素沒載入完畢,當時樣式和結構已經載入完後,css3動畫出現,四個小球流暢地旋轉滾動直到指令碼完全載入完畢。
前端本身就是一個美好有趣的領域。對於眾多的網站或者系統來說,後臺提供的功能才是核心模組,但是關乎網站或者系統是否能夠持續地吸引使用者的眼球,能否在同樣型別的產品中脫穎而出,也許前端的互動是否人性化和效能是否穩定高效佔了絕大多數因素。良好的使用者體驗,給他們積極高效的使用者體驗,甚至改變大眾的生活方式,這正是我當初學習程式設計的初衷。
(面試官也許會問得:是怎麼實現這個效果的或者關於使用者體驗方面你還做過哪些努力,沒關係,我認真做了準備。甚至要對比一下css3過渡和動畫的區別,鑑於篇幅有限,關於css3的具體使用就不在這裡列舉,使用者體驗方面的答案,下面會做回答。)
/*@keyframes 規則用於建立動畫。在 @keyframes 中規定某項 CSS 樣式,就能建立由當前樣式逐漸改為新樣式的動畫效果。*/ @-webkit-keyframes spin { 0% { -webkit-transform:rotate(0deg); } 50% { -webkit-transform:rotate(-180deg); } 100% { -webkit-transform:rotate(-360deg); } } /*使用 @keyframes 中建立動畫,需要把它捆綁到某個選擇器,否則不會產生動畫效果。 通過規定至少以下兩項 CSS3 動畫屬性,即可將動畫繫結到選擇器: 規定動畫的名稱 規定動畫的時長 */ -webkit-animation:spin 1.5s linear infinite; -moz-animation:spin 1.5s linear infinite;
具體可以參考:http://www.w3school.com.cn/css3/css3_animation.asp
聞東師兄推薦:http://www.tuicool.com/articles/NBbQjy3
- 在製作一個Web應用或Web站點的過程中,你是如何考慮它的UI、安全性、高效能、SEO、可維護性以及技術因素的?
(如果問我這個問題,我會很興奮的,因為可以說半個小時。)
- 談談你喜歡的開發環境。(例如作業系統,編輯器,瀏覽器,工具等等。)
(有兩套開發環境,一套是用來平時團隊專案的開發,我的jdk、tomcat、photoshop等等都部署安裝在wins系統上面;另外一套是用來“裝逼”的,呃,對於我這種選擇困難症病人,糾結了一下最後決定說說“裝逼”的那套開發環境)
作業系統用的是linux的ubuntu,能夠是我接觸到linux常用命令、下載安裝、轉移新增刪除檔案都很方便(面試官會問到哪些指令嗎?)
編輯器是brackets,作為免費、開源且跨平臺的 HTML/CSS/JavaScript 前端 WEB 整合開發環境,簡約、優雅、快捷!
瀏覽器是chrome,內部提供的開發工具很豐富,例如單步除錯、模擬不同畫素裝置、能夠顯示較多css3屬性等。
- *你最熟悉哪一套版本控制系統?
(這個問題,用過git,用過myeclipse裡的svn,用過tortoiseSVN將程式碼上傳到sinaapp伺服器,但是都不是很熟悉,只好翻了一下《Pro.Git-zh_CN》)
在Git 中的絕大多數操作都只需要訪問本地檔案和資源,不用連網。對於任何一個檔案,在Git 內都只有三種狀態:已提交(committed),已修改(modified)和已暫存(staged)。已提交表示該檔案已經被安全地儲存在本地資料庫中了;已修改表示修改了某個檔案,但還沒有提交保存;已暫存表示把已修改的檔案放在下次提交時要儲存的清單中。
基本的Git 工作流程如下所示:
1. 在工作目錄中修改某些檔案。
2. 對這些修改了的檔案作快照,並儲存到暫存區域。
3. 提交更新,將儲存在暫存區域的檔案快照轉儲到git 目錄中。
常用命令:
//用git 把Git 專案倉庫克隆到本地,以便日後隨時更新:
$ git clone git://git.kernel.org/pub/scm/git/git.git
//git add 命令告訴Git 開始對
這些檔案進行跟蹤,然後提交:
$ git add filenme.html
//每次準備提交前,先用git status 看下,是不是都已暫存起來了,然後再執行提交命令
$ git commit -m 'initial project version'
// 把本地倉庫提交到遠端倉庫的master分支中
$ git push origin master

- 你能描述一下當你製作一個網頁的工作流程嗎?
1)根據需求,確定主題。透徹深入所做網站的核心功能和關鍵。
2)收集資料。從對比相同型別的網站(慣用而熟悉的樣式,使用者更樂意接受),參照別人可行的實現方法。
3)規劃網站。抽離出類似的模組和可重用的部件。如果是響應式網站就需要設定斷點,根據不同寬度螢幕設定樣式。
4)設計資料庫。
5)搭建基本的框架。引入重置樣式表reset.css和字型樣式表font.css,風格統一的圖示還有後臺需要用到的包。
6)編碼和除錯。注意統一命名和編碼規範。當多人開發時,還需要制定規範文件。
7)上傳測試。利用FTP工具,把網站釋出到自己申請的主頁存放伺服器上。網站上傳以後,你要在瀏覽器中開啟自己的網站,逐頁逐個連結的進行測試,發現問題,及時修改,然後再上傳測試。
8)推廣宣傳 。不斷宣傳,提高網站的訪問率和知名度。推廣的方法有很多,例如到搜尋引擎上註冊、與別的網站交換連結、加入廣告鏈等。
9)維護更新 。網站要注意經常維護更新內容,保持內容的新鮮,不要一做好就放在那兒不變了,只有不斷地給它補充新的內容,才能夠吸引住瀏覽者
(具體還需要集合我的實際經驗:http://www.cnblogs.com/0603ljx/p/4284521.html)
- 你能描述一下漸進增強和優雅降級之間的不同嗎?
它們是看待同種事物的兩種觀點,它們關注在同一個網站同一功能在不同裝置不同瀏覽器下的表現:
漸進增強,一開始值構建站點的最小特性,然後不斷針對個瀏覽器追加功能,效能越好的裝置能夠顯示更加出眾的效果。
優雅降級,一開始就構造站點的完整功能,然後針對瀏覽器測試和修復。
web標準對可訪問性做了如下定義:web內容對於殘障使用者或者普通的可閱讀和可理解性。無論使用者是否殘障,都得通過使用者代理(User Agent)來訪問Web內容。因此要提高可訪問性,首先得考慮各種使用者代理 :桌面瀏覽器、語音瀏覽器、行動電話、車載個人電腦等等。還得考慮使用者訪問Web內容時的環境限制 。比如:我們真的要考慮瀏覽器禁用JavaScript/CSS的情形嗎?我的理解是,要考慮的其實不是禁用了JavaScript/CSS的瀏覽器,而是那些對JavaScript/CSS不支援或支援不好的使用者代理。比如語音閱讀器,手機瀏覽器等,JavaScript提供的是一層可訪問性,不能代替內容本身。
當然,從漸進增強的角度講,鼓勵使用高階特性,只是同時要做到優雅降級,讓低端使用者代理上,也能保留低保真的體驗。(除了使用者代理,還有什麼方法檢測客戶端裝置?特性檢測,css3媒體查詢)
(講講我在平時專案中,在“漸進增強”和“優雅降級”的努力)
- 如果提到了特性檢測,可以加分。
- 假若你有5個不同的 CSS 檔案, 載入進頁面的最好方式是?
檔案拼合,減少http請求。
用一個大的CSS檔案替代多個小體積的CSS檔案這是一個很好的實踐,可以獲得更好的可維護性,但是在網站效能方面會產生一定的影響(這裡指的是隨著檔案體積的增大,隨之消耗伺服器的記憶體也會增加)。儘管你應該把CSS檔案拆分成小塊,但是當瀏覽器請求這些檔案時,會產生同等數量的http請求。每個http請求都會產生一次從你的瀏覽器到伺服器端網路往返過程,並且導致推遲到達伺服器端和返回瀏覽器端的時間,我們稱之為延遲。因此,如果你有4個Javascript和3個css檔案在頁面中被載入,你浪費掉了7次因網路往返過程產生的時間。在美國,延遲平均是70毫秒,這樣你就浪費了7*70 = 490毫秒,大致延遲了半秒的時間。在美國之外的國家訪問你的頁面,平均延遲大約是200毫秒,這意味著你的頁面有1400毫秒的時間是在等待中度過。瀏覽器在你的CSS完全載入完成之前是不能很好的渲染你的頁面的。因此越多的延遲讓你的頁面載入越慢。
- 請解釋一下什麼是“語義化的 HTML”
分離結構和表現的另一個重要方式是使用語義化的標記來構造文件內容。一個XHTML元素的存在意味著被標記內容有相應的結構化意義,例如<p>是用來標記段落<h1>標記標題<ul><li>標記列表,不能過分使用<div>
語義化的標籤往往與預設樣式有所聯絡,像是Hx系列 表示標題,會被賦予預設的塊級加粗居中樣式;<strong>,<em>用來區別於其他文字,起到了強調的作用。用來明確告訴你它們的用途。
語義化標籤讓大家更直觀認識標籤和屬性的用途。語義化的網頁,對搜尋引擎友好,更容易被搜尋引擎抓取,有利於推廣。
- *你如何對網站的檔案和資源進行優化?
- 期待的解決方案包括:
- 檔案合併(同上題“假若你有5個不同的 CSS 檔案, 載入進頁面的最好方式是?”)
減少呼叫其他頁面、檔案的數量。一般我們為了讓頁面生動活潑會大量使用background來載入背景圖,而每個 background的影象都會產生1次HTTP請求,要改善這個狀況,可以採用css的1個有用的background-position屬 性來載入背景圖,我們將需要頻繁載入的多個圖片合成為1個單獨的圖片,需要載入時可以採用:background:url(....) no-repeat x-offset y-offset;的形式載入即可將這部分圖片載入的HTTP請求縮減為1個。
- 檔案最小化/檔案壓縮
即將需要傳輸的內容壓縮後傳輸到客戶端再解壓,這樣在網路上傳輸的 資料量就會大幅減小。通常在伺服器上的Apache、Nginx可以直接開啟這個設定,也可以從程式碼角度直接設定傳輸檔案頭,增加gzip的設定,也可以 從 負載均衡裝置直接設定。不過需要留意的是,這個設定會略微增加伺服器的負擔。建議伺服器效能不是很好的網站,要慎重考慮。
- 使用 CDN 託管
CDN的全稱是Content Delivery Network,即內容分發網路。其基本思路是儘可能避開網際網路上有可能影響資料傳輸速度和穩定性的瓶頸和環節,使內容傳輸的更快、更穩定。其目的是使使用者可就近取得所需內容,解決 Internet網路擁擠的狀況,提高使用者訪問網站的響應速度。
- 快取的使用
Ajax呼叫都採用快取呼叫方式,一般採用附加特徵引數方式實現,注意其中的<script src=”xxx.js?{VERHASH}”,{VERHASH}就是特徵引數,這個引數不變化就使用快取檔案,如果發生變化則重新下載新檔案或更新資訊。
- css檔案放置在head,js放置在文件尾部
- 在伺服器端配置control-cache last-modify-date
- 在伺服器配置Entity-Tag if-none-match
聞東師兄說:
可再結合H5新特性裡的預載入,圖片優化方面,可對圖片進行壓縮,JPG的推薦jpegmin這個軟體,png的推薦 https://tinypng.com/,前面這兩個是壓縮後不會失真的,gif的推薦GIF Optimizer,但可能會有毛邊。
https://tinypng.com/,前面這兩個是壓縮後不會失真的,gif的推薦GIF Optimizer,但可能會有毛邊。
- 為什麼利用多個域名來提供網站資源會更有效?
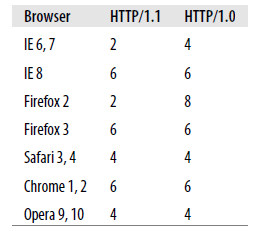
- 瀏覽器同一時間可以從一個域名下載多少資源?
即瀏覽器併發請求數。同一時間針對同一域名下的請求有一定數量限制。超過限制數目的請求會被阻止。(借用百度上的一張圖片)

- 請說出三種減少頁面載入時間的方法。(載入時間指感知的時間或者實際載入時間)
關於實際載入時間,可以使用上題”你如何對網站的檔案和資源進行優化?“方法。
關於感知時間,可以使用上題“編寫程式碼的哪些方面能夠使你興奮或感興趣?”答案。
- *如果你參與到一個專案中,發現他們使用 Tab 來縮排程式碼,但是你喜歡空格,你會怎麼做?
- 為了保持一致性,接受專案原有的風格
- 直接使用 VIM 的 retab 命令
- 請寫一個簡單的幻燈效果頁面
- 如果不使用JS來完成,可以加分。
- *你都使用哪些工具來測試程式碼的效能?
- Profiler, JSPerf, Dromaeo
- 如果今年你打算熟練掌握一項新技術,那會是什麼?
開發單頁webapp的技術。
SAP能夠是頁面與頁面之間無縫連線,避免出現白頁,且帶有動態效果,提高使用者體驗。同時SAP,有javascript渲染頁面,然後在從伺服器獲取小量的資料顯示,如此反覆,請求的資料無需要伺服器處理,減少伺服器負荷。
SAP對技術要求高。要考慮首屏載入事件過長;動畫效果要考慮低端手機;垃圾收集,需要自己釋放資源,避免頁面變卡。
- *Long-Polling, Websockets, SSE(Server-Sent Event) 之間有什麼區別?
- 請談一下你對網頁標準和標準制定機構重要性的理解。
關於W3C標準,要求:
1)書寫閉合,標籤小寫、不亂巢狀。有利於SEO
2)儘量使用外鏈的css和js指令碼,結構行為表現分離。有利於頁面載入速度加快。
3)樣式和標籤分離,使用更合理的語義化標籤,內容被更多使用者裝置訪問,維護成本也會降低。
指定標準,能夠規避不同開發商開發出來不同的瀏覽器顯示不一致問題,同時為
- *什麼是 FOUC(無樣式內容閃爍)?你如何來避免 FOUC?
某些頁面在Windows 下的Internet Explorer出現一些奇怪的現象:以無樣式顯示頁面內容的瞬間閃爍,這種現象稱之為文件樣式短暫失效(Flash of Unstyled Content),簡稱為FOUC.原因大致為:
1,使用import方法匯入樣式表。
2,將樣式表放在頁面底部
3,有幾個樣式表,放在html結構的不同位置。其實原理很清楚:當樣式表晚於 結構性html 載入,當載入到此樣式表時,頁面將停止之前的渲染。此樣式表被下載和解析後,將重新渲染頁面,也就出現了短暫 的 花屏現象。
解決方法:使用LINK標籤將樣式表放在文件HEAD中更多
- 請儘可能完整得描述下從輸入URL到整個網頁載入完畢及顯示在螢幕上的整個流程
1)使用者輸入網址
2)瀏覽器通過DNS獲取網站的IP地址
3)瀏覽器嘗試與伺服器建立連線
4)伺服器傳送永久重定向
5)瀏覽器跟蹤從定向地址
7)伺服器處理請求
8)伺服器傳送HTML響應
9)瀏覽器開始顯示HTML
10)瀏覽器傳送獲取巢狀在html中的元素
關於頁面渲染過程:
1)解析HTML程式碼,生成一棵DOM樹
2)解析CSS檔案
3)生成渲染樹(受樣式影響,包含不可見元素)
4)渲染樹中的節點
HTML相關問題:
- doctype(文件型別)的作用是什麼?
位於html標籤最前面,告訴瀏覽器以那種html和xhtml規範。分為標準模式和怪異模式、基於框架的HTML模式。假如瀏覽器不以doctype標準模式編寫DTD,頁面除了無法通過程式碼檢驗之外,還無法在瀏覽器中正確顯示。
a.如果需要乾淨的標記,免於表現層的混亂,用XHTML Strict DTD型別。
b.Transitional DTD 可包含 W3C 所期望移入樣式表的呈現屬性和元素。如果使用者使用了不支援層疊樣式表(CSS)的瀏覽器以至於你不得不使用 HTML 的呈現特性時,用Transitional DTD 型別。
c.Frameset DTD 被用於帶有框架的文件。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同於 Transitional DTD
- 瀏覽器標準模式和怪異模式之間的區別是什麼?
當瀏覽器廠商開始建立與標準相容的瀏覽器時,他們希望確保向後相容性。為了實現這一目的,他們建立了兩種呈現模式,標準和混雜模式。在標準模式中,瀏覽器會根據規範呈現頁面;在混雜模式中。頁面會以一種相對寬鬆的向後相容方式顯示。混雜模式常用於模擬老式瀏覽器的行為,以防止老站點無法工作。
他們最大的不同是對盒模型的解析。
如:在strict mode中 :width是內容寬度 ,也就是說,元素真正的寬度 = margin-left + border-left-width + padding-left + width + padding-right + border-right- width + margin-right;
在quirks mode中 :width則是元素的實際寬度 ,內容寬度 = width - (margin-left + margin-right + padding-left + padding-right + border-left-width + border-right-width)
使用 document.compatMode來判斷瀏覽器的解析方式。
- 使用 XHTML 的侷限有哪些?
xhtml要求嚴格:放棄了一些語義不好的標籤,必須有head、body,每個dom必須要閉合。一些老的瀏覽器並不相容。
- 如果頁面使用 'application/xhtml+xml' 會有什麼問題嗎?
為contentType屬性值,IE不支援application/xhtml+xml型別,支援text/html
- 如果網頁內容需要支援多語言,你會怎麼做?
使用統一的UTF-8編碼
- 在設計和開發多語言網站時,有哪些問題你必須要考慮?
1)製圖時,應該講圖形的影象層與文字層分離,這樣在重新繪製改圖形時只需對文字進行翻譯。
2)設定控制元件屬性應考慮到各種語言版本的文字顯示,儘可能為翻譯預留足夠的空間。同時也應該保持不同語言介面的統一性,避免過多的差異。
3)編碼注意程式碼複用,將多個模組的共用資訊存放在共通的檔案中便於全域性管理。
頁面請求的過程可描述如下:
1)使用者在終端選擇自己所偏好的語言,並通過瀏覽器向伺服器傳送頁面請求。
2)模板介面接收到語言選項後,從資原始檔中讀取相應區域的資源。
3)在響應使用者的頁面請求時,系統將根據檢索到的語言選項,動態的載入相關區域的JS檔案和CSS檔案,為不同區域初始化不同的樣式。
4)資料庫介面接收到語言選項後,將其作為一個SQL引數傳入資料庫,檢索相應區域的資料。
5)模板介面將接收到的各種資訊,組織成Html程式碼,再發送給瀏覽器,顯示給終端使用者。
該架構的核心是模板介面,它主要負責將接收到的各類資訊組織成Html程式碼。
- data-屬性的作用是什麼?
data-是HTML5為前端開發者提供自定義的屬性,這些屬性集可以通過物件的dataset屬性獲取,不支援該屬性的瀏覽器可以通過 getAttribute方法獲取。
- 如果把 HTML5 看作做一個開放平臺,那它的構建模組有哪些?
1)Web Storage API
2)基於位置服務LBS
3)無外掛播放音訊視訊
4)呼叫相機和GPU影象處理單元等硬體裝置
5)拖拽和Form API
- *請描述一下 cookies,sessionStorage 和 localStorage 的區別?
共同點:都是儲存在瀏覽器端,且同源的。
區別:
1)cookie資料始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞。而sessionStorage和localStorage不會自動把資料發給伺服器,僅在本地儲存。
2)cookie資料還有路徑(path)的概念,可以限制cookie只屬於某個路徑下。儲存大小限制也不同,cookie資料不能超過4k,同時因為每次http請求都會攜帶cookie,所以cookie只適合儲存很小的資料,如會話標識。
3)sessionStorage和localStorage 雖然也有儲存大小的限制,但比cookie大得多,可以達到5M或更大。資料有效期不同,sessionStorage:僅在當前瀏覽器視窗關閉前有效,自然也就不可能持久保持;localStorage:始終有效,視窗或瀏覽器關閉也一直儲存,因此用作持久資料;cookie只在設定的cookie過期時間之前一直有效,即使視窗或瀏覽器關閉。
4)作用域不同,sessionStorage不在不同的瀏覽器視窗中共享,即使是同一個頁面;localStorage 在所有同源視窗中都是共享的;cookie也是在所有同源視窗中都是共享的。
Web Storage 支援事件通知機制,可以將資料更新的通知傳送給監聽者。Web Storage 的 api 介面使用更方便。
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web請求之間儲存資料。有了本地資料,就可以避免資料在瀏覽器和伺服器間不必要地來回傳遞。
sessionStorage、localStorage、cookie都是在瀏覽器端儲存的資料。
其中sessionStorage的概念很特別,引入了一個“瀏覽器視窗”的概念。sessionStorage是在同源的同窗口(或tab)中,始終存在的資料。也就是說只要這個瀏覽器視窗沒有關閉,即使重新整理頁面或進入同源另一頁面,資料仍然存在。關閉視窗後,sessionStorage即被銷燬。同時“獨立”開啟的不同視窗,即使是同一頁面,sessionStorage物件也是不同的。
Web Storage帶來的好處:
1)減少網路流量:一旦資料儲存在本地後,就可以避免再向伺服器請求資料,因此減少不必要的資料請求,減少資料在瀏覽器和伺服器間不必要地來回傳遞。
2)快速顯示資料:效能好,從本地讀資料比通過網路從伺服器獲得資料快得多,本地資料可以即時獲得。再加上網頁本身也可以有快取,因此整個頁面和資料都在本地的話,可以立即顯示。
3)臨時儲存:很多時候資料只需要在使用者瀏覽一組頁面期間使用,關閉視窗後資料就可以丟棄了,這種情況使用sessionStorage非常方便。
瀏覽器本地儲存與伺服器端儲存之間的區別其實資料既可以在瀏覽器本地儲存,也可以在伺服器端儲存。
瀏覽器端可以儲存一些資料,需要的時候直接從本地獲取,sessionStorage、localStorage和cookie都由瀏覽器儲存在本地的資料。
伺服器端也可以儲存所有使用者的所有資料,但需要的時候瀏覽器要向伺服器請求資料。
1.伺服器端可以儲存使用者的持久資料,如資料庫和雲端儲存將使用者的大量資料儲存在伺服器端。
2.伺服器端也可以儲存使用者的臨時會話資料。伺服器端的session機制,如jsp的 session 物件,資料儲存在伺服器上。實現上,伺服器和瀏覽器之間僅需傳遞session id即可,伺服器根據session id找到對應使用者的session物件。會話資料僅在一段時間內有效,這個時間就是server端設定的session有效期。
伺服器端儲存所有的使用者的資料,所以伺服器端的開銷較大,而瀏覽器端儲存則把不同使用者需要的資料分佈儲存在使用者各自的瀏覽器中。瀏覽器端一般只用來儲存小資料,而伺服器可以儲存大資料或小資料。伺服器儲存資料安全一些,瀏覽器只適合儲存一般資料。
- 請描述一下 GET 和 POST 的區別?
get是從伺服器上獲取資料,post是向伺服器傳送資料。
get是把引數資料佇列加到提交表單的ACTION屬性所指的URL中,值和表單內各個欄位一一對應,在URL中可以看到。post是通過HTTP post機制,將表單內各個欄位與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL地址。使用者看不到這個過程
get形式的url對搜尋引擎更加友好,可以提高搜尋引擎排名。Post使用的url有時候會阻止爬蟲和搜尋引擎的訪問。其他網站和使用者可以連結到get形式的url,無論使用者的訪問,還是搜尋引擎的收錄而相應提高了頁面排名,能夠直接或間接提高網站瀏覽。同時,get形式的url這種表示法是可以快取的,顯著提升了客戶端和服務端的效能。
而不安全操作,如確定訂購、下訂單、達成協議和刪除頁面等,應該通過post執行,避免沒有顯式使用者請求和同一的情況下發生意外的操作。例如搜尋引擎刪除整個頁面,只因為抓取了一個連結。很多不希望使用者瀏覽器遵循頁面連結的各種完整,這些情況下,應該要求使用者登入並且足夠的許可權才能執行某些危險操作。
若符合下列任一情況,則用POST方法:
* 請求的結果有持續性的副作用,例如,資料庫內新增新的資料行。
* 若使用GET方法,則表單上收集的資料可能讓URL過長。
* 要傳送的資料不是採用7位的ASCII編碼。
若符合下列任一情況,則用GET方法:
* 請求是為了查詢資源,HTML表單資料僅用來幫助搜尋。
* 請求結果無持續性的副作用。
* 收集的資料及HTML表單內的輸入欄位名稱的總長不超過1024個字元。
(目測還會問到“同步和非同步的區別?”)
同步:指令碼會停留並等待伺服器傳送回覆然後再繼續。提交請求->等待伺服器處理->處理完畢返回,這個期間客戶端瀏覽器不能幹任何事。
非同步:指令碼允許頁面繼續其程序並處理可能的回覆。請求通過事件觸發->伺服器處理(這是瀏覽器仍然可以作其他事情)->處理完畢
若要在使用ajax請求後處理髮送請求返回的結果,最好使用同步請求。
CSS 相關問題:
- CSS 中類(classes)和 ID 的區別。
1、在CSS檔案裡書寫時,ID加字首"#";CLASS用"."
2、id一個頁面只可以使用一次;class可以多次引用。
3、ID是一個標籤,用於區分不同的結構和內容,就象名字,如果一個屋子有2個人同名,就會出現混淆;class是一個樣式,可以套在任何結構和內容上,就象一件衣服;
4、從概念上說就是不一樣的:id是先找到結構/內容,再給它定義樣式;class是先定義好一種樣式,再套給多個結構/內容。
目前的瀏覽器還都允許用多個相同ID,一般情況下也能正常顯示,不過當你需要用JavaScript通過id來控制div時就會出現錯誤。
- 描述下 “reset” CSS 檔案的作用和使用它的好處。
reset.css能夠重置瀏覽器的預設屬性。不同的瀏覽器具有不同的樣式,重置能夠使其統一。比如說ie瀏覽器和FF瀏覽器下button顯示不同,通過reset能夠統一樣式,顯示相同的想過。但是很多reset是沒必要的,多寫了會增加瀏覽器在渲染頁面的負擔。
比如說,
1)我們不應該對行內元素設定無效的屬性,對span設定width和height,margin都不會生效的。
2)對於absolute和fixed定位的固定尺寸(設定了width和height屬性),如果設定了top和left屬性,那麼bottom和right,margin和float就沒有作用。
3)後面設定的屬性將會覆蓋前面重複設定的屬性。
- 期待能夠指出它的負面影響,或者提到它的一個更好的替換者"normalize"
normalize.css是一個可以定製的css檔案,它讓不同的瀏覽器在渲染元素時形式更統一。
- 解釋下浮動和它的工作原理。
問題成因:在一個容器中,有兩個浮動的子元素,會造成顯示結果意想不到的問題。在CSS規範中,浮動定位不屬於正常的頁面流,而是獨立定位的。
關於css的定位機制:普通流,浮動,絕對定位(position:fixed是position:absolute的一個子類)。浮動的框可以左右移動,直到它的外邊緣遇到包含框或者另一個浮動框的邊緣,所以才說浮動定位不屬於正常的頁面流。文件中的普通流就會表現得和浮動框不存在一樣,當浮動框高度超出包含框的時候,就會出現包含框不會自動伸縮高度類筆盒浮動元素。所以,只含有浮動元素的父容器在顯示時不需要考慮子元素的位置,就造成顯示父容器像空容器一樣。
解決浮動:
1)新增額外標籤
在浮動元素末尾新增一個空的標籤例如 <div
style=”clear:both”></div>。
缺點:可以想象通過此方法,會新增多少無意義的空標籤,有違結構與表現的分離,在後期維護中將是噩夢。
2)使用 br標籤和其自身的 html屬性 <br clear="all" />
優點:比空標籤方式語義稍強,程式碼量較少
缺點:同樣有違結構與表現的分離,不推薦使用
3)父元素設定 overflow:hidden
通過設定父元素overflow值設定為hidden;在IE6中還需要觸發 hasLayout
,例如 zoom:1。<div class="warp" id="float3"
style="overflow:hidden; *zoom:1;">
優點:不存在結構和語義化問題,程式碼量極少
缺點:內容增多時候容易造成不會自動換行導致內容被隱藏掉,無法顯示需要溢位的元素;overflow:hidden會導致中鍵失效。
4)父元素設定 overflow:auto 屬性。同樣IE6需要觸發hasLayout,演示和3差不多
優點:不存在結構和語義化問題,程式碼量極少
缺點:多個巢狀後,firefox某些情況會造成內容全選;IE中 mouseover
造成寬度改變時會出現最外層模組有滾動條等,firefox早期版本會無故產生focus等。
5)使用:after 偽元素
需要注意的是
:after是偽元素(Pseudo-Element),不是偽類(某些CSS手冊裡面稱之為“偽物件”),很多清除浮動大全之類的文章都稱之為偽類,不過csser要嚴謹一點,這是一種態度。由於IE6-7不支援:after,使用 zoom:1觸發 hasLayout。
.clearfix { *zoom:1; }
優點:結構和語義化完全正確,程式碼量居中
缺點:複用方式不當會造成程式碼量增加
- 描述z-index和疊加上下文是如何形成的。
z-index就是控制元素在頁面的中的疊加順序,z-index值高的元素顯示在z-index值低的前面。z-index的使用條件:只對有 position 屬性的且值不為static的元素才有效。疊加上下文和“堆疊上下文”有關,一組具有共同雙親的元素,按照堆疊順序一起向前或向後移動構成了所謂的堆疊上下文。
一個元素的堆疊順序,不僅僅取決於它自身的z-index,更要看它所處在的堆疊上下文,如果所處的上下文的層級很低,即使他本身的z-index設定的很高,也無法實現你的要求。
z-index解析規則都是基於標準的符合w3c規範的瀏覽器,但IE系列的瀏覽器總是讓你要多費一番功夫。
IE中z-index跟標準瀏覽器中的解析有一個小小的區別,那就是上面說的產生堆疊上下文中的三個條件中,對第二個條件的支援的區別,在標準瀏覽器中元素必須是有z-index值的同時要有position屬性,且值不為static,滿足這兩個條件,才會產生一個新的堆疊上下文,但低版本的IE中就不管這麼多了,只要你設定了position值不為static,他就會生成一個新的堆疊上下文。
- 列舉不同的清除浮動的技巧,並指出它們各自適用的使用場景。
答案為可參考上題“解釋下浮動和它的工作原理”
- 解釋下 CSS sprites,以及你要如何在頁面或網站中實現它。
CSS sprites其實就通過將多個圖片融合到一副圖裡面,然後通過CSS的技術佈局到頁面上。這樣做的好處是,減少圖片數量,將會減少http的請求,提升網站效能。
1)在photoshop新建背景透明的畫板,將小圖片依次擺放在畫板中,調整小圖片為適當大小。
2)通過標尺記錄圖片的橫座標縱座標。
3)編寫css程式碼background:url(....) no-repeat x-offset y-offset;同時設定元素固定高度和寬度,overflow:hidden
- 你最喜歡的圖片替換方法是什麼,你如何選擇使用。
不論是對瀏覽者還是對搜尋引擎,文字都是最佳的頁面內容展示方式,但是,由於字型等原因的限制,純文字的展示漸漸無法滿足愛美的設計師的要求。
於是,出現了通過CSS來實現用圖片替換文字的方法,這種方式既能實現頁面上各種豐富的效果,又能滿足搜尋引擎優化的需要。
- Fahrner Image Replacement (FIR)
- Phark 的方法
- Gilder/Levin 的方法 (推薦)
Fahrner Image Replacement (FIR)
這是最早出現的圖文替換技術,是由 Todd Fahrner 提出的,非常容易理解:
<h2><span>Hello World</span></h2>
h2 {
background:url(hello_world.gif) no-repeat;
width: 150px;
height: 35px;
}
span {
display: none;
}
程式碼非常明白:先將圖片應用在 H2 的背景中,然後將 SPAN 的標籤隱藏。但是這種方式有個問題,就是當圖片無法顯示時,將導致這個區域沒有任何內容。同時,使用 display:none 的方式隱藏的內容,將被許多主流螢幕閱讀器忽略,從而造成可用性問題,因此,應該儘量避免使用。
Phark 的方法
<h2> Hello World </h2>
h2 {
text-indent: -5000px;
background:url(hello_world.gif) no-repeat;
width: 150px;height:35px;
}
程式碼也非常簡單,通過文字縮排,將文字隱藏,但是,當圖片無法顯示時,依然存在 FIR 的問題。
Gilder/Levin 的方法
<h2><span></span>Hello World </h2>
h2 {
width: 150px;height: 35px;
position: relative;
}
h2 span {
background: url(hello_world.gif) no-repeat;
position: absolute;
width: 100%;
height: 100%;
}
首先,將 H2 的 position 設為 relative ,這樣將使 H2 裡面的元素定位以 H2 為參照,然後將 SPAN 元素絕對定位,撐滿整個 H2 區域,同時將背景圖應用在 SPAN 標籤裡面;這種方法的原理是將 SPAN 標籤覆蓋在文字內容上面,一旦 SPAN 裡面的背景圖無法顯示,將顯示下層的文字內容,不影響正常使用。但是,此方法也有一個缺陷,就是背景圖不能透明,否則將透出下面的文字。
- 討論CSS hacks,條件引用或者其他。
hacks
_width針對於ie6。*width,+width針對於ie6,7。
color: red\9;/*IE8以及以下版本瀏覽器*/(但是測試可以相容到ie10。
原文連結:The offline cookbook 作者:Jake Archibald
使用AppCache可以為我們提供幾種支援內容離線工作的模式。如果這些模式正是你所需要的,那麼恭喜你,你中了APPCache的大獎(儘管頭等獎依然無人認領),但我們這些其餘的人都擠在角落裡來回搖擺(譯者注:作者
(這個專題我們將介紹網路穿透的基本知識,以及建立在此基礎上的實時視訊語音通訊技術。不只是介紹理論知識,還介紹實際案例 )
1、概念介紹
1.1、NAT基本概念
NAT英文全稱是“Network Address Translation”,中文意思是“網路
當我們說“前端安全問題”的時候,我們在說什麼
“安全”是個很大的話題,各種安全問題的型別也是種類繁多。如果我們把安全問題按照所發生的區域來進行分類的話,那麼所有發生在後端伺服器、應用、服務當中的安全問題就是“後端安全問題”,所有發生在瀏覽器、單頁面應用、Web頁面當中的安全問題
多執行緒、併發及執行緒的基礎問題
1)Java 中能建立 volatile 陣列嗎?
能,Java 中可以建立 volatile 型別陣列,不過只是一個指向陣列的引用,而不是整個陣列。我的意思是,如果改變引用指向的陣列,將會受到 volatile 的保護,但是如果多個 工作原理 tro plugin 模塊 nor 系統 env 依賴 try 對於webpack的認識始終停留在對腳手架的使用,不得不說腳手架既方便又好用,修改起來也方便,只需要知道webpack中各個配置項的功能,於是對於我們來說,webpack始終就是一個黑盒子,我們完全不 前段時間專心整理一下關於前端的面試問題。感謝耐心盡責的楷豪和聞東師兄最近給我們的指導和建議。大家可以通過這些問題,大家可以順便看以下自己的水平。
我也利用課餘時間(三天沒安排課程的下午晚上)嘗試寫下自己的答案,水平有限,望體諒。
暫時只提供上半部分,下半部經過一段時間努力,也已經更新“前端工作面試
JS相關問題:
解釋下事件代理。
在傳統的事件處理中,你按照需要為每一個元素新增或者是刪除事件處理器。然而,事件處理器將有可能導致記憶體洩露或者是效能下降——你用得越多這種風險就越大。JavaScript事件代理則是一種簡單的技巧,通過它你可以把事件處理器新增到一個父級元素上,這 1. 專案介紹
簡單介紹
2. 專案中遇到的問題
簡單介紹
3. 最近一個專案用到哪些技術
Vue,Vant,對接微信小程式和支付寶小程式
4. 移動端適配方案
① 定高適配
② 流式佈局
③ 響應式佈局
④ Rem適配
5. 陣列的求最大值,排序,刪除
氣泡 參數 原理 error erro style num hello 用戶登錄 pri 1. int和Integer有什麽區別?
答:Java是一個近乎純潔的面向對象編程語言,但是為了編程的方便還是引入了基本數據類型,但是為了能夠將這些基本數據類型當成對象操作,Java為 bad htm 小寫字母 toolbar 10個 bash then class 字符串 批量生產隨機字符文件名要求:使用for循環在/oldboy目錄下批量創建10個html。其中每個文件需要包含10個隨機小寫字母加固定字符串oldboy。#!/bin/bash
[ !
前言
在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。
下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有介紹。注意:往往一個解決方案會
轉載https://blog.csdn.net/a724888/article/details/61414066
1. 面向物件和麵向過程的區別
面向過程 優點:效能比面向物件高,因為類呼叫時需要例項化,開銷比較大,比較消耗資源;比如微控制器、嵌入式開發
題目來源於網路
後面是筆者自己提供的答案,僅供參考,如有錯誤,歡迎指正
一、基礎篇
1.1、Java基礎
面向物件的特徵:繼承、封裝和多型
final, finally, finalize 的區別
Exception、Er
1. 說說你對Java中反射的理解
Java 中的反射首先是能夠獲取到 Java 中要反射類的位元組碼,獲取位元組碼有三種方法,1.Class.forName(className) 2.類名.class 3.this.getClass()。然後將位元組碼中的方法,變數,建構函式等
1.”static”關鍵字是什麼意思?Java中是否可以覆蓋(override)一個private或者是static的方法?
“static”關鍵字表明一個成員變數或者是成員方法可以在沒有所屬的類的例項變數的情況下被訪問。
Java中static方法不能被覆蓋,因為方法覆蓋是基於執行時
學習目標:
瞭解瀏覽器的核心
知道web標準的三大結構組成
標籤的分類與關係標籤的分類與關係
p標籤的使用p標籤的使用
h系列標籤的使用.h系列標籤的使用
文字格式化標籤熟記文字格式化標籤熟記
標籤的屬性標籤的屬性
img標籤的使用img標籤的使用
a標籤的掌
課程目標:
學會使用CSS選擇器
熟記CSS樣式和外觀屬性
熟練掌握CSS各種選擇器
熟練掌握CSS三種顯示模式
熟練掌握CSS背景屬性
熟練掌握CSS三大特性:層疊、繼承、
熟練掌握CSS盒子模型
熟練掌握CSS浮動**
熟練掌握CSS定位
10.熟練掌
背景
2016年2月,按照計劃進行跳槽。
跳槽的原因:
(1)工資較低,ps 在技術水平正常的前提下,第一份工作的工資在很大程度上決定了你以後工資的高度,因為人事通常會根據你上一份工作的工資來壓你的工資,工資的正常增長浮動範圍是前工資的50%。自己剛畢業時技術
54.JSP和Servlet的區別
(1)JSP經編譯後就變成了“類servlet”。
(2)JSP由HTML程式碼和JSP標籤構成,更擅長頁面顯示;Servlet更擅長流程控制。
(3)JSP中嵌入JAVA程式碼,而Servlet中嵌入HTML程式碼。
55.JSP的動態include和靜態in
~~~~總結基礎知識~~~
1.生成隨機陣列
方案一: import random === random.shuffle
方案二:隨機輸出一個數,然後和前面的一個數進行交換
2.快速排序
基本思想:
1) 相關推薦
[譯]前端離線指南(上)
網路穿透與音視訊技術(1)——NAT的概念及工作模式(上)
8 大前端安全問題(上)
133 個 Java 面試(上)
Webpack學習-工作原理(上)
前端工作面試問題(上)
前端工作面試問題(下)
2020了,初/中級前端面試你應該知道的(上)
(一)java面試易忘題目精選(上)
企業shell面試案例(上)
前端常用外掛、工具類庫彙總(上)
如何準備BAT技術面試答案(上)——Java研發方向
Java面試之基礎篇(上)
Java面試系列總結 :JavaSE高階(上)
阿里p8架構師分享:Java經典基礎與高階面試36題(上)
html の第一天(上)-----適合新手入門前端
前端視訊學習(二、CSS(上))
年後跳槽全過程總結(上)——從面試準備到拿到offer
JAVA面試問題及答案(上)
網易互娛面試總結(上)
