vue裡面如和新增jq和bootstrap
本地安裝
$ npm install [email protected]安裝jq
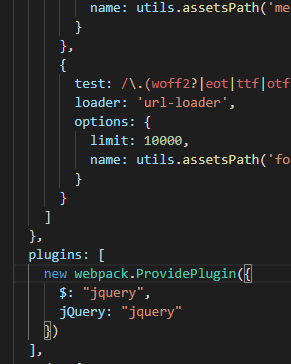
npm install jquery --save-dev修改webpack.base.confi.js檔案
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
main.js引入
import $ from 'jquery' ; import bootstrap from 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css'; import 'bootstrap/dist/js/bootstrap.min.js';
相關推薦
vue裡面如和新增jq和bootstrap
本地安裝 $ npm install [email protected] 安裝jq npm install jquery --save-dev 修改webpack.base.confi.js檔案 plugins: [ new webpack.ProvideP
Vue 中引用JQ 和 bootstrap 以及關閉eslint語法
1.關閉eslint語法 webpack.base.conf.js 內查詢到eslint相關內容,刪除 const createLintingRule = () => ({ // 刪除了elint,關閉了ES6語法檢測 }) 2.npm安裝 jq.bootstra
js、jq和標籤裡面設定按鈕可點選與不可點選狀態
<button id="bt1" type="button">button</button> 1、js中設定按鈕可點選與不可點選,預設是可點選的 (1)設定按鈕不可點選 document.getElementById("bt1").disabled=ture;
vue裡面的省市區三級聯動vue-area-linkage,設定初始值和把修改的值傳給後臺
vue-area-linkage 點這裡看demo:https://dwqs.github.io/vue-area-linkage/ 安裝 這裡安裝v5之後的版本 npm i --save vue-area-linkage area-data
Vue.js less 新增支援和遇到的問題
本文出自: http://blog.csdn.net/wyk304443164 用的 vue-cli 腳手架 複製的 "less": "^2.7.1", "less-loader": "^2.2.3", 這個安裝之後。彈出 DeprecationWa
【VUE元件開發】VUE隨意點選列表元素切換選中樣式,並有序陣列新增索引和數值
直接檢視程式碼以及樣式 <template> <div> <!--頂部step--> <div class="dataStep"> <!--<img src="static
在vue-cli專案中引入jQuery和bootstrap
最近想用vue+jquery+bootstrap做一個專案,剛開始不知道怎麼引入jQuery和bootstrap,弄了小半天,終於弄好了,特此記載一下過程
vue裡面v-bind和Props 利用props繫結動態資料
<add v-bind:子元件的值="父元件的屬性"></add> <divid="app"> <addv-bind:btn="h">&l
如何在myeclipse裡新增jdk和原始碼包
dt.jar和tools.jar位於:{Java_Home}/lib/下,而rt.jar位於:{Java_Home}/jre/lib/下,其中:rt.jar是JAVA基礎類庫,也就是你在java doc裡面看到的所有的類的class檔案dt.jar是關於執行環境的類庫tools.jar是工具類庫,編譯和執行需
vue-cli項目引入jquery和bootstrap
代碼 web function ports min clas jquer window keyword 1.安裝插件 npm install jquery --save npm install bootstrap --save npm install popper.j
jq和js插件的各個文件夾裏放置的內容
目錄 run 語言 runt 引入 小功能 ros style 測試文件 1. demo文件夾,存放各種實例。 2. dist文件夾,全稱是distribution。在某些框架中,因為開發和發布的內容或者代碼形式是不一樣的(比如利用Grunt壓縮等等),這時候就需要一個存放
CCAI 2017 | 德國DFKI科技總監Hans Uszkoreit:如何用機器學習和知識圖譜來實現商業智能化?
以下是Hans Uszkoreit的演講全文,AI科技大本營略做修改: 今天我將介紹目前人工智能的兩個主要方向,基於行為的學習和基於知識的學習;另外我會講一下商業智能以及工業4.0、開放數據與企業數據,以及開放的知識圖譜和企業知識圖譜;接著我會介紹文本分析的大數據方法、文本數據
vue-cli 配置項目名和域名
bsp cal mage ges run 圖片 反向 http image 默認運行 npm run dev 域名為localhost:8080 但是需要配置反向代理,這時候就需要去配置域名跟項目名 vue-cli 配置項目名和域名
VUE 利用 webpack 給生產環境和發布環境配置不同的接口地址
require 調用 pro 獲取 生產環境 use 因此 exp code 我們在開發項目的時候,往往會在同一個局域網進行開發,前後端分離同時進行開發。我們前端調用後端給的接口也是在局域網內部的。但是,當項目推到線上的時候,我們會從真實服務器上獲取接口,因此,我們可能在測
VUE 利用webpack 給生產環境和發布環境配置不同的接口地址
ron csdn 自己 env https pos export port 生效 第一步,分別設置不同的接口地址 首先,我們分別找到下面的文件: /config/dev.env.js /config/prod.env.js 其實,這兩個文件就是針對生產環境和
如何用 sysdig 監控和排查 Linux 服務器
sysdig如果你需要跟蹤一個進程發出和接收的系統調用,第一個想到是的什麽?你很可能想到了 strace,你是對的。 從命令行監控原始網絡通信你會用什麽工具?如果你想到了 tcpdump,你又做了明智的決定。如果你碰巧需要跟蹤打開的文件(換句 Unix 語言來講就是:一切皆文件),很可能你會用 lsof。 s
在vue-cli項目中mockjs和vConsole的使用
turn enc image error RR http 控件 items main mockjs使用 1.安裝npm install mockjs 2.在src/assets目錄下創建個util文件夾,並在裏新建一個文件mock.js 例如: const Mock =
C# pdb類型文件的作用之一:記錄具體異常的關鍵信息,如文件路徑和行號
== pro 問題 height quantity 最新 當前 文件的 anti pdb 是 Program Debug Database 的簡稱; 背景 我負責的一個Services(服務)出問題了,原因是一個 dll 內部邏輯出問題了; 在本地修改源碼後,重新生
如何在ABAP Netweaver和CloudFoundry裏記錄並查看日誌
abap sap sap雲平臺 cloud-foundry log Netweaver 要記錄日誌需要有一個checkpoint group,可以自行創建也可以使用標準的。這裏我重用標準的group:DEMO_CHECKPOINT_GROUP。 tcode SAAB,點Display &l
【轉】vue項目重構技術要點和總結
計算 max lin tar oms -i v-model tro ray vue數據更新, 視圖未更新 這個問題我們經常會遇到,一般是vue數據賦值的時候,vue數據變化了,但是視圖沒有更新。這個不算是項目重構的技術要點,也和大家分享一下vue2.0通常的解決方案吧! 解
