Django圖書管理系統(單表操作)
以下內容需要掌握:
Python3 以及前端:HTML,CSS,jQuery,BootStrap,Django,JavaScript
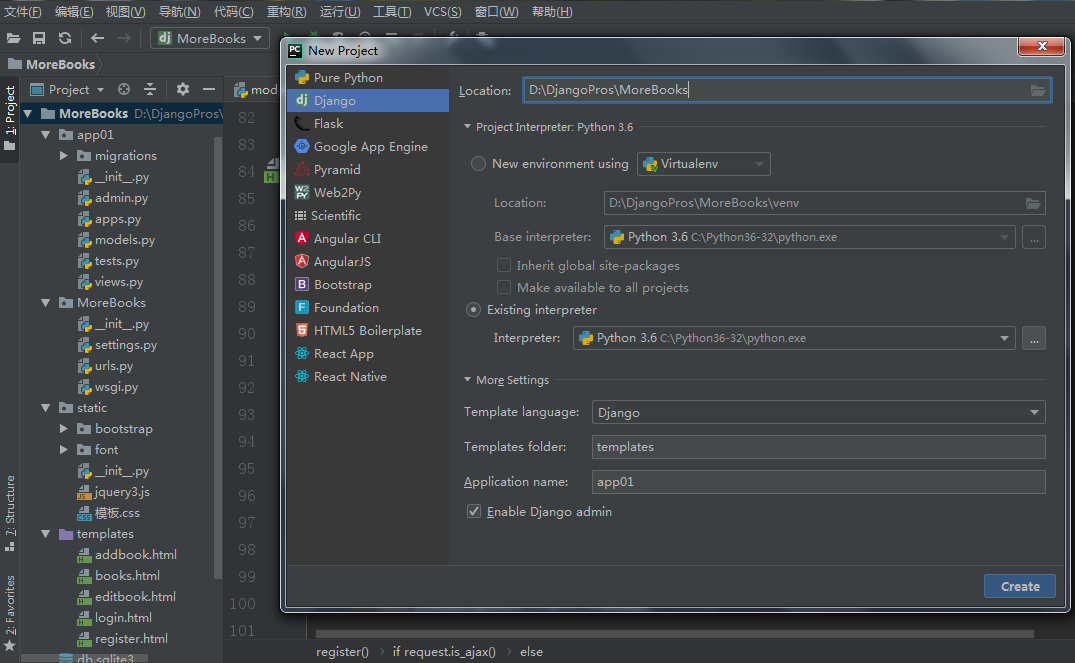
開啟Django新專案:

1,settings.py
資料庫選擇:
①sqlite3(Django自帶的資料庫:檔案式資料庫):我們這裡用sqlite3,下面MySQL配置僅做了解
②MySQL: 配置:
__init__.py:(對應應用資料夾下和urls.py同一個資料夾)
import pymysql
pymysql.install_as_MySQLdb()
------------------------------
settings.py:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '------輸入資料庫名---------',
'USER': '------輸入資料庫使用者名稱root/其它----------',
'PASSWORD': '-----輸入資料庫密碼------',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
2,建一個static資料夾:(專案名---新建--python package)
BootStrap資料夾
jQuery.3.3.1.js
自定義CSS
settings.py配置:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
os.path.join(BASE_DIR, "recommend", "static"), # 不加這句有可能出現頁面渲染不了bootstrap的情況
]
3,讓控制檯顯示SQL查詢語句
settings.py配置:
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console':{
'level':'DEBUG',
'class':'logging.StreamHandler',
},
},
'loggers': {
'django.db.backends': {
'handlers': ['console'],
'propagate': True,
'level':'DEBUG',
},
}
}
4,templates目錄下放網頁
books.html 顯示所有書籍
//jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
//BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
//-------------------------------------------------------
//書籍列表
//新增書籍
//表格:
//ID 書名 價格 出版日期 出版商 操 作
//-------------------------------------------------------
<h3>書籍列表</h3>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<a href="/books/add/" class="btn btn-primary"> 新增書籍</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>書籍名稱</th>
<th>價格</th>
<th>出版社</th>
<th>出版日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.publish }}</td>
<td>{{ book.pub_date|date:"Y/m/d" }}</td>
<td>
<a href="/books/delete/{{ book.nid }}">刪除</a>
<a href="/books/edit/{{ book.nid }}">編輯</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<script>
$("h3").click(function () {-------------------jQuery的知識
$(this).css("color","red")
})
</script>
addbook.html 新增書籍
jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
----------------------------
書名:input
價格:input
出版日期:input
出版商:input
Submit提交
-----------------------------------
<h3>新增書籍</h3>
<div class="row">
<div class="col-md-4 col-md-offset-3">
<form action="/books/add/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title">書籍名稱</label>
<input class="form-control" type="text" id="title" placeholder="名稱" name="title">
</div>
<div class="form-group">
<label for="price"> 價格</label>
<input class="form-control" type="text" id="price" placeholder="價格" name="price">
</div>
<div class="form-group">
<label for="publish">出版社</label>
<input class="form-control" type="text" id="publish" placeholder="出版社" name="publish">
</div>
<div class="form-group">
<label for="pub_date">出版日期</label>
<input class="form-control" type="date" id="pub_date" placeholder="出版日期" name="pub_date">
</div>
<input type="submit"value="submit" class="btn btn-default pull-right">
</form>
</div>
</div>
editbook.html 編輯書籍
//jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
//BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
-----------------------
編輯書籍
書名:input value=從資料庫獲取當前選擇的ID對應的資料顯示
價格:input value=從資料庫獲取當前選擇的ID對應的資料顯示
出版日期:input value=從資料庫獲取當前選擇的ID對應的資料顯示
出版商:input value=從資料庫獲取當前選擇的ID對應的資料顯示
Submit
----------------------
<h3>編輯書籍</h3>
<div class="row">
<div class="col-md-4 col-md-offset-3">
<form action="" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title">書籍名稱</label>
<input class="form-control" type="text" id="title" placeholder="名稱" name="title" value="{{ edit_book.title }}">
</div>
<div class="form-group">
<label for="price"> 價格</label>
<input class="form-control" type="text" id="price" placeholder="價格" name="price" value="{{ edit_book.price }}">
</div>
<div class="form-group">
<label for="publish">出版社</label>
<input class="form-control" type="text" id="publish" placeholder="出版社" name="publish" value="{{ edit_book.publish }}">
</div>
<div class="form-group">
<label for="pub_date">出版日期</label>
<input class="form-control" type="date" id="pub_date" placeholder="出版日期" name="pub_date" value="{{ edit_book.pub_date|date:'Y-m-d' }}">
</div>
<input type="submit"value="submit" class="btn btn-default pull-right">
</form>
</div>
</div>
5,models.py
class Book(models.Model): # -------繼承模型類
id = models.AutoField(primary_key=True) # --------自增(主鍵)
title = models.CharField(max_length=32) # --------字串(長度32位)
price = models.DecimalField(max_digits=5,decimal_places=2) # -----最大位數,浮點位數
publish = models.CharField(max_length=32)
pub_date = models.DateTimeField()
class Meta: # ------告訴解析器自己定義資料表名(否則 app01Book)
db_table='book'
6,資料庫遷移
Tools(工具欄):
run manage.py Task...
>>>>>>>makemigrations
>>>>>>>migrate
完了後生成了db.sqlite3檔案:
pycharm右邊database:(sqlite3首次使用需下載,彈出框有,完後,左邊專案目錄下db.sqlite3雙擊)
點開右邊database:book可以看到加入資料庫的表格欄位
7,urls.py
..............import re_path
from book import views
urlpatterns=[
...........
path('books',views.books)
path('books/add/', views.addbook)
re_path('books/delete/(\d+)', views.delbook)
re_path(r'^books/edit/(\d+)$', views.editbook)
]
8,views.py
def books(request):
queryset = Book.objects.all()
return render(request,'books.html',{'queryset':queryset})
def addbook(request):
# 方式1:
if request.method=='POST':
# title=request.POST.get('title')
# ...
# book=models.Book.objects.create(titles=title,price=price,publish=publish,pub_date=pub_date)
# 方式2:(推薦)
data=request.POST.dict() #-----------Querydict生成字典
data.pop('csrfmiddlewaretoken')
book=models.Book.objects.create(**data) #-----聚合
return redirect('/books/') #-----------重定向到books
else
return return render(request,'addbook.html')
def delbook(request,del_id):
models.Book.objects.filter(nid=del_id).delete()
return redirect("/books/")
def editbook(request,edie_id):
if request.method=="GET":
edit_book=models.Book.objects.filter(nid=edit_book_id).first()
return render(request,"editbook.html",{"edit_book":edit_book})
else:
title = request.POST.get("title")
price = request.POST.get("price")
publish = request.POST.get("publish")
pub_date = request.POST.get("pub_date")
models.Book.objects.filter(nid=edit_book_id).update(title=title,price=price,publish=publish,pub_date=pub_date)
return redirect("/books/")
啟動專案:
瀏覽器輸入:
http://127.0.0.1:8000/books
