Rem-- ui圖與適配手機的px換算
找了很多的文件,就這個問題,越看越糊塗,寫的公式都是直接給出,但是並沒有說公式是怎麼推演出來的,搞得我好煩。rem =x/75, 實在搞不懂,就自己寫了,
大家都明白,假設html的fontSize:16px;那麼1rem = 16px;是不是可以理解為1個rem單位等於16px;
以750的設計稿為例:(手淘外掛 flexible.js)
1--把設計稿平均分成10份,每份是750/10=75px;把每份假設為一個叫xm單位,那麼就是1xm = 75px;這句是不是和上一句很像,可以假設為750px的頁面,他的html的fontsize=75px;
2--現在想一下手機是375px的頁面,也把他按照步驟1平均分成10份,每份375/10 = 37.5px, 設定為html的fontsize ,結果:1rem = 37.5px; 那麼其他的手機的html的fontsize用js表示
fontSize = document.documentElement.clientWidth/10 + "px";
3--暫時忘記1,2步驟,iphone6是2倍畫素的手機,與設計稿對比,750的寬,在iphone6是375px,或者,量取設計稿中一個元素,width = 100px, 那麼在手機端css的值應為50px,看下列表格,已經知道的資料就是前兩列的值。那麼後兩列的值是怎麼算的呢
| 750UI圖假設的fontsize的值(步驟1) | 手機 html fontsize的值(步驟2) | UI量取的寬度(fontsize = 75) |
與手機端的css的寬度 | css 寫的最終rem值 |
| fontsize = 75px | iphone6(fontsize = 37.5px) | 750px | 375px | 10rem |
| fontsize = 75px | iphone6(fontsize=37.5px) | 100px | 50px | 1.3333rem==(font-size/50) |
| fontsize = 75px | iphone5(fontsize = 32px) |
100px | 42.66px | 1.3333rem==(font-size/32) |
| fontsize = 75px | iphone6plus(fontsize=41.4px) | 100px | 55.19px | 1.3333rem==(font-size/41.4) |
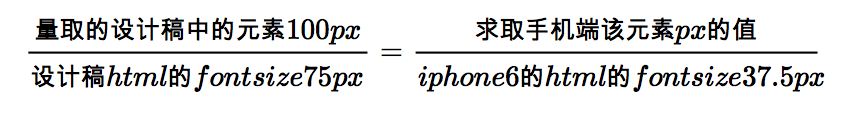
那麼現在用小學數學寬高比想一下,x1/y1 = x2/y2,分子都是寬,分母都是高,已經知道其中三個元素的值,另一個就不難求了吧,現在已經知道了設計稿的fontsize的值75px,裝置的手機html的fontSize,假設量取設計稿中的一個元素的寬為100px,求在手機端顯示的css寬度是多少,

求取的css width = 100*37.5/75 = 50px ;
若量取的設計稿寬度是200px, css widht = 200*37.5/75 = 100px; 那麼rem的值,在手機端應是rem = 100px/(fontsize)37.5px=2.666rem ; 設計稿的換算 200px/75px = 2.666rem;
由此可以證明, 75 就是設計稿轉手機適配的基數 ,css 寫的rem值 就應該是 rem = 量取的設計稿元素的寬/75 ; 這個值用在cssrem外掛的轉換單位的值。
再說下,px轉rem的工具,
1 如果你使用sublime ,那麼可以在sublime上安裝cssrem的外掛,
2 postcss-px2rem https://www.npmjs.com/package/postcss-px2rem
3 px2rem-loader https://www.npmjs.com/package/px2rem-loader
以上任意一種都要比sass less 的前處理器寫的要簡單。
ok, 就解釋到這裡。
以上純屬個人理解。
