自適應濾波器遇到的一個問題
最近寫自適應濾波器方面的程式的時候,遇到了一個問題,濾波器沒有收斂到我想象之中的那個解,疑惑了一陣,後來發現一些問題,也許別人也會遇到,於是記錄下來分享一下,少走彎路。
事情是這樣,基於最基本的方法:LMS演算法。確定一個輸入訊號,比如:
我設定的期望訊號是:
我們知道這兩個訊號之間只差一個相差,其他都是一樣的,於是用這個期望的樣本來訓練FIR濾波器的話,一般人們的直接想法是會得到的濾波器的衝激響應為:
其中
可惜這樣並不對,在這種情況下不對。
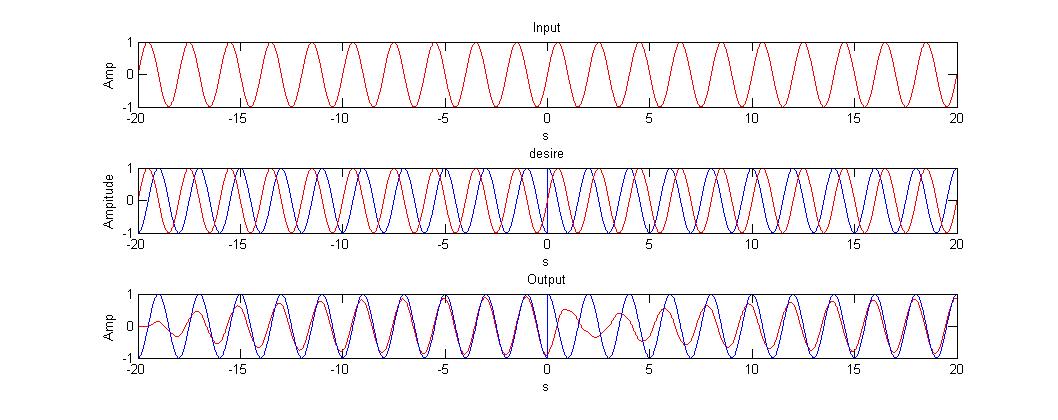
這事我得模擬結果:

上圖是模擬的波形圖,第一欄是輸入的訊號,第二欄的藍色訊號是期望訊號,可以看出他們相差一定的時延,第三欄的紅線是濾波輸出。可以看出數次迭代之後,濾波器應該是被訓練成了一個延時器。

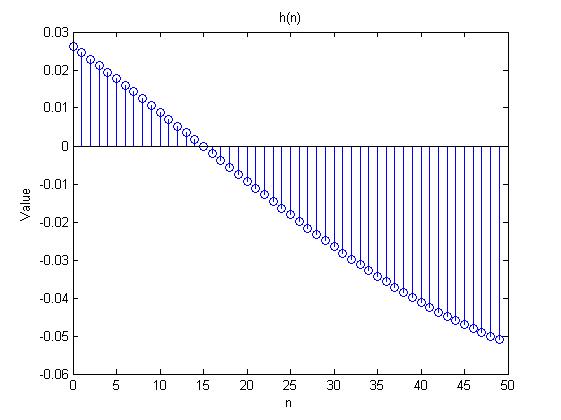
上圖就是這個所謂濾波器的衝激響應了,當時結果出來的時候,我有點錯愕,因為這不是我想要的結果,而且實驗顯示,我也是成功了的,我應該會得到一個類似

上圖是我調快頻率之後的結果,這個衝激響應原來是個正弦的序列。再次有點錯愕。後來我明白了,原來這是這個情況下比較特別的結果,雖然不是
LMS演算法的迭代公式:
端倪算是出來了,我們這個解,不可能是正弦形式以外的解!!!!是不可能!!!!迭代來迭代去,
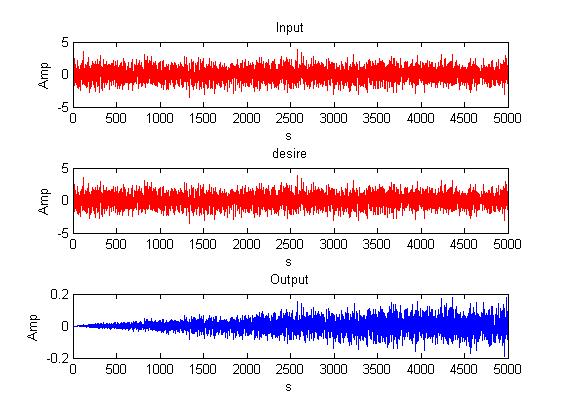
於是我換了訊號:


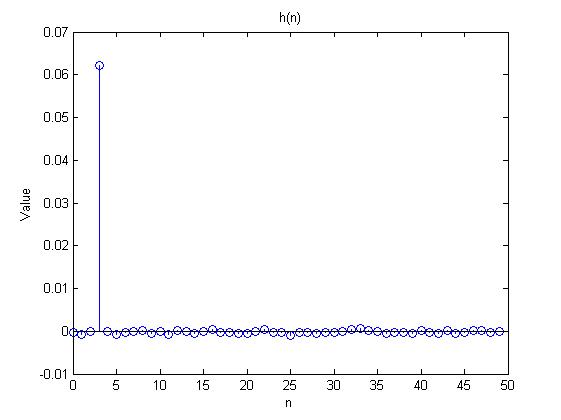
換成了隨機訊號,期望是延時了若干個單位,這樣結果就是我想象的那樣了!不過說實在的,也不可能有其他的解了。
當然FIR並不適宜處理所有情況,畢竟讓他變頻是不可能的,畢竟只是FIR。
相關推薦
自適應濾波器遇到的一個問題
最近寫自適應濾波器方面的程式的時候,遇到了一個問題,濾波器沒有收斂到我想象之中的那個解,疑惑了一陣,後來發現一些問題,也許別人也會遇到,於是記錄下來分享一下,少走彎路。 事情是這樣,基於最基本的方法:LMS演算法。確定一個輸入訊號,比如:u(n)=sin(ω0
MDF自適應濾波器實現AEC
如需轉載請註明出處! MDF ( The multi-delay block frequency-domain adaptive filter) 是實現回聲控制AEC的經典演算法,主要利用了三項技術:(1) 頻域去相關性. (2) 頻域LMS或改進演算法. (3) 頻
自適應濾波器分塊分段技術詳解
前言 先說下目的:對在頻域計算FIR自適應濾波器,同時避免使用長濾波器時產生的大延遲的技術進行詳細的分解。即要對濾波器分塊又分段的過程進行細緻的分析。這裡假設讀者有相應的LMS自適濾波器的基礎 一、濾波器分析準備 先從時域LMS濾波器說起,設列向量 \[{\bf{x}}(n) = {\left[ {x
iframe自適應高度,以及一個頁面加載多個iframe
nload 自適應 ntb new 一個 type set var con <iframe id="iframepage" src="Index.html" name="iframepage" frameborder="0" width="1349" scroll
如何制作一個自適應手機、電腦、ipad的網頁方法總結大全
常見 ive sid 目前 區塊 right UNC 增加 自動 今天春哥技術博客和大家一起分享下當下如何制作一個自適應手機、電腦、ipad的網頁方法,手機上網的用戶已經越來越多,已經趕超PC端。隨著2G、3G、4G、免費WIFI和無線基站的不斷普及,越來越多的人開始使用手
佈局:高度已知,佈局一個三欄佈局,左欄和右欄寬度為200px,中間自適應 浮動佈局詳解
需求:高度已知為200px,寫出三欄佈局,左欄和右欄各位200px,中間自適應,如下圖所示: 方法一:float浮動佈局 原理是:定義三個區塊,需要注意的是中間的區塊放在右邊區塊的下面,統一設定高度為200px,然後設定左邊欄寬度為200px並且float:left,設定右邊欄寬度為200px並且fl
一個控制元件前面的自適應,後面的緊跟其後
使用ConstraintLayout佈局 先在build.gradle裡面填加: compile 'com.android.support.constraint:constraint-layout:1.1.2' 佈局檔案如下: <?xml version="1
簡單實現一個textarea自適應高度
textarea自適應的實現方法很多,原理其實比較簡單:監聽textarea的input或者鍵盤事件,獲取元素的scrollHeight,重置textarea元素的高度。 預覽地址:textarea 我們知道textarea有個rows的屬性,改變rows的值可以改變textarea的高度,至於怎麼改變不
[Swift通天遁地]二、表格表單-(3)在表格中巢狀另一個表格並使Cell的高度自適應
本文將演示如何在表格中巢狀另一個表格並使Cell的高度自適應,建立更加強大的佈局效果。 在專案資料夾【DemoApp】上點選滑鼠右鍵,彈出右鍵選單。 【New File】->【Cocoa Touch Class】->【Next】-> 【Class】:CustomizeUITableVi
[Swift通天遁地]二、表格表單-(3)在表格中嵌套另一個表格並使Cell的高度自適應
works uiview 添加 comm exe bounds tro enc 表格 本文將演示如何在表格中嵌套另一個表格並使Cell的高度自適應,創建更加強大的布局效果。 在項目文件夾【DemoApp】上點擊鼠標右鍵,彈出右鍵菜單。 【New File】->【C
關於一個前端移動端高度自適應例子
這兩天做專案,在對移動端前端頁面做頁面高度自適應固定時遇到了問題,顯示效果是:整個頁面為一個整體,上半部分顯示地圖,下半部分顯示對應的駕校班型(我們是做駕校產品的),地圖沒有上間距,和班型下間距1-2個rem,班型和底部按鈕間距為1-2rem,適應於不同手機和不同大
一個頁面存在多個echarts圖形,resize失效,圖形自適應視窗大小
當一個頁面有兩個echarts圖形,想要頁面大小發生改變,重新繪製圖形如果還寫為 myChart.se
自適應濾波:最小均方誤差濾波器(LMS、NLMS)
作者:桂。 時間:2017-04-02 08:08:31 宣告:歡迎被轉載,不過記得註明出處哦~ 【讀書筆記08】 前言 西蒙.赫金的《自適應濾波器原理》第四版第五、六章:最小均方自適應濾波器(LMS,Least Mean Square)以及歸一化最小均方自適應濾波器(NLMS,
自適應濾波:維納濾波器——FIR及IIR設計
作者:桂。 時間:2017-03-23 06:28:45 【讀書筆記02】 前言 仍然是西蒙.赫金的《自適應濾波器原理》第四版,距離上次看這本書已經過去半個月,要抓點緊了。本文主要包括: 1)何為維納濾波器(Wiener Filter); 2)Wiener濾波器的推導;
如何讓一個元素自適應螢幕的高度
讓一個元素的高度和螢幕的高度一樣,並且隨著螢幕高度的變化而變化,用js程式碼實現;記得寫完呼叫這個函式; //====tree的自適應高度start==
並列的兩個盒子,一個有固定寬度,如何讓另一個佔滿(自適應)剩餘寬度
方法一: flex佈局 本人將flex佈局放在第一位,是個人推薦, 沒有浮動,讓頁面佈局更為穩定。 <style> #d1{ width:100%; display:flex; /*flex佈局*/ }
Android GridView之新增分隔線,動態設定高度,實現高度自適應,並解決第一個item不顯示的問題
最近做一個專案時遇到一點問題,在這裡分享一下解決思路。 首先看效果圖: 這裡的需求是實現介面中的六個圖示,博主後來和同事討論過這個問題,用 GridView 實現費時費力好嘛,同事認為做6個 Button 就 好了,可能博主就愛鑽牛角尖吧,一開始認為怎麼辦只要還有辦法那就
CSS float的初步理解:用兩種不同的方式來實現一個三列布局,其中左側和右側的部分寬度固定,中間部分寬度隨瀏覽器寬度的變化而自適應變化
最近在學習web前端的知識,今天看IFE平臺上的開源題目的時候,遇到了一個問題(小白就是小白)TAT,問題實現很簡單,但由於自己基礎還沒打牢,半天解決不了,問題如標題所述,實現效果如圖:要求:用兩種不同的方式來實現一個三列布局,其中左側和右側的部分寬度固定,中間部分寬度隨瀏覽
一步步實現一個自適應的react-native拖拽排序
(()=>{ // 備份被觸控的事件 this.touchCurItem = { ref: sortRefs.get(touchIndex), index: to
自適應的經典佈局 少任意一個模組都能自適應
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&g
