pyQT——控制元件2
阿新 • • 發佈:2019-01-12
控制元件2
本章我們繼續介紹PyQt5控制元件。這次的有QPixmap,QLineEdit,QSplitter,和QComboBox。
圖片
QPixmap是處理圖片的元件。本例中,我們使用QPixmap在窗口裡顯示一張圖片。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
歡迎加入我的QQ群`923 414 804`與我一起學習,群裡有我學習過程中整理的一些資料。
In this example, we dispay an image
on the window.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
""" pixmap = QPixmap("redrock.png")
建立一個QPixmap物件,接收一個檔案作為引數。
lbl = QLabel(self)
lbl.setPixmap(pixmap)
把QPixmap例項放到QLabel元件裡。
程式展示:

行編輯
QLineEdit元件提供了編輯文字的功能,自帶了撤銷、重做、剪下、貼上、拖拽等功能。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows text which
is entered in a QLineEdit
in a QLabel widget.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QLineEdit')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
例子中展示了一個編輯元件和一個標籤,我們在輸入框裡鍵入的文字,會立即在標籤裡顯示出來。
qle = QLineEdit(self)
建立一個QLineEdit物件。
qle.textChanged[str].connect(self.onChanged)
如果輸入框的值有變化,就呼叫onChanged()方法。
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
在onChanged()方法內部,我們把文字框裡的值賦值給了標籤元件,然後呼叫adjustSize()方法讓標籤自適應文字內容。
程式展示:

QSplitter
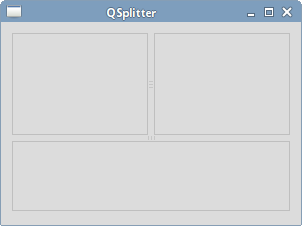
QSplitter元件能讓使用者通過拖拽分割線的方式改變子視窗大小的元件。本例中我們展示用兩個分割線隔開的三個QFrame元件。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows
how to use QSplitter widget.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame,
QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
三個視窗和兩個分割線的佈局建立完成了,但是要注意,有些主題下,分割線的顯示效果不太好。
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
為了更清楚的看到分割線,我們使用了設定好的子視窗樣式。
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
建立一個QSplitter元件,並在裡面添加了兩個框架。
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
也可以在分割線裡面再進行分割。
程式展示:

下拉選框
QComboBox元件能讓使用者在多個選擇項中選擇一個。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows how to use
a QComboBox widget.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
from PyQt5.QtWidgets import (QWidget, QLabel,
QComboBox, QApplication)
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QComboBox')
self.show()
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
本例包含了一個QComboBox和一個QLabel。下拉選擇框有五個選項,都是Linux的發行版名稱,標籤內容為選定的發行版名稱。
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
建立一個QComboBox元件和五個選項。
combo.activated[str].connect(self.onActivated)
在選中的條目上呼叫onActivated()方法。
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
在方法內部,設定標籤內容為選定的字串,然後設定自適應文字大小。
程式展示: