快速使用CSS 彈性盒子
佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現;2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支援,這意味著,現在就能很安全地使用這項功能。
彈性盒子是 CSS3 的一種新的佈局模式,是一種當頁面需要適應不同的螢幕大小以及裝置型別時確保元素擁有恰當的行為的佈局方式。
引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。:
CSS3 彈性盒子內容
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成。
彈性容器通過設定 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器。
彈性容器內包含了一個或多個彈性子元素。
1:最基本的

<style> /*body { direction: rtl;/*設定 direction 屬性為 rtl (right-to-left), 彈性子元素的排列方式也會改變 ,整體從右到左 }*/ .flex-container{ display: flex; display: -webkit-flex; width: 450px; height: 150px; background-color: darkcyan; } .flex-item{ width: 130px; height: 125px; margin: 10px; background-color: yellowgreen; } </style> <body> <div class="flex-container"> <div class="flex-item one">盒子1</div> <div class="flex-item tow">盒子2</div> <div class="flex-item three">盒子3</div> </div> </body>
2:flex-direction使用(彈性子元素在父容器中的位置)

<style> /*flex-direction的值有: row:橫向從左到右排列(左對齊),預設的排列方式。 row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面。 column:縱向排列。 column-reverse:反轉縱向排列,從後往前排,最後一項排在最上面。 */ .flex-container{ display: flex; display: -webkit-flex; width: 450px; background-color: darkcyan; flex-direction: row-reverse; } .flex-item{ width: 130px; height: 125px; margin: 10px; background-color: yellowgreen; } </style> <body> <div class="flex-container"> <div class="flex-item one">盒子1</div> <div class="flex-item tow">盒子2</div> <div class="flex-item three">盒子3</div> </div> </body>
3:justify-content 的使用(彈性子元素在父容器中的位置) 如下:盒子居中顯示

<style>
/*justify-content屬性
flex-start:從左到右排列
flex-end:從右到左排列
center:中間開始排列
space-between:平分
space-around:平分,且兩邊佔1/2
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
background-color: darkcyan;
justify-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>4:align-items的使用(設定或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式)如下:從底部開始顯示

<style>
/*align-items 屬性:側軸(縱軸)方向上的對齊方式。
flex-start: 頂部開始
flex-end: 低部開始
center 居中
baseline 彈性盒子元素的行內軸與側軸為同一條
stretch
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
height: 211px;
background-color: darkcyan;
align-items: flex-end;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>5:flex-wrap的使用(定彈性盒子的子元素換行方式)如下:自動換行

/*flex-wrap 屬性
nowrap - 預設, 彈性容器為單行。該情況下彈性子項可能會溢位容器。
wrap - 彈性容器為多行。該情況下彈性子項溢位的部分會被放置到新行,子項內部會發生斷行
wrap-reverse -反轉 wrap 排列。
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 300px;
background-color: darkcyan;
flex-wrap:wrap;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>6:order的使用(定彈性盒子的子元素的排列順序)如下:居中

<style>
/*order 屬性
用整數值來定義排列順序,數值小的排在前面。可以為負值
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 465px;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
background-color: darkcyan;
align-content: center;
-webkit-align-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
.tow{
order: -1;
-webkit-order: -1;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>7:margin 屬性,完美居中

<style>
/*margin 屬性
完美居中
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 365px;
background-color: darkcyan;
height: 155px;
}
.flex-item{
width: 130px;
height: 125px;
margin: auto;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
</div>
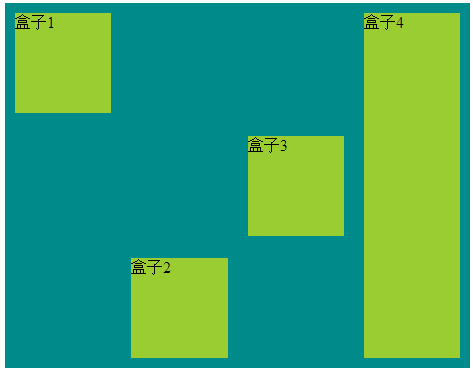
</body>8:align-self 屬性用於設定彈性元素自身在側軸(縱軸)方向上的對齊方式。

<style>
/*align-self 屬性用於設定彈性元素自身在側軸(縱軸)方向上的對齊方式。
*
flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。
flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。
center:彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢位相同的長度)。
baseline:如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。其它情況下,該值將參與基線對齊。
stretch:如果指定側軸大小的屬性值為'auto',則其值會使專案的邊距盒的尺寸儘可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 465px;
height: 365px;
background-color: darkcyan;
}
.flex-item{
width: 130px;
min-height: 100px;
margin: 10px;
background-color: yellowgreen;
}
.one{
align-self: flex-start;
}
.tow{
align-self: flex-end;
}
.three{
align-self: center;
}
.four{
align-self: stretch;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
<div class="flex-item four">盒子4</div>
</div>
</body>9:flex 用於指定彈性子元素如何分配空間。

<style>
/*flex 屬性用於指定彈性子元素如何分配空間。
比例分配
*/
.flex-container{
display: flex;
display: -webkit-flex;
width: 400px;
height: 165px;
background-color: darkcyan;
}
.flex-item{
margin: 10px;
background-color: yellowgreen;
}
.one{
flex: 2;
-webkit-flex: 2;
}
.tow{
flex: 1;
-webkit-flex: 1;
}
.three{
flex: 1;
-webkit-flex: 1;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>彈性盒子在開發中常常用得到,前端,app端;彈性盒佈局模型可以作為 Web 開發人員工具箱中的一個很好的工具。通過以上學習,希望你能更好的學習彈性盒子。
相關推薦
快速使用CSS 彈性盒子
佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現;2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得
CSS彈性盒子要點筆記
CSS3彈性盒子 概念:(flexible box或者flexbox)是一種當頁面需要適應不同的平面大小以及裝置型別時確保元素擁有恰當的行為的佈局方式。引入彈性盒子的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列,對其和分配空白空間。 內容: 由
css彈性盒子 | flex佈局講解 | 例項
今天介紹常見佈局的Flex寫法。 你會看到,不管是什麼佈局,Flex往往都可以幾行命令搞定。 一、骰子的佈局 骰子的一面,最多可以放置9個點。 下面,就來看看Flex如何實現,從1個點到9個點的佈局。你可以到codepen檢視Demo。 如果不加說明
CSS:CSS彈性盒子佈局 Flexible Box
一、簡介 flexbox:全稱Flexible Box, 彈性盒子佈局。可以簡單實現各種伸縮性的設計,它是由伸縮容器和伸縮專案組成。任何一個元素都可以指定為flexbox佈局。這種新的佈局方案在2009年是由W3C組織提出來的,在此之前,Web開發一般使用基於盒子模型的傳統頁面佈局,依賴定位屬性、流動屬性和顯
CSS Flexbox 彈性盒子模型
items bsp basic tag none flexbox flex between cti CSS Flexbox 彈性盒子模型 設置元素樣式為 display: flex 或 display: inline-flex, 讓元素變成flex容器, 從而可以通過fle
AppCan UI2.0架構中CSS類彈性盒子樣式封裝
ub 元素採用彈性BOX佈局ub-rev 子元素反序排列ub-con 在子元素中加入一個容器,用於避免內容引起子元素大小變化 對應CSS程式碼為position:absolute;width:100%;height:1
CSS3 彈性盒子(Flex Box)
子元素 它的 新的 oss css size 行為 目的 模式 彈性盒子是 CSS3 的一種新的布局模式。CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的屏幕大小以及設備類型時確保元素擁有恰當的行為的布局方式。引入彈性盒布局模型
彈性盒子的容器屬性
垂直 ret 文字 之間 lex 換行 reverse tween spa flex-direction 屬性 flex-direction 用來來確定主軸的方向,從而確定基本的項目排列方向。 flex-direction 屬性的取值及其含義: row(默認值): 主軸為?
彈性盒子
ace center 分配 wrap 文字 規範 sta art lin 彈性盒布局模型是 CSS3 規範中提出的一種新的布局方式。它可以用簡單的方式滿足很多常見的復雜的布局需求。 6個屬性分別是: flex-directionflex-wrapflex-flowjusti
彈性盒子模型屬性之flex-grow
web前端 怎樣 分配 span -name 是不是 彈性 num code 在學習彈性盒子模型的時候,有幾個屬性常常讓同學們感覺頭痛, 不知到最後得到的效果數值到底是怎樣計算得來的,那麽不要慌,穩住,我們能贏 !!!今天就讓我們先來看看flex-grow這個屬性 flex
認識彈性盒子flex
都是 效果 .com between spa 實現 -i pac 作用 ----------------------------- 彈性布局 ------------------------------------------------------ 1、
彈性盒子模型屬性之flex-shrink
用法 img 求和 htm blog .com es2017 常常 邊框 上一次,我們已經了解過flex-grow的具體用法後,這周,讓我們一起來見一下flex-basis這個屬性. flex-shrink 定義項目的縮小比例,默認值為1,註意前提是空間不足的
CSS 彈性布局flex與box
自動 隱藏 不換行 post 文本 http tail box 換行 CSS彈性布局(diaplay:flex;) http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html CSS自動換行、強制不換行、強制斷行、超出顯
CSS之盒子模型
12px overflow 都是 padding ash ted markdown style 文字 行高 瀏覽器默認文字大小:16px 行高是==基線與基線==之間的距離 行高=文字大小+上下邊距 行高的單位 單位 文字大小 值 px 20px 20px
Flex彈性盒子布局
伸縮 頂部 上下 itme ali display style baseline 屬性 首先,設置伸縮盒的 display 有如下兩個屬性值: flex:將容器盒模型作為塊級彈性伸縮盒顯示 inline-flex:將容器盒模型作為內聯級彈性伸縮盒顯示 代碼如下:
flex彈性盒子
對齊方式 子項目 clas www. 容器 direct start 垂直 數值 註意事項 1.設為Flex布局之後,子元素的float,clear和vertical-align屬性都講失效 2.采用Flex布局的元素,稱為Flex容器(Flex container),所有
flexbox彈性盒子布局
bubuko post gin flex .com -c 分享圖片 AI 彈性盒 之前我們是這樣實現一個div盒子水平垂直居中的。在知道對象高寬的情況下,對居中元素絕對百分比定位,然後通過margin偏移的方式來實現。 假如使用了flex後,實現起來就簡單了,而且不需要自
CSS的盒子模型有哪些,區別是什麽
post 分享 clas src ont bubuko 模型 content 圖片 1)盒模型: 內容(content)、填充(padding)、邊界(margin)、 邊框(border) 2)有兩種, IE 盒子模型、標準 W3C 盒子模型;IE的content部分
CSS.3盒子
分數 邊框 滾動條 min col 變化 width HR pos 盒子 盒子大小 width,height 默認情況下,一個盒子大小剛好容納其中的內容,並根據其中內容變化而變化。如果自定義合資的大小,就需要用到width和height屬性。 指定盒子大小的最常用的方式是
彈性盒子的梳理 (個人筆記)
只有一個 數字 tween nts strong www 進行 前行 倒序 1.誰是彈性盒,誰寫(一般是父元素)Display:box 如果不兼容寫:display:-moz-box Display:-webkit-box; Display:-o-box;
