認識彈性盒子flex
----------------------------- 彈性布局 ------------------------------------------------------
1、定義彈性布局(父級上定義)
display:flex;
如果說內核為webkit 的必須前面加上 -webkit-flex
-----------------------------------------------------------------------------------------------------
2、設置了彈性布局之後,子元素的css中的float, clear, vertical-align 這些屬性將失效。
--------------------------------------------------------------------------------------------------
3、可以將flex彈性布局看成一個大盒子,也就是一個大容器,只要將它定義為display:flex; 即它裏面所有的子元素均自動成為容器的成員,專業術語稱之為 項目
--------------------------------------------------------------------------------------------------
4、默認情況下,項目都是在容器裏面水平排列的,即按照主軸排列,且是順時針方向的。需(1,2,3)也就是x軸方向。(默認情況都是flex-direction:row;)
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
css樣式:
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
}
.boxone{
width: 100px;
height:200px;
background: red;
}
.boxtwo{
width: 100px;
height:200px;
background: orange;
}
.boxthree{
width: 100px;
height:200px;
background: yellow;
}
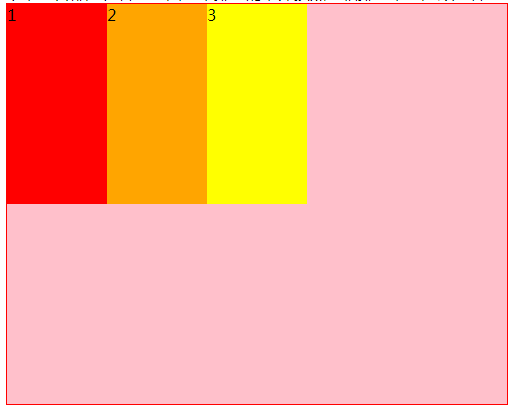
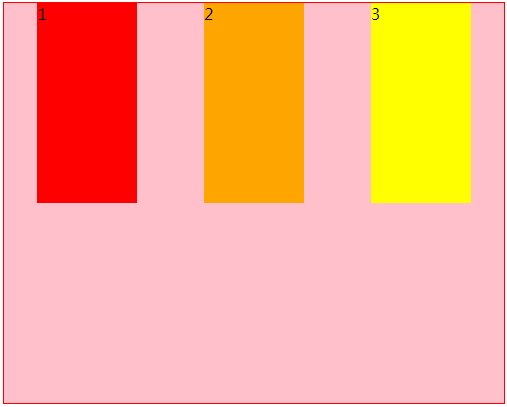
效果圖:
--------------------------------------------------------------------------------------------------
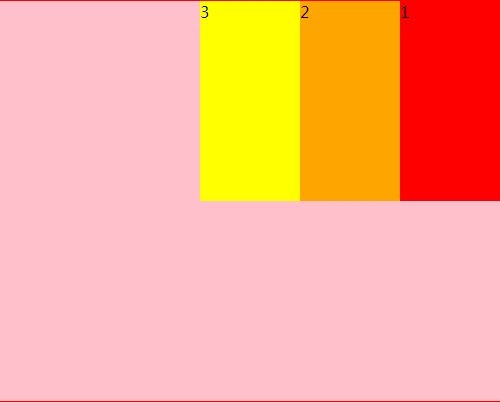
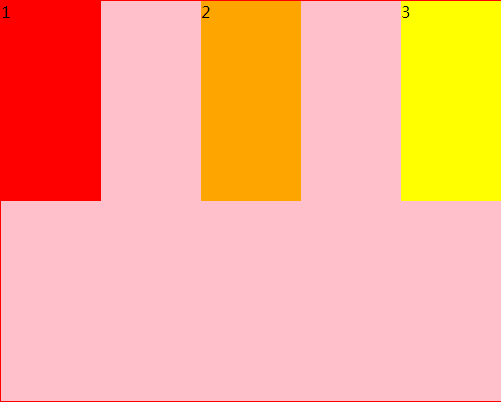
5、如果是需要它反著排列(3,2,1)排列,此時就需要用到 flex-direction:row-reverse;(和我們的全部float:right;是一樣的效果)
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-direction:row-reverse;
}

--------------------------------------------------------------------------------------------------
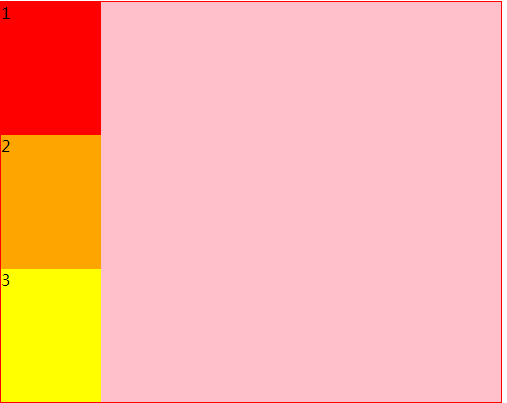
6、除了按照主軸方向排列,還有按照y軸方向排列的。
加上flex-direction:column;
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-direction:column;
}

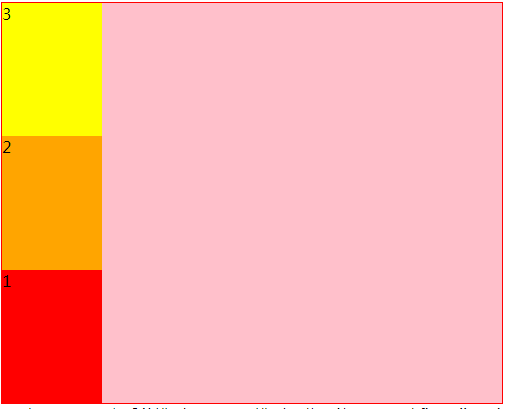
7、同理,y軸方向上倒序排列:flex-direction:column-reverse;

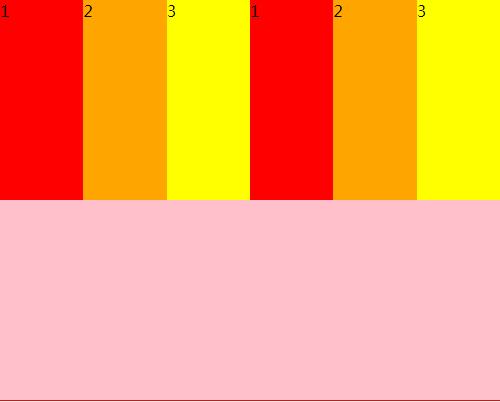
8、當我們容器裏面的項目太多。這個時候我們會發現。這些項目都擠到了一起。項目本身的寬度根本就不起作用。以上的html代碼,我們我加入幾個盒子上去。

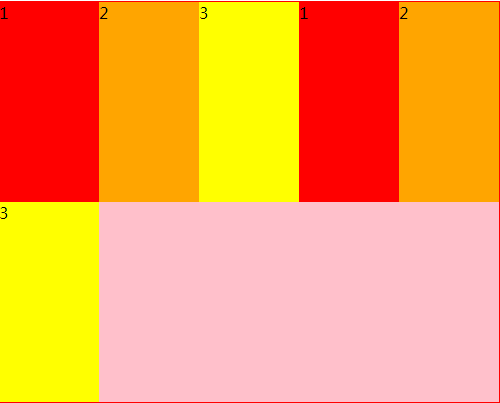
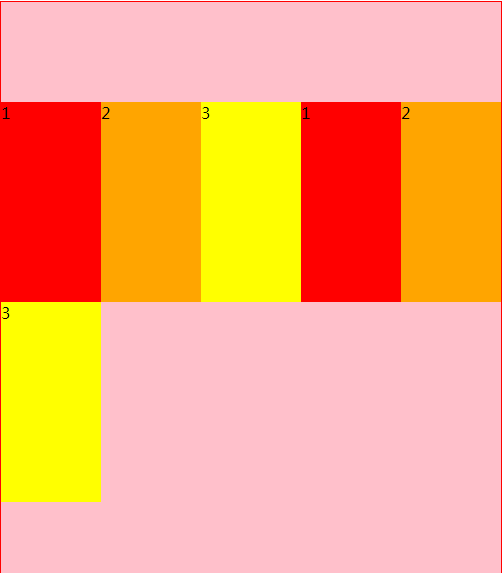
9、怎樣才能讓這些盒子本身的寬度起到作用,一行排不到,能夠自動的排第二排呢?這邊就需要用到彈性布局中的換行。flex-wrap:wrap;
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-wrap:wrap;
}

flex-wrap:nowrap; (不換行)
flex-wrap:wrap;(換行)
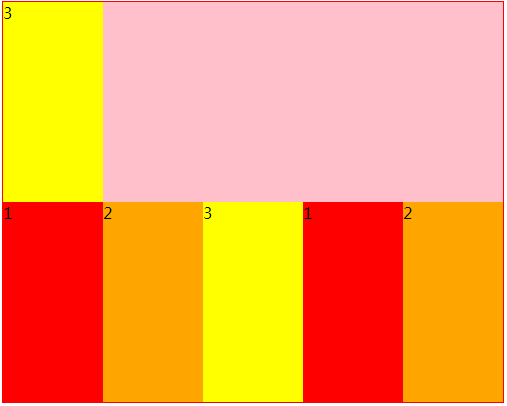
flex-wrap:wrap-reverse;(倒序換行)
倒序換行效果:
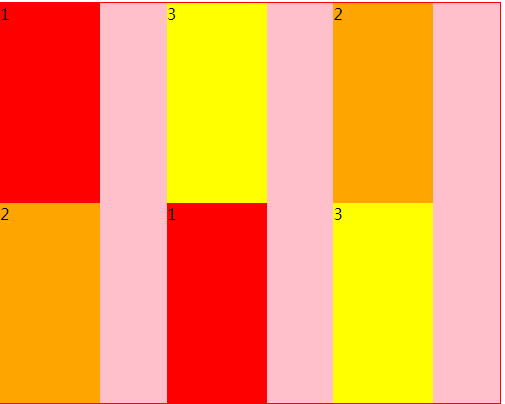
10、上面的換行默認情況是以x軸換行的,當然還有以y軸來換行的,也就是說,第一列排滿了之後,再排第二列。
此時就需要用到flex-flow:row nowrap;(默認情況) flex-flow:column wrap;(y軸換行) flex-flow:column wrap-reverse;(倒序y軸換行)
y軸換行
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-flow:column wrap;
}

倒序y軸換行:

11、那在css中的位置關系,水平方向的左中右,垂直方向的上中下 ,用彈性布局怎麽實現呢?這裏就給大家介紹彈性布局怎樣來實現的。首先看水平反向:
水平方向布局
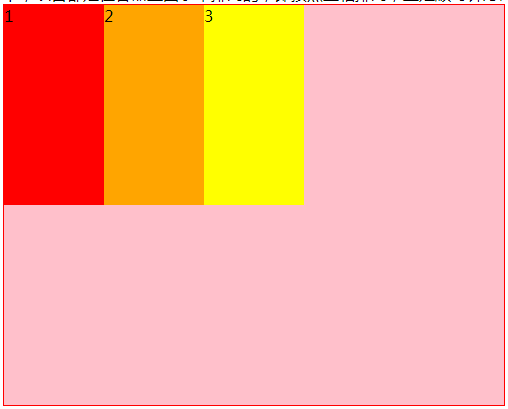
justify-content:flex-start; 水平左
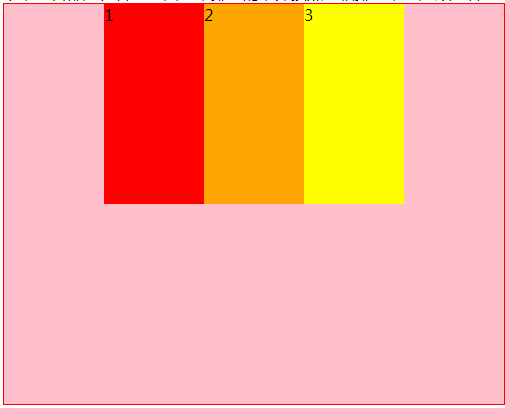
justify-content:center; 中
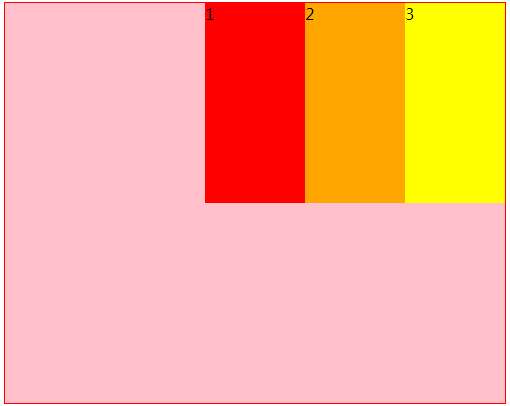
justify-content:flex-end; 水平右
justify-content:space-around; 居中顯示,兩邊也空有間隙
justify-content:space-between; 兩邊不留空隙
依次看下效果:
justify-content:flex-start; 水平左 (默認的)

justify-content:center; 中

justify-content:flex-end; 水平右

justify-content:space-around; 居中顯示,兩邊也空有間隙(且是均等的)

justify-content:space-between; 兩邊不留空隙(平均排列的)

垂直方向布局
align-items:flex-start; 上
align-items:center; 中 (比起css樣式,垂直反向居中flex彈性布局是個不錯的優勢)
align-items:flex-end; 下
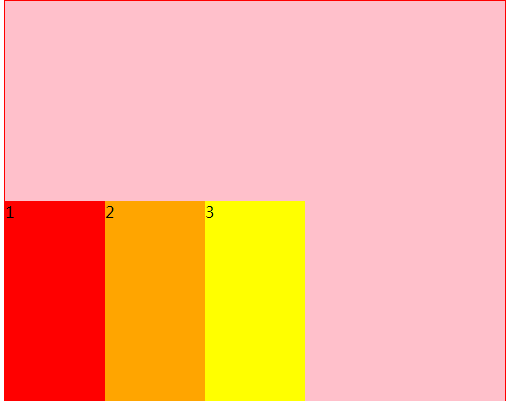
這邊就演示一個垂直底部:

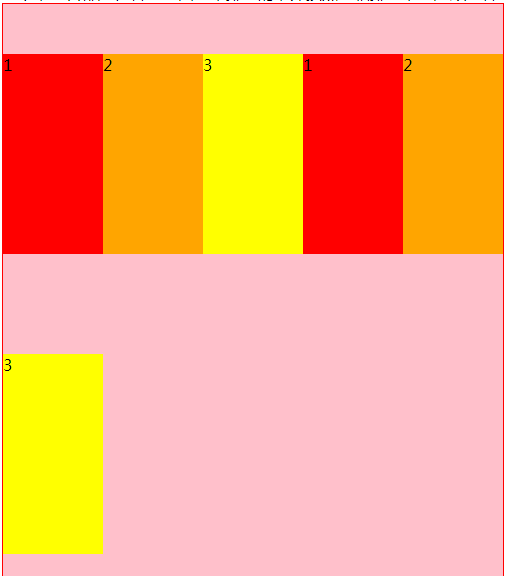
但是以上的垂直位置排版必須建立在一個前提條件下,即 單行 只有一行 。對於多行,即換行的,表現出來的樣子並不是我們需要看到的
如下:
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
.box{
width: 500px;
height:800px;
background: pink;
display: flex;
flex-wrap:wrap;
align-content:center;
}

此時對於多行的,我們用另外一個屬性。即align-content:center; 其他上 ,下 也是一樣的,如果是多行的話,即把items改成content 即可 其他幾個也是一樣的

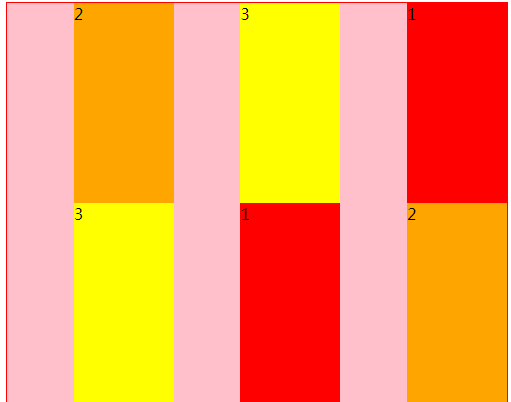
12、order屬性
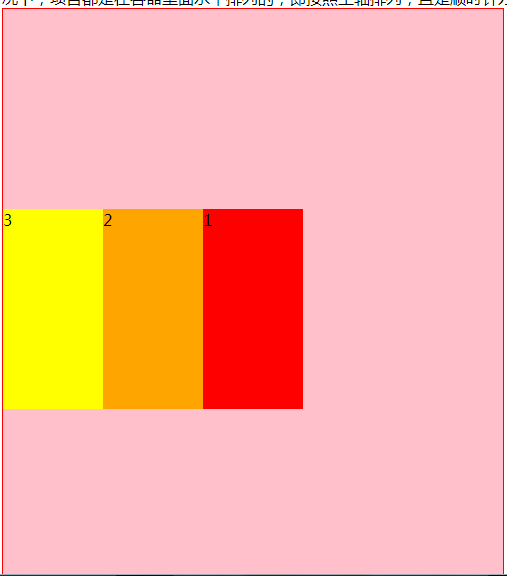
定義項目的排雷順序,order的值越小,排列在越前面。 這個屬性是寫在需要換順序的子集上的,也就是項目上的。默認為0;
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
.box{
width: 500px;
height:600px;
background: pink;
display: flex;
flex-wrap:wrap;
align-items:center;
}
.boxone{
width: 100px;
height:200px;
background: red;
order:3;
}
.boxtwo{
width: 100px;
height:200px;
background: orange;
order:1;
}
.boxthree{
width: 100px;
height:200px;
background: yellow;
}

認識彈性盒子flex
