結合zTree實現 Js/jQuery/Html 下拉樹(下拉框嵌入樹結構)
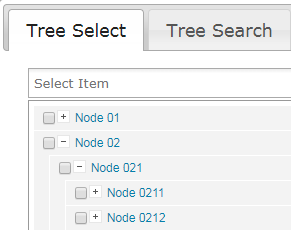
一、效果圖

二、專案結構

三、使用方法
(1)引入 jQuery 包,下載地址
(2)引入 zTree 包,下載地址
(3)引入 tree-select.js
(4)$("#id").treeSelect(data); 一句話搞定
四、實現原始碼
(1)tree-select.js,樣式什麼的按需自改
/** * 下拉樹 * 務必先引入 jQuery 和 zTree */ (function ($) { function TreeSelect() { var ts = new Object(); ts.key = "xxx"; ts.$input = null; ts.$selDiv = null; ts.$selUl = null; ts.$zTree = null; /** * 初始化下拉樹 * @param key * @param data */ ts.initialize = function (key, data) { ts.key = key; ts.initInput(); ts.initTree(data); ts.$input.bind("keyup", function () { ts.changeInput(); }); $("body").bind("click", ts.bodyClick); }; /** * 初始化輸入框 */ ts.initInput = function () { ts.$input = $("#" + ts.key); var input_w = ts.$input.width(); var input_h = ts.$input.height(); ts.$input.parent().css({ "position": "relative", "display": "inline-block", "min-width": input_w, "min-height": input_h, "margin": "auto", "vertical-align": "middle" }); ts.$input.css({ "position": "absolute", "margin-left": "2px" }); ts.$input.bind("focus", function () { ts.openTree(); }); }; /** * 初始化樹結構 * @param data */ ts.initTree = function (data) { var window_h = $(window).height(); var input_x = ts.$input.offset().left; var input_y = ts.$input.offset().top; var input_w = ts.$input.outerWidth(); var input_h = ts.$input.outerHeight(); var div_w = input_w; var div_max_h = (window_h - input_y - input_h) * 0.8; var html = '<div id="sel_div_' + ts.key + '">' + '<ul id="sel_ul_' + ts.key + '" class="ztree"></ul>' + '</div>'; ts.$input.after(html); ts.$selDiv = $("#sel_div_" + ts.key); ts.$selDiv.offset({ "left": input_x, "top": input_y + input_h + 1//1px的縫隙 }); ts.$selDiv.css({ "position": "absolute", "width": div_w, "max-width": div_w, "max-height": div_max_h, "overflow-x": "auto", "overflow-y": "auto", "background-color": "#F7F7F7", "z-index": 2147483647 }); ts.$selUl = $("#sel_ul_" + ts.key); ts.$selUl.css({ "margin": 0, "padding": 0 }); $.fn.zTree.init(ts.$selUl, { callback: { onClick: ts.clickTree }, view: { showLine: true, showTitle: true, selectedMulti: false, expandSpeed: "fast" }, data: { key: { name: "name" }, simpleData: { enable: true, idKey: "id", pIdKey: "pid" } } }, data); ts.$zTree = $.fn.zTree.getZTreeObj("sel_ul_" + ts.key); }; /** * 改變輸入值 */ ts.changeInput = function () { var input_val = ts.$input.val(); input_val = input_val.trim().toLowerCase(); if ("" == input_val) { ts.$zTree.expandAll(false); return; } var findNode = ts.$zTree.getNodesByFilter(function (node) { if (node && node["name"].toLowerCase().indexOf(input_val) > -1) { ts.$zTree.selectNode(node, false);//單一選中 return true; } return false; }, true);//只找第一個 if (findNode && !findNode.isParent) { var parentNode = findNode.getParentNode(); var expands = new Set(); do {//展開符合的節點及其父、祖節點 expands.add(parentNode["id"]); ts.$zTree.expandNode(parentNode, true, false, true); parentNode = parentNode.getParentNode(); } while (parentNode); var openNodes = ts.$zTree.getNodesByFilter(function (node) { if (node && node.isParent && node.open && !expands.has(node["id"])) { return true; } return false; }, false);//找一群 if (openNodes && openNodes.length > 0) { for (var i = 0; i < openNodes.length; i++) { //關閉不符合的其他父節點 ts.$zTree.expandNode(openNodes[i], false, true, false); } } } else { ts.$zTree.expandAll(false); } }; /** * 點選樹節點 */ ts.clickTree = function (event, treeId, treeNode) { if (treeNode && !treeNode.isParent) { ts.$input.val(treeNode["name"]); ts.closeTree(); } }; /** * 點選輸入框和樹結構之外的部分 * @param event */ ts.bodyClick = function (event) { var x1 = ts.$input.offset().left; var y1 = ts.$input.offset().top; var width = ts.$input.outerWidth(); var height = ts.$input.outerHeight() + ts.$selDiv.outerHeight() + 1;//1px的縫隙 var x2 = x1 + width; var y2 = y1 + height; var x = event.clientX; var y = event.clientY; if (x < x1 || x2 < x || y < y1 || y2 < y) { ts.closeTree(); } }; /** * 關閉樹結構 */ ts.closeTree = function () { ts.$selDiv.hide(); }; /** * 展開數節點 * @param key * @param options */ ts.openTree = function () { ts.$selDiv.show(); }; /** * 樹結構位置微調 */ ts.treeOffset = function () { //TODO }; return ts; } /** * 主調方法 * @param data * @returns {TreeSelect} */ $.fn.treeSelect = function (data) { var key = this.attr("id"); var ts = new TreeSelect(); ts.initialize(key, data); ts.closeTree(); return ts; } })(jQuery);
(2)tree-select.html,測試用例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TreeSelect</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="ztree/css/zTreeStyle/zTreeStyle.css"/> <script type="text/javascript" src="ztree/js/jquery.ztree.all.js"></script> <script type="text/javascript" src="tree-select.js"></script> </head> <body> <div> <input id="ts_input"> </div> </body> </html> <script type="text/javascript"> $(function () { var data = getData(); // 一句話搞定 $("#ts_input").treeSelect(data); }); function getData() { // ajax get data var data = [ { "name": "江蘇", "pid": 0, "id": -1, "icon": "images/js.png" }, { "name": "浙江", "pid": 0, "id": -2, "icon": "images/zj.png" }, { "name": "上海", "pid": 0, "id": -3, "icon": "images/sh.png" }, { "name": "蘇州", "pid": -1, "id": 1, "icon": "images/sz.png" }, { "name": "無錫", "pid": -1, "id": 2, "icon": "images/wx.png" }, { "name": "常州", "pid": -1, "id": 3, "icon": "images/cz.png" }, { "name": "杭州", "pid": -2, "id": 4, "icon": "images/hz.png" }, { "name": "寧波", "pid": -2, "id": 5, "icon": "images/nb.png" } ]; return data; } </script>
五、拓展
實際上已有成熟外掛 jquery.treeselect.js 可用,下載地址
效果圖:

相關推薦
結合zTree實現 Js/jQuery/Html 下拉樹(下拉框嵌入樹結構)
一、效果圖 二、專案結構 三、使用方法 (1)引入 jQuery 包,下載地址 (2)引入 zTree 包,下載地址 (3)引入 tree-select.js (4)$("#id").treeSelect(data); 一句話搞定 四、實現原始
在RGui中實現數據源的導入(數據框,.txt,excel,MySQL)
har 因子 eric data excel gen edit ram mes 數據框中數據導入 > mydata<-data.frame(age=numeric(0),+ gender=character(0),+ weight=numeric(0))>
實現JS複製、貼上,Chrome/Firefox下可用
$(<span class="hljs-built_in">document</span>.body).bind({</div></div></li><li><div class="hljs-ln-numbers"><d
JS實現八種焦點輪播圖(下)
佈局同(上),略 5.定時上下無縫滾動 思路: 1.思路1: 將ul複製一份,但滾動一半距離重新歸位;(大型網站效能略低); 2.思路2: 通過相對定位,將第一個li移動到最後,再將ul和
Vue.js做select下拉列表(ul-li標籤仿select標籤)
目標:用ul-li標籤結合Vue.js知識做一個模仿select標籤的下拉選項列表。 知識點: 元件的寫法及運用 元件之間的資料傳遞(props的運用) 元件之間的資料傳遞($emit的運用) 動
介紹下京東的(選項卡中的選項卡)是怎麽實現的
pad b- cti pre set red 二維數組 node int 我們都誰知道選項卡是通過數組實現的,那麽選項卡中的選項卡無非就是一個二維數組。 道理邏輯很簡單,下面是我實現的一個方法: 1 <!DOCTYPE html> 2 <html
HTML表單設計(下)
語法 設置 password bsp multi 服務器 唱歌 tip method 4,單選框和復選框 a,當<input type=“radio”>時,為單選按鈕 b,當<input type=“chekebox”>時,為復選框 c,
實現將一維數組A(下標從1開始)中的元素循環右移k位,要求只用一個元素大小的輔助空間
維數 輔助 數組a emp 數組元素 移動 scan clu n) #include<stdio.h>main(){ int n,arrary[50],k,temp; printf("請輸入數組元素個數:\n"); scanf("%d",&n); for
如何對第一個Vue.js組件進行單元測試 (下)
發生 清理 定位元素 after 斷言 www. array 12c 良好的 我們的首次測試 讓我們來寫首個測試。我們首先需要使用shallowMount手動掛載我們的組件,並將其存儲在我們將執行斷言的變量中。我們還可以通過propsData屬性傳遞道具作為對象。
如何選擇並實現高效能糾刪碼編碼引擎(下)
作者介紹: 徐祥曦,七牛雲工程師,獨立開發了多套高效能糾刪碼/再生碼編碼引擎。柳青,華中科技大學博士,研究方向為基於糾刪碼的分散式儲存系統。 前言: 在上篇《如何選擇糾刪碼編碼引擎》中,我們簡單瞭解了Reed-SolomonCodes(RS碼)的編/解碼過程,以及編碼引擎的評判標準。但並沒有就具體實
HTML 表單元素(下)
其他元素 輸入驗證 一、其他元素 元素名稱 說明 select
用樹莓派 + Python + OpenCV 實現家庭監控和移動目標探測(下)
哇,上週那篇關於做一個基本運動檢測系統的文章真是贊。寫這篇文章很有樂趣,而且從像您一樣的讀者那裡獲得反饋,使我的努力變得很值得。 對於那些剛看到這篇文章的朋友,上週那篇文章是關於使用計算機視覺來建立一個運動檢測系統,其動機是因為我的朋友James
Spinner下拉列表(列表項帶有圖片和文字)
//Spinner下拉列表(可以自定義列表項的樣式,可帶有圖片和文字得搭配使用) public class MainActivity extends Activity {private Spinner sp = null;// 下拉列表private TextView t
POI 多選下拉選單(複選框) 匯出Excel模板 下拉選單單選,下拉選單多選
最近公司要做Excel的模板匯出,匯入資料的工作,匯出時還要動態生成模板,並且生成單選下拉選單,和多選下拉選單。開始搞這個很快除了多選的都搞定了,就是多選卡住了。弄了很久。。。最後終於在和多方面的交流下成功弄出。之前在網上找不到方法很是頭疼,現在弄出來分享一下給大家。。歡迎指
java結合wabacus實現session跨域、session共享(第二版)
宣告:該版相對於第一版有所改進。原因:每一版存在session覆蓋問題,分析如下: request().getServletContext().setAttribute("globelSession", session); 我們可以把globelSession想象成是索引
【乾貨】Kafka實現淘寶億萬級資料統計(下)
開發十年,就只剩下這套架構體系了! >>>
Ubuntu14.04下安裝 boost (boost_1.54 最簡單的方法)
urn 分享 ubun 命令 寫入 return test 簡單的 logs 直接執行命令: sudo apt-get install libboost-dev 測試: 創建一個 boost_test.cpp 文件,寫入 #include <boost/lexi
數據結構之線性表代碼實現順序存儲,鏈式存儲,靜態鏈表(選自大話數據結構)
新元素 error 失敗 尾插法 後繼 順序存儲 %d 帶表頭 tle 一,線性表順序存儲 #include <stdio.h> #include <string.h> #include <ctype.h> #i
Linux下安裝mysql(離線安裝和在線安裝)
命令 安裝 this glib leg rpm /usr node star 一:在線安裝mysql 1、首先檢測一下,mysql之前有沒有被安裝 命令:rpm -qa | grep mysql 2、刪除mysql的命令: rpm -e --nodeps `rpm -q
centos7下安裝docker(10容器底層--cgroup和namespace)
sys bsp 內存 更改 ont sha 進入 logs 一個 cgroup和namespace是實現容器底層的重要技術 cgroup:實現資源限制 namespace:實現資源隔離 1.cgroup:control group Linux操作系統通過cgroup可以設置
