原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自
http://blog.csdn.net/zhaokaiqiang1992/article/details/41349819
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的?於是便查了一下資料,結果,竟遷出了一門從來沒有了解過的語言— —Markdown!
github上的README.md檔案就是使用的Markdown語言編寫的,我們先簡單介紹下這門語言的來龍去脈,然後再介紹一些基本的語法和使用。
1.來龍去脈和語法特點
Markdown 是一種輕量級標記語言,創始人為約翰·格魯伯(John Gruber)。它允許人們“使用易讀易寫的純文字格式編寫文件,然後轉換成有效的XHTML(或者HTML)文件”。這種語言吸收了很多在電子郵件中已有的純文字標記的特性。
Markdown 的目標是實現「易讀易寫」。可讀性,無論如何,都是最重要的。一份使用 Markdown 格式撰寫的檔案應該可以直接以純文字釋出,並且看起來不會像是由許多標籤或是格式指令所構成。Markdown 語法受到一些既有 text-to-HTML 格式的影響,包括Setext、atx、Textile、reStructuredText、Grutatext 和 EtText,而最大靈感來源其實是純文字電子郵件的格式。總之, Markdown 的語法全由一些符號所組成,這些符號經過精挑細選,其作用一目瞭然。比如:在文字兩旁加上星號,看起來就像*強調*。Markdown 的列表看起來,嗯,就是列表。Markdown 的區塊引用看起來就真的像是引用一段文字,就像你曾在電子郵件中見過的那樣。
Markdown 語法的目標是:成為一種適用於網路的書寫語言。Markdown 不是想要取代 HTML,甚至也沒有要和它相近,它的語法種類很少,只對應 HTML 標記的一小部分。Markdown 的構想不是要使得 HTML 文件更容易書寫。在我看來, HTML 已經很容易寫了。Markdown 的理念是,能讓文件更容易讀、寫和隨意改。HTML 是一種釋出的格式,Markdown 是一種書寫的格式。就這樣,Markdown 的格式語法只涵蓋純文字可以涵蓋的範圍。
正是因為Markdown的這些特點,而且功能比純文字更強,因此有很多人用它寫部落格。世界上最流行的部落格平臺WordPress和大型CMS如joomla、drupal都能很好的支援Markdown。
2.編輯軟體
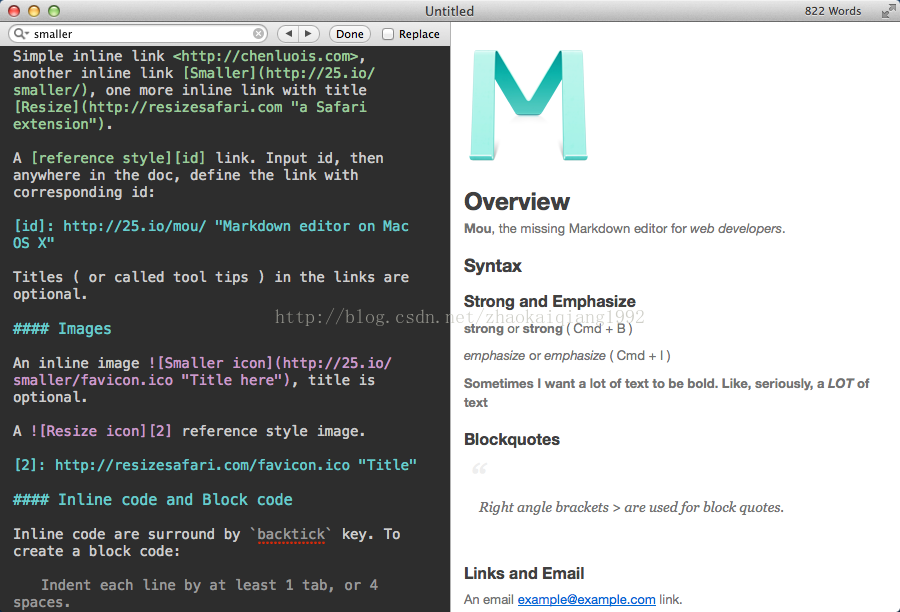
如果我們要寫Markdown程式碼的話,我們首先需要一個編輯器,因為我使用的是Mac,所以推薦使用Mou,非常的強大,非常的好用。 下面是Mou的介面,左邊是Markdown程式碼,右邊是實時的展示效果,而且可以選擇不同的主題色,非常的漂亮!
當然,如果你使用的是其他的平臺的話,你可以選擇線上的編輯器,效果也非常棒。 給出兩個線上的Markdown編輯器 第一個是個人開發的,免費使用,非常贊! 第二個是一個已經發布的產品,可以免費線上編輯。除此之外,還可以將內容同步到印象筆記,不過只能試用10天,之後需要79/年,還是非常不錯的。
3.常用語法介紹
(1)標題 標題使用不同數量的"#"來標識是什麼層級,可以對應於HTML裡面的H1-H6,下面是示例程式碼和效果
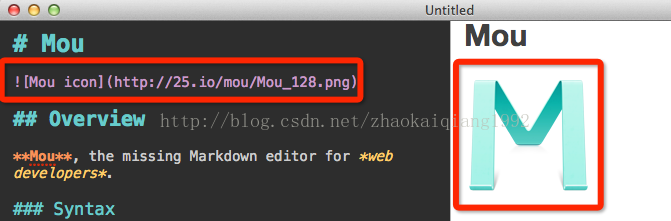
“========”風格的也可以,但是我不喜歡,趕不上"#"的好用 (2)圖片 我們可以使用下面的語法,新增一個圖片 
詳細敘述如下:
一個驚歎號 !
接著一個方括號,裡面放上圖片的替代文字
接著一個普通括號,裡面放上圖片的網址 下面是一個示例

(3)強調 我們可以使用下面的方式給我們的文字新增強調的效果 *強調* 或者 _強調_ (示例:斜體)
**加重強調** 或者 __加重強調__ (示例:粗體)
***特別強調*** 或者 ___特別強調___ (示例:粗斜體)
下面是一個示例:

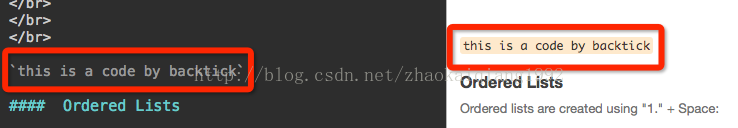
(4)程式碼 如果我們想在文章中新增程式碼,我們有兩種方式 第一種方式是使用反引號(esc鍵下面的按鈕)將程式碼包裹起來 下面是一個示例程式碼

第二種方式則是使用製表符或者至少4個空格進行縮排的行 下面是一個示例程式碼

(5)換行 如果我們想把一行文字進行換行,我們可以在需要換行的地方輸入至少兩個空格,然後回車即可,注意,如果不回車,是沒有效果的,就像下面這樣

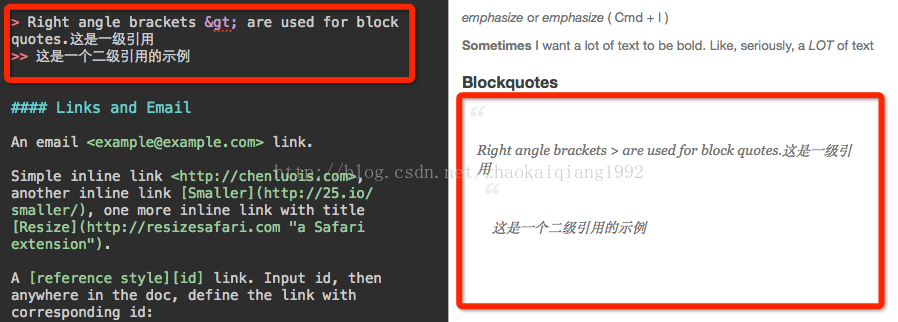
(6)引用 如果我們在文章中引用了資料,那麼我們可以通過一個右尖括號">"來表示這是一段引用內容。我們可以在開頭加一個,也可以在每一行的前面都加一個。我們還可以在引用裡面巢狀其他的引用,下面是一個示例:

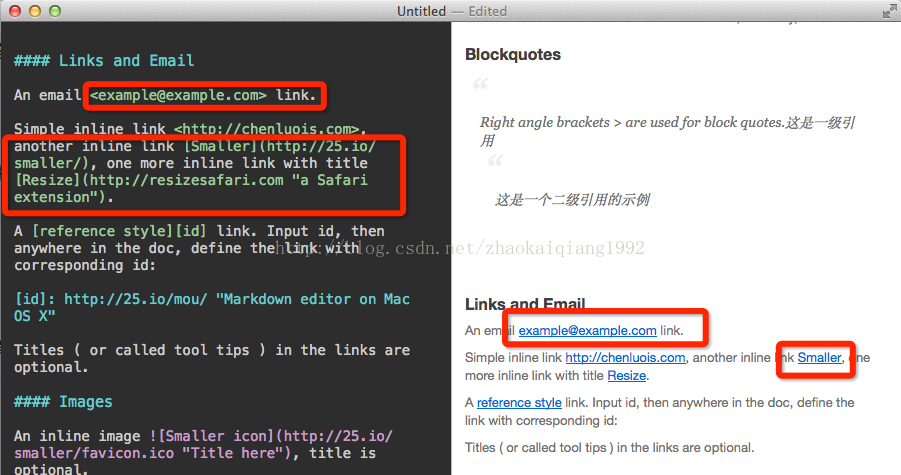
(7)連結 如果我們文章中加入一個連結,那麼我們通過下面的方式新增 [連結文字](連結地址)
例子: [Markdown](http://blog.csdn.net/zhaokaiqiang1992)

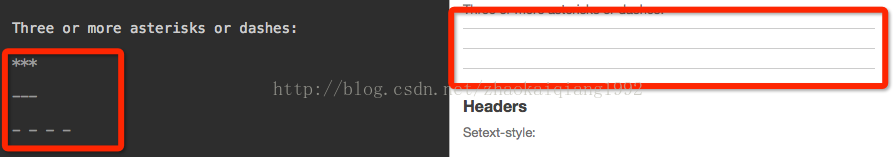
(8)分割線 如果我們想用分割線對內容進行分割,我們可以在單獨一行裡輸入3個或以上的短橫線、星號或者下劃線實現。短橫線和星號之間可以輸入任意空格。以下每一行都產生一條水平分割線。

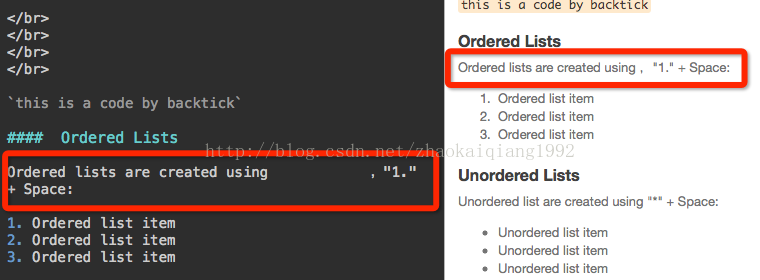
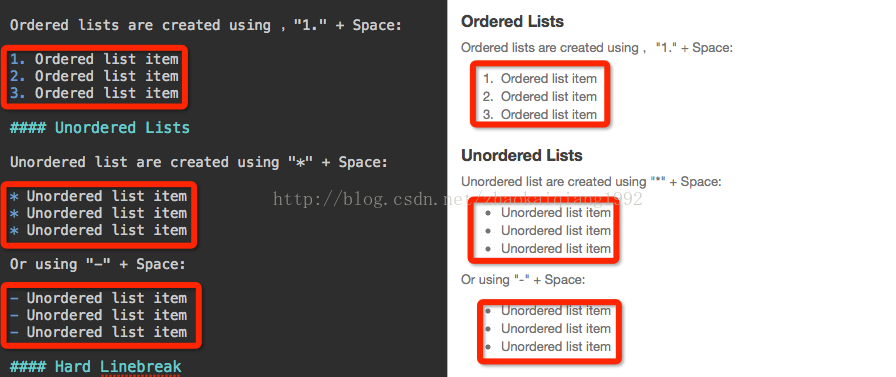
(9)列表標記 如果我們的內容需要進行標記,那麼我們可以使用下面的方式

好了,這些東西完全夠用了,休息,休息一下...
相關推薦
原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自 http://blog.csdn.net/zhaokaiqiang1992/article/details/41349819 之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對
轉載-【原來Github上的README.md檔案這麼有意思——Markdown語言詳解】
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的?於是便
轉 原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自 http://blog.csdn.NET/zhaokaiqiang1992/article/details/41349819 之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這
GitHub上README.md檔案的圖片大小尺寸
1. GitHub的readme檔案的圖片也是可以用HTML的格式來寫,同時可以修改大小,如圖: 直接用img標籤,md檔案可以識別 2. 圖片前與文字要用“回車”隔開,不然文字和圖片會在一行展示 效果:
GitHub編輯README.md檔案
一,標題; 格式:# 標題 #個數越少,標題級別越高; 二,程式碼塊; 格式: ```所用語言 程式碼 ``` 例: 效果: 三,連結; 格式:[標題](目標連結 "懸停顯示")
GitHub上README.md排版樣式教程
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧
GitHub上README.md的簡單介紹
1、編輯README檔案 大標題(一級標題):在文字下面加等於號,那麼上方的文字就變成了大標題,等於號的個數無限制,但一定要大於0 大標題 ==== 中標題(二級標題):在文字下面加下劃線,那麼上方的文字就變成了中標題,下劃線個數無限制,中標題比大標題低一級 中標題 ------- 1
GitHub上README.md教程
README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計式的部落格編輯方案著實讓人眼前一亮。不過GitHub支援的語法在標準markdown語法的基礎上做了修改,
GitHub上README.md使用指南
README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計式的部落格編輯方案著實讓人眼前一亮。不過GitHub支援的語法在標準markdown語法的基礎上做了修改,稱
README.md檔案 github Markdown語言詳解 md檔案用法和說明
本人使用.md文件完全為了記錄日常的編譯和工作中遇到的問題,需要用到的功能大概就是常用的語法,強調,引用,程式碼,連結等。對於圖片的插入需求不高,因此本文主要介紹一些語法特點,最後涉及一點可能用到的其
GitHub上README.md常用的編寫手法
首先注意一點,GitHub上README.md的編寫,在大多數情況下與CSDN的MarkDown編輯器一樣的,但是它回車不一樣,在README.md上用<br> 代替回車。在不需要上傳圖片等資源時,基本上只需要注意回車即可。而需要在README.md
GitHub中README.md檔案的編輯和使用
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計
github中README.md檔案寫法解析
本文解決了往github的readme檔案中換行、插圖、加url連結的問題,寫的相當詳細。 自從開始玩GitHub以來,就越來越感覺它有愛。最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫
GitHub上README.md編寫教程
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計式的部落
關於如何在github的README.md檔案內新增圖片的教程
注:本人幾次直接在網頁上修改README.md檔案均應用失敗,後來把檔案clone到本地修改完成後,再push到github就成功了,大家如果也遇到這種問題不妨可以試一下我的方法 在文字區域插入:
GitHub 上README.md語法
Markdown 的目標是實現「易讀易寫」,相容HTML。 但是,在 HTML 區塊標籤間的 Markdown 格式語法將不會被處理。比如,你在 HTML 區塊內使用 Markdown 樣式的強調會沒有效果。也就是說,Markdown 與HTML標籤不能巢狀使
Github上的README.md檔案—Markdown語言介紹
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的
如何使用.md檔案和如何上傳圖片到github並在README.MD檔案中顯示
.md檔案是markdown的縮寫,Markdown 是一種輕量級標記語言,它允許人們使用易讀易寫的純文字格式編寫文件,然後轉換成格式豐富的HTML頁面。現在來說說如何編寫.md檔案 #語法解說 1.標題 1.1(用#號的數量來顯示大小)如:
android studio和github進行關聯和如何向README.md檔案中新增圖片說明
今天試了一下,在github裡面提交了簡單的工程檔案。挺好用的。 github越來越多的開發者參與,以後會經常參與其中。廢話不多說,幹活來啦! 如何使AS和github關聯 現在android開發基本都是使用android studio.在AS中,可以
【Github】為專案編寫Readme.MD檔案
轉載自:http://www.coderli.com/write-readme-for-your-project/ ,侵刪。 瞭解一個專案,恐怕首先都是通過其Readme檔案瞭解資訊。如果你以為Readme檔案都是隨便寫寫的那你就錯了。github,oschina gi
