jquery tmpl模板
之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文件在這裡
官方解釋對該外掛的說明:將匹配的第一個元素作為模板,render指定的資料,簽名如下:
.tmpl([data,][options])
其中引數data的用途很明顯:用於render的資料,可以是任意js型別,包括陣列和物件。options一般情況下都是選項了,官方指出,此處的options是一個使用者自定義的鍵值對的map,繼承自tmplItem資料結構,適用於模板render動作期間。
在這裡可以下載到最新的tmpl外掛,值的一提的是,官方同時也說明了,tmpl目前是beta版,使用需謹慎..
下面是一個簡單的例子
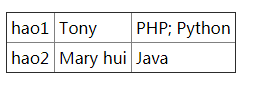
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>jquery template demo</title> 5 <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> 6 <script type="text/javascript" src="js/jquery.tmpl.js"></script> 7 <script id="myTemplate" type="text/x-jquery-tmpl"> 8 <tr><td>${ID}</td><td>${Name}</td></tr> 9 </script> 10 <script type="text/javascript"> 11 $(function () { 12 var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name:'Mary hui'}]; 13 $('#myTemplate').tmpl(users).appendTo('#rows'); 14 }); 15 </script> 16 <style type="text/css"> 17 body 18 { 19 padding: 10px; 20 } 21 table 22 { 23 border-collapse: collapse; 24 } 25 </style> 26 </head> 27 <body> 28 <table cellspacing="0" cellpadding="4" border="1"> 29 <tbody id="rows"> 30 </tbody> 31 </table> 32 </body> 33 </html>
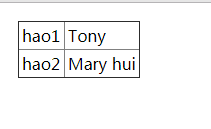
其效果如下

定義模板時,推薦的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
做為模板的包裝器,但定義方式並不只有這一種,你可以使用
<div style="display: none;"> <!-- markup --></div>
編譯快取模板,在jQuery .tmpl()中,還可以將模板事先編譯並快取起來,然後在合適的時侯再使用,這對於一些資料巢狀是很有用的,如:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
1 <script type="text/x-jquery-tmpl"> 2 {{tmpl 'cached'}} 3 <tr><td>${ID}</td><td>${Name}</td></tr> 4 </script> 5 <script type="type/x-jquery-tmpl"> 6 <tr><td colspan="2">${Group}</td></tr> 7 </script> 8 <script type="text/javascript"> 9 $(function () { 10 var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}]; 11 $('#compile2').template('cached'); 12 $('#compile1').tmpl(groupUsers).appendTo('#compileRows'); 13 }); 14 </script>
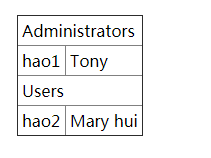
其效果如下

$.template()方法,將一段Html編譯為模板,示例:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>'; $.template('template', markup); $.tmpl('template', users).appendTo('#templateRows');
這樣就可以將markup中定義的模板應用於templateRows物件。
jQuery .tmpl()的標籤,表示式,屬性:
${}:從前面的例子來看,這個標籤的作用很明顯了,相當於是佔位符,但是它還有另一種寫法{{= field}}如:
<script type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>
必須要注意的是,"="號後必須跟一個空格,不然是沒有效果的。
jQuery .tmpl()有兩個比較有用的屬性:$item、$data:
$item代表當前的模板;$data代表當前的資料。
Html
<table cellspacing="0" cellpadding="4" border="1">
<tbody >
</tbody>
</table>
Javascript
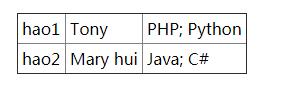
1 <script type="text/x-jquery-tmpl"> 2 <tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script> 3 <script type="text/javascript"> 4 $(function () { 5 var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}]; 6 $('#property').tmpl(userLangs, { 7 getLangs: function (separator) { 8 return this.data.Langs.join(separator); 9 } 10 }).appendTo('#propertyRows'); 11 }); 12 </script>

{{each}}這個標籤一看就知道是做迴圈用的了,用法如下:(關鍵詞{{each Array}}、$value、$index)
HTML
<ul id="ul_each"></ul>
Javascript
1 <script type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each Langs}} 8 <li> 9 ${$index + 1}:${$value}. 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script> 16 <script type="text/javascript"> 17 $(function () { 18 var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}]; 19 $('#eachList').tmpl(userLangs).appendTo('#ul_each'); 20 }); 21 </script>
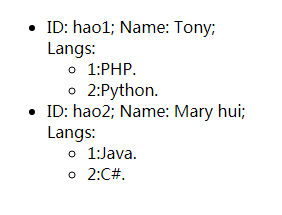
其效果如下

{{each}}還有另一種寫法:
Javascript
1 <script type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each(i,lang) Langs}} 8 <li> 9 ${i+1}:${lang} 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script>
作用和前一種是一樣的。
{{if}}和{{else}},這兩個標籤應該一看就知道作用了,直接上示例:
Javascript
1 <script type="text/x-jquery-tmpl"> 2 <tr> 3 <td>${ID}</td> 4 <td>${Name}</td> 5 <td> 6 {{if Langs.length > 1}} 7 ${Langs.join('; ')} 8 {{else}} 9 ${Langs} 10 {{/if}} 11 </td> 12 </tr> 13 </script>
如果Langs陣列元素超過1個,則用'; '連線起來,否則就直接顯示Langs,效果如下:

{{html}},直接將物件屬性值作為HTML程式碼替換佔位符
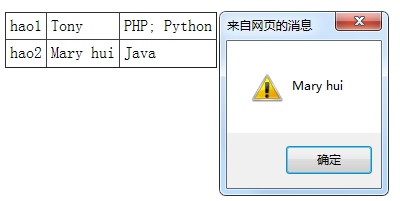
$.tmplItem()方法,使用這個方法,可以獲取從render出來的元素上重新獲取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
效果如下:

其它的大家可以自行瀏覽一起網站,如:http://www.cnblogs.com/piaopiao7891/archive/2013/04/22/3035122.html 希望對大家有所幫助。。。
相關推薦
jquery tmpl模板
之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文件在這裡 官方解釋對該外掛的說明:將匹配的第一個元素作為模板,render指定的資料,簽名如下: .tmpl([data,][options]) 其中引數data的用途很明顯:用於re
tmpl 模板化引擎載入資料 Jquery
@{ ViewBag.Title = "GetCartList"; } @section HeaderScripts{ <script src="~/Scripts/jquery-1.1
出位的template.js 基於jquery的模板渲染插件,簡單、好用
oid 易懂 light ~~ 支持 jin explore tro inux 找了好幾款基於jquery的模板渲染插件,無一感覺很難用(教程較少、綁定不統一),也可能我智商問題,比如jquery template.js 、jtemplate.js。 然後在github上
jQuery ajax模板
set end javascrip erro 超時時間 pre jquer false java $.ajax({ url:‘‘, type:‘POST‘, //GET async:true, //或false,是否異步 data:{
jquery使用模板動態添加html元素,相當於jstl裏的foreach
install 分享 rem alc wid tr1 width OS lis jquery使用模板動態添加html元素 1、開發的時候有時候要循環加載list,通常我們在頁面使用<c:foreach>標簽循環加載後臺傳過來的數據。 <c:forEa
jQuery ajax模板及各引數介紹
Ajax簡介: Ajax 即“Asynchronous Javascript And XML”(非同步 JavaScript 和 XML),是指一種建立互動式網頁應用的網頁開發技術。 Ajax = 非同步 javaScript 和 XML(標準通用標記語言的
jquery.tmpl的使用
有程式設計基礎的朋友們都應該知道一個MVC這個概念,在前端的程式設計中,我們常常需要動態獲取資料,將資料在前臺展示出來。展示時,html的拼接成了一個十分令人苦惱的問題。如果能在前端中也有類似MVC概念的應用,將資料與html標籤進行分離,將大大減少我們的工作量
jquery tmpl.js與 juicer渲染對比
最近開發專案中使用的是jquery.tmpl.js,剛開始覺得其語法看著順眼就用了,可是後來發現其渲染速度不快,所以想換一種新的模板引擎。 在網上看了其他 的一些開源模板引擎,比如說Mustache,ArtTemplate...但是覺得其語法與asp.net 開發中有些衝
AJAX template-web.js (模板引擎) jquery.twbsPagination.js (分頁外掛) 的使用
模板引擎 分頁外掛 1.概念 模板引擎不屬於特定技術領域,它是跨領域跨平臺的概念。在Asp下有模板引擎,在PHP下也有模板引擎,在C#下也有,甚至JavaScript、WinForm開發都會用到模板引擎技術。 2.原理 置換型模板引擎實現簡單,但其效率低下,
jQuery 外掛(二) —— jQuery 模板
#####一、使用 <script id="jqtmpl" type="text/x-jquery-tmpl"> <div class="title"> <h3>${title}</h3> </div> &l
jQuery開發外掛模板
使用jQuery開發一個小外掛的模板寫法: HTML程式碼: <span id="test">test</span> JS程式碼: <script type="te
使用juicer模板建立jQuery-weui九宮格 示例
第一步將需要的js以及css引入: <script src="/www/all_method/jquery_weui/lib/jquery-2.1.4.js"></script> <!--引入juicer--> <script type="text/
Java模板引擎FreeMarker系列之十freemarker與jquery標誌符衝突怎麼處理
freemarker與jquery標誌符衝突怎麼辦?我們用freemarker做展示層,freemarker語法預設採用<# ></>尖括號形式,為了與html程式碼清晰分離,freemarker還提供[ ]方括號形式,只需配置一下,我們就是採用[]的
專案中遇到的模板方法總結。tmpl
原始方法。 編寫html的模板。其中<%%>表示識別符號,後續可以處理js的事情,data為後續函式繫結的資料值。 billQueryProto.detailTemplate = function () { //8 表示日期,預設解析兩個,開始
jQuery 通過已有模板生成節點並新增到頁面
1. jQuery 程式碼: /** * 回車鍵釋出評論; * 獲取到頁面已有的節點並進行相應內容替換; */ $('.commList').delegate('.replyBox .g-inp
前端JQuery強大的物理模板引擎
<!doctype html> <html> <head> <title>template.js</title> <meta charset="utf-8"> <meta content="width=device-
(最短路徑算法整理)dijkstra、floyd、bellman-ford、spfa算法模板的整理與介紹
void empty borde fast 默認 grand else 理解 scan 這一篇博客以一些OJ上的題目為載體。整理一下最短路徑算法。會陸續的更新。。。 一、多源最短路算法——floyd算法 floyd算法主要用於求隨意兩點間的最短路徑。也成
UVa 11149 矩陣的冪(矩陣倍增法模板題)
ble 化簡 .cn target ans txt put std net https://vjudge.net/problem/UVA-11149 題意: 輸入一個n×n矩陣A,計算A+A^2+A^3+...A^k的值。 思路: 矩陣倍增法。
模板方法
實現 使用場景 avi sdn 優勢 模板方法模式 spa jsb net 一.使用場景 當我們要完畢在某一細節層次一致的一個過程或一系列步驟,但其個別步驟在更具體的層次上的實現可能不同一時候,我們通常考慮用模板方法模式來處理。
紅色的原油投資金融專題模板
baidu lan com pan 專題 img 模板 tar image 鏈接:http://pan.baidu.com/s/1qYk2UU4 密碼:2hfa紅色的原油投資金融專題模板
