php 圖片新增文字水印 以及 圖片合成(微信快碼傳播)
1、圖片新增文字水印:
$bigImgPath = 'backgroud.png';
$img = imagecreatefromstring(file_get_contents($bigImgPath));
$font = 'msyhl.ttc';//字型
$black = imagecolorallocate($img, 0, 0, 0);//字型顏色 RGB
$fontSize = 20; //字型大小
$circleSize = 60; //旋轉角度
$left = 50; //左邊距
$top = 150; //頂邊距
imagefttext($img, $fontSize, $circleSize, $left, $top, $black, $font, 'Rhythmk| 坤');
list($bgWidth, $bgHight, $bgType) = getimagesize($bigImgPath);
switch ($bgType) {
case 1: //gif
header('Content-Type:image/gif');
imagegif($img);
break;
case 2: //jpg
header('Content-Type:image/jpg');
imagejpeg($img);
break;
case 3: //jpg
header('Content-Type:image/png');
imagepng($img);
break;
default:
break;
}
imagedestroy($img);
效果:

2、圖片合成
$bigImgPath = 'backgroud.png';
$qCodePath = 'qcode.png';
$bigImg = imagecreatefromstring(file_get_contents($bigImgPath));
$qCodeImg = imagecreatefromstring(file_get_contents($qCodePath));
list($qCodeWidth, $qCodeHight, $qCodeType) = getimagesize($qCodePath);
// imagecopymerge使用註解
imagecopymerge($bigImg, $qCodeImg, 200, 300, 0, 0, $qCodeWidth, $qCodeHight, 100);
list($bigWidth, $bigHight, $bigType) = getimagesize($bigImgPath);
switch ($bigType) {
case 1: //gif
header('Content-Type:image/gif');
imagegif($bigImg);
break;
case 2: //jpg
header('Content-Type:image/jpg');
imagejpeg($bigImg);
break;
case 3: //jpg
header('Content-Type:image/png');
imagepng($bigImg);
break;
default:
# code...
break;
}
imagedestroy($bigImg);
imagedestroy($qcodeImg);
函式註解:
imagecopymerge()
imagecopymerge() 函式用於拷貝併合並影象的一部分,成功返回 TRUE ,否則返回 FALSE 。
語法:
bool imagecopymerge( resource dst_im, resource src_im, int dst_x, int dst_y, int src_x, int src_y, int src_w, int src_h, int pct )
引數說明:
dst_im 目標影象
src_im 被拷貝的源影象
dst_x 目標影象開始 x 座標
dst_y 目標影象開始 y 座標,x,y同為 0 則從左上角開始
src_x 拷貝影象開始 x 座標
src_y 拷貝影象開始 y 座標,x,y同為 0 則從左上角開始拷貝
src_w (從 src_x 開始)拷貝的寬度
src_h (從 src_y 開始)拷貝的高度
pct 影象合併程度,取值 0-100 ,當 pct=0 時,實際上什麼也沒做,反之完全合併。
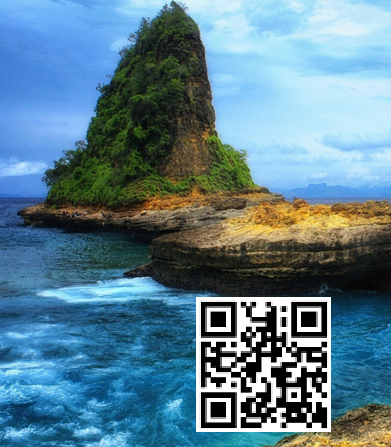
效果圖:

相關推薦
php 圖片新增文字水印 以及 圖片合成(微信快碼傳播)
1、圖片新增文字水印: $bigImgPath = 'backgroud.png'; $img = imagecreatefromstring(file_get_contents($bigImgPath)); $font = 'msyhl.ttc';//字型 $blac
Java 圖片加文字水印以及圖片水印 水印位置可選
package com.product.utils; import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JPEGImageEncoder; import org.apache.commo
java給圖片新增文字水印,以及docker容器新增中文字型支援
發現雖然簡單,但是水印內容通過編碼拼接在圖片地址後面,每次訪問都要加上,如果要儲存下來還需要自己存第二遍有水印的圖。可是我們並不需要沒有水印的原圖,於是決定通過程式碼新增,更自由。 程式碼如下: /** * 新增文字水印 * @param inpu
用Java實現給圖片新增文字水印-原始碼分享
直接上原始碼: 單張瓦片新增單個文字水印、可設定水印文字內容,字型,顏色,旋轉角度,透明度 controller層 import org.springframework.web.bind.annotation.GetMapping; import org.springframewo
利用jdk API 為圖片新增文字水印
1.為了方便我把需要的資訊封裝成了一個類, ImageInfo 類 package com.demo.water.image.bean; import java.awt.Color; import java.awt.Font; import java.io.Inpu
圖片新增文字水印,實現文字換行居中
結合各位前輩的文章,實現文字新增到圖片上,換行居中。import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; import java.io.File; impor
基於springBoot實現給圖片新增文字水印(附原始碼)
原始碼在最下面 程式背景 在網路中的很多地方都有水印的存在,比如微信公眾號上面的圖片,微博 等……所以老闆也要求我們在圖片上傳時新增自己的水印。 所以寫了一個工具類。
如何給gif圖片新增文字?GIF圖片新增文字教程
我們經常會在網上下載一下GIF動態圖片,有時候我們想給我們下載的GIF動態圖片新增文字,這時候該怎麼操作,下面小編就來分享一下給GIF圖片新增文字的教程給大家,供大家參考和學習,希望大家都是能夠滿意的。 GIF格式可以存多幅彩色影象,如果把存於一個檔案中的
php給圖片加文字水印
img black rom filename 這不 data- 等等 con rac <?php /*給圖片加文字水印的方法*/ $dst_path = ‘http://f4.topitme.com/4/15/11/1166351597fe111154l.jpg‘
linux php 圖片新增文字,字型格式問題導致文字不顯示
在使用imagettfbbox()方法給圖片新增文字的時候,發現有些字型能顯示,有些字型不能顯示。 原本字型是otf格式,ttf格式就可以了 網上說linux支援ttf格式,不支援otf格式字型,但是有些otf沒有問題,思源黑體otf不能,只能轉ttf 不知道為什麼,有大神解釋下嗎
JAVA生成二維碼,圖片合成,圖片新增文字
首先引入zxing用於生成二維碼 <!-- https://mvnrepository.com/artifact/com.google.zxing/core --> <dependency> <groupId>c
PHP的生成圖片或文字水印的類
ImageWatermark.php <?php /*********************************************************** 類名:ImageWatermark 功能:用於生成圖片或文字水印 WDPHP素材原始碼 http://www.wdph
JAVA工具類之多圖片合成與圖片新增文字
應公司需要,需要給每個客戶生成個性的微信圖片二維碼,涉及到背景圖片、微信帶參二維碼和微信頭像的合成,並將微信你暱稱新增在上面。 效果如下: 圖片實現程式碼,需依賴JAVA圖片處理工具類(放大、縮小) PictureMerge.ja
javaCV開發詳解之4:轉流器實現(也可作為本地收流器、推流器,新增新增圖片及文字水印,視訊影象幀儲存),實現rtsp/rtmp/本地檔案轉發到rtmp流媒體伺服器(基於javaCV-FFMPEG)
javaCV系列文章: 補充篇: 歡迎大家積極開心的加入討論群 javacpp-ffmpeg: 前言: 本章基於javaCV實現轉流器和收流器功能,測試採用監控rtsp地址轉發至rtmp伺服器地址 新增openCV儲存圖片功能。 補充:
canvas圖片文字自動合成---微信朋友圈圖片分享
canvas-Synthetic-picture canvas圖片合成,支援右鍵另存為 一、合成內容 1.圖片 背景圖 專屬二維碼 使用者頭像(圓形) 2.使用者名稱 二、專案地址 https://github.com/Sta
C# 使用 GDI+ 給圖片新增文字,並使文字自適應矩形區域
需求 分析&思路 具體實現 需求 需求是要做一個編輯文字的頁面。使用者在網頁端寫文字,文字區域是個矩形框,使用者可以通過下方的拖動條調節文字大小。 如下圖: 提交資料的時候前端傳文字區域的左上角和右
【itext學習之路】-------(第四篇)給pdf增加文字水印和圖片水印
一般而言,許多公司在做pdf之後,都會將公司的logo或者網址以水印的方式新增到pdf檔案中。本篇文章,我們將介紹在製作pdf的時候,如何將水印加入到pdf中去。 package cn.tomtocc.pdf; import java.io.FileNotFoundE
C# 處理PPT水印(二)——去除水印效果(文字水印、圖片水印)
本文將對C#處理PPT幻燈片中的水印進一步說明和介紹。在C# 處理PPT水印(一)一文中,分享瞭如何插入水印效果的方法,包括插入文字水印效果、插入圖片作為水印效果兩種情況,那對於不需要水印效果的情況,要如何來去除PPT中已有的水印效果呢,具體實現步驟,可參考下面將要講述的方法。 工具 PS:安裝後,注意在編
java給圖片加文字水印
package com.xiaoxiao.pic; import java.awt.AlphaComposite; import java.awt.Color; import java.awt.Font; import java.awt.Graphics2D; import
使用ASP.net(C#)批量上傳圖片並自動生成縮圖,文字水印圖,圖片水印圖
因本網站上傳圖片的需要,參考很多成熟的經驗,在ASP.net平臺上使用C#語言,做了這一自動批量上傳圖片的.ASPX檔案,並經除錯成功,在本網站上使用,現發出來供大家參考,也希望高手多加指點。 本程式主要功能有: (1)可以根據自己的需要更改上傳到伺服器上的目錄,上傳
