基於springBoot實現給圖片新增文字水印(附原始碼)
阿新 • • 發佈:2019-02-01
原始碼在最下面
程式背景
在網路中的很多地方都有水印的存在,比如微信公眾號上面的圖片,微博 等……所以老闆也要求我們在圖片上傳時新增自己的水印。 所以寫了一個工具類。
步驟
自動建立spring boot 專案 (已經有專案就不用看這步了)
然後解壓 import (Maven Projects型別)到MyEclipse(看你使用什麼工具啦)中
pom相關依賴 (也應該是springboot必備依賴了)
<!--web -->
<dependency 工具類
package com.example.utils;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.Image;
import Controller
package com.example.controller;
import java.awt.Color;
import java.awt.Font;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.example.utils.WaterMarkUtils;
/**
*
* @author GaoXuYang
*
*/
@RestController
public class WaterMarkController {
@RequestMapping("/test")
public void test(){
Font font = new Font("微軟雅黑", Font.PLAIN, 35); //水印字型
String srcImgPath="C:/image1/s.jpg"; //源圖片地址
String tarImgPath="C:/image/t.jpg"; //待儲存的地址
//格式化時間
SimpleDateFormat f=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String format = f.format(new Date());
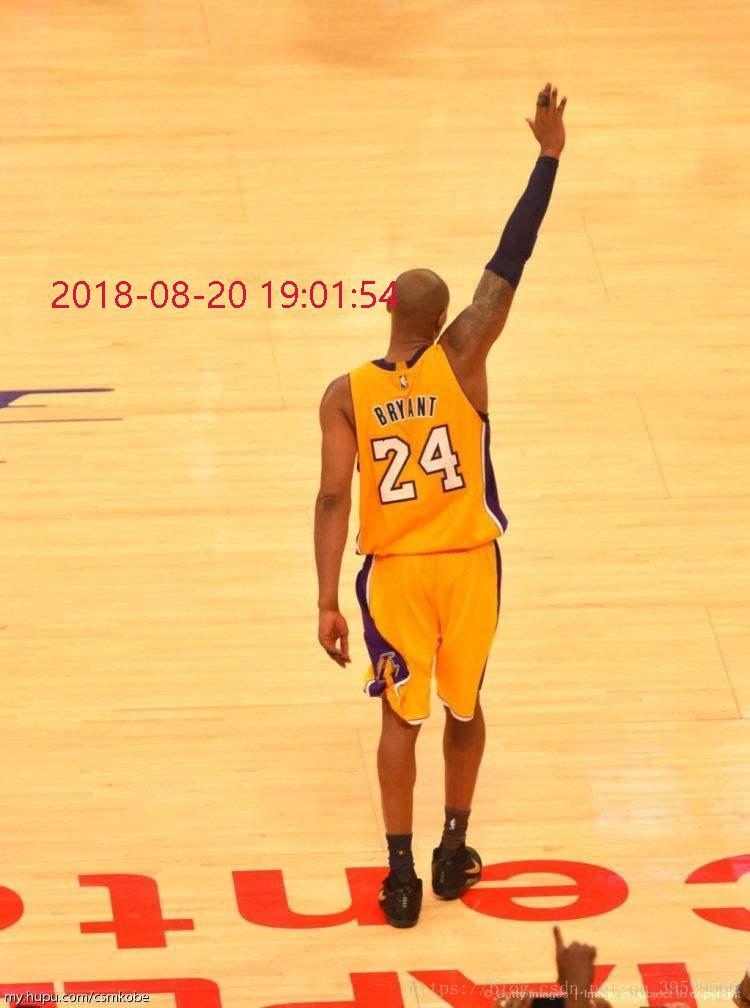
String waterMarkContent=format; //水印內容
Color color=new Color(220,20,60); //水印圖片色彩以及透明度
new WaterMarkUtils().addWaterMark(srcImgPath, tarImgPath, waterMarkContent,color ,font);
}
}只要在搜尋欄 輸入localhost:8080/test
工具的Console出現下圖就成功了