從零使用docker簡單部署一個javaweb專案與mysql資料庫
1.切換到root賬號,啟動docker systemctl start docker
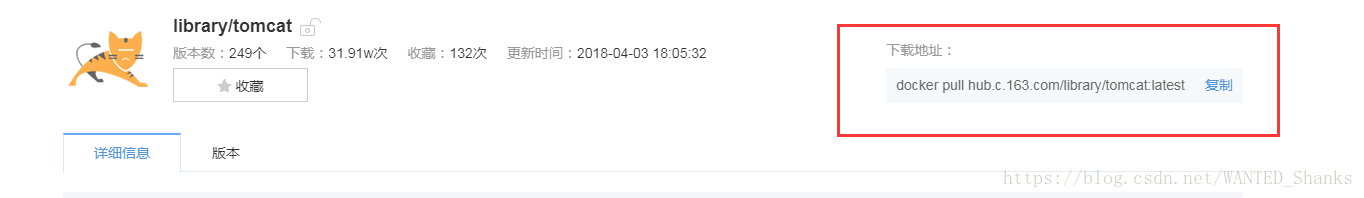
2.下載tomcat映象
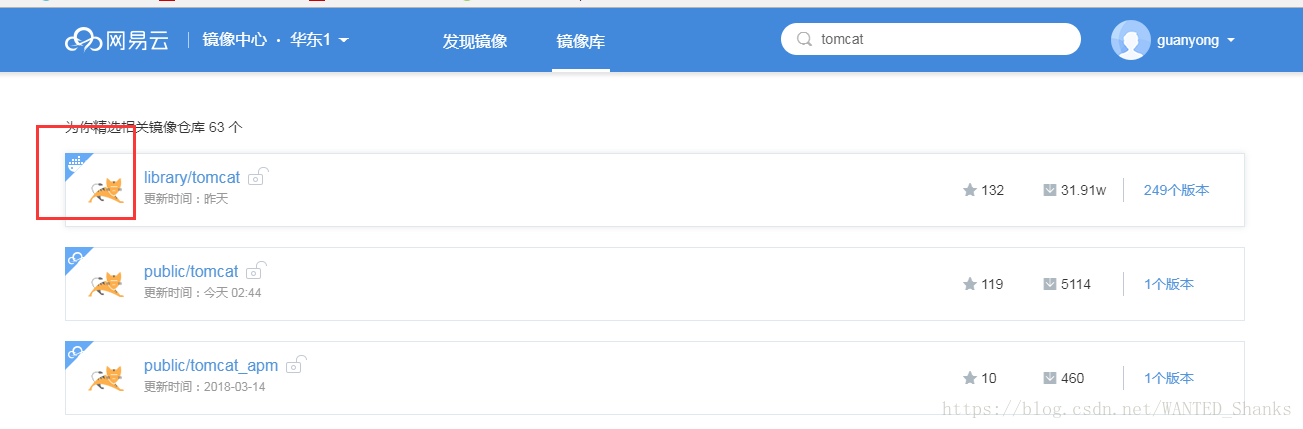
因為docker hub上下載網速慢,所有一般使用國內的代理網站,推薦使用網易蜂巢的映象中心
 左上角為鯨魚的圖示,則表示為docker hub上官方映象
左上角為鯨魚的圖示,則表示為docker hub上官方映象
3.參照拉取tomcat映象的方法,下載mysql映象4.啟動mysql映象: 因為docker容器,關閉,重啟後,會清空容器裡面的資料,所有我們用掛載的方式啟動mysql,儲存資料庫資料
先在centos主機上建立資料夾 /usr/mysql_data
掛載啟動mysql映象:docker run --name fbmmysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123qwe -v /usr/mysql_data:/var/lib/mysql 注:--name :給容器取一個別名為fbmmysql -p :對映埠號,將mysql的埠號3306 對映為 3306
-e MYSQL_ROOT_PASSWORD : 設定root密碼為123qwe
-v :使用/usr/mysql_data 掛載mysql資料檔案,儲存資料庫資料
-d : 後臺執行容器,並返回容器ID;
hub.c.163.com/library/mysql:映象名稱
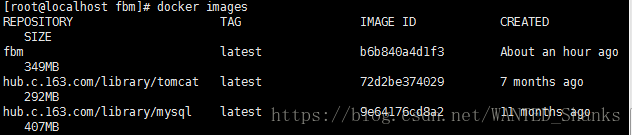
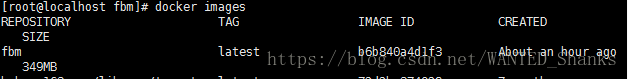
可使用docker images 檢視所有映象

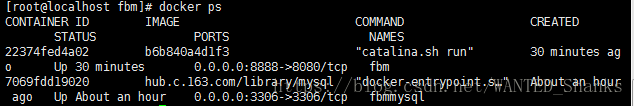
使用docker ps 檢視正在執行的docker容器:

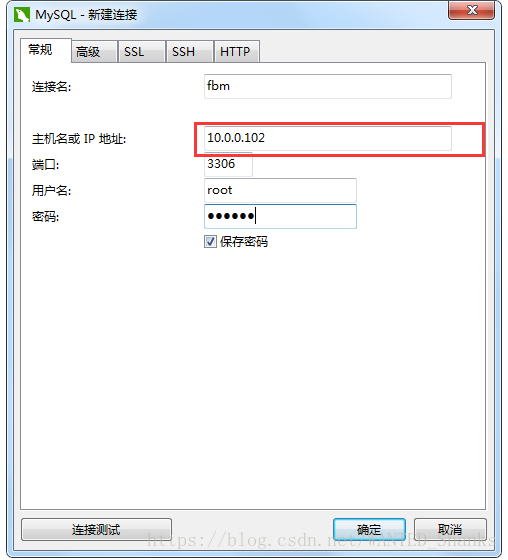
5.在Windows主機上使用資料庫圖形化管理工具,連線測試mysql:

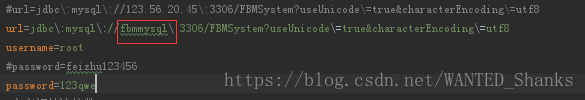
這裡的ip地址為vm中centos的ip地址,密碼為啟動mysql時,設定的密碼連線成功後,將所需要的資料庫資料匯入到mysql6.使用Dockerfile構建自己的docker映象修改web專案的資料庫連線資訊,將ip資訊改為我們啟動mysql容器時取的別名,改好,打成war包

在centos中建立資料夾 /usr/fbm,在此資料夾下建立一個Dockerfile檔案
將war包上傳到這個資料夾下面

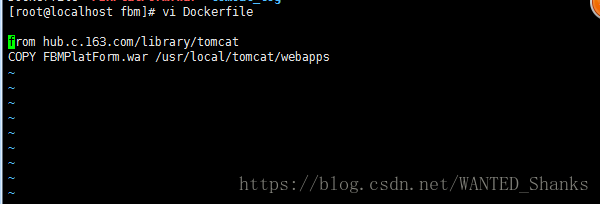
編輯Dockerfile檔案 vi Dockerfile

第一行from :設定基礎映象,即第二步下載的tomcat映象
第二行:將我們的war包拷貝到tomcat的webapps下面
7.使用docker build生成映象: docker build -t fbm:latest .
注:-t 設定repository,tag

. : 運行當前資料夾下的Dockerfile檔案使用docker images檢視生成的映象

8.啟動fbm映象: docker run -d -p 8888:8080 --name fbm --link fbmmysql:fbmmysql b6b840a4d1f3 注:--link:tomcat容器與msyql容器簡歷連線,fbmmysql為啟動mysql容器時取的別名,後一個fbmmysql為建立連線的連線名
b6b840a4d1f3 為fbm映象的image id
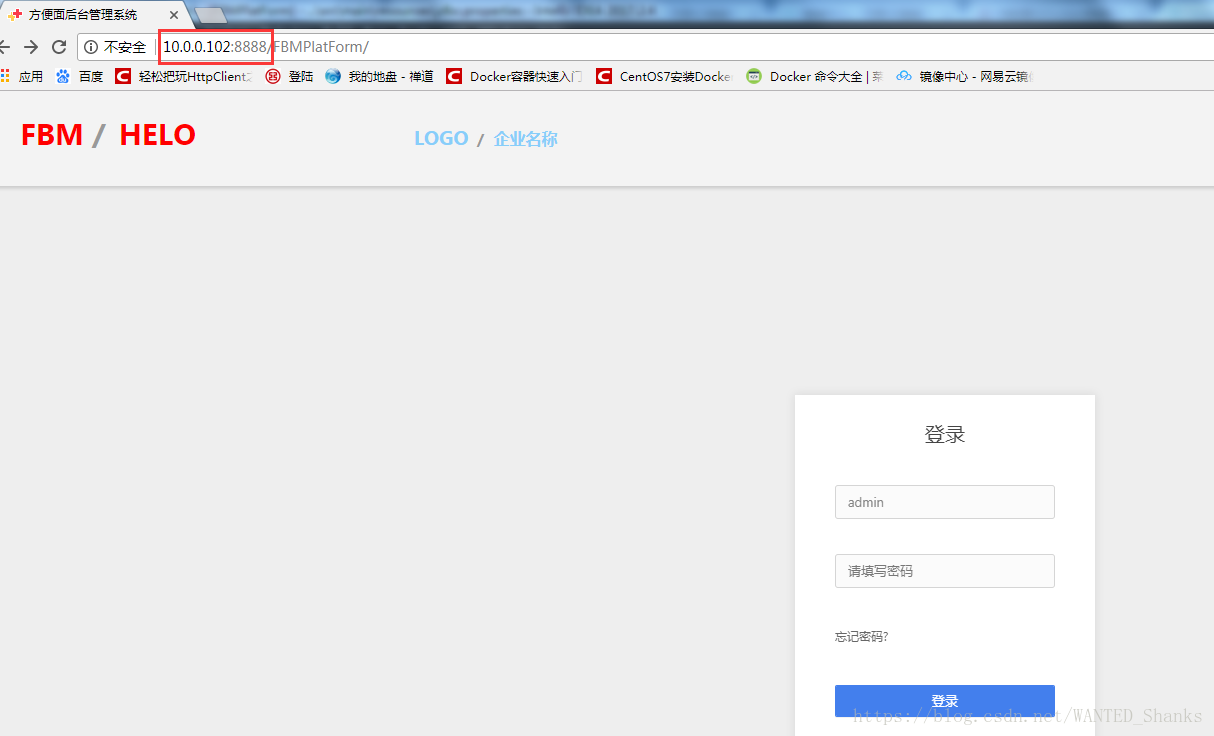
9.在Windows主機下輸入地址,測試部署結果
 ip地址為vm下centos的ip,輸入密碼,測試資料庫連線
ip地址為vm下centos的ip,輸入密碼,測試資料庫連線 
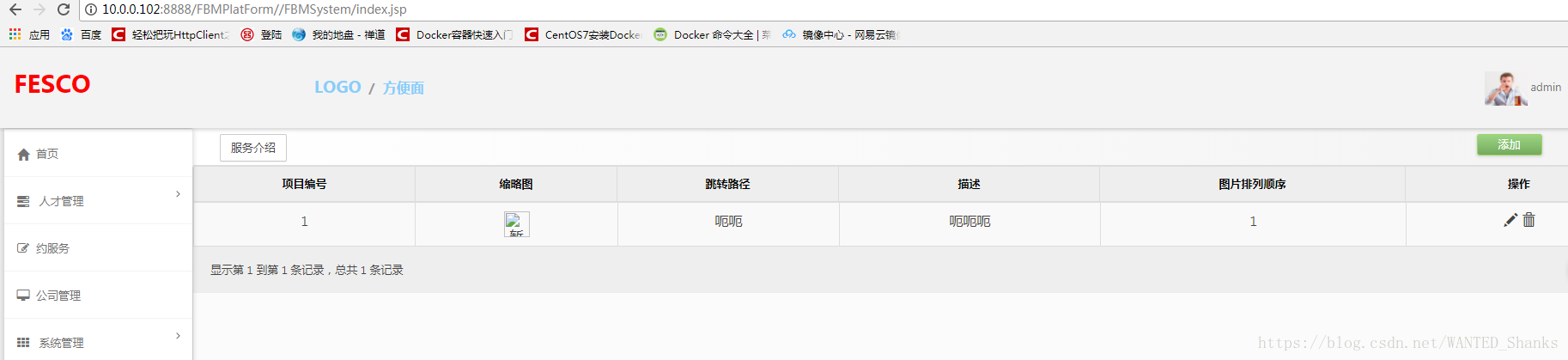
登入成功,部署完畢。注:tomcat啟動時最好用掛載,方便檢視日誌檔案
相關推薦
從零使用docker簡單部署一個javaweb專案與mysql資料庫
centos 7 安裝docker: Docker 要求 CentOS 系統的核心版本高於 3.10 ,檢視本頁面的前提條件來驗證你的CentOS 版本是否支援 Docker 。使用 uname -r 檢視CentOS核心使用 root 許可權登入 Centos。確保 y
webpack 4.x 從零開始初始化一個vue專案
建立目錄 專案名稱: vue-init app css reset.sass js home index.vue router index.js main.js App.vue views index.html 安裝webpack npm i -D webpack 建立配置檔案 w
javaweb專案連線MySQL資料庫
1.下載jar包並把jar包放到WebRoot/WEB-INF/lib/下:mysql-connector-java-5.1.27.jar(百度一搜有好多),mysql-connector-java-5.1.27.jar2.載入驅動//com.MySQL.jdbc.Drive
完成一個JavaWeb專案的全過程(從軟體安裝到程式碼)
第一大步驟:軟體安裝教程; 1.eclipse安裝 https://www.cnblogs.com/ForestDeer/p/6647402.html 2.tomcat安裝 https://blog.csdn.net/u014543872/article/details/79568712 3.資
Python+Flask+Gunicorn 專案實戰(一) 從零開始,寫一個Markdown解析器 —— 初體驗
(一)前言 在開始學習之前,你需要確保你對Python, JavaScript, HTML, Markdown語法有非常基礎的瞭解。專案的原始碼你可以在 https://github.com/zhu-y/markdown-toolkit 找到,最後的
從docker到docker-compose部署一個nginx+flask+mysql+redis應用
目的是把一個flask專案的mysql資料庫、redis資料庫、flask應用、nginx服務分別裝到四個容器中,然後用docker-compose命令同時啟動與關閉 一、安裝docker Docker 執行在 CentOS 7 上,要求系統為64位、系統核心版本為 3.10 以上。通過 uname
如何使用Docker部署一個web專案並打包成映象檔案
1.建立一個centos映象 通過命令下載dockerhub上的官方映象 docker pull centos 2.建立一個基於centos映象的容器 通過命令docker images檢視伺服器上已有的映象 通過命令 docker run -d
從零開始仿寫一個抖音App——跨平臺視訊編輯SDK專案搭建
本文發於掘金——何時夕,搬運轉載請註明出處,否則將追究版權責任。交流qq群:859640274 GitHub地址 不知不覺已經到了2019年,本系列的文章也更新到了8篇。很慶幸筆者能堅持下來,從我司的程式碼中學習到了很多東西。當然更慶幸的是收穫了眾多讀者的鼓勵和支援。從本篇文章開始,我們將接觸短視訊
從零開始自動部署Django專案(三):使用uWSGI emperor管理程序
引言 在上一篇從零開始自動部署Django專案(二):使用Python編寫Git Hooks,筆者直接通過Python模擬正常的人肉linux命令來確定python debug server是否在指定埠執行,如果正在執行則先殺掉該程序,在更新了Git倉庫之後再
如何用IDEA從git上clone部署一個前後端分離的web專案
廢話不說,直接進入正題。一.一般先部署後端,開啟IDEA,選擇第四個選項選擇git,輸入對應專案的URL連結並確定路徑並取名。點選clone即可開啟專案。二.若你未設定IDEA的預設jdk,在IDEA的上方會提示讓你設定該專案的sdk,路徑為File->Project
Github Actions簡單部署一個vue/react專案
大體介紹 本文對github actions部署前端專案做一個簡單的總結,總體來說,我感覺用它想要部署一個前端專案,可以說非常簡單,簡單得令人震驚
『中級篇』Docker compose 部署一個復雜的應用(41)
共享 artifact 如何 ati point tier 2.7 red bbb >原創文章,歡迎轉載。轉載請註明:轉載自IT人故事會,謝謝!>原文鏈接地址:『中級篇』Docker compose 部署一個復雜的應用(41) 今天部署一個復雜的applicat
從零開始完整搭建 Spring-Boot 專案開發框架的教程
前言 難度:簡單 型別:step-by-step 適用:初學者,完全沒有接觸過 Spring-Boot 開發環境:jdk 1.8 關鍵詞:java, sring-boot, spring-mvc, restful 筆者環境:macOS 1. 專案建立 1.1 使用腳手架生成專案
從零開始仿寫一個抖音App——音視訊開篇
本文於掘金——何時夕,搬運轉載請註明出處,否則將追究版權責任。交流qq群:859640274 GitHub地址 大家好,距離上次本專題發文已經有五個星期了,中間發了兩篇非本專題的文章,可能很多人都以為我要棄坑了。但是並不是這回事,主要是工作有點忙,而且我在音視訊方面其實也有許多東西需要學習和整理。那
從零開始創建一個 PHP 擴展
命令 配置 try must 開始 rem 目錄 extension 就是 創建一個擴展的基本步驟都有哪些。示例中,我們將實現如下功能: <?phpecho say();?> 輸出內容: $ php ./test.php$ hello word 在擴展中實現一個
Docker / Kubernetes部署Java / SpringBoot專案
一、部署流程 二、構建映象 1、建立應用 可以到 http://start.spring.io/ (或者藉助IDE)建立一個SpringBoot 的應用,在建立的時候,請選擇Web 依賴,以方便部署到 Kubernetes 之後可以檢視效果。 2、暴露測試介面
《從零構建前後分離的web專案》:前端完善 - 手把手教你快速構建網站佈局
添磚加瓦 - 手把手教你快速構建網站佈局 專案地址 本章原始碼地址 文章地址 本文為方便講述重構去除了 Element、vux 庫,用了最近比較火的 bulma 輕量、快捷、易讀。 專案截圖 Layout and Components Layout
《從零構建前後分離的web專案》:前端終 - 徹底弄懂前端效能優化與上線 (多圖預警)
4000字長文,多圖預警!!!流量慎入!! 效能優化 - 屌絲前端效能優化、上線一條龍 大家好我又來了,本章給大家帶來的內容是:上線和上線後的效能優化 專案地址 實戰預覽地址 實戰專案地址 本章程式碼地址 本章你會了解 前端需要了解的 docker 基礎知識 部署前端專
為什麼一個javaweb專案裡有多個main函式?
原文地址::https://zhidao.baidu.com/question/1704581714638407700.html 相關文章 1、一個java檔案為什麼可以有兩個main函式----https://zhidao.baidu.com/question/21207
《從零構建前後分離的web專案》實戰 -5分鐘快速構建炒雞規範的VUE專案骨架
初步搭建腳手架 Tips 任何不錯的開源專案都有 project-cli 腳手架、我們用它生成往往能快速配製出最佳的、理想的腳手架 我通常使用 cli 生成專案骨架再在之基礎上進行個人修改。 什麼是 CLI 命令列介面(英語:command-line interfa
