[React Native]去掉WebStorm中黃色警告
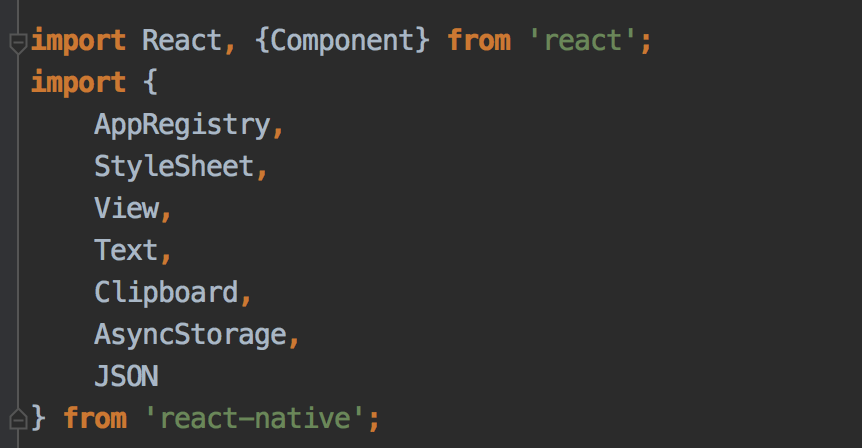
用WebStorm開發RN難免會碰到一大堆黃色警告。就像下面這樣。

其實這個錯誤並不會影響開發,但是作為一個上升處女座的,我很難忍。於是各種想辦法。
上網查了半天發現這篇文章
http://blog.csdn.net/gz_jero/article/details/51503374
按照上面的這篇文章做,然後發現作用不是很大,只能去掉很少的警告。
無意間,在一個開發群裡尋找到了解決辦法,給大家分享出來。
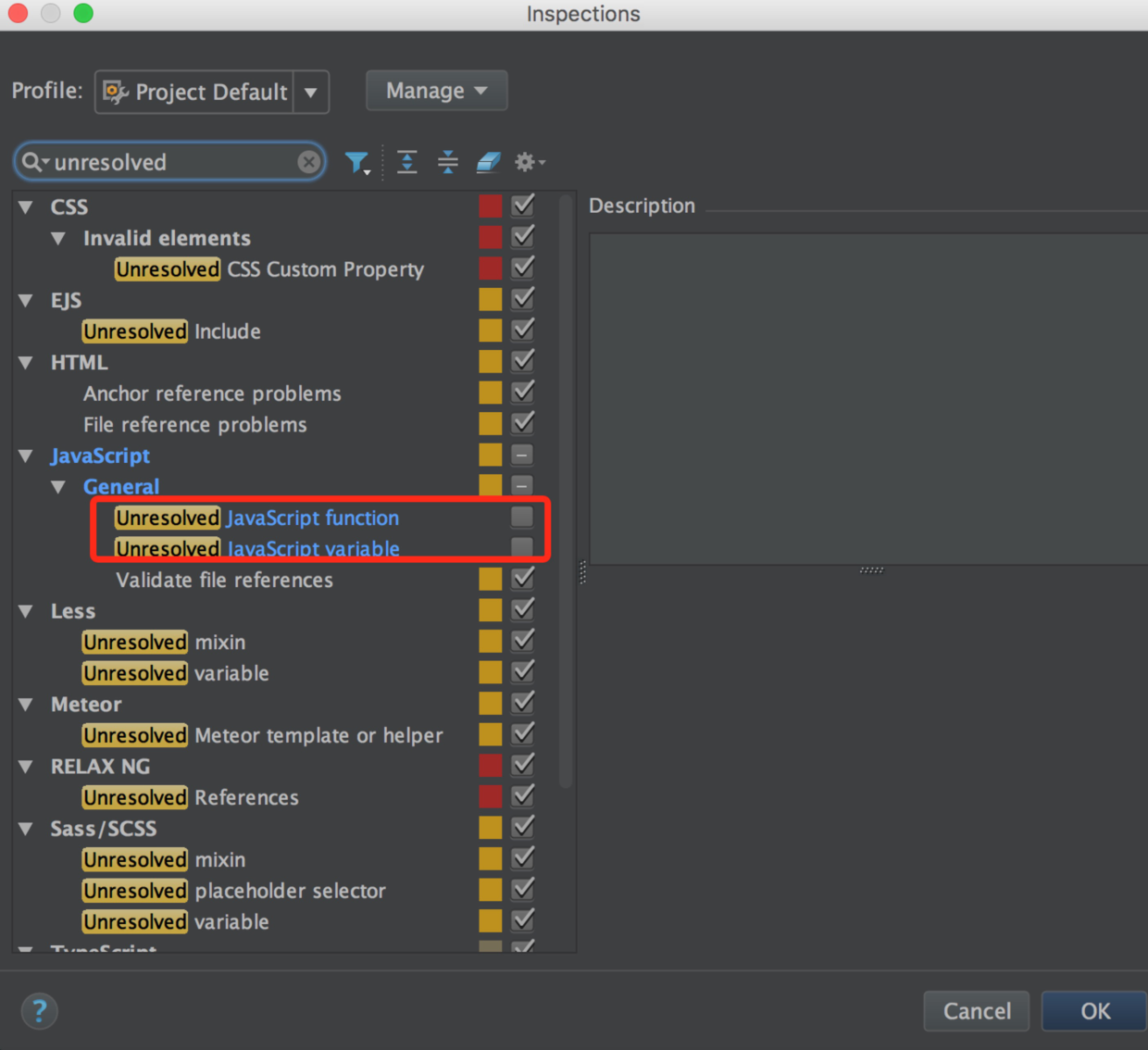
首先,點選WebStorm下面的燈泡

去掉下面的倆勾

完美解決。
更多精彩請關注微信公眾賬號likeDev