人臉識別專案-Faced
阿新 • • 發佈:2019-01-13
黑燈瞎火自己摸了一個web+人臉識別專案,終於有了一點成果,web介面不怎麼絢麗,記錄一下.png
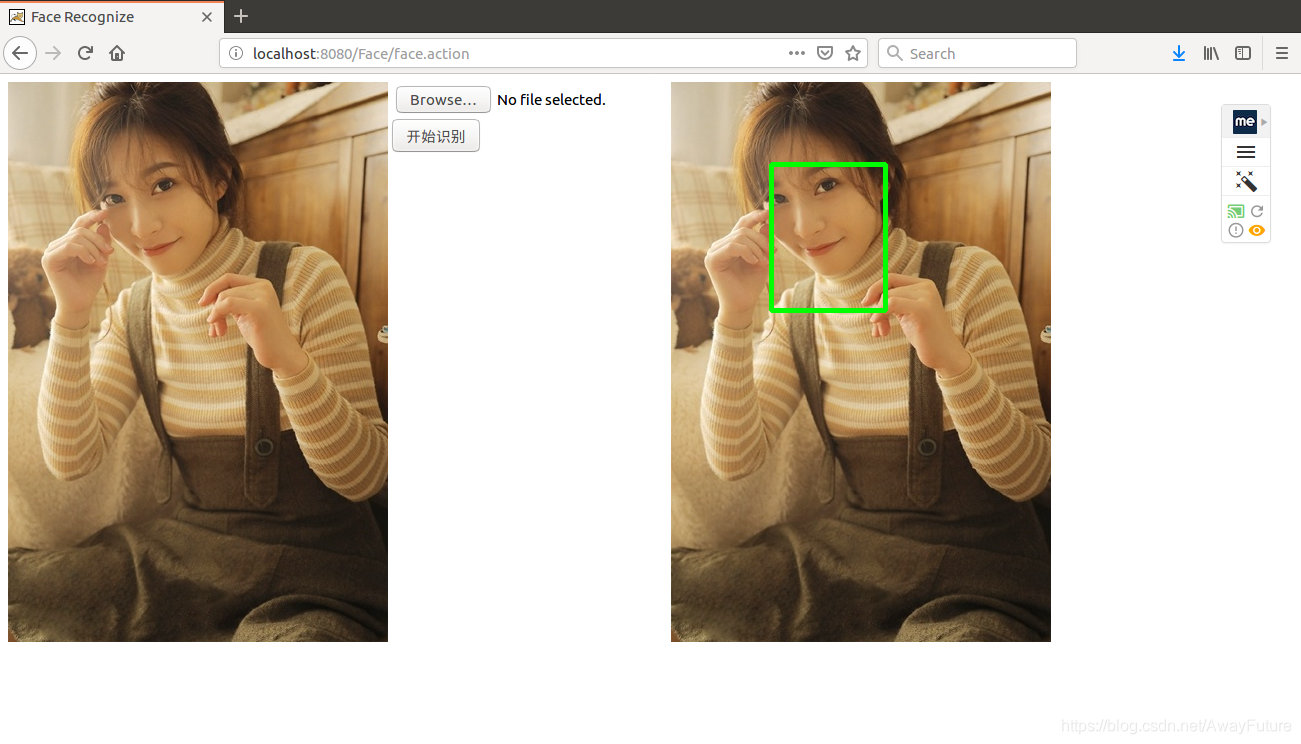
- 先look-one-look識別後的效果:

- 還是先貼上專案的網址:
- 先把專案從Github上clone下來–>然後按照裡面的requirement.txt的框架要求安裝了3個依賴框架–>在當前使用者下配置好環境變數[配置時注意要引用原PATH:
FACED_HOME=/faced PATH=$FACED_HOME/bin:$PATH export FACED_HOME PATH],否則Linux的其他命令都會失效[若不小心操作失效,通過/usr/bin vim /etc/profile改回來就OK],然後source /etc/profile讓配置立即生效. - 進入faced目錄就可以執行faced命令啦~eg:
faced --input xxx.png --save後就會生成一個output.png檔案,xdg-open output.png檢視人臉識別後的圖片 - 想借助前臺web介面上傳一張圖片,後臺識別完返回給web顯示出來,這時候想到了指令碼的方式,看我的另一篇博文:指令碼 檢視怎麼使用指令碼
- web端藉助了struts框架來處理web提交的action事件(呼叫Linux系統指令碼),貼上核心程式碼:
//檔案中轉完成,開始執行指令碼[若出錯顯示許可權不足,先執行chmod 777 my.sh]
String shpath="sh "+"/home/lhx/my.sh";
Process ps = Runtime.getRuntime().exec(shpath);
try {
//執行指令碼子程序
ps.waitFor();
} catch (InterruptedException e) {
e.printStackTrace();
}
- 指令碼執行結束後cp執行後的圖片到關聯的web專案就可以,貼上web的顯示圖片程式碼+指令碼cp:
#!/usr/bin/expect
expect -c "
spawn su -
expect \":\"
send \"你的su密碼\r\"
send \"cd /faced\r\"
send \"cp /home/lhx/Pictures/input.png /home/lhx/Workspaces/MyEclipse_2017_CI/Face/WebRoot/input.png\r\"
send \"faced --input /home/lhx/Pictures/input.png --save\r\"
send \"cp output.png /home/lhx/Workspaces/MyEclipse_2017_CI/Face/WebRoot/output.png\r\"
send \"xdg-open output.png\r\"
expect eof
"
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html>
<html>
<head>
<title>Face Recognize</title>
<!-- 圖片預覽的script -->
<script type="text/javascript">
function imgPreview(fileDom){
//判斷是否支援FileReader
if (window.FileReader) {
var reader = new FileReader();
} else {
alert("您的裝置不支援圖片預覽功能,如需該功能請升級您的裝置!");
}
//獲取檔案
var file = fileDom.files[0];
var imageType = /^image\//;
//是否是圖片
if (!imageType.test(file.type)) {
alert("請選擇圖片!");
return;
}
//讀取完成
reader.onload = function(e) {
//獲取圖片dom
var img = document.getElementById("preview");
//圖片路徑設定為讀取的圖片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}
</script>
</head>
<body>
<div class="div_input" style="float:left">
<img id="preview" src="/Face/input.png"/>
</div>
<div class="div_button" style="float:left">
<s:form action="face.action" method="post" enctype="multipart/form-data">
<s:file name="file" onchange="imgPreview(this)" />
<s:submit value="開始識別" />
</s:form>
</div>
<div class="div_output" >
<img src="/Face/output.png" alt="Picture Not Found"/>
</div>
</body>
</html>
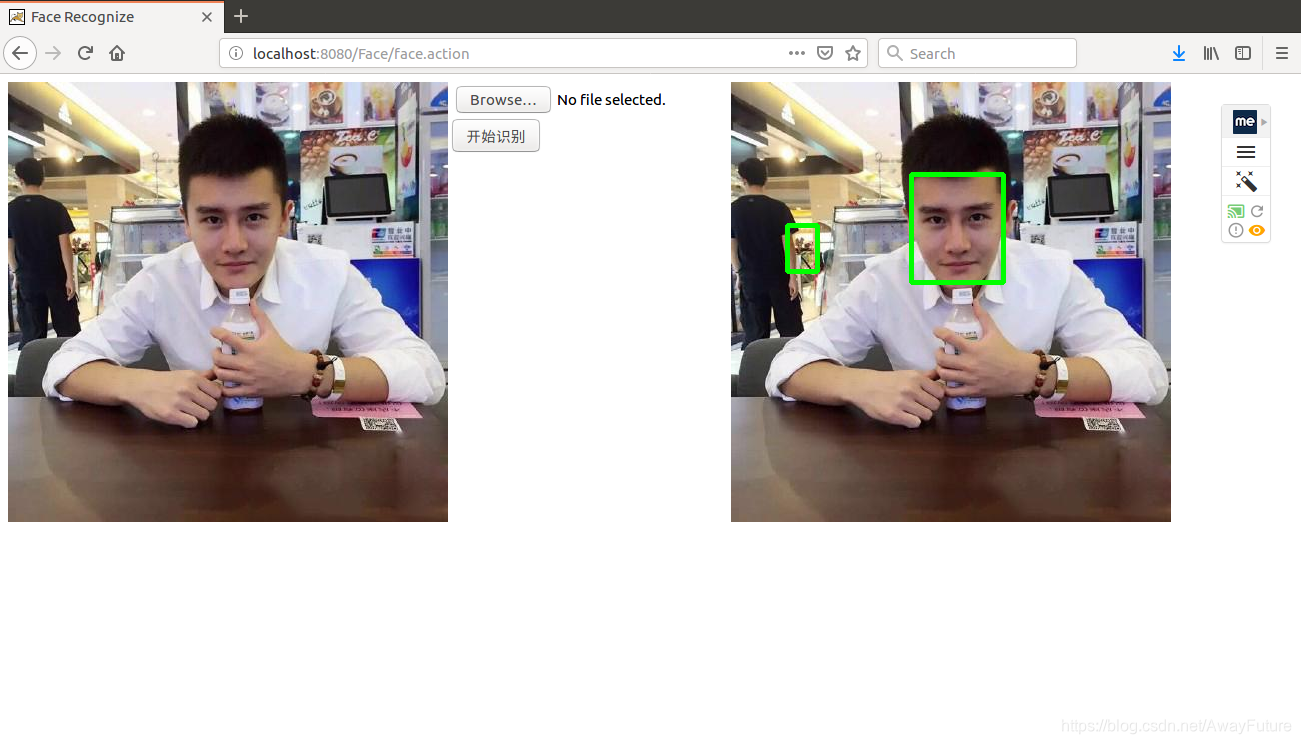
- org…初成的效果就這麼多,再來一張效果圖:

- 遇到的問題:action中呼叫指令碼,指令碼沒有執行;web專案中圖片的路徑不對導致圖片無法顯示(沒有修改Tomcat中的xml時是不能用絕對路徑的,web識別不了絕對路徑);8080/8005/8009埠被佔用,那就kill他們.
- 後期再把整個專案放到Github上,歡迎學習交流~~~
