標題吸頂的viewpager實現方案
因專案中需要實現具有吸頂效果的viewpager,找到了幾個原型demo,供大家學習。
第一個專案
作者的工程打不開,因此本人自己將程式碼複製過來,新建了一個工程,
下載地址如下:https://github.com/renxiaoys1/viewpagerwithheader
第二個專案
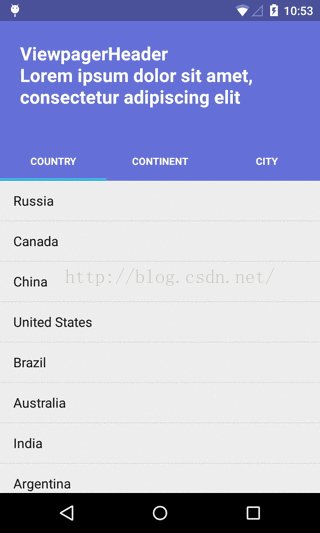
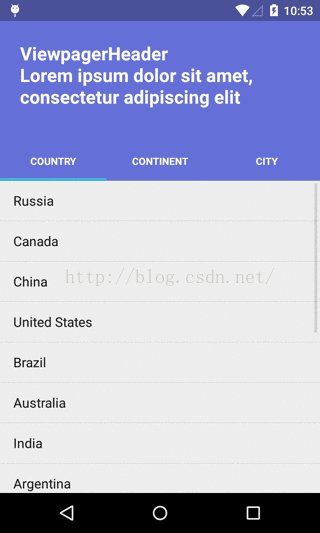
文章地址:http://relex.me/viewpagerheaderdemo/
下載地址:https://github.com/ongakuer/ViewPagerHeaderScrollDemo
第二個專案有個缺點就是滑動一下,就有吸頂效果,需要改進。
本人正在梳理程式碼,希望可以抽離出通用模組,更加簡單方便的在專案中使用。
重新梳理後的專案地址:
https://github.com/renxiaoys1/PinnedheaderViewpager
相關推薦
標題吸頂的viewpager實現方案
因專案中需要實現具有吸頂效果的viewpager,找到了幾個原型demo,供大家學習。 第一個專案 作者的工程打不開,因此本人自己將程式碼複製過來,新建了一個工程, 下載地址如下:https://github.com/renxiaoys1/viewpagerwithhe
js實現div吸頂效果
src ons posit 全局變量 mar document padding addclass type <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script
JQ實現吸頂效果代碼
簡單 scroll gpo function fixed 實現 win scrolltop 默認 吸頂下過代碼跟簡單幾行代碼就可以了 如果滾動的軍力大於100,就改變導航的定位方式,否則就默認 $(function(){ $(window).scroll(
UWP中使用Composition API實現吸頂(2)
.com 部分 線性 col 調整 row 系統內置 模板 高度 原文:UWP中使用Composition API實現吸頂(2)在上一篇中我們討論了不涉及Pivot的吸頂操作,但是一般來說,吸頂的部分都是Pivot的Header,所以在此我們將討論關於Pivot多個Item
jquery實現導航吸頂效果
jquery實現導航吸頂效果,主要通過監聽頁面滾動事件和獲取頁面各引數實現,可參考我的部落格《使用原生js獲取頁面資訊》和jquery手冊 <!DOCTYPE html> <html> <head lang="en"> <meta cha
吸頂效果的另一種實現
前面介紹過一篇文章,是使用ItemDecoration來實現吸頂效果,使用起來很解耦,簡單,方便,但是優缺點是拓展性比較差,今天就通過另一種方式來實現吸頂效果,並且吸頂欄可以高度制定佈局和互動,步入正題,下面來實現它,先看看效果圖: 一、實現原理 頭部的內容位於R
RichEditor——一款基於RecyclerView實現的富文字編輯器實現方案(支援圖文、轉義生成MarkDown、粗體、斜體、下劃線、刪除線、超連結、標題等)
前言 對於富文字編輯器的實現,首先我們肯定會想到實現的編輯器需要支援的幾個必要特性: 1.涉及大量文字,圖片,文字樣式的展示與編輯。 2.涉及極其複雜的使用者互動。 目前Github上我所瞭解的富文字編輯器基本上實現方式基於兩種: * 1.基於WebView
底部導航欄:利用viewpager實現Android底部標題欄
設定小紅點和數字方法: http://blog.csdn.net/yancychas/article/details/77331177 方法一. ViewPager + List<View> + PagerAdapter 先看activity_main
vue監聽滾動事件 實現某元素吸頂或者固定位置顯示
最近寫了一個VUE的web app專案,需要實現某個部位吸頂的效果。即,頁面往上滑動,剛好到達該部位時,該部分,固定在頂部顯示。 1、監聽滾動事件 利用VUE寫一個在控制檯列印當前的scrollTop, 首先,在mounted鉤子中給window新增一個滾動滾
Angular2-6 實現吸頂效果指令
做專案的時候需要用到吸頂效果,可是沒有找到單獨的外掛,所以自己實現一個吸頂的指令. 思路為檢測需要吸頂的元素是否滾動到頂部,為其加上fixed屬性 auto-fixed.directive.ts @Directive({ selector: '[txA
如何在Vue專案中實現吸頂元素
我的思路就是判斷合適的時候將這個元素的position設為fixed,那麼這個合適的時機如何判斷呢?我們可以計算頁面滾動的距離。 監聽頁面滾動狀態 在mounted鉤子中加入以下程式碼: mounted() { // handleScroll為頁面滾動的監聽回撥 wind
vue的滾動scroll事件 實現某元素吸頂或者固定位置顯示
最近寫了一個VUE的web app專案,需要實現某個部位吸頂的效果。即,頁面往上滑動,剛好到達該部位時,該部分,固定在頂部顯示。1、監聽滾動事件利用VUE寫一個在控制檯列印當前的scrollTop,首先,在mounted鉤子中給window新增一個滾動滾動監聽事件,mounted () { window.
移動端HTML5導航欄吸頂:IOS(sticky)和Android兩種實現方式
混合App,前端H5頁面,實現導航欄滑動到的時候貼頂。 注意: 首先寫的時候,監聽scroll事件,滑動到指定位置時改為定位 position:fixed;,實際運用過程中,IOS無法實時監聽scroll事件,在滾動停止之後才觸發的 $(wind
React Native 基礎 之ListView實現吸頂效果
當滑動時,這個section header會固定在頭部,也就是吸頂效果。但是遺憾的是,在Android平臺上不支援吸頂效果 實現吸頂效果需要用到此方法 cloneWithRowsAndSections(dataBlob, sectionIdentities, rowIde
Android 最流行的吸頂效果的實現及程式碼
開始逐漸領略到ItemDecoration的美~ 今天讓我 使用 ItemDecoration 來完成 可推動的懸浮導航欄的效果,最終實現的效果如下圖: 具體實現步驟如下: 根據我前面的文章所講的RecyclerView的基本使用,我們先來完成基本的recyclerView: 第一步:佈局裡寫一個Recyc
RecyclerView使用ItemDecoration實現吸頂效果
寫此部落格目的僅僅用於幫助自己做筆記 吸頂效果在很多APP都可以看見,現在可以藉助RecyclerView的ItemDecoration 來簡單實現一個吸頂效果直接上效果圖: 首先實現一個Model實體,該Model需要包含區分不同組的欄位,例如下面這
移動端開發——吸頂效果的解決方案
一、前言 吸頂效果是web開發中一種常見的互動方式,常見的應用場景有導航、搜尋框等等。(圖片來自其他部落格,感謝博主) 二、在移動端開發遇到的問題 吸頂效果的基本的開發思路,利用scroll事件進行監聽scrollTop的值,當scrollTop達到一定的值得時候設
RecyclerView實現懸浮吸頂
效果圖 主頁面佈局 <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/andr
Android-使用RecyclerView的ItemDecoration 實現炫酷的 吸頂效果
開始逐漸領略到ItemDecoration的美~ 原始碼已上傳至github,感興趣的同學可以下載: 今天讓我 使用 ItemDecoration 來完成 可推動的懸浮導航欄的效果,最終實現的效果如下圖: 如果你對分型別的RecyclerView還不是太瞭解
Vue 事件監聽實現導航欄吸頂效果(頁面滾動後定位)
所說的吸頂效果就是在頁面沒有滑動之前,導航欄的效果如下圖所示:當頁面向上滑動之後,導航欄始終固定在頁面的上方。具體程式碼:寫入事件監聽,監聽滾動條。mounted () { // 事件監聽滾動條 window.addEventListener('scroll', this.watchS