Android應用中開啟百度地圖、高德地圖、網頁版百度地圖
1.需求
在Android應用中開啟百度地圖或者高德地圖進行路線規劃,如果沒有安裝則開啟網頁百度地圖進行路線規劃。
2.API
2.1 開啟百度地圖應用
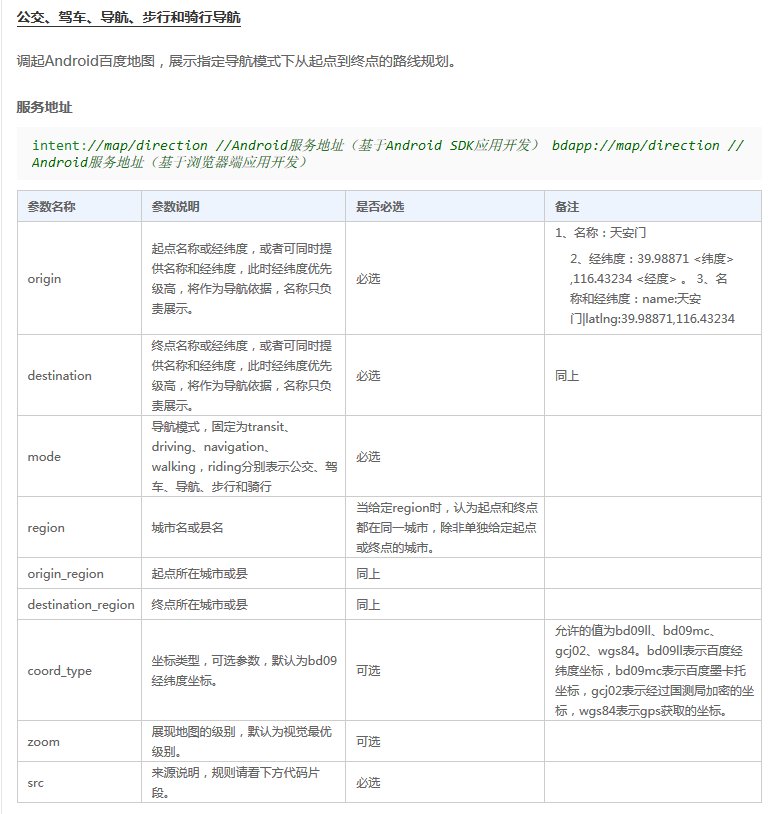
開啟文件可以看到功能還是很多的,這裡只介紹 公交、駕車、導航、步行和騎行導航
注:必選項一定要填
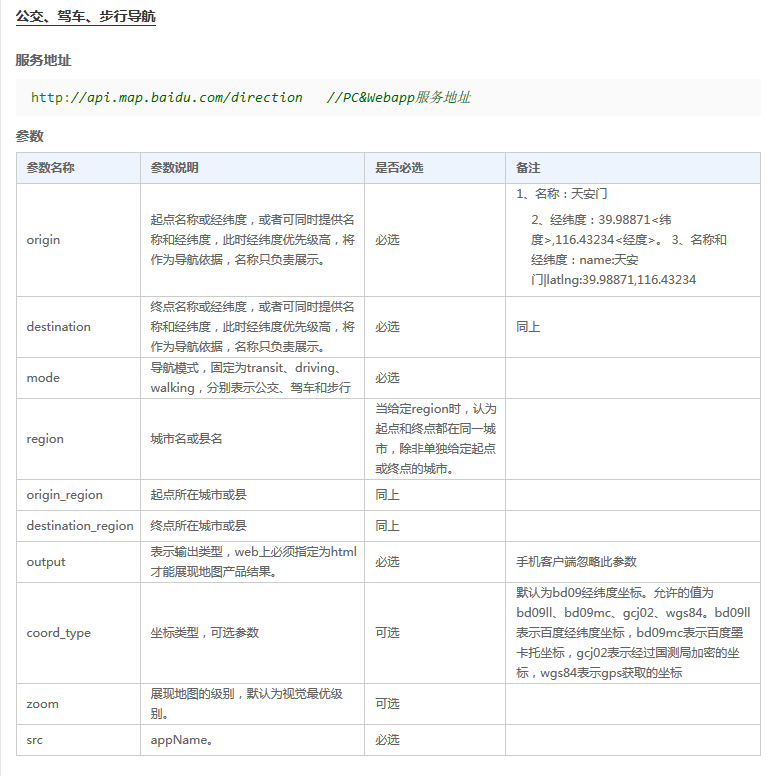
2.2 開啟瀏覽器並跳轉到網頁百度地圖
引數
2.3.開啟高德地圖應用
引數
3.使用
封裝了一個工具類,具體請看程式碼
public class OpenLocalMapUtil {
/**
* 地圖應用是否安裝
* @return
*/ 注:百度地圖和高德地圖使用的座標系不同,但是用上面兩個方法轉換的座標還是有問題。測試時把百度地圖定位的座標用上面的方法轉換成高德地圖的座標,然後在高德地圖網站對轉換後的座標進行查詢,能找到正確的位置,然而開啟高德地圖app後提示位置不在支援範圍內。幸運的是,高德地圖sdk中有相應的工具類CoordinateConverter對座標進行轉換。
開啟百度地圖
/**
* 開啟百度地圖
*/
private void openBaiduMap(double slat, double slon, String sname, double dlat, double dlon, String dname, String city) {
if(OpenLocalMapUtil.isBaiduMapInstalled()){
try {
String uri = OpenLocalMapUtil.getBaiduMapUri(String.valueOf(slat), String.valueOf(slon), sname,
String.valueOf(dlat), String.valueOf(dlon), dname, city, SRC);
Intent intent = Intent.parseUri(uri, 0);
startActivity(intent); //啟動呼叫
isOpened = true;
} catch (Exception e) {
isOpened = false;
e.printStackTrace();
}
} else{
isOpened = false;
}
}
開啟瀏覽器進行百度地圖導航
/**
* 開啟瀏覽器進行百度地圖導航
*/
private void openWebMap(double slat, double slon, String sname, double dlat, double dlon, String dname, String city){
Uri mapUri = Uri.parse(OpenLocalMapUtil.getWebBaiduMapUri(String.valueOf(slat), String.valueOf(slon), sname,
String.valueOf(dlat), String.valueOf(dlon),
dname, city, APP_NAME));
Intent loction = new Intent(Intent.ACTION_VIEW, mapUri);
startActivity(loction);
}
開啟高德地圖
/**
* 開啟高德地圖
*/
private void openGaoDeMap(double slat, double slon, String sname, double dlat, double dlon, String dname) {
if(OpenLocalMapUtil.isGdMapInstalled()){
try {
//百度地圖定位座標轉換成高德地圖可識別座標
CoordinateConverter converter= new CoordinateConverter(this);
converter.from(CoordinateConverter.CoordType.BAIDU);
DPoint sPoint = null, dPoint = null;
try {
converter.coord(new DPoint(slat, slon));
sPoint = converter.convert();
converter.coord(new DPoint(dlat, dlon));
dPoint = converter.convert();
} catch (Exception e) {
e.printStackTrace();
}
if (sPoint != null && dPoint != null) {
String uri = OpenLocalMapUtil.getGdMapUri(APP_NAME, String.valueOf(sPoint.getLatitude()), String.valueOf(sPoint.getLongitude()),
sname, String.valueOf(dPoint.getLatitude()), String.valueOf(dPoint.getLongitude()), dname);
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setPackage("com.autonavi.minimap");
intent.setData(Uri.parse(uri));
startActivity(intent); //啟動呼叫
isOpened = true;
}
} catch (Exception e) {
isOpened = false;
e.printStackTrace();
}
} else{
isOpened = false;
}
}
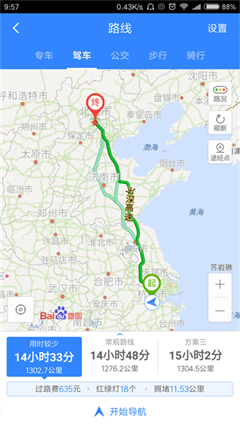
結果圖:
4.下載
定位沒加
相關推薦
Android應用中開啟百度地圖、高德地圖、網頁版百度地圖
1.需求 在Android應用中開啟百度地圖或者高德地圖進行路線規劃,如果沒有安裝則開啟網頁百度地圖進行路線規劃。 2.API 2.1 開啟百度地圖應用 開啟文件可以看到功能還是很多的,這裡只介紹 公交、駕車、導航、步行和騎行導航 注:
Android定位開發之百度定位、高德定位、騰訊定位,三足鼎立一起為我所用!
這幾天的專案不是很緊,於是想為未來可能要做的專案做一些技術儲備。 下一個專案很有可能是定位開發,需要用到手機定位功能,於是查了查現在比較流行的第三方定位,最火的基本上就是百度定位>高德定位>騰訊定位了。 想了想不如做一個DEMO把三種定位方式混合一下試試。 Ba
Android應用內開啟高德、百度、騰訊地圖app
最近在專案中需要地圖導航功能,但是匯入第三方地圖導航包的話,應用打出包後會很大,所以考慮到可以通過呼叫外部地圖應用來解決,參考了微信開啟外部地圖的做法,有了下面的解決辦法:1.主要思路:通過高德、百度、騰訊提供的Uri開啟應用外部地圖app.2.關鍵程式碼(以高德地
android開啟外部地圖導航(百度、高德、騰訊)
1.參考下面的地址:我的呼叫百度的就是採用這個文章的方法 https://blog.csdn.net/hyyz3293/article/details/76836633 2,我自己採用的方法,如下; //todo:獲取當前自己的位置; getLocation(new BDLocatio
Android應用中使用百度地圖API並新增標註(一)
網上一些資料這種的內容已經過時了,這裡是最新的內容,如果哪裡不對,請吐槽。。。 1)下載百度地圖移動版API(Android)開發包 要在Android應用中使用百度地圖API,就需要在工程中引用百度地圖API開發包,這個開發包包含兩個檔案: 2)申請A
Android應用中使用百度地圖API定位自己的位置(二)
百度地圖SDK為開發者們提供瞭如下型別的地圖覆蓋物: 我的位置圖層(MyLocationOverlay):用於顯示使用者當前位置的圖層(支援自定義位置圖示); Poi搜尋結果圖層(PoiOverlay):用於顯示興趣點搜尋結果的圖層; 路線圖層(RouteOve
Android跳轉開啟百度地圖、高德地圖等第三方地圖導航,最新最全
最近發現開啟第三方的教程五花八門,遂記之 高德:開啟高德地圖API>開發支援>點選開發文件(居然可以點選...)>高德地圖手機版(最下面的其他裡面)>的左側路徑規劃直達
webview中巢狀html實現精準定位(百度地圖、高德地圖、騰訊地圖、H5原生定位)js對比
最近在實現一個功能,就是在安卓手機和蘋果手機嵌入html程式碼,實現精準定位,我為此對比幾種定位的方法。我要的是精準定位,就是誤差在100米左右的功能,類似與外賣app那種定位精確度 1. 首先是原生h5定位 if(browser.versions.an
Android百度地圖、高德地圖、騰訊地圖導航路線規劃問題
public class WebViewActivity extends AppCompatActivity { private WebView detailsWebView; private String mUrl; private Handler handler; pr
ionic專案中使用cordova外掛跳轉第三方地圖APP(百度、高德)
最近公司專案需要使用到地圖導航(當然你可以使用到地圖APP的其他功能),沒有合適的導航外掛,只能選擇跳轉第三方完成此功能,所使用外掛是cordova封裝外掛。 第一步,需要安裝的cordova外掛: cordova-plugin-device plugin for `
openlayers 3加載百度、高德、google瓦片地圖
nbsp ima play sset baidumap tile target leg lin 1、加載高德地圖 //高德地圖 var AMapLayer = new ol.layer.Tile({ source: new
在React 中使用百度地圖,高德地圖出現'AMap' is not defined 'BMap' is not defined
在React 中使用百度地圖,高德地圖出現'AMap' is not defined 'BMap' is not defined index.html <script type="text/javascript" src="http://api.map.baidu.co
百度地圖和高德地圖結合在web中的使用(二)
百度地圖在web中的使用(二) 背景:在做一個關於地理位置欄位時,初始位置使用百度地圖獲取時失敗,獲取的位置資訊不準確,奈何產品說友商好使的啊,F12看後是採用的高德,所以在這採用高德地圖獲取初始位置,其他的還是用百度地圖 註冊高德,建立例項,獲取key值 引入js 高德地圖獲取獲取當前
百度地圖、高德地圖的資料下載
POI資料:嚴格來說屬於向量資料,不過是最簡單的向量資料,換句話來說就是座標點標註資料。也是電子地圖上最常用的資料圖層。 我們日常在電子地圖上所使用的資料都是POI資料(就是地圖上常見的那種標個氣球的點)。 POI資料只是資訊關聯座標點的資料,不涉及到線和麵,是最簡單的向量資料,用於簡單的地
百度、高德地圖功能進一步探索之—電子圍欄繪製(三)
開始最前提到對地圖覆蓋物的使用,到目前為止只剩 Polygon(多邊形) Circle(圓形)這兩個還沒有進一步說明,那麼今天我們所要講解的電子圍欄功能會用到這兩個覆蓋物,當然也會用到Marker覆蓋物 Polyline(折線)一起來實現: 實現思路(多邊形實現):
在React 中使用百度地圖,高德地圖出現'AMap' is not defined 'BMap' is not defined
index.html <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script> <scrip
Android端IM應用中的@人功能實現:仿微博、QQ、微信,零入侵、高可擴充套件
本文由“貓爸iYao”原創分享,感謝作者。 1、引言 最近有個需求:評論@人(沒錯,就是IM聊天或者微博APP裡的@人功能),就像下圖這樣: ▲ 微信群聊介面裡的@人功能 ▲ QQ群聊介面裡的@人功能 網上已經有一些文章分享了類似功能實現邏輯,但是幾乎都是
天地圖、百度、高德、騰訊、Leaflet、openlayers地圖圖片疊加層切片生成工具使用指南
切片工具下載: 32位、64位 下載 (2018年10月6日,修改了預設輸出檔名與模板呼叫語句不一致,導致看不到覆蓋圖片的問題。謝謝網友“@希望,指尖上的溫柔”。各位有問題,請及時@我) 一個百度16級源圖例子,包含psd檔案、p
主流地圖 座標系轉換,百度、騰訊、高德等
在我國,為了國家安全,電子地圖不可以使用地球座標系WGS84,必須經過偏轉。面前主流的幾款地圖都有其對應的座標系。 例如 高德、騰訊、圖靈、阿里地圖等都是 GCJ-02座標系(也稱火星座標系) 而百度則使用BD-09座標系。 那麼這3個常用座標系直接如何轉換呢。 參照這個
移動端瀏覽器調起百度地圖、高德地圖
類似這樣,點選兩個按鈕,分別調到各自的app客戶端,沒有客戶端跳進移動端的web地圖中。 百度地圖和高德地圖都提供了各自的地圖呼叫的方法。百度api 高德api 百度的稍微麻煩一些,不過還好,我頁