在SAE上使用PHPExcel的注意事項
PHPExcel下載
從Githube上下載PHPExcel的zip包,我用的1.8.1版本。zip包裡有庫檔案和一些測試程式碼。
本地執行環境使用一切正常
之前為了方便編輯程式碼,在本地用虛擬機器裝了個CentOS系統,建了個站點,把PHPExcel上傳後,執行測試程式碼,均正常。
SAE上的問題及分析
執行“01simple-download-xlsx.php”是有問題,下載的檔案裡只有一句XMLWriter缺失錯誤。
Fatal error: Class 'XMLWriter' not found in PHPExcel/Classes/PHPExcel/Shared/XMLWriter.php on 這是因為SAE的標準空間沒有XMLWriter這個類。
好在執行“01simple-download-xls.php”是正常的,說明依靠XMLWriter的2007版檔案無法生成,但只依靠XML擴充套件的2003版沒問題。
又找了些測試例子來執行,比如“05featuredemo.php”。先將Save Excel 2007 file部分的程式碼註釋掉,執行時出錯:
Warning: fopen(/data1/www/htdocs/587/thbim/2/PHPExcel/Examples/05featuredemo.xls) [function.fopen]: failed to open stream: Permission denied in PHPExcel/Classes/PHPExcel/Shared/OLE/PPS/Root.php on line 90 這是因為SAE的標準空間不允許寫操作,於是我把儲存路徑設為Storage的路徑:
$objWriter->save(str_replace('.php', '.xls', __FILE__));
//修改為:
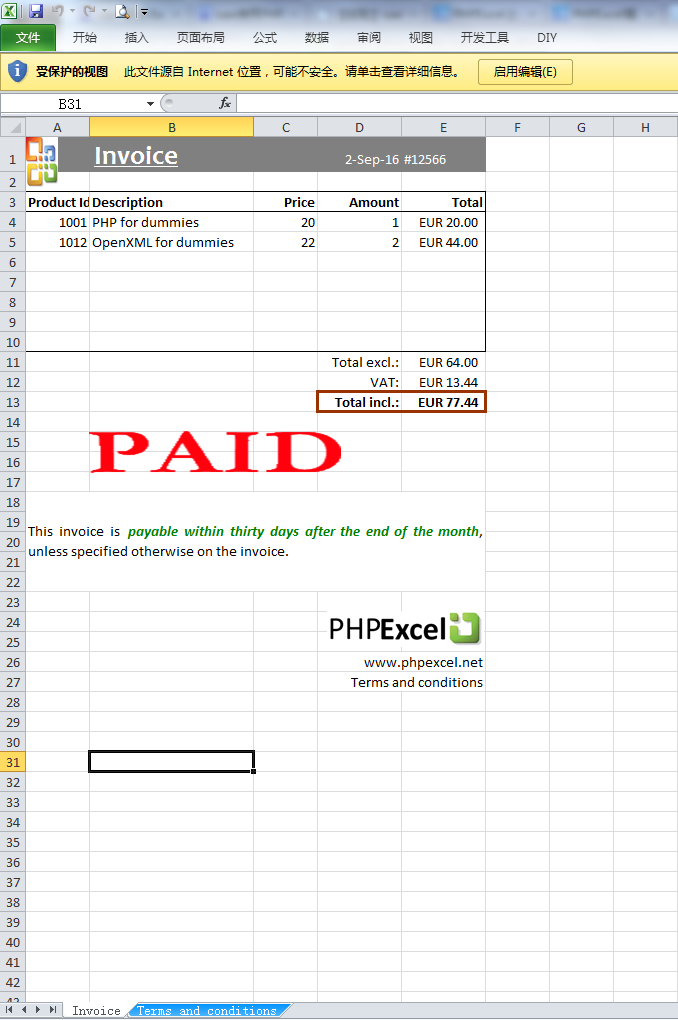
$objWriter->save('saestor://upload/info.xls');終於順利執行,在Storage中的upload目錄生成了info.xls,開啟如下圖:

裡面包含了文字和圖片,基本功能也夠用了,我就沒繼續測試下去。
總結
-儲存檔案時選擇Excel5,即2003版excel檔案
-儲存路徑用Storage
$objWriter = PHPExcel_IOFactory::createWriter($objPHPExcel, 'Excel5');
$objWriter->save('saestor://upload/info.xls');相關推薦
springmvc檔案上傳注意事項
最近開發springmvc檔案上傳的功能遇到幾個問題,這裡記錄下1,java.lang.ClassNotFoundException: org.apache.commons.fileupload.FileItemFactory錯誤原因:缺少jar包依賴新增解決辦法:POM中新
QML 效能上的注意事項和建議
時間注意事項 作為應用程式開發人員,我們必須努力讓渲染引擎實現一致的 60 幀每秒重新整理率。 60 FPS 意味著每個幀之間可以進行大約 16 毫秒的處理,其中包括將繪圖圖元上傳到圖形硬體所需的處理。 實際上,這意味著應用程式開發人員應該: 儘可能使用非同步,事件驅動的程式設計使用工作執行緒進行重大處理永
struts2+jquery.form.js檔案上傳注意事項
///////1,js獲取上傳檔案屬性 var fso = new ActiveXObject("Scripting.FileSystemObject"); var filesize = fso.GetFile(file).size; //ActiveXObject 是i
在SAE上使用PHPExcel的注意事項
PHPExcel下載 從Githube上下載PHPExcel的zip包,我用的1.8.1版本。zip包裡有庫檔案和一些測試程式碼。 本地執行環境使用一切正常 之前為了方便編輯程式碼,在本地用虛擬機器裝了個CentOS系統,建了個站點,把PHPExcel上傳
Simditor引入注意事項以及修改接入自己的上傳介面
Simditor 首先閱讀官方文件,對simditor的初始化、監聽、設值、取值都有一定了解後,開始著手實際操作。 官方文件連結https://simditor.tower.im/docs/doc-config.html 引入相關JS依賴 <!--最重要的jQuery-
GridView在電視上注意事項
1、android:focusable="true" <GridView android:id="@+id/gv_device" android:layout_width="match_parent" android:la
ubuntu機器上安裝環境重點注意事項
環境:Ubuntu 16.04.4 1.新增download使用者 sudo adduser download 2.修改主機名(不修改,修改後需要重啟機器) Sudo vi hostname 3.修改sudo免密碼 sudo vi /etc/sudoers 配置中新增downlo
TensorFlow GPU在ubuntu 18.04上安裝的注意事項
雖然說TensorFlow到現在已經發布好幾年了,但是在ubuntu上用帶GPU的TensorFlow,我認為一直是個災難,而且這個災難仍將持續。。。 這個話題,相當簡單了,只是配置一下環境而己,但是N多人在上面痛不欲生,我還是寫出來吧。有問題儘管給我留言。 我
wangeditor上傳圖片踩坑注意事項
今天使用了wangeditor這個小的輕量富文字編輯器,本以為這樣簡易的外掛,api寫的也較為詳盡,簡潔易懂,應該使用過程不會遇到麻煩,輕而易舉便能完成。沒想到使用圖中卻頻繁踩坑。對此進行總結,希望給自己一個經驗,和使用wangEditor中遇到問題的朋友能快速解決。 1.
Android 混合開發以及注意事項以及h5上圖片在android機器上不顯示問題
因為這個app地嵌入h5做導航,所以需要呼叫android的互動進行獲取定位資訊和其他一些功能,做的效果是H5調Android打電話以及呼叫android手機相簿選擇圖片,現在總結下: 一.打電話以及定位: 1.定義h5呼叫的名稱: webView.addJavascriptInt
ThinkPHP5 + PHPExcel 批量匯入匯出(部分注意事項)
在網上下載PHPExcel資源包,置於vender資料夾之下,也可以點選我的網盤分享:https://pan.baidu.com/s/1v2_oMMSvwTcebG9F3YQJqQ 先說兩個注意事項: 1、部分php7環境的朋友可能在匯出的時候不能執行:$objWriter->sa
linux上 mysql的主主從以及主主從從結構,注意事項
~~~~~~~~~~~~~~~主主從結構注意事項~~~~~~~~~~~~~~~~~~ 1:級聯複製 主1------主2----從 主2上需要開啟級聯複製:(要不然主2的從,不會同步資料) vim /etc/my.cf [mysqld] log-slave-updates = true
linux上jdk的安裝步驟與注意事項
OS:Linux 64 JDK:1.7 64位 1、有些版本的linux系統會自帶 jdk,需要先把自帶的jdk卸掉 用 rpm -qa | grep java 命令來檢視是否有自帶的jdk,如果存在如下圖: 需要先把自帶的jdk解除安裝掉
jquery的非同步提交表單(非同步上傳檔案)及jquery.form.js上傳檔案注意事項
方法一:jquery的ajax方式,通過FormaData獲取表單資料 (1)這種方式只需要jquery-1.7.js外掛; (2)通過`jquery中的FormaData類: 自動搜尋表單資訊(表單內沒有name屬性的input不會被搜尋到),IE<=9
eclipse專案上傳伺服器注意事項
1.先準備伺服器環境 2 資料庫匯入,tomcat安裝 3 開放伺服器埠,配置網路 4.修改原生代碼修改為釋出版本,即ip,賬號密碼資料庫等 5 變動的資訊應該寫在配置檔案或者一個全域性產量中,這樣才能做到改一處即改全部 6.匯出war包,匯出之前先把依賴的jar包,比如mysql驅動拷到WEB-I
檔案的上傳和下載—上傳的實現,注意事項
實現WEB開發中的檔案上傳功能,需完成如下二步操作: 在WEB頁面中新增上傳輸入項,<input type=“life” name=“”>,使用時注意: 1. 必須要設定input輸入項的name屬性,否則瀏覽器將不會發送上傳檔案的資料。 2. 必須把i
AjaxFileUpload檔案上傳 及注意事項
文件目的: 介紹如何使用AjaxFileUpload外掛在不重新整理頁面的情況下上傳檔案,並解決無法從伺服器返回JSON資料的問題。
js讀取圖片以及AJAX上傳圖片注意事項
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
關於在真實物理機器上用cloudermanger或ambari搭建大資料叢集注意事項總結、經驗和感悟心得(圖文詳解)
寫在前面的話 (1) 最近一段時間,因擔任我團隊實驗室的大資料環境叢集真實物理機器工作,至此,本人秉持負責、認真和細心的態度,先分別在虛擬機器上模擬搭建ambari(基於CentOS6.5版本)和cloudermanager(基於CentOS6.5或Ubuntu14.04版本)。 (2) 大
上傳檔案注意事項
上傳檔案注意事項 客戶端 使用form形式multiform-data形式上傳檔案 服務端接收處理方式 1.頁面傳入HttpServletRequest request 2.判斷request instanceof MultipartHttpServletRequest
