Java用WebSocket + tail命令實現Web實時日誌
在Linux作業系統中,經常需要檢視日誌檔案的實時輸出內容,通常會使用tail -f或者tailf命令。檢視實時日誌可能會需要首先SSH連上Linux主機,步驟很麻煩不說,如果是生產環境的伺服器,可能還會控制各種許可權。基於Web的實時日誌可以解決這個問題。
由於傳統的HTTP協議是請求/響應模式,而實時日誌需要不定時的持續的輸出,由伺服器主動推送給客戶端瀏覽器。所以這裡使用的是HTML5的WebSocket協議。
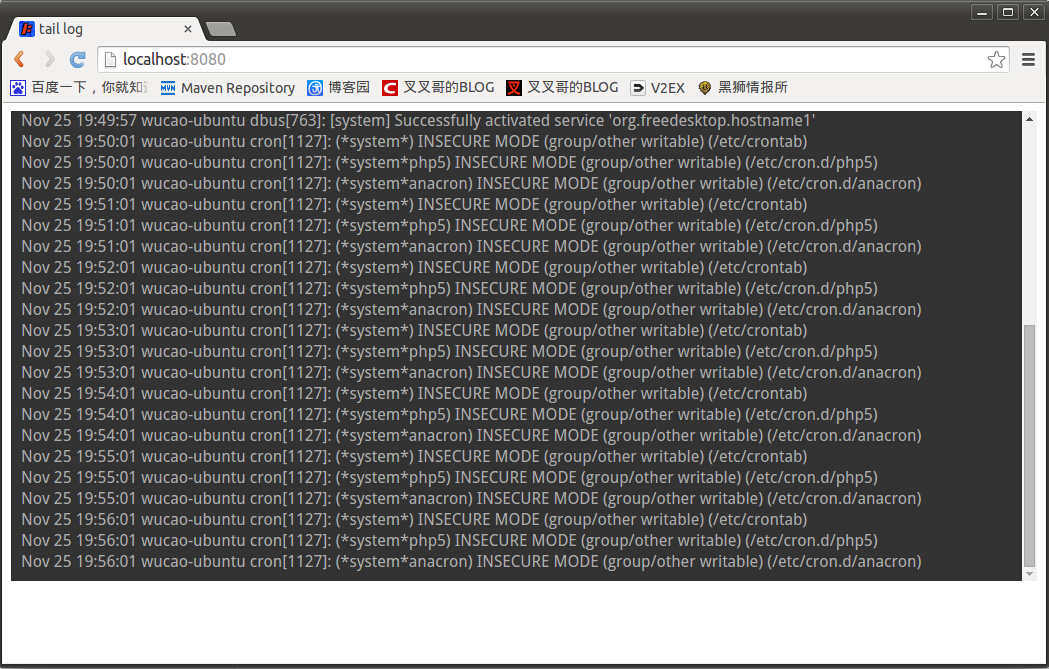
按照慣例,先上圖:
Java後臺
JSR 356是Java實現WebSocket的一套規範,所以需要一個支援JSR 356的伺服器,例如Tomcat、Jetty的最新版本。
JSR 356提供了註解@ServerEndpoint,並需要指定一個路徑,用於處理客戶端WebSocket請求。
import java.io.IOException;
import java.io.InputStream;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint 由於針對每個WebSocket連線都會建立一個新的LogWebSocketHandle例項,所以可以不用像Servlet一樣考慮執行緒安全問題。由於tail -f命令的輸入流會阻塞當前執行緒,所以一定要建立一個新的執行緒來讀取tail -f命令的返回結果:
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import javax.websocket.Session;
public class TailLogThread extends Thread {
private BufferedReader reader;
private Session session;
public TailLogThread(InputStream in, Session session) {
this.reader = new BufferedReader(new InputStreamReader(in));
this.session = session;
}
@Override
public void run() {
String line;
try {
while((line = reader.readLine()) != null) {
// 將實時日誌通過WebSocket傳送給客戶端,給每一行新增一個HTML換行
session.getBasicRemote().sendText(line + "<br>");
}
} catch (IOException e) {
e.printStackTrace();
}
}
}Web前端
Web前端需要通過WebSocket連線到服務端,實時接收最新的日誌內容並展示到頁面上。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tail log</title>
<script src="//cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
</head>
<body>
<div id="log-container" style="height: 450px; overflow-y: scroll; background: #333; color: #aaa; padding: 10px;">
<div>
</div>
</div>
</body>
<script>
$(document).ready(function() {
// 指定websocket路徑
var websocket = new WebSocket('ws://localhost:8080/log');
websocket.onmessage = function(event) {
// 接收服務端的實時日誌並新增到HTML頁面中
$("#log-container div").append(event.data);
// 滾動條滾動到最低部
$("#log-container").scrollTop($("#log-container div").height() - $("#log-container").height());
};
});
</script>
</body>
</html>完成編碼後,就可以部署了。由於用到tail命令,該專案需要部署在Linux系統上。
最後,需要程式碼的同學可以在評論中留下郵箱。
相關推薦
Java用WebSocket + tail命令實現Web實時日誌
在Linux作業系統中,經常需要檢視日誌檔案的實時輸出內容,通常會使用tail -f或者tailf命令。檢視實時日誌可能會需要首先SSH連上Linux主機,步驟很麻煩不說,如果是生產環境的伺服器,可能還會控制各種許可權。基於Web的實時日誌可以解決這個問題。
java--用一個對象實現集合
date array ets 集合 const mat port sets sta 首先先建立一個類: package collection; import java.text.DateFormat; import java.text.SimpleDateFormat;
Java + Selenium + TestNG + Maven 框架實現Web Automation
sta without ont window std ips run config setting 環境準備: 1. Java: Install Java jdk: Version: java 1.8 or aboveConfigure Java Environment V
Java——用兩種方法實現字串逆序
package com.zth; public class Test{ public static String fun1(String str){ //方法一 將字串轉換為字元陣列 char[] arr = str.toCharA
Java採用Redis相關命令實現分散式鎖
Java本地鎖(synchronized或J.U.C.Lock)只能解決當前jvm下的併發問題,如果是叢集環境下或者一個機器跑多個jvm例項且相互間有互動或重疊時,此時需要一個“中央鎖”來進行控制。 命令 SET resource-name anystring NX E
WebSocket和kafka實現資料實時推送到前端
一. 需求背景 最近新接觸一個需求,需要將kafka中的資料實時推送到前端展示。最開始想到的是前端輪詢介面資料,但是無法保證輪詢的頻率和消費的頻率完全一致,或造成資料缺失等問題。最終確定用利用WebSocket實現資料的實時推送。 二. websocket簡介 網上已經有好
海康IPC+NVR+EasyDarwin+EasyPusher+VLC實現Web實時播放RTSP視訊
上篇部落格是用ffmpeg+nginx實現web播放rtsp視訊,原理是將rtsp轉碼成rtmp格式,再用flash外掛播放 由於專案硬體條件有限,轉碼基本就不考慮了,因此只能直接播放獲取到的rtsp流,並且整個網路環境只能有一個外網IP,因此思路就是能否通過NVR去找同一網段內的IPC,如何搭建NVR和I
Java用多執行緒實現賣票
Java小白一個,剛開始學習執行緒,在這個過程中遇到了一些麻煩,經過2天的努力,終於弄懂了用多執行緒實現賣票的程式,嗯嗯,記錄一下!public class TicketImpDemo { public static void main(String[] args)
使用GoEasy實現web實時推送
之前專案需要做一個推送功能,最開始我沒有想過用第三方推送服務。想著可以用已知技術方式完成,例如定時到伺服器看看是否有新的訊息,有的話,就讀取下來並顯示,但是這種方式很浪費客戶以及伺服器的資源,當然這種方式在我們專案裡是不可取的。再後來我在網上搜了一些,說是可以用web socket實現我的功能,但是我在網上
Java使用websocket和WebRTC實現視訊通話
最近這段時間折騰了一下WebRTC,這兩天終於是抽了時間把WebRTC搞定了,去年就想弄的,但是確實沒時間。看了網上的https://apprtc.appspot.com/的例子(可能需要翻牆訪問),這個例子是部署在Google App Engine上的應用程式
FLEX實現Web實時監控
這是來自Adobe開發者中心的一篇文章,原文地址是: 注意:這篇文章第一次發表是在作者的部落格上,時間是2009年6月24日。 在過去的幾個周裡,我們在Tour de Flex的Flex Data Access類別中增加了一些新的示例。這些示例都是由Christophe
用Kibana和logstash快速搭建實時日誌查詢、收集與分析系統
Logstash是一個完全開源的工具,他可以對你的日誌進行收集、分析,並將其儲存供以後使用(如,搜尋),您可以使用它。說到搜尋,logstash帶有一個web介面,搜尋和展示所有日誌。 kibana 也是一個開源和免費的工具,他可以幫助您彙總、分析和搜尋重要資料日誌並提供友好的web介面。他可以為 L
slf4j+log4j實現web專案日誌輸出
基於slf4j 和 log4j實現web專案的日誌輸出 一:匯入相關依賴 <dependency> <groupId>org.slf4j</grou
用Websocket實現Web IM(一)
前言:最近領導要求做一版簡單的類似web版微信web IM作為其他產品的過渡,經過跟同事討論後,決定用websocket嘗試做一下(微信使用的是長輪詢保持連線)。首先要解決的是掃碼登入和重連機制問題,雖然實現起來很簡單,但是以防忘記,還是要記錄一下。 一、掃碼登陸 1、二維碼
用Java實現Web伺服器
摘要:WWW的工作基於客戶機/伺服器計算模型,由Web 瀏覽器(客戶機)和Web伺服器(伺服器)構成,兩者之間採用超文字傳送協議(HTTP)進行通訊,HTTP協議的作用原理包括四個步驟:連線,請求,應答。根據上述HTTP協議的作用原理,本文實現了GET請求的Web伺服器程式的方法
用websocket實現實時聊天功能
最近想實現網頁版的仿QQ聊天工具,本來想用ajax實現的,但是一想到要一直輪詢,就感覺有點蠢。後來在網上找到了websocket相關的資料,就拿來跟大家分享下(不是很熟練,現在只實現了群聊,單聊的前端不會寫了。但可以跟大家說說思路)。 伺服器端程式碼: 首先要建
用Python實現一個類Unix的tail命令
Usage: python tail.py [OPTION] [FILE] Print the last 10 lines of each FILE to standard output. With
基於GoEasy實現Java web實時資料推送
以前都是使用ajax定時傳送請求到後臺,這種方式非常消耗系統資源。在大併發情況時如果不對執行緒進行控制的話,還會重複取資料,造成資料錯誤。 鑑於這種情況,使用websocket通訊就是一個非常好的選擇。websocket能避免浪費系統資源,但是它有一個缺點就是不相容
websocket+Django+python+paramiko實現web頁面執行伺服器命令和指令碼
WebSocket的工作流程:瀏覽器通過JavaScript向服務端發出建立WebSocket連線的請求,在WebSocket連線建立成功後,客戶端和服務端就可以通過 TCP連線傳輸資料。因為WebSocket連線本質上是TCP連線,不需要每次傳輸都帶上重複的頭
大道至簡 知易行難 JAVA 完成WebSocket demo 用GoEasy實現Hello world
一個專案在方向、目標和運營理念已經定義了的時候,我們會去考慮專案本身的週期和開發成本。當然,所有的公司都會在專案能夠達成目標的同時儘量減少人力成本和時間成本,其中,就會有用到三方的軟體和框架。 大道至簡 知易行難,作為一名開發人員站在開發的角度上來講,怎