大道至簡 知易行難 JAVA 完成WebSocket demo 用GoEasy實現Hello world
一個專案在方向、目標和運營理念已經定義了的時候,我們會去考慮專案本身的週期和開發成本。當然,所有的公司都會在專案能夠達成目標的同時儘量減少人力成本和時間成本,其中,就會有用到三方的軟體和框架。
大道至簡 知易行難,作為一名開發人員站在開發的角度上來講,怎樣去攻克一個技術難題或者需要學習新的語言、技術去應用於新的專案,已經不會是最大的問題,而時間成本以及人力成本會是一個團隊以及公司去考慮的側重點。怎樣去減少這些開發成本最終達到同樣的期望效果,今天我給大家介紹一款產品:GoEasy, 簡單而強大的三方WebSocket。
機緣巧合中接觸到了GoEasy,在一次緊急專案中為了節約開發時間成本而找到了GoEasy,在介紹上看著非常簡單,怕的是不夠穩定,所以購買了付費的做了併發測試,效果好的有點意外,非常穩定。
這是我跟著官網的入門流程走的步驟:
2 註冊賬號並登入
3 登入進入後臺
我的應用→建立應用→選擇地區→獲取APP keys
這裡選擇地區有3個選項可以選擇,華東(杭州)、美國東部(弗吉尼亞)、新加坡,根據產品使用使用者所在地來選擇效果最佳。
點開APP keys 檢視
我們會獲得2個對應的key,一個只能用來訂閱channel來接收訊息的Subscribe key和一個既可以傳送訊息也可以訂閱channel來接受訊息的Common key。
OK 現在用一個demo來展示,為什麼只需要9分鐘。
伺服器→客戶端
這裡我用JAVA來演示,當然 GoEasy適用於任何語言和瀏覽器。
先用JAVA寫一個Demo
package com.cy; import io.goeasy.GoEasy; import io.goeasy.publish.GoEasyError; import io.goeasy.publish.PublishListener; public class GoEasySdkTest { public static void main(String[] args) { GoEasy goEasy = new GoEasy("rest-hangzhou.goeasy.io", "your app keyXXXXXXXXXXXXXXXXX"); goEasy.publish("demo", "HelloWorld", new PublishListener(){ @Override public void onSuccess() { System.out.println("Publish Success"); } @Override public void onFailed(GoEasyError error) { System.out.println("Publish failed "+error.getCode()+":"+error.getContent()); } }); } }
這裡需要注意的是,我這裡用的GoEasy的依賴包,可以直接下載
用html 寫一個接收端
<html>
<head>
<script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script>
<script type="text/javascript">
var goeasy = new GoEasy({
appkey: 'your app keyXXXXXXXXXXXXXX'
});
goeasy.subscribe({
channel: 'demo',
onMessage: function(message){
//收到訊息的第一行,打出日誌,以這個時間作為檢查的標準
alert('收到:'+message.content);
}
});
</script>
</head>
</html>這裡我用的是Common key,在實戰專案中,接收端使用Common key會存在安全缺陷,建議使用Subscribe key。
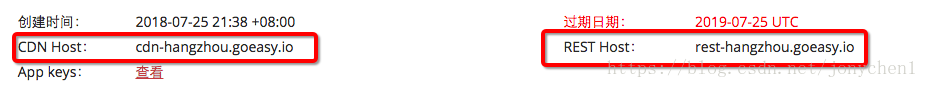
還有需要注意的一點就是,CDN host和Rest host 取決於你在建立應用時的選擇。
最後從頁面接受結果可以看到與C#中demo content推送的內容一致。
同時,我們也可以完成客戶端→客戶端的推送
傳送端
<!DOCTYPE html>
<html>
<html>
<head>
<script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script>
<script type="text/javascript">
var goeasy = new GoEasy({
appkey: 'your app keyXXXXXXXXXXXXXX'
});
function publishMessage() {
var publishMessage = document.getElementById("content").value;
goeasy.publish({
channel: 'demo',
message: publishMessage,
onFailed: function (error) {
alert(error.code+" : "+error.content);
},
onSuccess: function(){
document.getElementById("content").value='';
}
});
}
</script>
</head>
<body>
<textarea rows="3" cols="20" id="content">
</textarea>
<button id="fasong" onclick="publishMessage()">Send</button>接收端程式碼不變,我們從傳送端傳送訊息
最後接受成功
同樣的app key在不同的程式碼以及環境中都能夠達到同樣的效果,GoEasy 在讓WebSocket變簡單的過程中為開發人員極大的減少了時間和人力成本,如果您對安全性有要求的話,GoEasy 付費專案中有OTP 。是官方獨有的技術,完全保證了訊息的安全。